
前言
经过上一篇文章的介绍,我们实现了将模块安装到 store 中,那么本章我们就来介绍一下怎么安装模块当中的方法也就是 actions、mutations、getters。
所以本次文章的目标就是将模块当中的 actions、mutations、getters 安装到 store 中,然后在组件中使用。
分析阶段
那么安装 actions、mutations、getters 就不能在 Store 的构造函数进行调用安装方法进行安装了。
为什么呢,因为你在使用构造函数进行调用安装方法是拿不到我们的子模块的,所以我们该怎么改造呢?
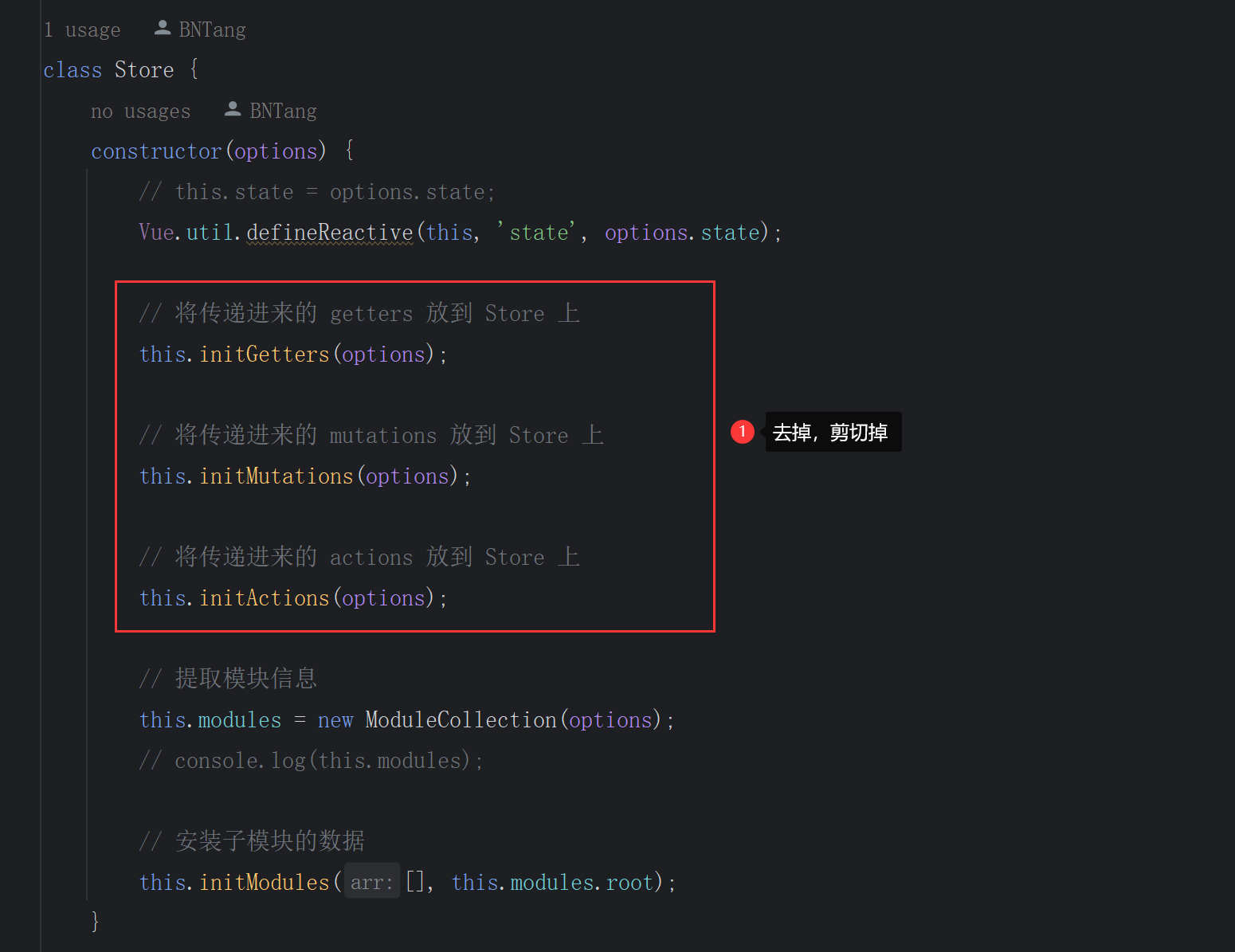
首先我将这三个 init 方法剪切了:

然后我们是不是可以在 installModule 方法当中进行安装呢?
我的回答是可以的,我们可以在 installModule 方法当中进行安装。
我们在 initModule 方法当中遍历取出了所有的子模块,在这个方法中我们就可以拿到所有的子模块,所以说我觉得在这里安装 actions、mutations、getters 是最好的,更为合适的。
代码实现
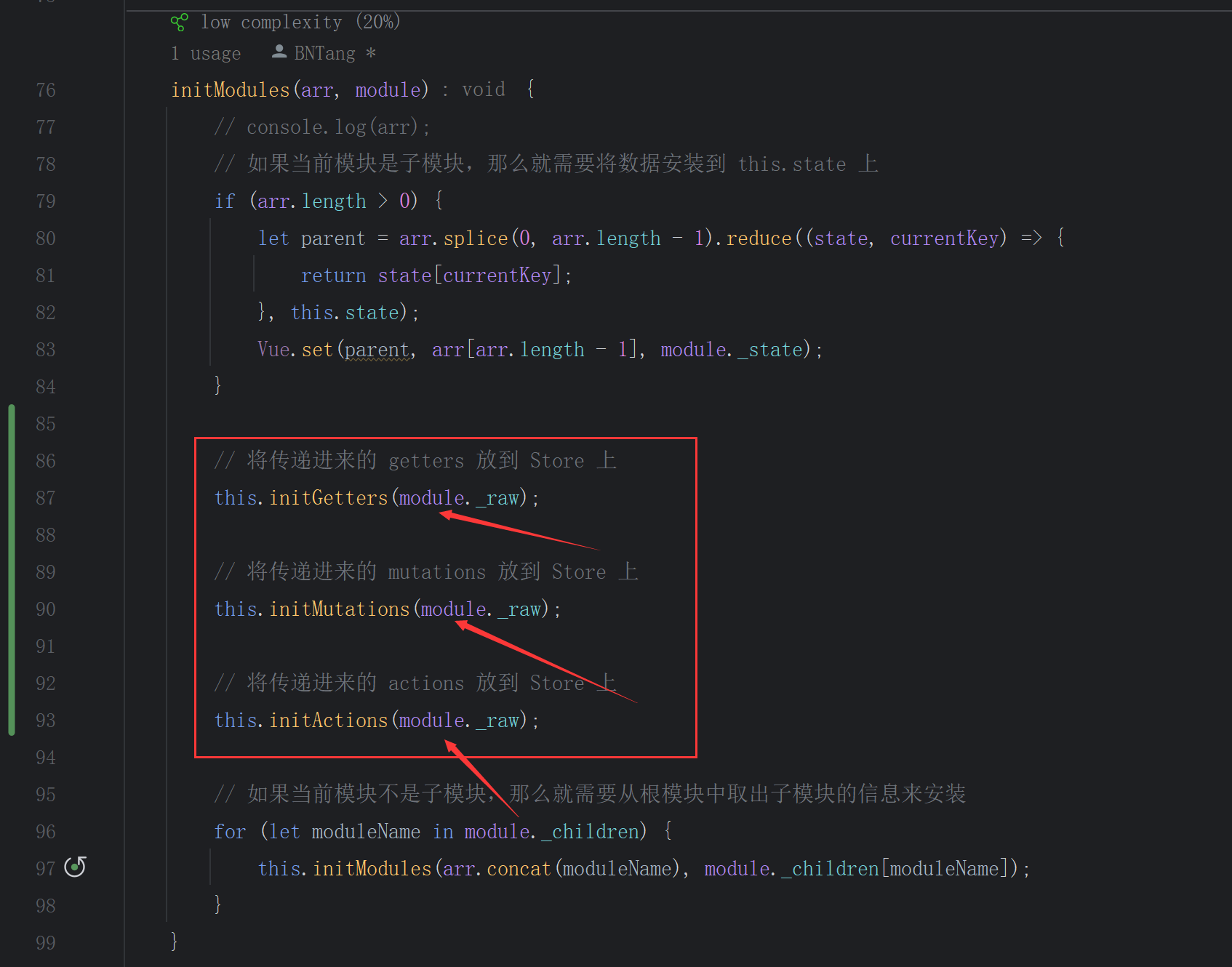
那么我们该给 initActions、initMutations、initGetters 传递什么参数呢?之前传递的是 options 选项,现在我们传递的是服务器托管网 module 模块,因为我们在 installModule 方法当中已经拿到了 module 模块,所以我们直接将 module 模块传递给 initActions、initMutations、initGetters 就可以了。
当前模块保存到了当前传递进来参数的 _raw 属性上面,改造之后的代码如下:

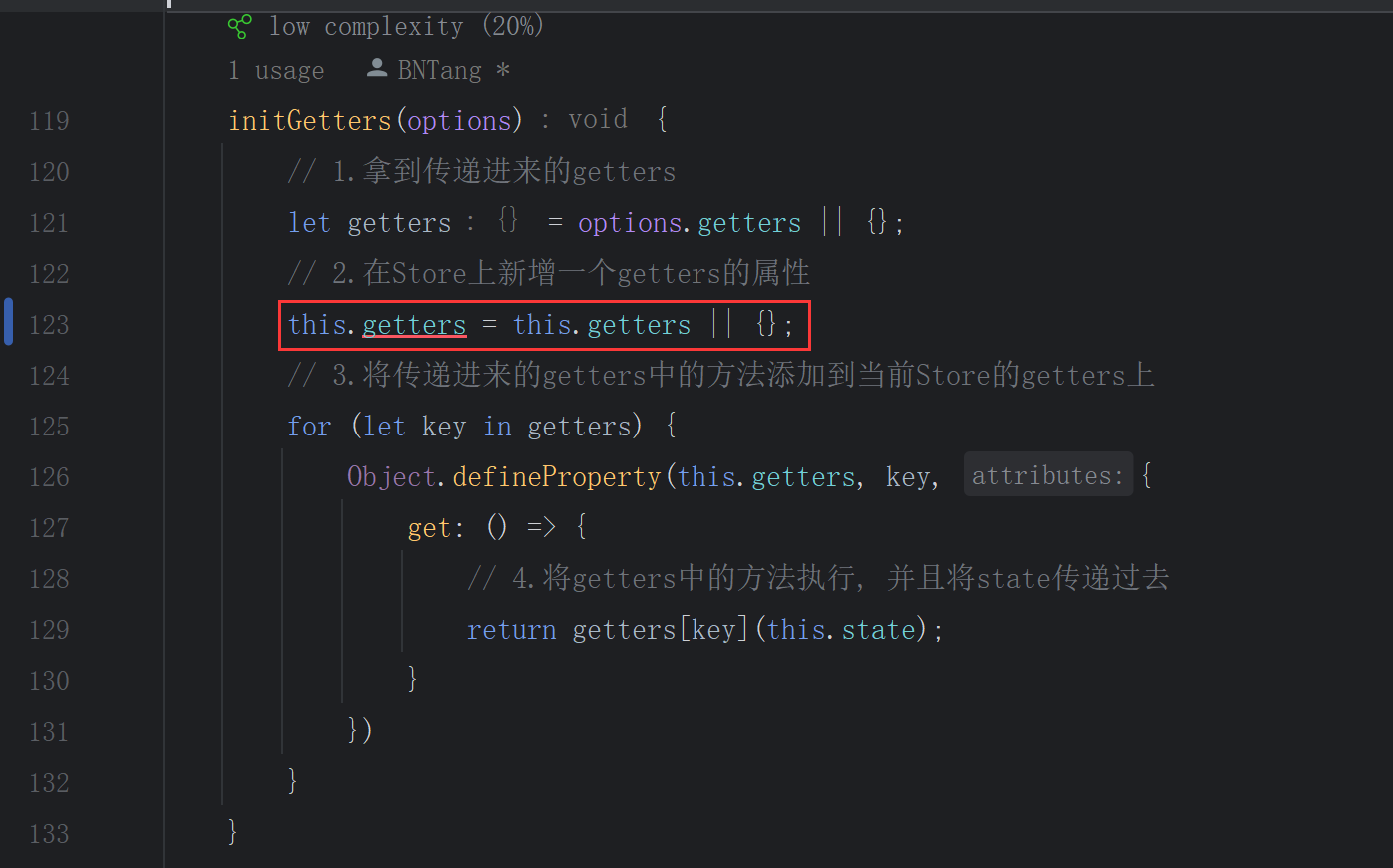
由于增加了我们的一个子模块所以,我们的 initActions、initMutations、initGetters 方法是需要进行微调的,首先我们来微调 initGetters 方法,由于这个方法会被多次调用,所以说我们首先进入到方法当中进行分析,在 getters 当中由于它多次被调用,是不是说新增过了 getters 就不需要再次新增了,所以说我们需要判断一下,如果说当前的 getters 已经存在了,那么就不需要再次新增了,如果说当前的 getters 不存在,那么就需要新增。改造之后的代码如下:

逻辑非常的简单,就是如果有就返回,没有就返回一个空对象,这个呢就是我们 getters 需要做的改变。
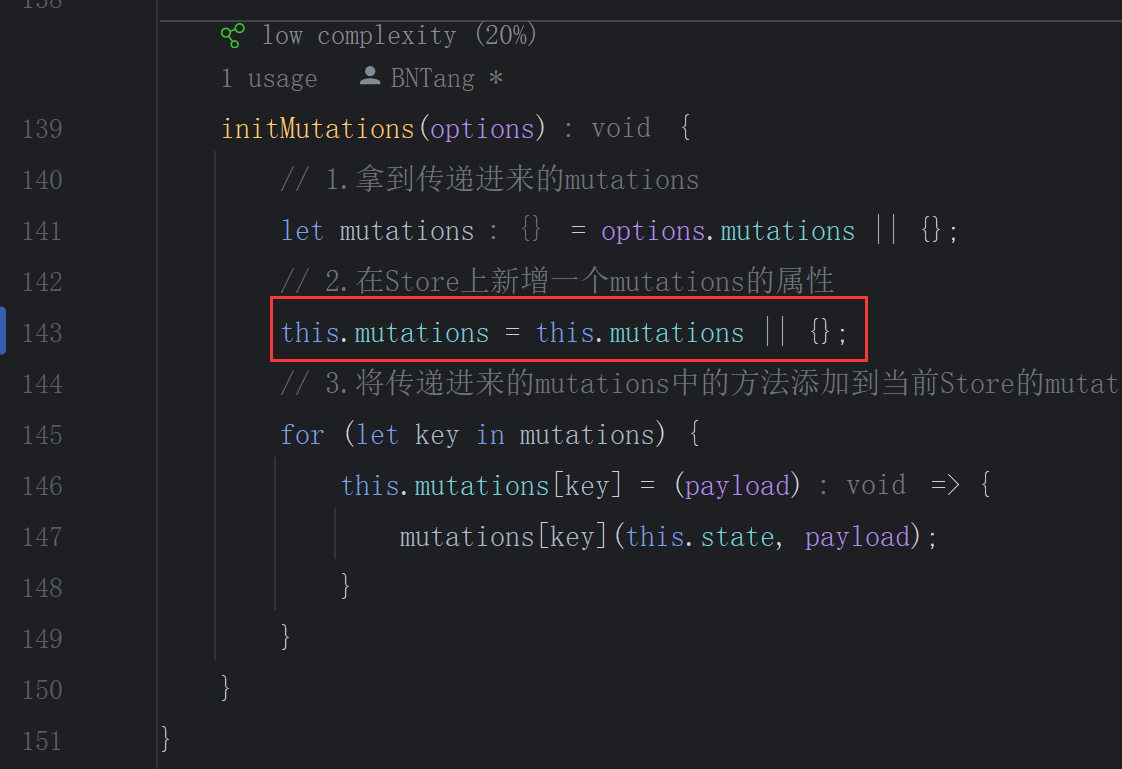
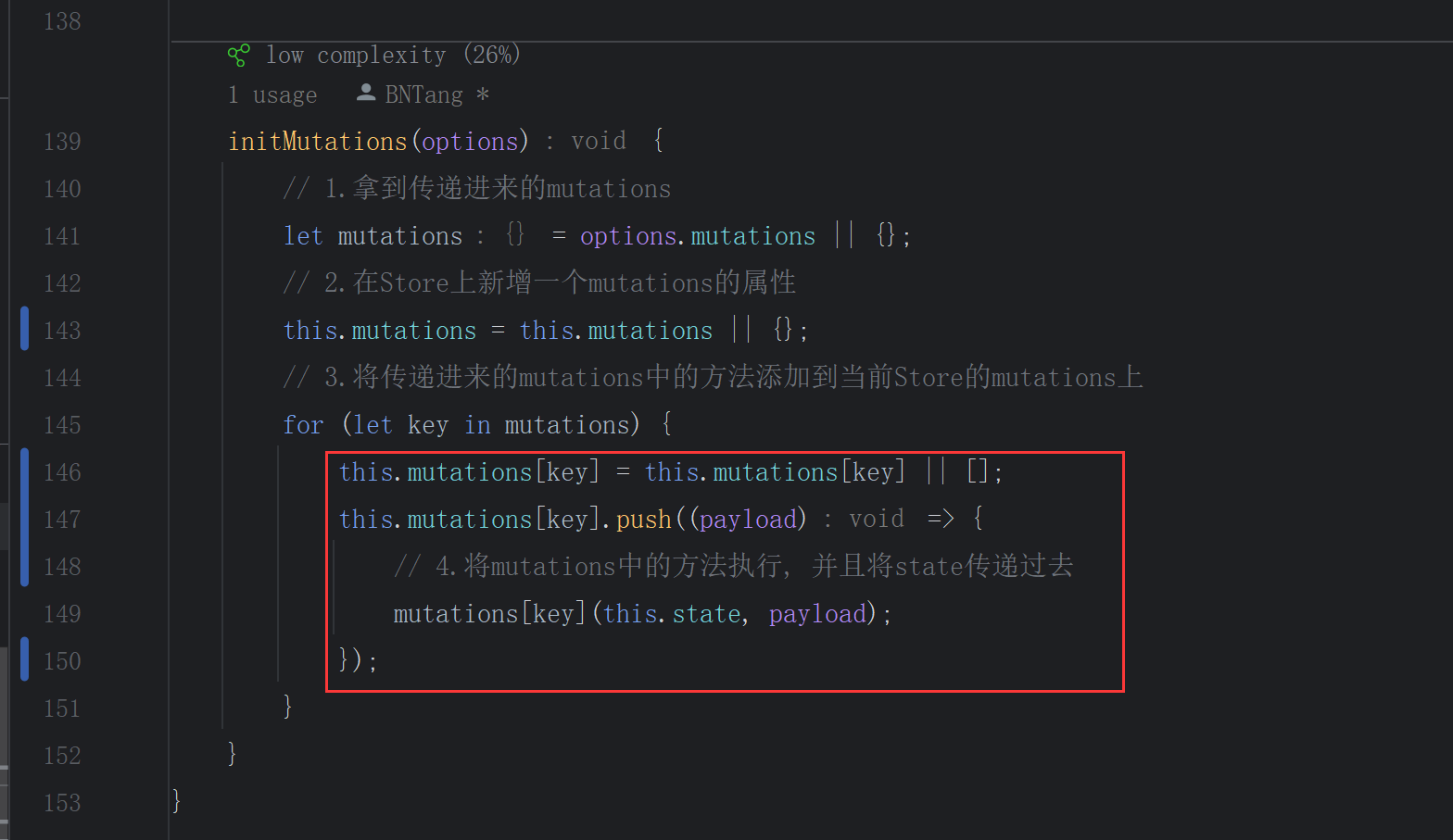
然后呢,我们在来看一下 actions 和 mutations,这两个方法有什么改变,和刚才一样,由于它会被多次调用,所以说在 mutations 当中,如果说当前的 mutations 已经存在了,那么就不需要再次新增了,如果说当前的 mutations 不存在,那么就需要新增。改造之后的代码如下:

actions 同理可证一样的逻辑,自己添加一下别忘记了,不然会导致 "TypeError: Cannot read properties of undefined (reading 'forEach')" 会重新开辟一个新的 actions 所以就不会按照我之前分析的思路去走逻辑了,创建了 mutations 之后,在之前的文章当中我有介绍到,mutations 与 actions 当中的方法是可以重复的,也就是说在子模块当中定义的方法是不会覆盖掉根模块当中的方法的,所以说我们在这里需要将子模块当中的方法与根模块当中的方法进行合并,合并之后的方法是一个数组,然后在执行这个数组当中的方法,这样就可以了。
所以我们要改造的就是在添加方法的时候进行改造代码,首先我们拿到对应名称的方法,先去获取一下看看有没有对应名称的方法,看看有没有,如果说没有,我们就返回一个空数组,后续就是用这个数组来保存同名的方法,那这里改为了用数组来保存同名的方法,那么就不是直接赋值了,这里应该改造为往这个名称的数组当中添加方法,改造之后的代码如下:

// 2.在Store上新增一个mutations的属性
this.mutations = this.mutations || {};
// 3.将传递进来的mutations中的方法添加到当前Store的mutations上
for (let key in mutations) {
this.mutations[key] = this.mutations[key] || [];
this.mutations[key].push((payload) => {
// 4.将mutations中的方法执行, 并且将state传递过去
mutations[key](this.state, payload);
});
}
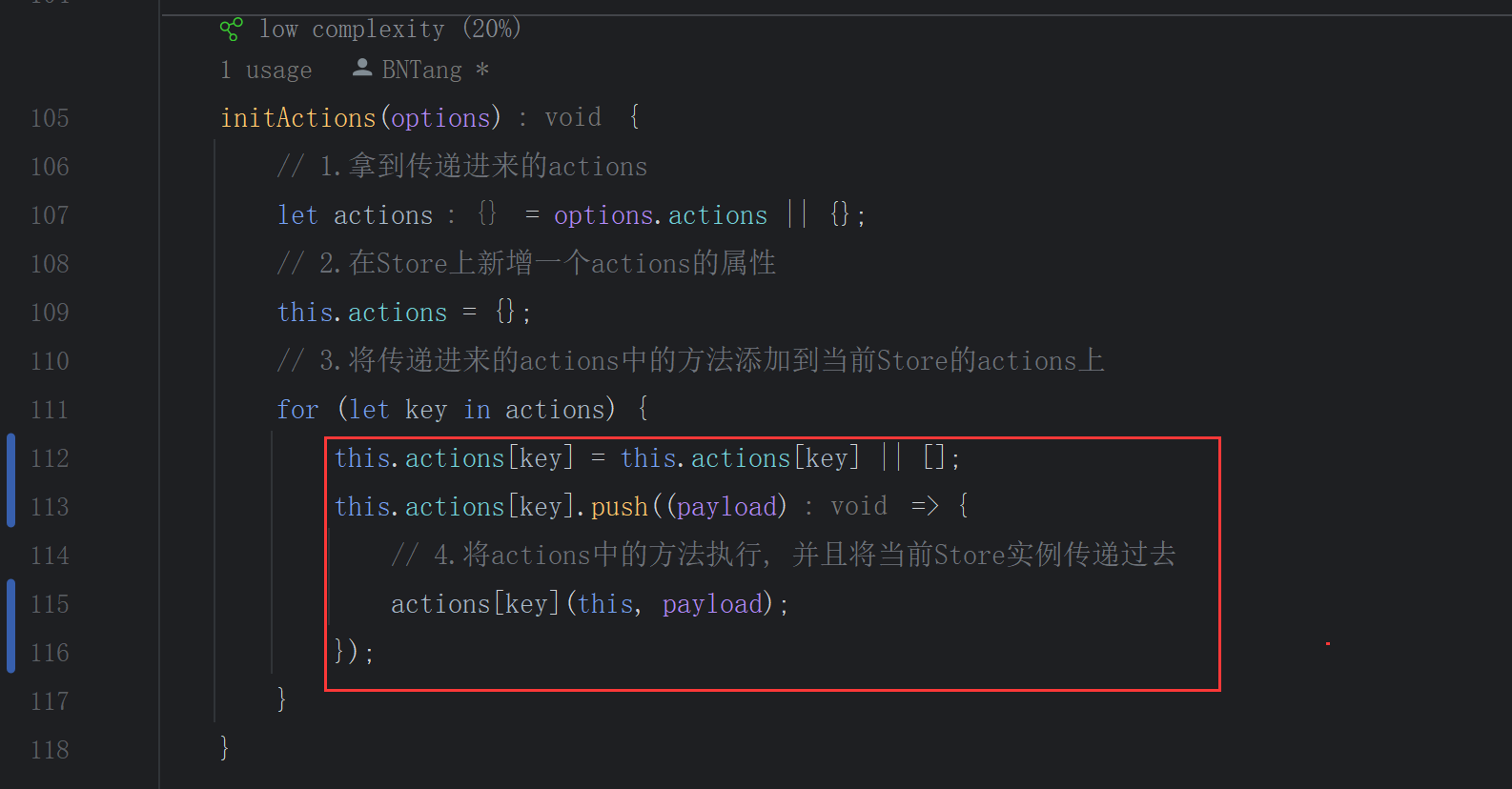
actions 同理可证,改造之后的代码如下:

好了到这里还没完,我们目前已经将所有的方法放入到数组当中了,那么以后我们怎么执行这一步我们是不是还需要改造一下,我们在 commit 的时候,我们是不是需要将这个数组当中的方法执行一下,那么我们就需要改造一下 commit 方法,改造之后的代码如下:
commit = (type, payload) => {
this.mutations[type].forEach(fn => fn(payload));
}
dispatch 方法也是一样的,改造之后的代码如下:
dispatch = (type, payload) => {
this.actions[type].forEach(fn => fn(payload));
}
测试
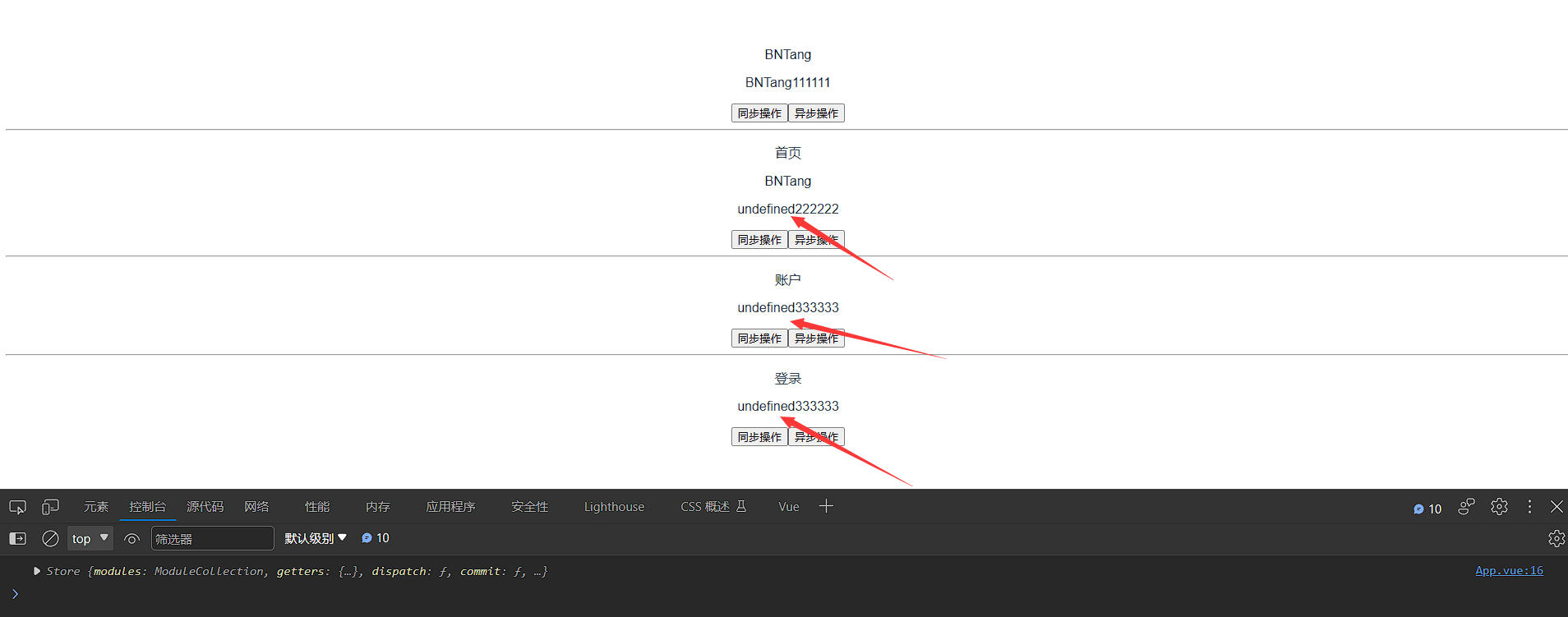
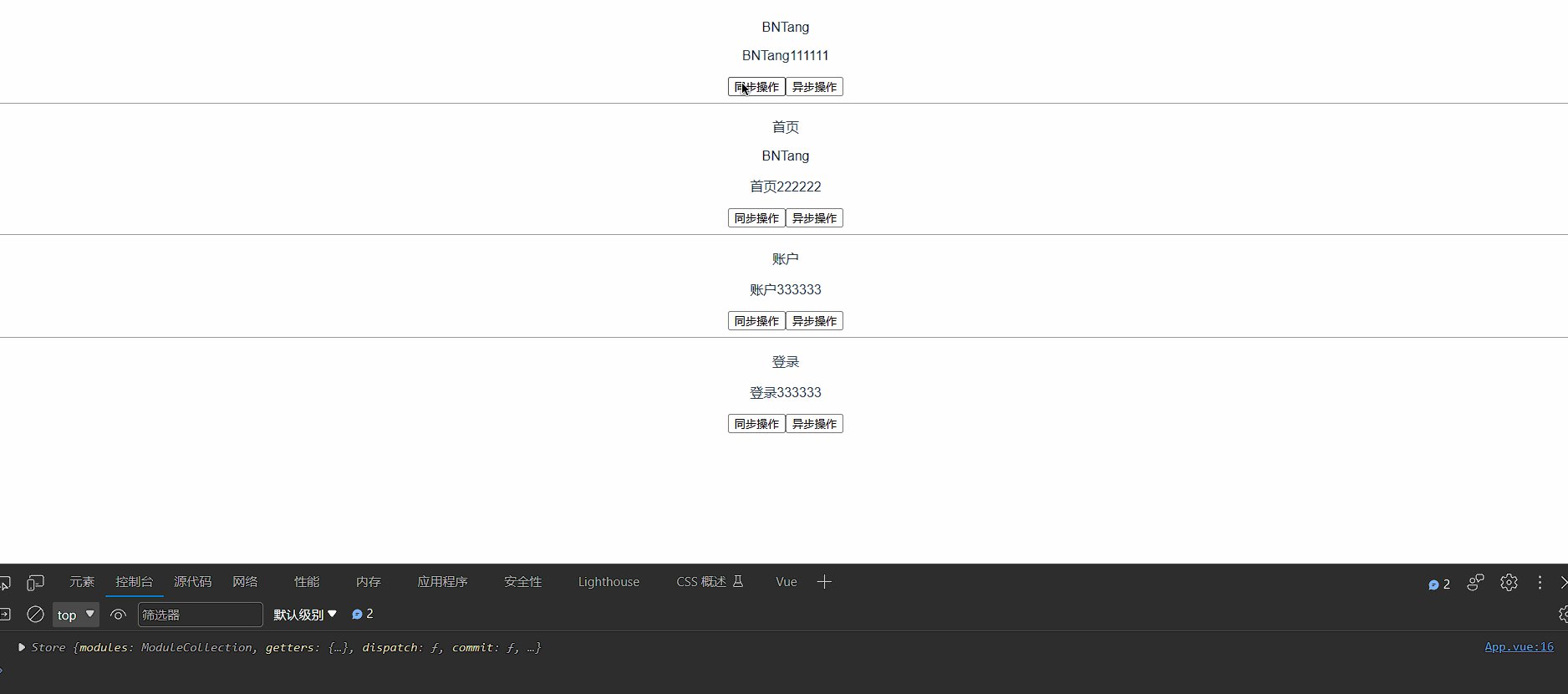
好了到这里我们的代码就改造完毕了,我们来找一个组件来测试一下,将我们之前的测试共享数据的注释代码放开,页面效果如下:

发现 getters 是 undefined,好了我们回到代码来看看到底是怎么回事引起的,找到我们的 getters,发现我们给的 state 是不对的,我们应该将当前模块的 state 传递进去,改造之后的代码如下:
return getters[key](options.state);
刷新页面就会发现已经好了,那么我们的 actions 和 mutations 也是一样的:
mutations[key](options.state, payload);
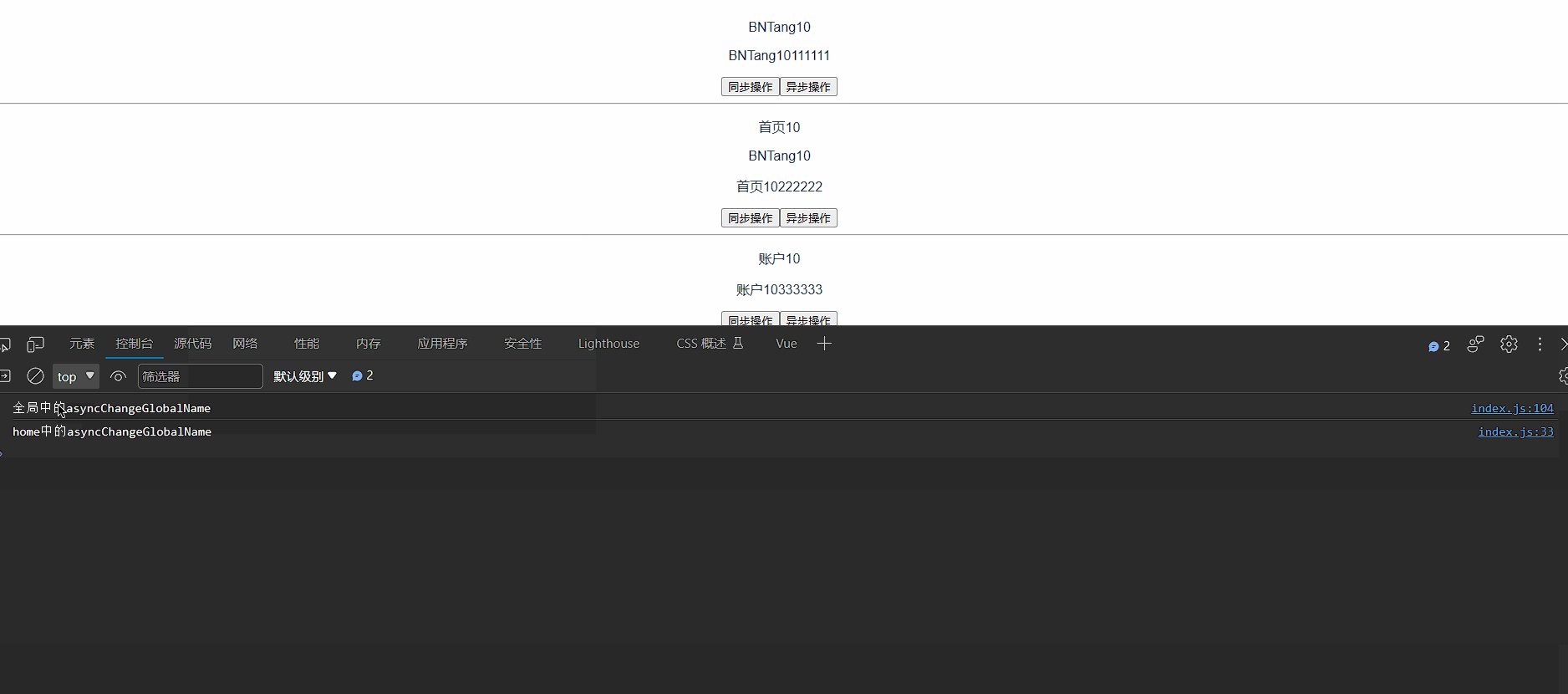
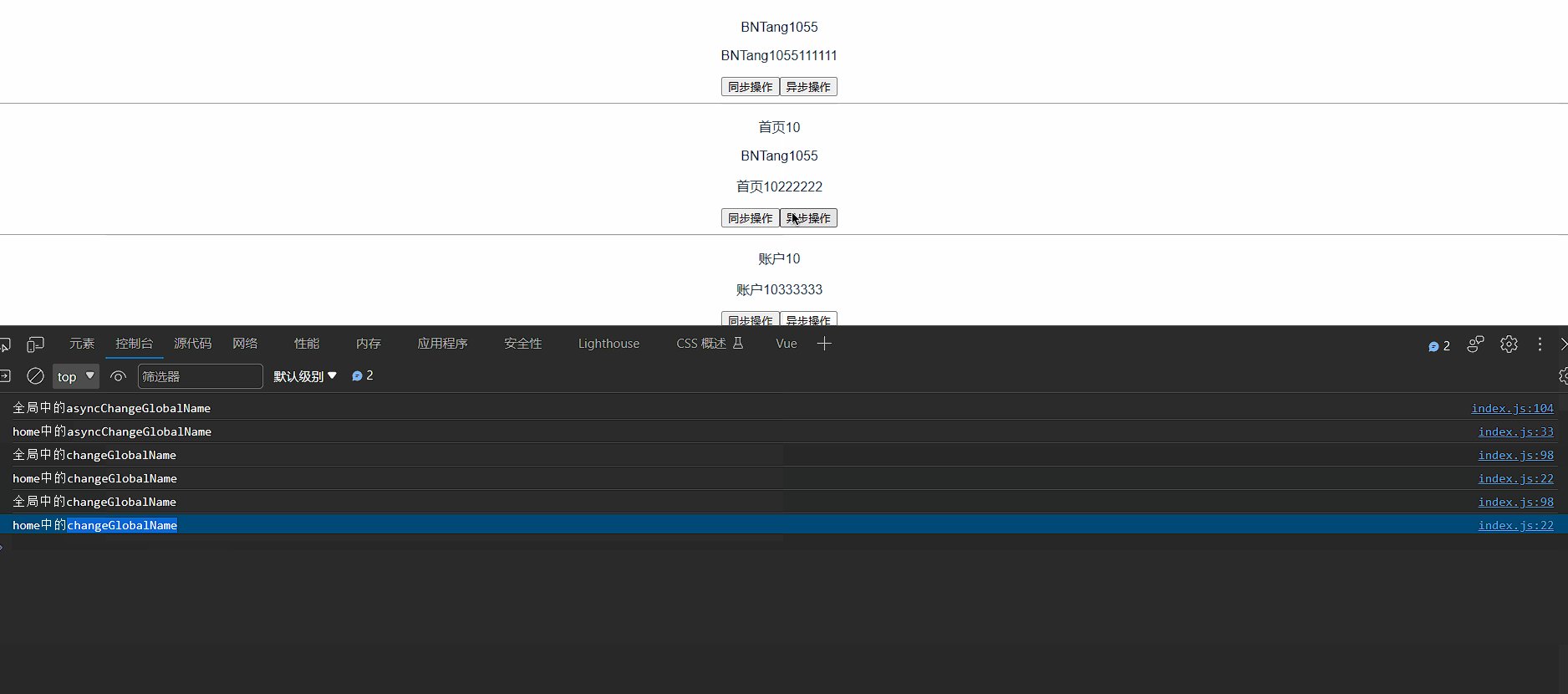
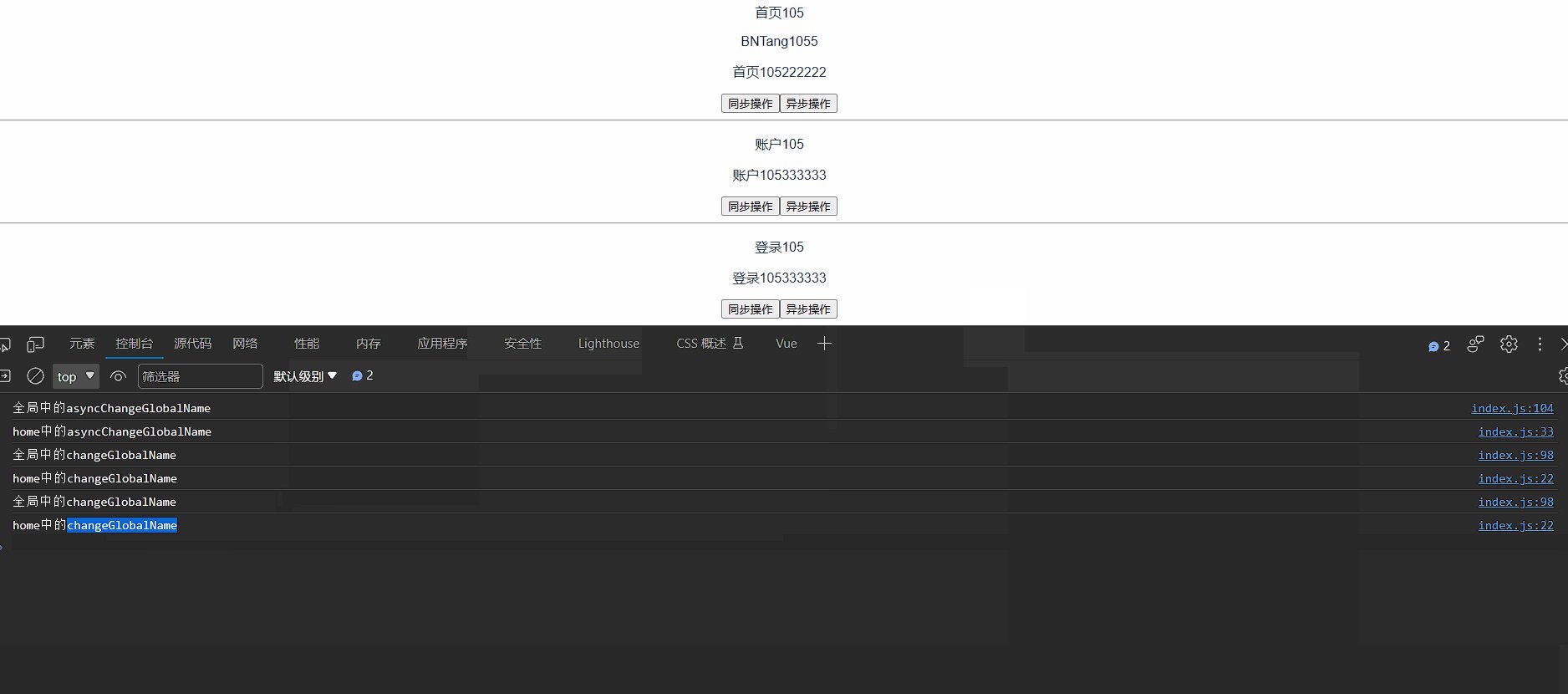
actions 没有用到所以这里我们就不用管它。好了到这里我觉得我编写的代码已经没有问题了,我们来看一下页面效果,这里我录制一个 gif 图片,方便大家观看:

最后

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: 微信为什么使用 SQLite 保存聊天记录?概要
概要 SQLite 是一个被大家低估的数据库,但有些人认为它是一个不适合生产环境使用的玩具数据库。事实上,SQLite 是一个非常可靠的数据库,它可以处理 TB 级的数据,但它没有网络层。接下来,本文将与大家共同探讨 SQLite 在过去一年中最新的 SQ…

