WPF不仅支持传统的Windows Forms编程的用户界面和用户体验设计,同时还推出了以模板为核心的新一代设计理念。在WPF中,通过引入模板,将数据和算法的“内容”和“形式”进行解耦。模板主要分为两大类:数据模板【Data Template】和控件模板【Control Template】
基本服务器托管网上,ControlTemplate描述如何显示控件,而DataTemplate描述如何显示数据
控件模板 Control Template
控件模板让我们可以定义控件的外观,改变控件的展现形式,通过Control Template实现。
1. 编辑默认模板
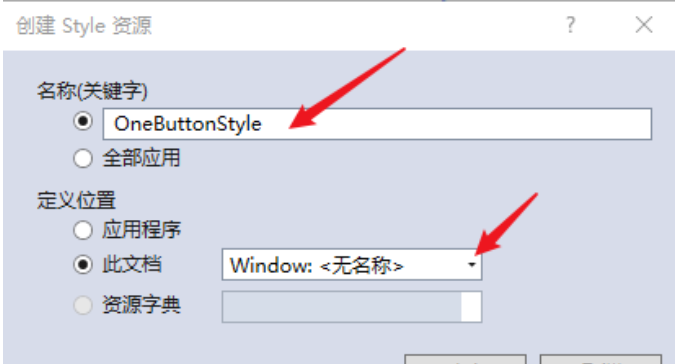
选中控件–右键–编辑模板–编辑副本,打开创建Style资源对话框,如下所示:

创建Style资源,输入资源名称,定义位置,默认为此文档【Window】,然后点击【确定】,创建资源。如下所示:

创建控件元素的默认资源,如下所示:
2. 修改默认样式
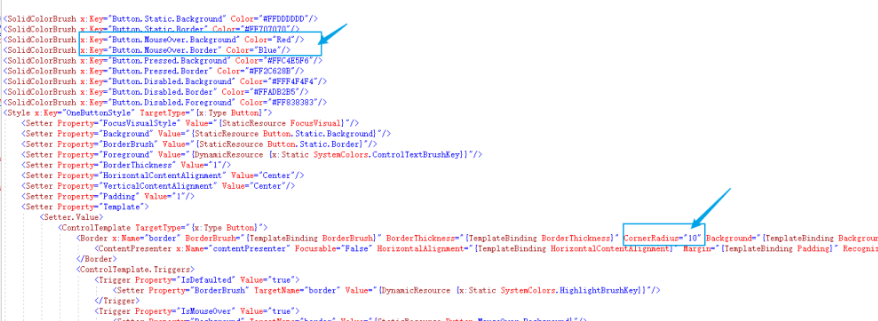
通过默认创建的控件模板Style,可以修改和重定义控件的显示内容,如:设置按钮显示圆角,和鼠标放上去为红色。

要实现以上功能,只需要修改两个地方即可,如下所示:

3. 自定义控件模板
通过自定义模板,同样能达到修改控件样式的效果。
控件模板也是资源的一种,每一个控件模板都有一个唯一的key,在控件上通过Template进行绑定,如下所示:
》》
自定义控件模板,示例如下:

数据模板 DataTemplate
控件模板决定了数据的展示形式和用户体检,在软件UI设计中非常重要。同样数据的展示形式越来越多样化,正所谓:横看成岭侧成峰,远近高低各不同。同样的数据内容,在DataGrid中的展示是文本的列表形式,在ComboBox中是下拉框的形式。给数据披上外衣,将数据和形式解耦,是一种新的发展趋势。
1.DataGrid
a. 数据模板
DataGrid是可以自定义网格数据显示的控件,通过自定义显示的列模板,可以实现各式各样的展现方式。列定义如下:
-
DataGrid的列定义,通过Binding=”{Binding Name}”的方式绑定属性,通过ElementStyle=”{StaticResource one_center}”的方式绑定样式。
-
DataGrid预制了几种列展示数据的方式,如:DataGridTextColumn【文本】,DataGridCheckBoxColumn【复选框】,DataGridComboBoxColumn【下拉框】,DataGridHyperlinkColumn【链接】等,如果使用数据模板,则采用DataGridTemplateColumn进行定义。
UI示例如下所示:
b. 后台数据绑定
后台数据绑定通过ItemsSource进行赋值,绑定的数据的属性名,要和DataGrid的列绑定数据的名称保持一致,如下所示:
namespace WpfApp2
{
///
/// A1Window.xaml 的交互逻辑
///
public partial class A1Window : Window
{
public A1Window()
{
InitializeComponent();
List lst = new List();
lst.Add(new Student() { Name = "张三", Age = 22, Sex = "男", Classes = "一班" });
lst.Add(new Student() { Name = "李四", Age = 21, Sex = "男", Classes = "二班" });
lst.Add(new Student() { Name = "王五", Age = 20, Sex = "女", Classes = "一班" });
lst.Add(new Student() { Name = "刘大", Age = 19, Sex = "男", Classes = "三班" });
lst.Add(new Student() { Name = "麻子", Age = 18, Sex = "男", Classes = "四班" });
one.It服务器托管网emsSource = lst;
}
}
public class Student
{
public string Name { get; set; }
public int Age { get; set; }
public string Sex { get; set; }
public string Classes { get; set; }
}
}DataGrid示例,如下所示:

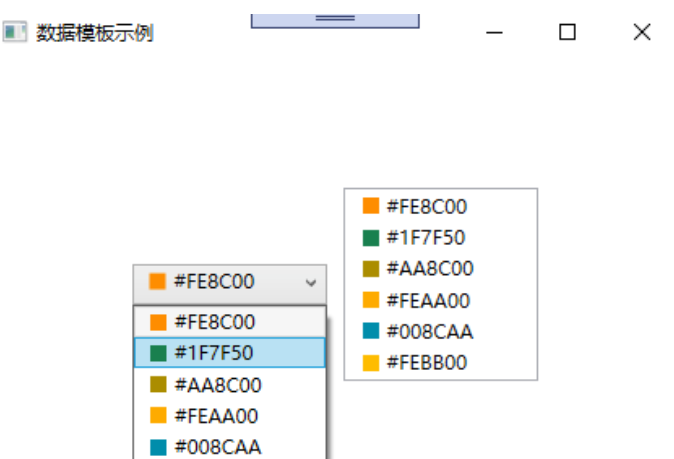
2. ListBox和ComboBox
a.数据模板
ListBox,ComboBox,均是包含可选择的项的列表,只是ListBox不需要下拉显示,ComboBox需要下拉显示。通过定义数据模板,可以丰富数据的展示形式。
通过ItemTemplate=”{StaticResource item_template}”的形式,进行数据模板的绑定。如下所示:
b.后台数据绑定
与DataGrid一样,后台通过ItemsSource进行数据的绑定。如下所示:
namespace WpfApp2
{
///
/// A2Window.xaml 的交互逻辑
///
public partial class A2Window : Window
{
public A2Window()
{
InitializeComponent();
List lst = new List();
lst.Add(new Color() { Code = "#FE8C00" });
lst.Add(new Color() { Code = "#1F7F50" });
lst.Add(new Color() { Code = "#AA8C00" });
lst.Add(new Color() { Code = "#FEAA00" });
lst.Add(new Color() { Code = "#008CAA" });
lst.Add(new Color() { Code = "#FEBB00" });
one.ItemsSource = lst;
two.ItemsSource = lst;
}
}
public class Color
{
public string Code { get; set; }
}
}
3. ItemsControl
a.数据模板
ItemsControl,主要用于展示集合数据的项,也是列表控件的一种。ItemsControl 需要设置两个内容:
-
ItemsControl.ItemsPanel,做为数据展示的容器。
-
ItemsControl.ItemTemplate,用于单个数据的展示形式。
具体如下所示:
b.后台数据绑定
与DataGrid一样,后台通过ItemsSource进行数据的绑定。如下所示:
namespace WpfApp2
{
///
/// A3Window.xaml 的交互逻辑
///
public partial class A3Window : Window
{
public A3Window()
{
InitializeComponent();
List lst = new List();
lst.Add(new Test() { Code = "1" });
lst.Add(new Test() { Code = "2" });
lst.Add(new Test() { Code = "3" });
lst.Add(new Test() { Code = "4" });
lst.Add(new Test() { Code = "5" });
lst.Add(new Test() { Code = "6" });
one.ItemsSource = lst;
}
}
public class Test
{
public string Code { get; set; }
}
}
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: Json Schema高性能.net实现库 LateApexEarlySpeed.Json.Schema – 直接从code生成json schema validator
LateApexEarlySpeed.Json.Schema – Json schema validator generation from .net type 除了用户手动传入标准的json schema来生成validator以外,LateApexEarl…

