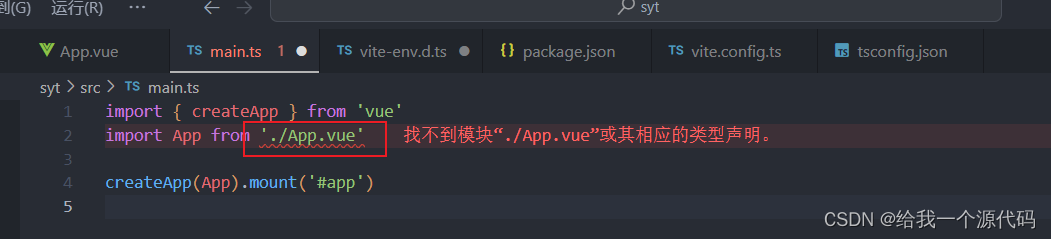
先看报错信息:

这是我们初始创建是就自带的,怎么会错误呢,实际上是因为未定义 .vue文件的类型,导致 ts无法解析其类型,在env.d.ts中定义后即可解决。

对于我们初学者来说,刚刚按照视频来创建的项目怎么啥也没动,就报这样的错误呢??
解决方案:

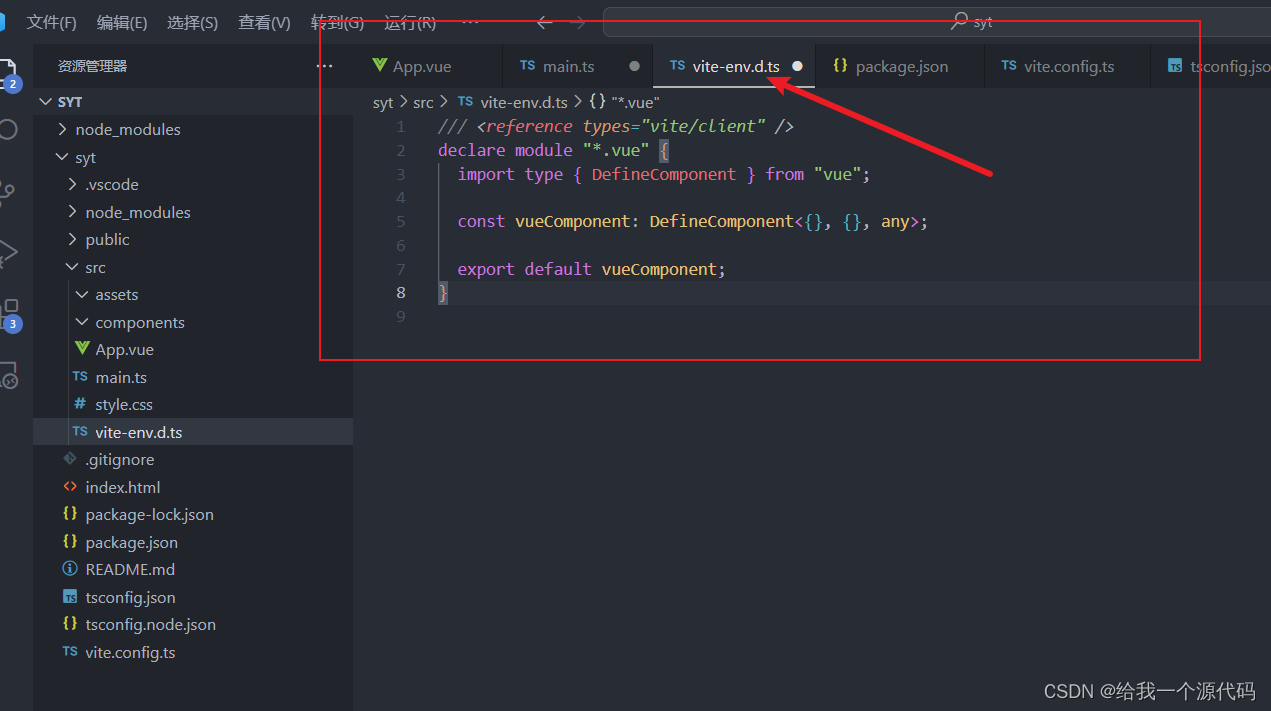
在咱们的这个文件(vite.env.d.ts)之中添加这一段代码:(假如没有这个文件就自己创建一个)
declare module "*.vue" {
import type { DefineComponent } from "vue";
const vueComponent: DefineComponen服务器托管网t;
export default vueComponen服务器托管网t;
}添加后是这个样子

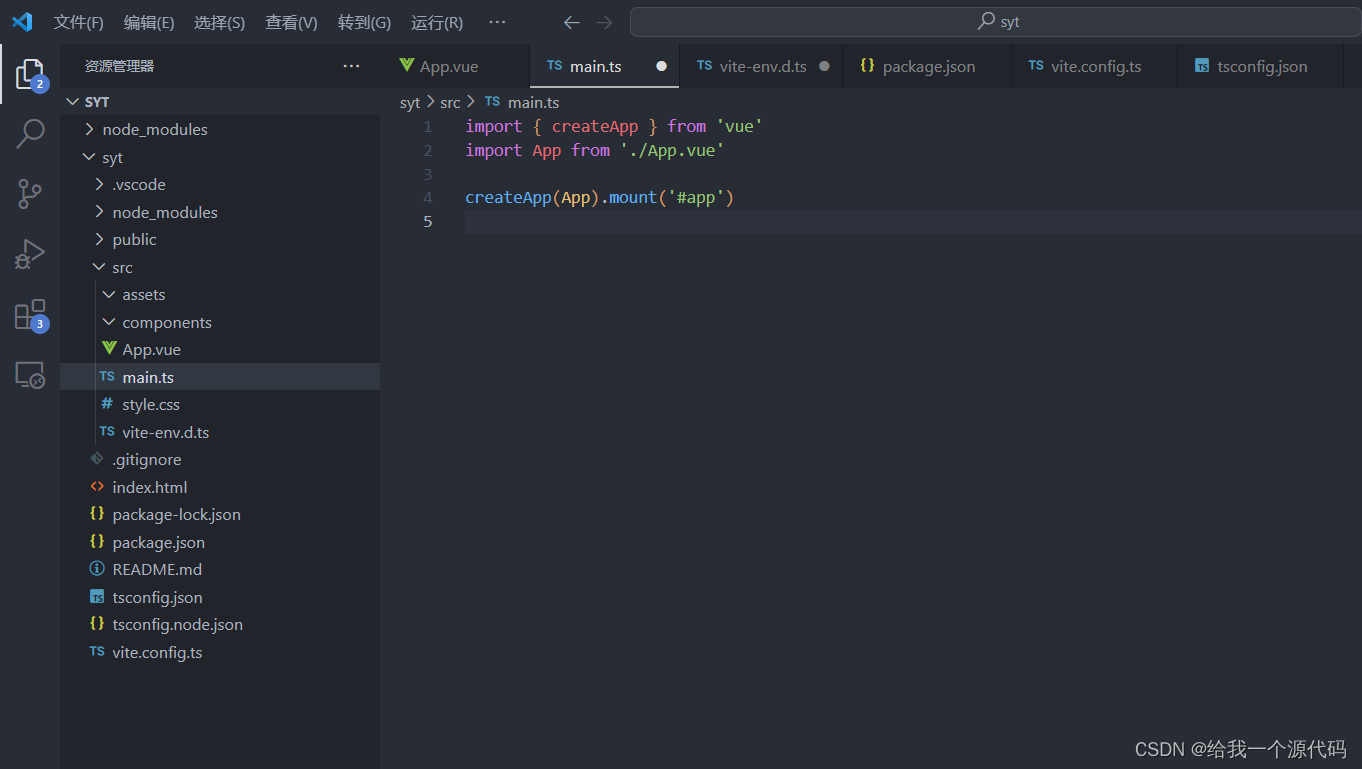
返回观察,不在报错。。。

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: Java之System.getProperty()的作用及使用说明
目录 一、Java之System 1、getProperty() 一、Java之System 1、getProperty() System.getProperties()可以确定当前的系统属性,返回值是一个Properties; System.load(Str…

