前言
好,经过上一篇的介绍,了解了 Vuex 当中的模块化,本章主要介绍 Vuex 当中的模块化共享数据下篇。
我们知道在全局的 Store 对象当中,我们可以定义全局的数据,那么如果我们在模块当中也定义了一个属性名称和全局的属性名称相同,那么会发生什么呢?
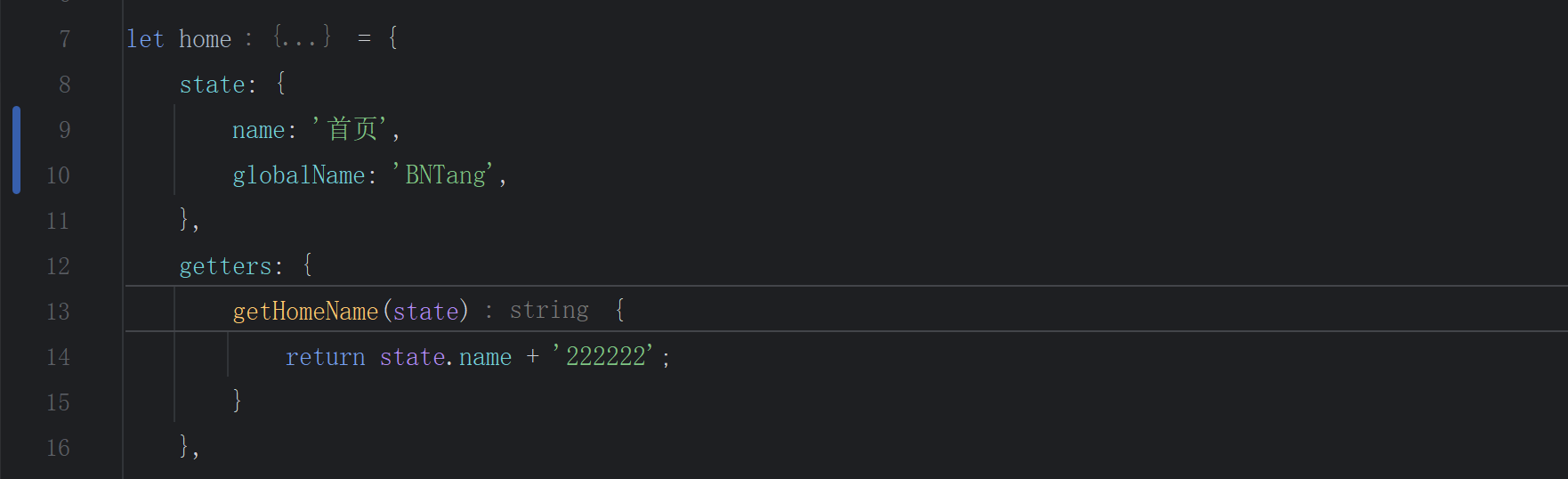
我们先来看看,在全局当中定义了一个 globalName 属性,然后在模块当中也定义了一个 globalName 属性:

展示一下模块化当中的 globalName 属性:
{{ this.$store.state.home.globalName }}
运行项目,查看控制台是没有任何错误信息的,说明在模块当中定义与全局相同的属性名称是没有问题的。
看了共享数据,接下来我服务器托管网们来看看 getters/mutations/actions 能不能定义与全局相同的方法呢?
getters
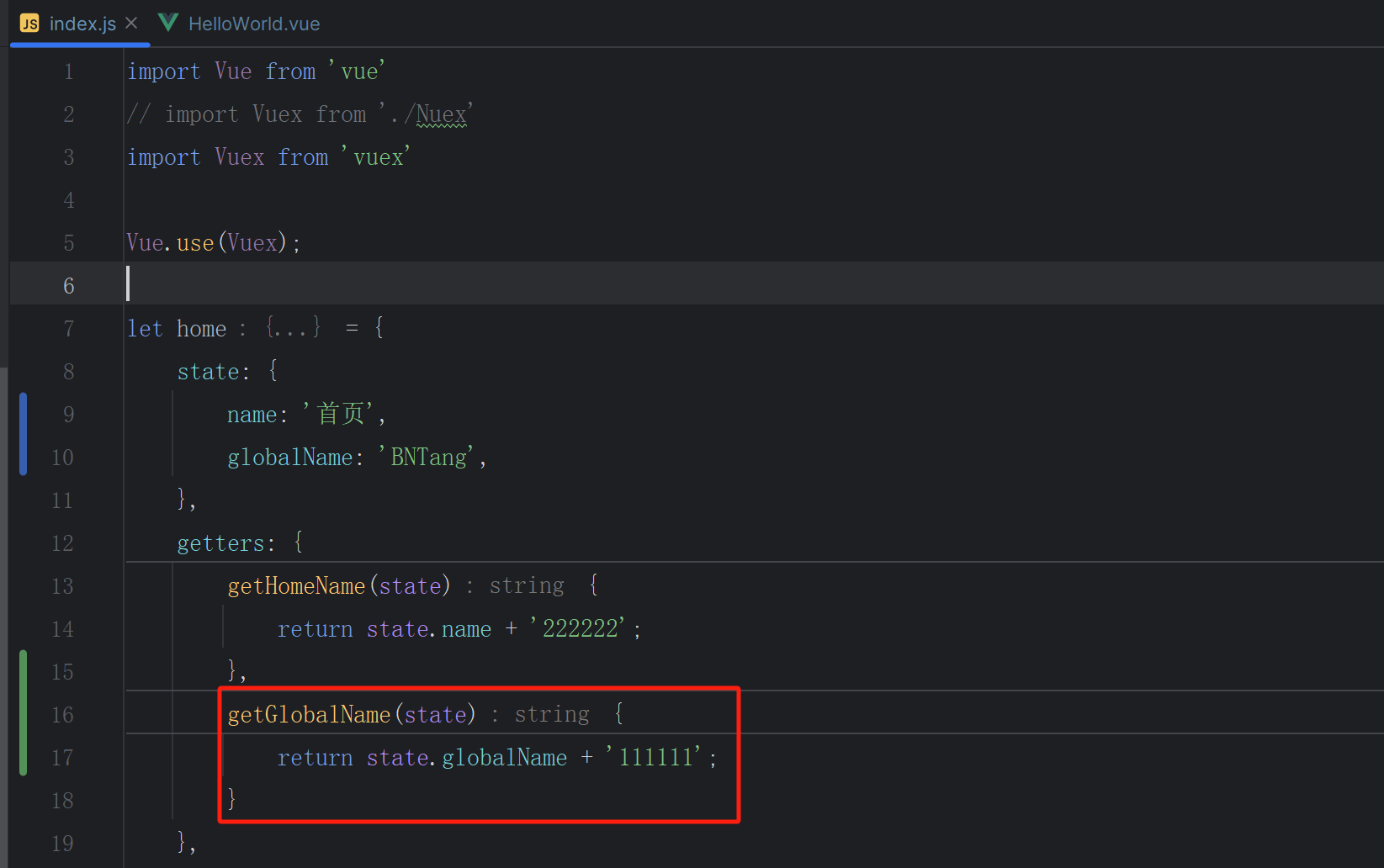
我们先来看看 getters,我们在全局当中定义了一个 getGlobalName 方法,然后在模块当中也定义了一个 getGlobalName 方法:

返回浏览器,查看控制台输出了一个错误信息:
[vuex] duplicate getter key: getGlobalName
说明在模块当中定义与全局相同的 getters 方法是不行的。
❗️注意:多个模块中不能出现同名的getters方法。
mutations
看了 getters,接下来我们来看看 mutations 能不能定义与全局相同的方法呢?
我们在全局当中定义了一个 changeGlobalName 方法,然后在模块当中也定义了一个 changeGlobalName 方法。
全局:
changeGlobalName(state, payload) {
console.log("全局中的changeGlobalName");
state.globalName += payload;
}
模块:
changeGlobalName(state, payload) {
console.log("home中的changeGlobalName");
state.globalName += payload;
}
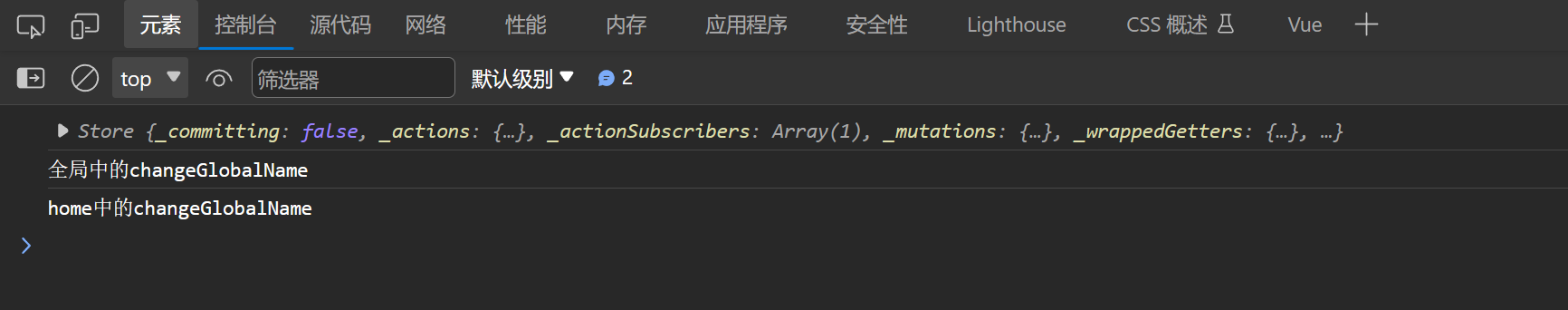
返回服务器托管网浏览器,点击全局模块的按钮,查看控制台输出, 发现输出了两次:

说明在模块当中定义与全局相同的 mutations 方法是可以的。
❗️注意:
- 多个模块的mutations中可以出现同名的方法
- 多个同名的方法不会覆盖, 会放到数组中然后依次执行
actions
看了 mutations,接下来我们来看看 actions 能不能定义与全局相同的方法呢?
我们在全局当中定义了一个 asyncChangeGlobalName 方法,然后在模块当中也定义了一个 asyncChangeGlobalName 方法。
全局:
asyncChangeGlobalName({commit}, payload) {
console.log("全局中的asyncChangeGlobalName");
setTimeout(() => {
commit('changeGlobalName', payload);
}, 1000);
}
模块:
asyncChangeGlobalName({commit}, payload) {
console.log("home中的asyncChangeGlobalName");
setTimeout(() => {
commit('changeGlobalName', payload);
}, 1000);
}
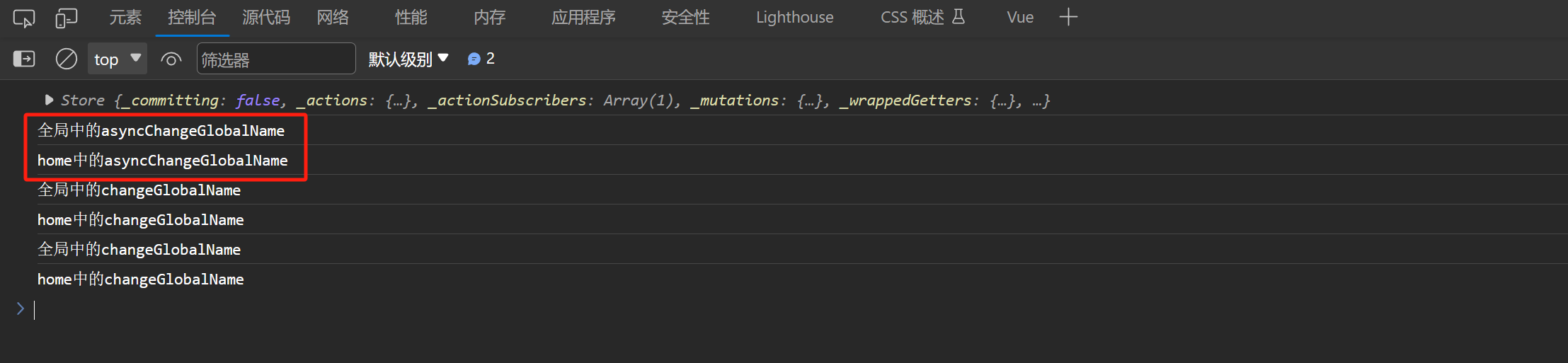
返回浏览器,点击全局模块的按钮,查看控制台输出, 发现输出了两次:

说明在模块当中定义与全局相同的 actions 方法是可以的。
❗️注意:
- 多个模块的actions中可以出现同名的方法
- 多个同名的方法不会覆盖, 会放到数组中然后依次执行
总结
好了,这里我们就知道了在模块化当中,如果定义了与全局相同的属性名称,是没有问题的,但是如果定义了与全局相同的 getters 方法,那么就会报错,但是如果定义了与全局相同的 mutations/actions 方法,那么就会将这些方法放到一个数组当中,然后依次执行。
知道了这些之后,我们就可以实现 module 模块化了。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
某日二师兄参加XXX科技公司的C++工程师开发岗位第15面: 面试官:了解auto关键字吗? 二师兄:嗯,了解一些(我很熟悉)。 面试官:说一说auto的用法吧? 二师兄:auto主要是为了编译器进行类型推导。比如: auto i = 42; //i 被推导位…

