
本专栏将分享阿里云视频云MediaBox系列技术文章,深度剖析音视频开发利器的技术架构、技术性能、开发能效和最佳实践,一起开启音视频的开发之旅。本文为MediaBox最佳实践篇,重点从互动课堂AUI Kit的核心功能、技术架构、快速集成等方面,介绍如何通过低代码快速接入专属互动课堂视频业务。
炖叔、炯心|作者
“双减”政策后,在线教育行业进入全新发展阶段。越来越多的用户通过App等方式参与在线教育,其中,K12和高等教育等细分领域用户的使用频率增长显著。
在线教育行业正呈现加速整合和变革的趋势:一些大型在线教育平台通过收购、合并等方式扩大市场份额和优化资源配置,传统教育机构也开始积极布局、转型。
需求增长的背后需要技术的强大支撑。然而,在线教育高度依赖的音视频技术,其复杂度和成本使得不同教育机构和企业在考虑自研专属课堂时遇到难以突破的瓶颈。
面对这些趋势和挑战,互动课堂AUI Kit提供在线互动课堂音视频解决方案,致力于让企业摆脱自研难题,在降低开发门槛、缩短开发周期的同时,专注于业务开发。
01 互动课堂AUI Kit
概念说明
过去,构建在线课堂产品时可选方案通常是SaaS或PaaS。
SaaS存在几个痛点:一是用户无法自定义界面,无法凸显自主品牌;二是功能无法灵活扩展,很难满足个性化需求;三是数据全托管在SaaS服务商,保密性差、安全性低。
PaaS虽然没有SaaS局限,却也要为高自由度付出成本。研发门槛高,需要具备音视频和工程开发等的专业经验;业务风险高,缺乏相关开发经验可能会导致最终效果远不达预期;开发周期长,通常完整服务器托管网的课堂项目研发时间在3个月左右。
阿里云视频云互动课堂AUI Kit封装了MediaBox终端SDK以及视频云PaaS服务,将集成时间由月/周级别缩短为小时级,实现通用课堂场景的UI,并配套AppServer与UI联动,构建了课堂场景下的端到端解决方案。
核心功能
•互动大班课
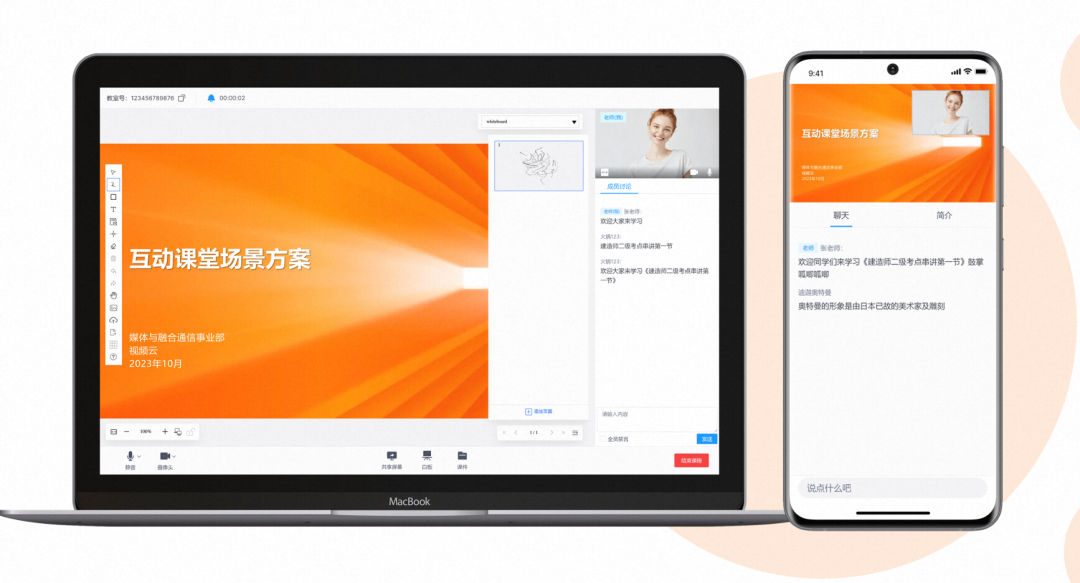
一键开课:教师在PC端浏览器开播,通过互动白板、文档课件、屏幕分享、本地视频插播等教具进行授课;助教在PC端浏览器中协助老师准备课件、白板内容、维护课堂秩序;学生通过PC端或移动端浏览器进入课堂。师生无需安装客户端即可便捷上课。企业也可以将其嵌入钉钉、微信等SaaS产品中。
多样互动:通过群聊天、音视频连麦、互动白板等方式,师生间可以进行实时互动;通过成员管理、消息管理、连麦管理等方式,教师和助教可以维持课堂秩序、提升学生上课专注度。
超低延时:互动课堂AUI Kit使用WebRTC协议实现超低延时直播推流,观看端使用低延时直播协议可获得500~1000ms的低延时播放体验,大班课能承载1万人以上同时在线;支持1v8连麦互动,端到端延时缩短至200~400ms,允许按需扩展;支持直播录制,用于课堂回放。

•直/点播公开课
超大班型:公开课能承载更大体量的在线课堂,适用于百万人以上的超大班型课堂进行点播或直播上课,音视频质量经过大型商业验证,稳定可靠。

02 技术架构
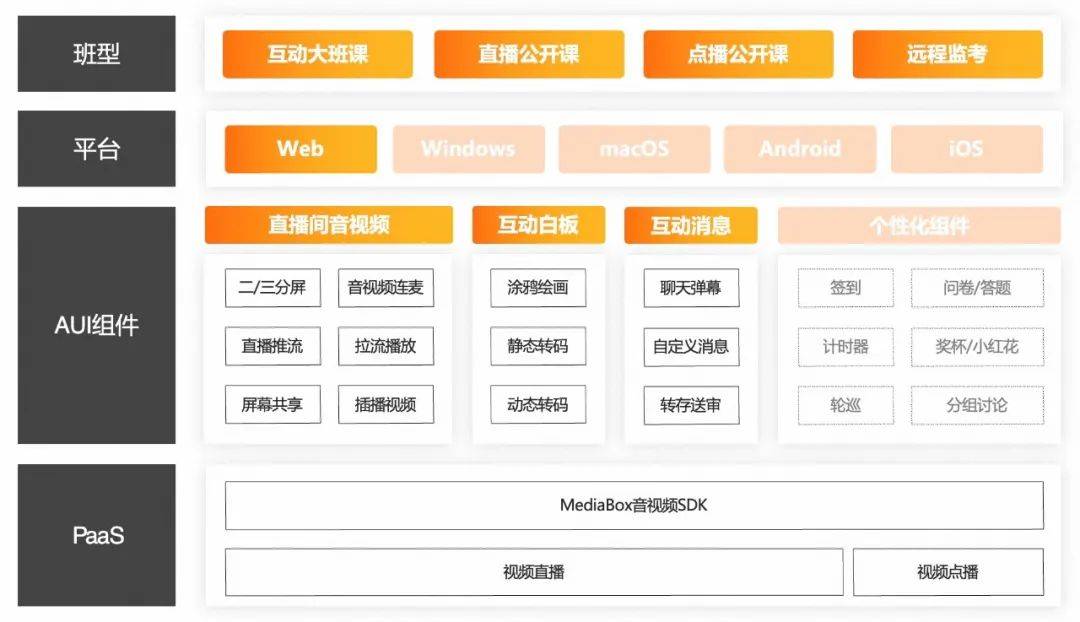
总体架构
互动课堂AUI Kit基于阿里云技术底层和长期音视频时间打磨,为客户提供稳定可靠的在线课堂音视频解决方案。
一方面,底层通过集成MediaBox音视频SDK和可视化配置,封装多种视频云服务,依托阿里云CDN网络提供低时延和带宽保障,确保终端用户的课堂视听体验。另一方面,提供丰富的课堂组件和多种通用班型,企业可根据不同的业务场景按需集成。

•降本提效:互动课堂AUI Kit底层封装视频直播、视频点播、互动消息等视频云产品,可使接入方通过“低代码”的方式快速接入并跑通整个流程,将集成时间由基于PaaS层SDK接入开发模式的月/周级别缩短为小时级,大大降级了接入成本。同时,接入方也无需关心音视频SDK的复杂逻辑,将精力集中在自身的业务开发。
•丰富组件:基于通用课堂场景的能力诉求,互动课堂 AUI Kit实现了直播、连麦互动、聊天、互动白板、课件文档、本地视频插播、屏幕共享等功能。同时遵循高易用的要求,支持一键接入,助力企业快服务器托管网速落地,打造属于自己的个性化互动课堂平台。
•适配性强:由于不同教学场景对音视频能力诉求有所差别,互动课堂AUI Kit提供了大班课、公开课等主流班型,实现了相对完整的课堂交互,企业可按需集成不同班型的功能模块,兼容各端主流设备浏览器环境使用。
•优质体验:依托阿里云CDN网络与MediaBox音视频SDK,提供出色的传输优化、视频增强、音频降噪等功能,云端结合确保终端用户的课堂视听体验。
•开源灵活:互动课堂AUI Kit为接入方提供源码级别、可快速集成运行的场景方案「最佳实践」,采用开源全套前端+服务端工程的方案,接入方可以更方便地基于自身需求进行二次开发,扩展性远高于SaaS。
•安全独立:无需担心数据安全,互动课堂AUI Kit前后端服务均由业务方自行创建部署,非托管,所有业务数据独立拥有。
整体而言,该架构基于阿里云强大的云服务底层和丰富的音视频SDK确保音视频体验,降低开发者的音视频开发成本;通过提供丰富的业务组件、差异化的场景封装、全开源的前后端代码,让开发者按需集成,灵活定制,安全独立。
技术实现
互动课堂AUI Kit解决方案对外开源服务端AppServer和客户端Web工程,通过这两项工程即可快速运行、体验互动课堂的相关流程。
服务端AppServer:主要负责配置直播服务和管理课堂相关数据。开通阿里云云直播服务并配置好相关参数后即可访问阿里云直播中心,接入互动连麦、互动消息、直播链接鉴权等能力,并向客户端提供所需的HTTP接口。此外,我们还提供以源代码或镜像形式交付的工程,以及基于函数计算和容器镜像等的部署方式,大大提高搭建效率,方便客户更轻松地部署和运行服务端应用。
客户端Web:基于业界流行的umi+React+TypeScript进行搭建。基于多个MediaBox音视频SDK应用底层音视频能力,通过HTTP接口与服务端AppServer进行业务数据交换。在此基础上,Web客户端实现了推拉流组件、互动白板、互动连麦和用户管理等模块,构建了老师、学生等不同角色所使用的页面。客户仅需配置服务端 AppServer的域名等参数即可快速体验流畅、丰富的功能。

03 快速集成
快速集成互动课堂主要分为服务开通、集成源码、部署AppServer、运行Web工程四大步骤。

1.服务开通
首先,客户需要开通阿里云视频直播和互动消息等服务,并在直播控制台中配置所需的推拉流域名等相关参数。
2.集成源码
接着,前往GitHub互动课堂开源工程页,克隆或下载各个端的源代码,这些源码将提供互动课堂所需的功能和组件。
3.部署AppServer
然后,在AppServer工程中进行项目配置和数据配置等操作。完成配置后,客户可以通过函数计算(FC)等方式部署服务,为Web客户端提供HTTP接口。

4.运行Web工程
最后,将部署的AppServer域名配置到Web工程中相应的位置,即可启动并体验互动课堂的功能。
```js
// 在Web工程CONFIG.appServer中配置AppServer所需的参数
appServer: {
// 配置 APPServer 服务域名,结尾字符请勿是 /,服务端需要开启可跨域设置
origin: 'https://xxx.xxx.xxx',
// 配置api接口路径前缀
apiPrefixPath: '/api/',
}
```
通过以上步骤即可快速集成互动课堂,详细说明请参考官网:
https://help.aliyun.com/document_detail/2401376.html
04 展望
当前,阿里云互动课堂AUI Kit正在不断完善通用课堂功能,如教具、美颜等,为开发者提供更多可用组件。未来,我们将在安全性、易用性、智能化等方面持续投入,例如课堂内容安全防盗,集成AI提供课堂内容生成文字稿或简介大纲,集成人脸检测算法用于学生专注度检测等,致力于达成更易接入、更高可用和更多场景的目标,为远程教学提供更流畅稳定智能的体验。

我们诚挚地欢迎各位开发者和合作伙伴加入使用,共同打造更优秀的互动课堂。在接入和使用过程中,如果您有任何疑问或需要进一步帮助,欢迎通过钉钉扫码加入AUI客户支持群,我们将耐心倾听您的反馈,积极改进和解决您的问题,提供更好的服务和支持。
钉钉群链接

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

