❝
这篇文章要感谢抖音:程序员小山与BUG!
你说是bug吧也算是bug,不是bug吧也不是bug,不影响使用,触发情况也不多,但万一测试提了这个bug还是要解决的[doge],在此记录一下这个有意服务器托管网思的bug!
❞
Bug说明
谷歌浏览器是前置条件
还要加上input输入框
但输入框要有2个附加条件:
type是number以及css的text-align是center!
Bug测试
苹果浏览器未发现异常
谷歌和Edge均发现问题
猜测只要是谷歌内核满足以上情况均会出现问题
Bug复现
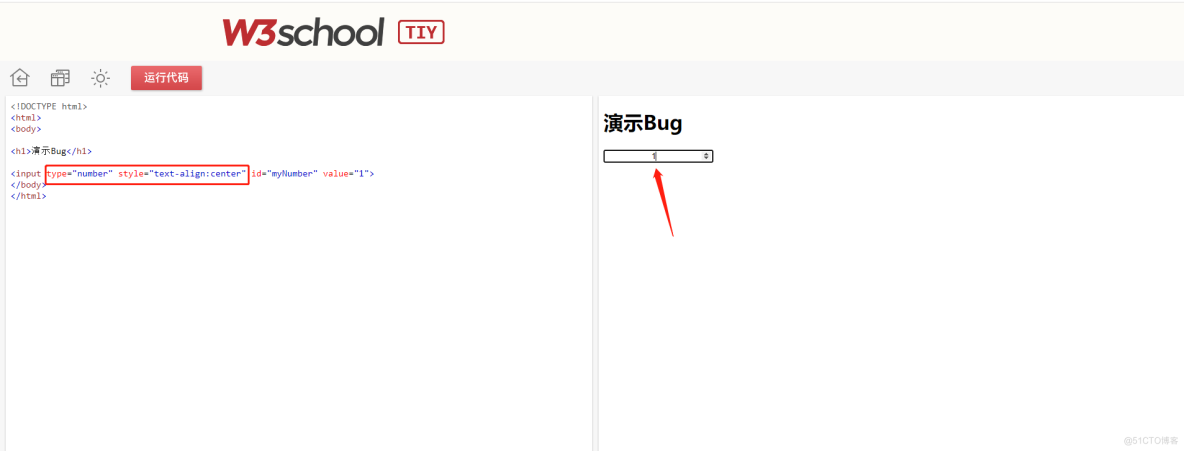
w3c原生输入框
在w3c上测试

正常情况
文字居中、光标在文字之后

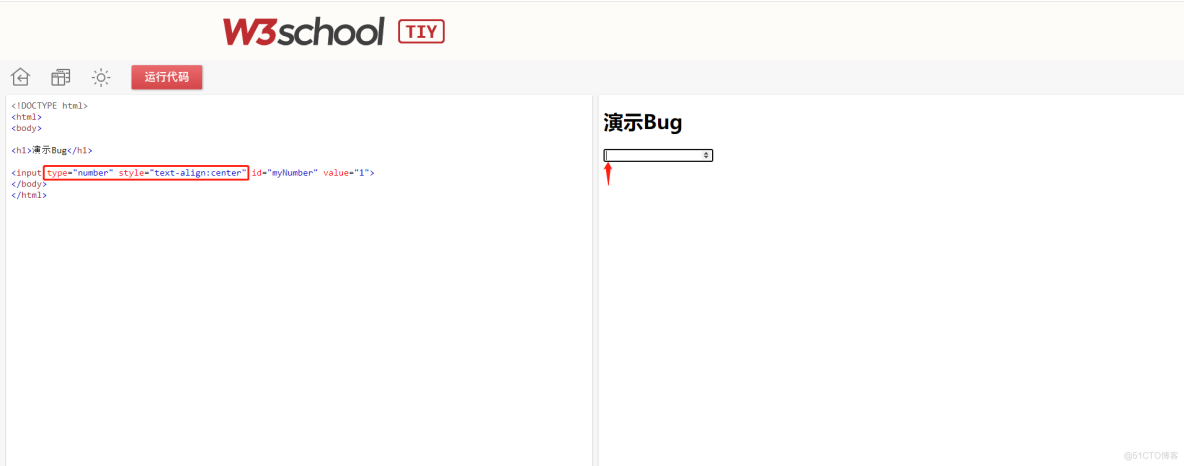
输入纯文字之后,文字为空,光标变左,css失效!
再次输入数字,会居中!
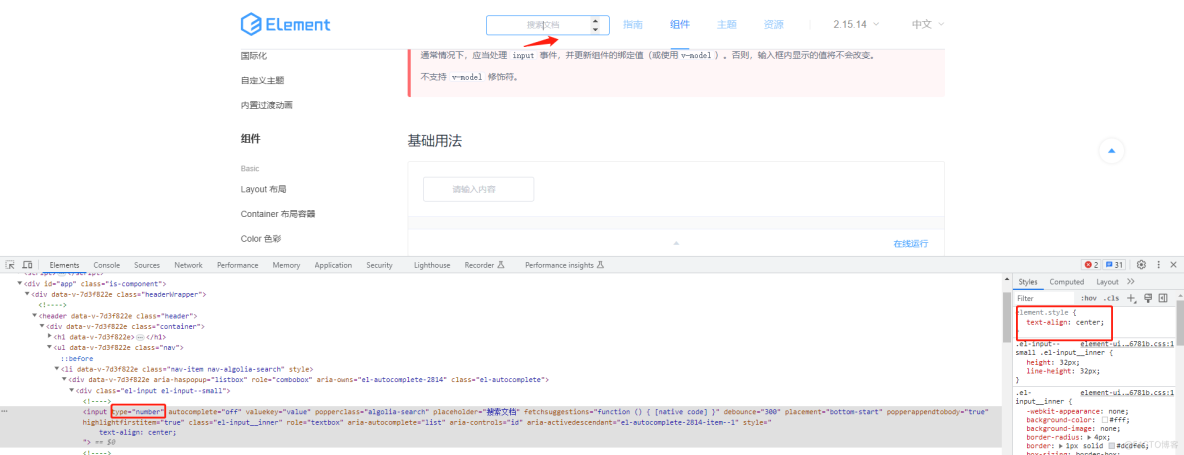
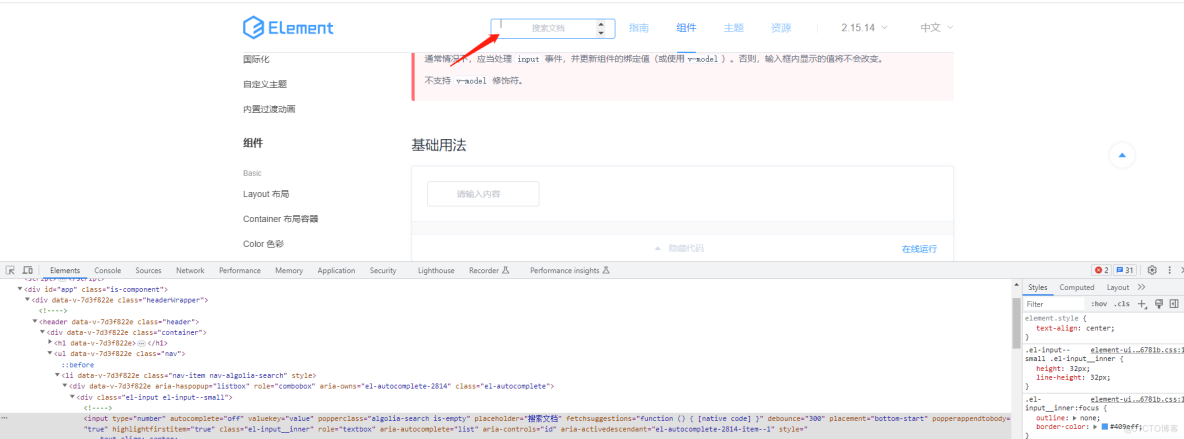
element ui 官网原生输入框测试
el-input 与图片效果类似

正常样子

输入纯文字之后
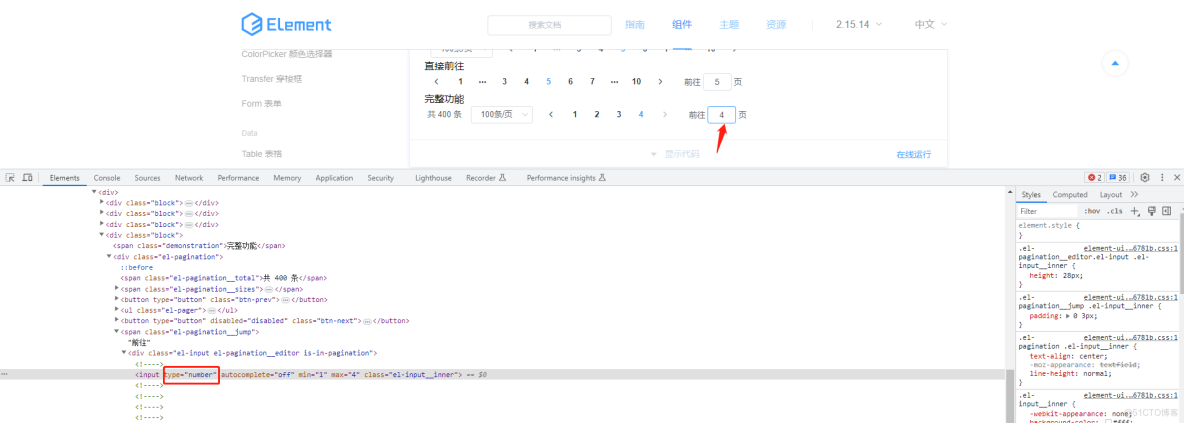
element ui 分页组件测试
分页组件是数字输入框,切样式也是居中

正常情况
数字居中

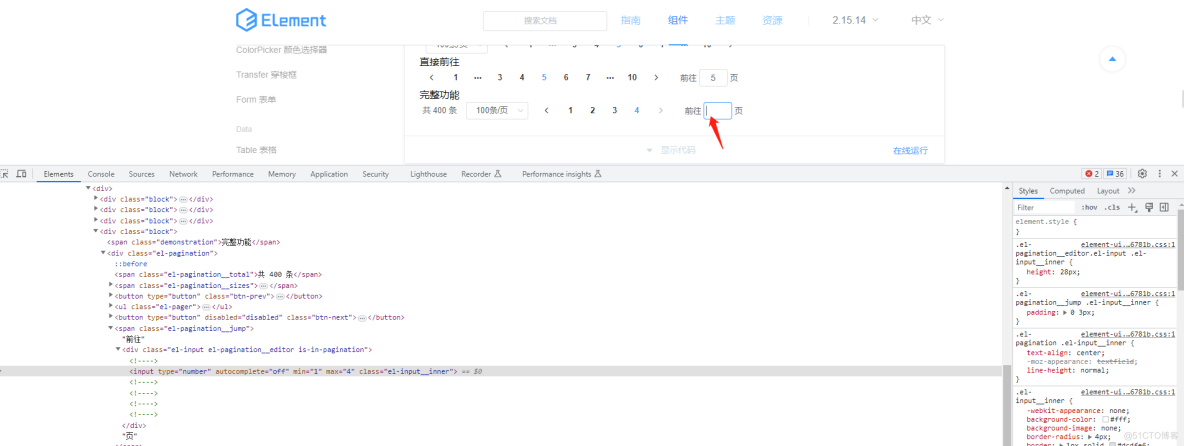
输入纯文字后
输入纯文字,文字置空,光标左移

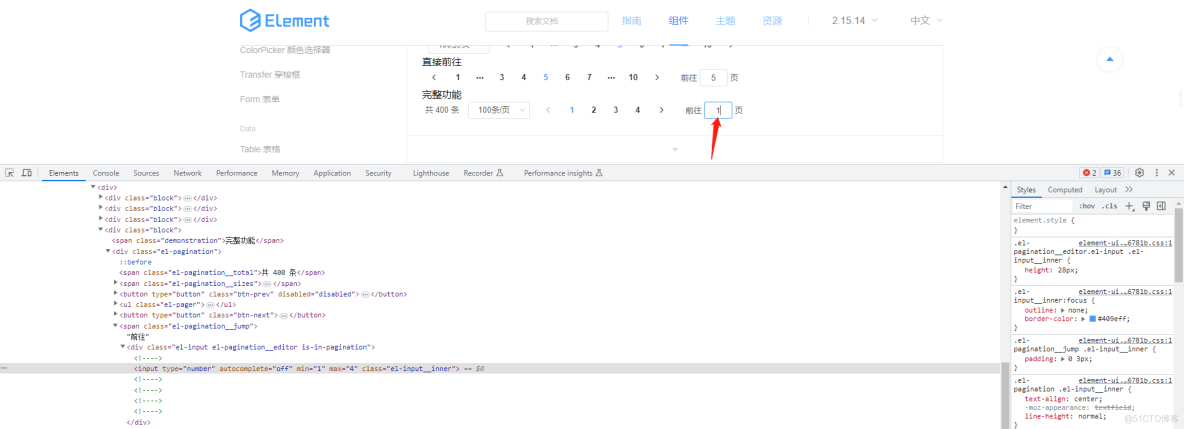
失去焦点
失去焦点,文字居中且被赋值

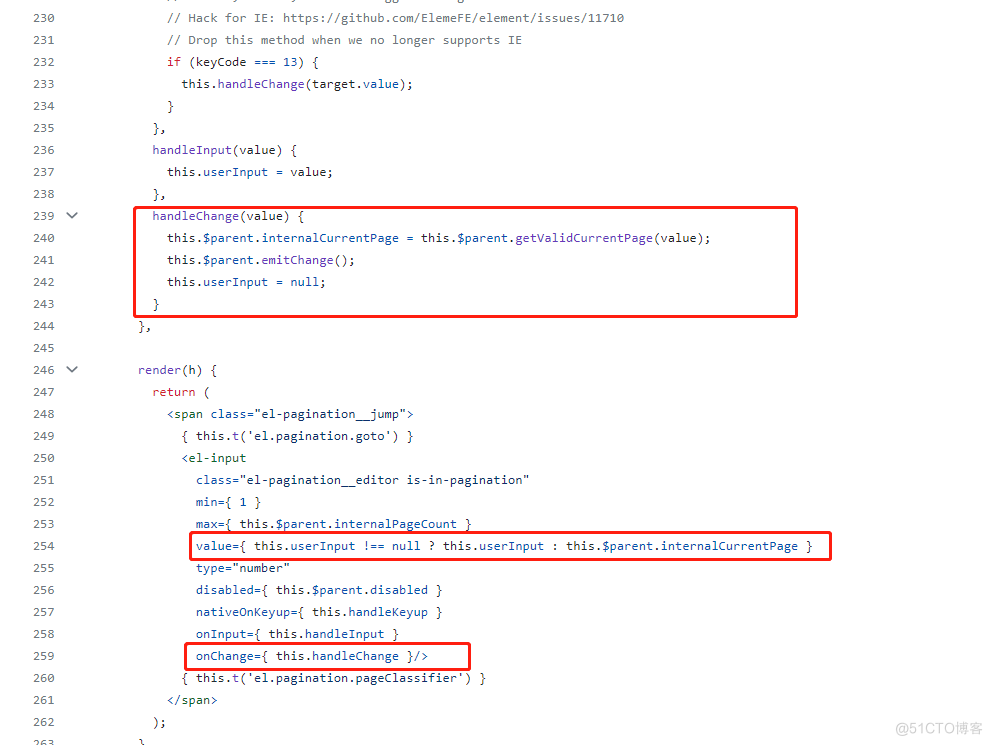
分页输入框源码
通过源码我们不难发现,当输入框触发change事件会去使用父级的值,所以这个地方基本上修复了这个Bug
ant 官网原生输入框测试
a-input 也会出现
原生input的问题与element ui原生input效果差不多,就不多说了
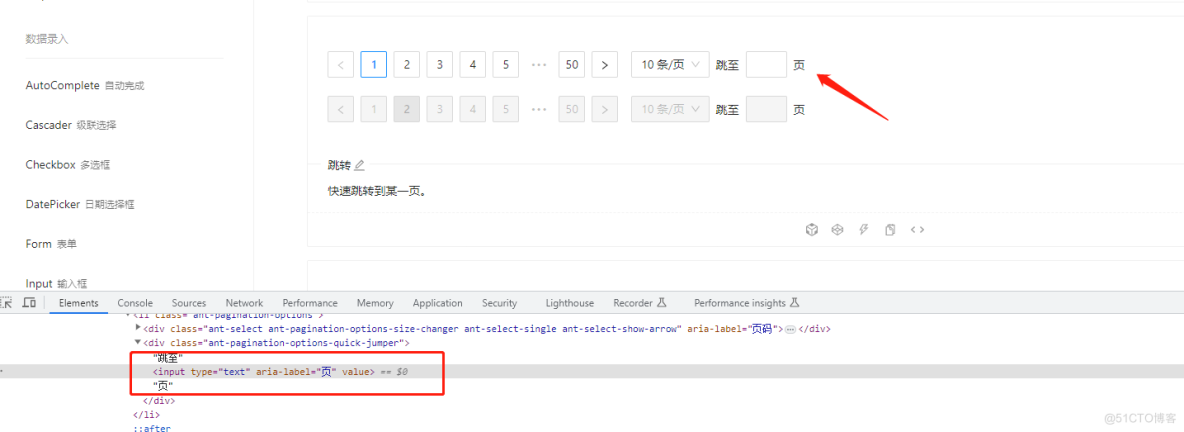
ant 官网分页组件测试
分页组件是没有问题的,他们使用的是type=”text”,并且会输入完成会置空!

分页输入框
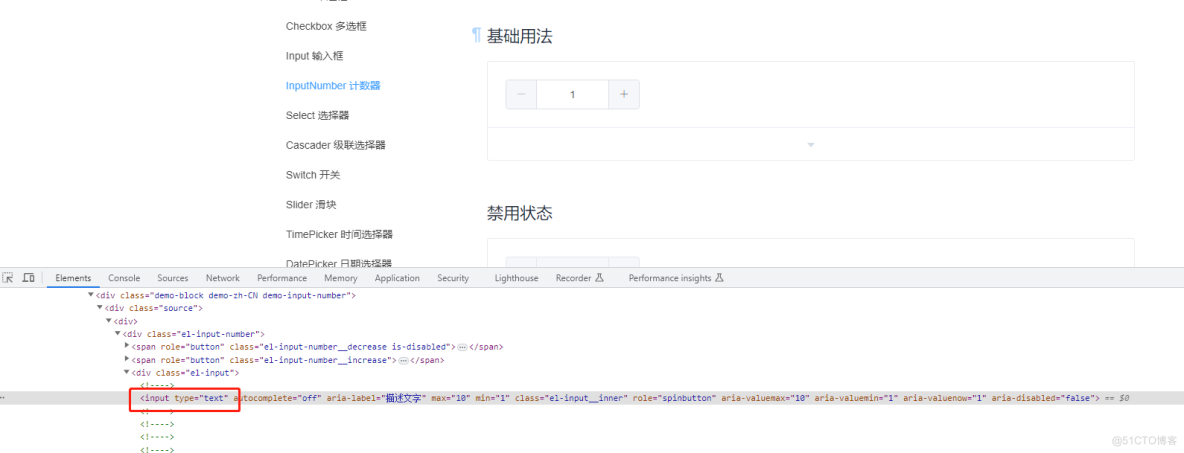
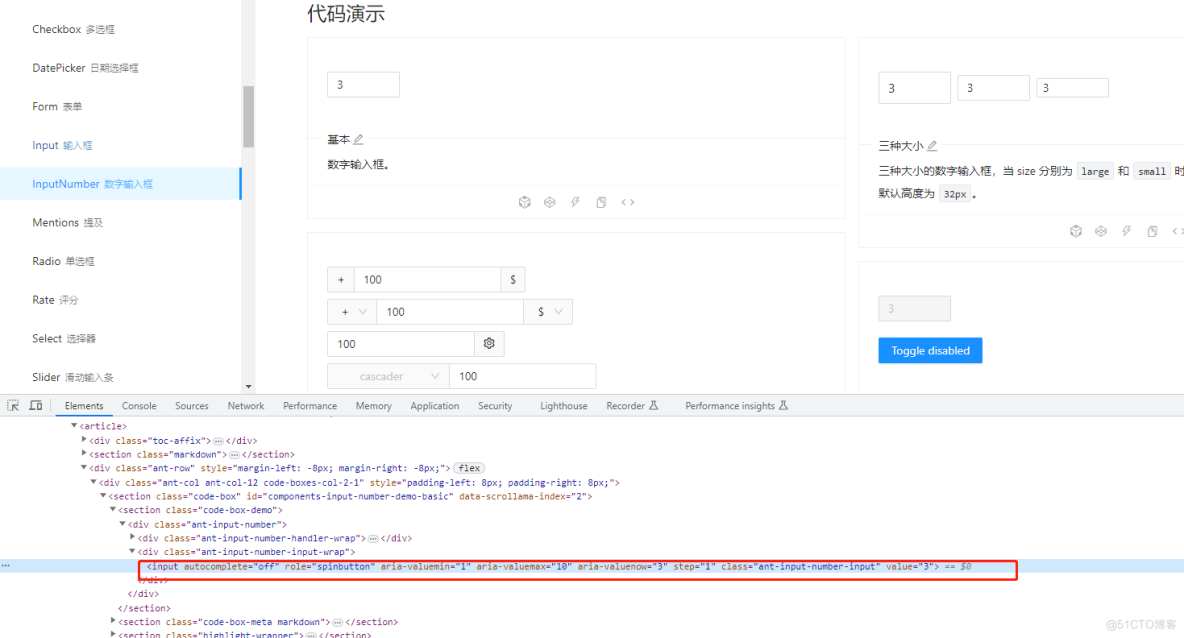
InputNumber组件

element ui

ant design
不难发现,他们都是模拟的数字输入框,本质是type=”text”和数据校验才不会出现这个问题。
解决方法
从上面两个框架我们发现,他们在设计的时候,不知道是有意还是无意的都避免了这个问题
使用type=”text”代替
我们在需要的时候可以二次封装输入框,使用type=”text”并且去校验数据的格式是否是number。
这种解决方法就会出现上面InputNumber那种效果,在触发change事件的时候做判断,不会出现上述的bug。
但数字框里在事件未触发是会有中文,虽然不知道为什么他们都没有用input事件做处理!
不要居中对齐,直接”中路对线”
对,就是改需求,明确的阐述这样的原因,以及会导致的方法,理shi直feng气bei壮wei的改动需求,已达到最小改动,这是最优解!
那上述都不能实现,只能采取C计划
输入纯中文出现bug的一瞬间,替换值,来一个障眼法,当然还是会有瑕疵,最好就是谷歌官方解决
1、输入值的时候做判断,先替换0在替换空
// 循环所有的input[type=number]的输入框
document.querySelectorAll("input[type=number]").forEach(inputDom => {
// 如果居中
if (inputDom.style.textAlign === "center") {
// 替换点击事件
inputDom.oninput = (e) => {
if (e.data === "" || e.target.value === "") {
服务器托管网 e.target.value = 0
setTimeout(() => {
e.target.value = null
})
}
}
}
})这种输入的快,会有0闪烁
2、输入值的时候做判断,直接替换null
// 循环所有的input[type=number]的输入框
document.querySelectorAll("input[type=number]").forEach(inputDom => {
// 如果居中
if (inputDom.style.textAlign === "center") {
// 替换点击事件
inputDom.oninput = (e) => {
if (e.data === "" || e.target.value === "") {
e.target.value = null
}
}
}
})这种在输入框有值的时候,全选输入框,按字母还是会出现bug,但文字输入正常,已经缩小了出现频率
上述2个解决方案,在某种情况下,在vue会暂时失去响应式,会在下次正常值的时候的change事件后恢复
总的来说还是第一种可行!
都不行,启动最终方案,”RUN”
当然这些小问题,run不划算,还是”中路对线”吧!
如果感觉有帮助,麻烦3连(关注、赞、在看),谢谢! 后面会更新更多。

关注公众号了解更多
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

