前言
本文章是根据《深入解析CSS》一书所作的学习笔记,书中的知识点基本都概括在这。希望对您有帮助,另外本博客是通过word笔记文档导入,虽然后续对内容和代码相关进行了一些格式处理,但还是可能会有漏掉以及不完善的地方,还请见谅。
优先级与继承
样式冲突时:
1>2>3
1、检查样式表来源
用户代理(样式表):外部引入的css样式
作者声明的样式:当前文件里声明的样式
!important:声明样式优先级为最高等级
优先级:用户代理
2、选择器优先级
行内样式:在标签上直接声明样式,如style,优先级高于样式表,但是可以通过行外样式加!important覆盖,但如果在行内样式里也加important,则优先级还是会更高
选择器优先级:id选择器(#) > 类选择器(.) > 标签选择器,
如果都包含,则按包含个数排序,如,有两个id选择器组合的样式的优先级大于一个id选择器样式
3、源码顺序
后出现的>先出现的
层叠值:在样式冲突时最终生效的值
建议:1、不要使用id选择器 2、尽量不要使用!important 3、不要使用行内样式,优先使用样式表,方便维护拓展
继承:对于某些属性(color、font、font-family、font-size、font-weight、font-variant、font-style、line-height、letter-spacing、text-align、text-indent、text-transform、white-space以及word-spacing),如果子组件的某个属性没有声明,并且父组件声明了,那么子组件就会继承父组件的样式
inherit:声明为继承父类组件的同类样式
initial:将样式声明为默认值,抛开继承等影响
相对单位
相对单位:针对于不同大小窗口设计的,会根据窗口按比例自动调整大小
绝对单位:传统的长度单位。像素、点、厘米、毫米等
em 相对于当前配置的font-size倍数大小,如果没有配置字体则会取继承的字体大小(默认是16px)如果字体和其他属性都设置为em,会先计算字体大小,再用字体大小去计算其他属性值
:root 根节点的伪类选择器,相当于html的标签选择器,但是优先级会更高
rem(root em):设置相对于根元素文字的相对大小
比较:rem相比于em直接比较于根节点,不会出现于多个相同标签嵌套时配置字体叠加计算
推荐:rem设置字体,px设置边框,em设置其他大部分属性
rem作为相对单位,一般是用于模糊与字体的大小关系的,而不需要刻意去记具体的像素大小再去计算配置的倍数
响应式面板:根据屏幕尺寸读取不同的配置
:root { font-size: 0.75em; }
用 em 设置内边距和圆角
用 1px 设置一条细边
将面板顶部的多余空间移除,
第 3 章会对此详细解释
用 rem 设置标题
的字号
作用到所有的屏幕,但是
在大屏上会被覆盖
@media (min-width: 800px) { :root { font-size: 0.875em; } }
仅作用到宽度 800px 及其以
上的屏幕,覆盖之前的值
@media (min-width: 1200px) { :root服务器托管网 { font-size: 1em; } }
仅作用到宽度 1200px 及
其以上的屏幕,覆盖前面
两个值
视口的相对单位
vh:视口高度的 1/100。
vw:视口宽度的 1/100。
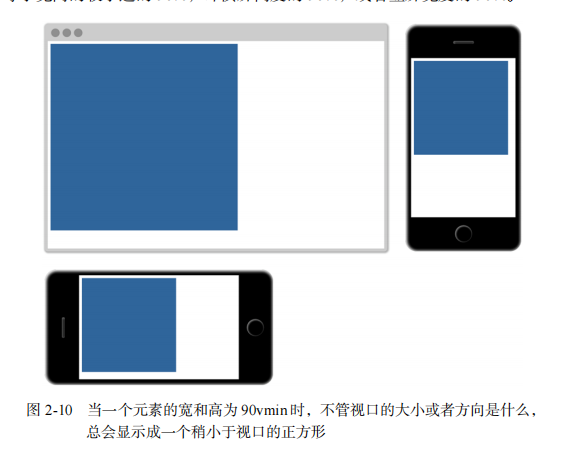
vmin:视口宽、高中较小的一方的 1/100(IE9 中叫 vm,而不是 vmin)。
vmax:视口宽、高中较大的一方的 1/100(本书写作时IE和Edge均不支持vmax)①。

.square { width: 90vmin; height: 90vmin; background-color: #369; }
calc()函数内可以对两个及其以上的值进行基本运算。当要结合不同单位的值时,calc()
特别实用
保证字体随着窗口顺滑变化可以通过视口相对单位+em(rem)实现,em(rem)保证最小值,视口相对单位保证最大值
:root { font-size: calc(0.5em + 1vw); }
自定义样式
:root { --main-font: Helvetica, Arial, sans-serif; } p { font-family: var(--main-font); }
以–开头命名,通过var引用
还可以引用时指定备用值,在第一个样式中没有指定对应的样式,就会尝试读取备用的样式
:root { --main-font: Helvetica, Arial, sans-serif; --brand-color: #369; } p { font-family: var(--main-font, sans-serif); color: var(--secondary-color, blue); }
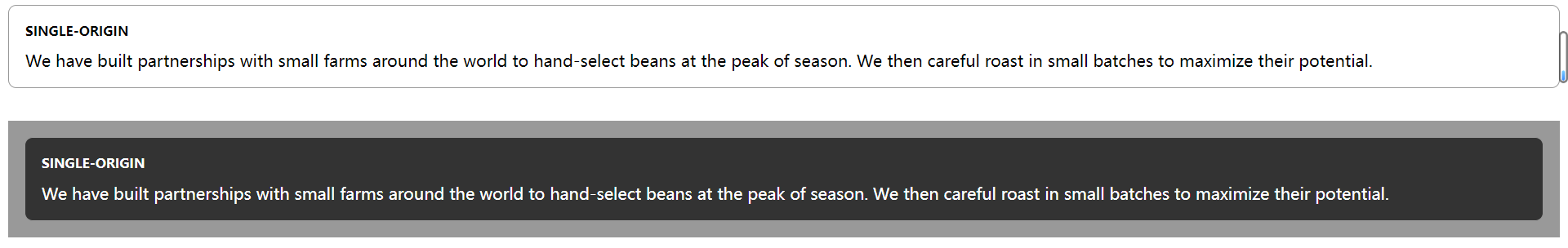
自定义属性可以继承与层叠,所以可以在不同的位置去重写配置自定义属性的配置,实现同一个自定义属性不同的样式
body>
div class="panel">
h2>Single-originh2>
div class="body">
We have built partnerships with small farms
around the world to hand-select beans at the
peak of season. We then careful roast in
small batches to maximize their potential.
div>
div>
aside class="dark">
div class="panel">
h2>Single-originh2>
div class="body">
We have built partnerships with small farms
around the world to hand-select beans at the
peak of season. We then careful roast in
small batches to maximize their potential.
div>
div>
aside>
body>
style>
:root {
--main-bg: #fff;
--main-color: #000;
}
.panel {
font-size: 1rem;
padding: 1em;
border: 1px solid #999;
border-radius: 0.5em;
background-color: var(--main-bg);
color: var(--main-color);
}
.panel > h2 {
margin-top: 0;
font-size: 0.8em;
font-weight: bold;
text-transform: uppercase;
}
.dark {
margin-top: 2em;
padding: 1em;
background-color: #999;
--main-bg: #333;
--main-color: #fff;
}
style>

甚至可以通过js动态去修改自定义属性的样式
var rootElement = document.documentElement;
var styles = getComputedStyle(rootElement);
var mainColor = styles.getPropertyValue('--main-bg');
console.log(String(mainColor).trim());
var rootElement = document.documentElement;
rootElement.style.setProperty('--main-bg', '#cdf');
宽度与高度
在CSS中,display属性定义了一个元素应如何在页面上呈现。它有许多不同的参数值,每个值都有特定的效果。以下是一些常用的display参数值:
block:将元素呈现为块级元素,如段落(
)和标题(
–
)。块级元素会占据其父元素的整个宽度,并在内容之前和之后添加一个换行符。
inline:将元素呈现为内联元素,如链接()和强调文本()。内联元素只占据它们内容所需的宽度,并且可以在一行内与其他元素并排显示。
inline-block:将元素呈现为内联块级元素。它结合了inline和block的特性,元素可以像内联元素一样并排显示,同时又可以设置宽度、高度和边距等块级元素的属性。(通过display去指定内部元素的类型,默认是inline)
inline-flex:设置内敛元素,同时时内部元素变成块状元素,可以使用flex属性
none:使元素在页面上不可见,并且不占据任何空间。它不会影响文档流,也不会引发任何事件。
flex:将元素设置为弹性盒子(flexbox)容器,用于创建具有灵活布局的复杂页面布局。子元素默认等高。你可以给子元素设置宽度和外边距,尽管加起来可能超过100%,Flexbox也能妥善处理。以上代码清单渲染出来的样式跟表格布局一样,而且不需要额外包裹元素,CSS 也更简单。同时不会发生上下外边距折叠情况
grid:将元素设置为网格容器,用于创建基于网格的页面布局。
table:将元素呈现为表格,用于创建表格布局。
list-item:将元素呈现为列表项,通常与list-style-type属性一起使用以创建自定义列表。
这些只是display属性的一部分参数值,还有其他一些值可用于特定的情况和需求。通过调整display属性,您可以改变元素的显示方式和布局行为。
background-color设置背景颜色;设置的范围可以通过background-clip配置
border-box:默认值,背景被绘制在边框下面,即背景会延伸到边框所在的区域下层。
padding-box:背景被绘制在内边距下面,即背景不会延伸到边框下面,但会延伸到内边距的区域。
content-box:背景只被绘制在内容区域内,即背景不会延伸到内边距和边框下面。
宽度默认离左右边存在一小段空隙,高度/宽度在外部样式没有指定时会随着内部元素的伸长而伸长
当配置一个宽度/高度为xx时(不建议使用百分比),指的是内容+内边距之和
box-sizing用于定义盒子模型高度宽度的计算方式:
content-box:这是默认值。在这种模式下,元素的宽度和高度只包括内容的宽度和高度,不包括内边距和边框。元素的总宽度和总高度是内容的宽度和高度加上内边距和边框的宽度和高度。
border-box:在这种模式下,元素的宽度和高度包括内容的宽度和高度、内边距的宽度和高度以及边框的宽度和高度。元素的总宽度和总高度就是元素设置的宽度和高度,不会再增加内边距和边框的宽度和高度。
全局配置非默认样式:
*, ::before, ::after { box-sizing: border-box; }
用通用选择器(*)选中了页面上所有元素,并用两个选择器选中了网页的所有伪元素
将这段代码放到样式表开头已是普遍做法了。这样的缺点是如果引入了第三方组件那么第三方组件的样式就可能会受到影响,所以对于引入的组件就需要额外去指定样式
对于某些不可继承的样式,可以通过将子组件的该样式值设置为inherit来表示强制继承父组件的样式
对于复合计算的公式,通过 calc关键词计算: calc(30% – 1.5em)
overflow可以控制溢出信息的处理方式:
visible(默认值)——所有内容可见,即使溢出容器边缘。
hidden——溢出容器内边距边缘的内容被裁剪,无法看见。
scroll——容器出现滚动条,用户可以通过滚动查看剩余内容。在一些操作系统上,会
出现水平和垂直两种滚动条,即使所有内容都可见(不溢出)。不过,在这种情况下,滚
动条不可滚动(置灰)。
auto——只有内容溢出时容器才会出现滚动条。
可以用 overflow-x 属性单独控制水平方向的溢出,或者用 overflow-y 控制垂直方向溢出。这些属性支持 overflow 的所有值,然而同时给 x 和 y 指定不同的值,往往会产生难以预料的结果。
默认情况下,显示为 table 的元素宽度不会扩展到 100%,因此需要明确指定宽度。
border-spacing可以配置表格单元格与单元格之间、表格与单元格之间的间隙。 border-spacing: 1.5em 0 (分别指代水平间距以及垂直间距)
.container { display: table; width: 100%; border-spacing: 1.5em 0; } .main { display: table-cell; width: 70%; background-color: #fff; border-radius: .5em; } .sidebar { display: table-cell; width: 30%; padding: 1.5em; background-color: #fff; border-radius: .5em; }
警告:除非别无选择,否则不要明确设置元素的高度。先寻找一个替代方案。设置高度一定会导致更复杂的情况。
min-width/min-height 和 max-width/max-height;分别配置元素的最小宽度/高度 和 最大宽度/最大高度,当内部元素不在范围内,就会扩展/溢出。
负外边距:如果设置左边或顶部的负外边距,元素就会相应地向左或向上移动,导致元素与它前面的元素重叠,如果设置右边或者底部的负外边距,并不会移动元素,而是将它后面的元素拉过来,从而重叠。
相邻的文字/元素外边距不会叠加,而是取最大值折叠其他值。比如标题文字样式外边距为1em,正文外边距为0.8em,那么标题与正文边距就为1em。
说明服务器托管网:只有上下外边距会产生折叠,左右外边距不会折叠。
如下方法可以防止外边距折叠。
对容器使用 overflow: auto(或者非 visible 的值),防止内部元素的外边距跟容器
外部的外边距折叠。这种方式副作用最小。
在两个外边距之间加上边框或者内边距,防止它们折叠。
如果容器为浮动元素、内联块、绝对定位或固定定位时,外边距不会在它外面折叠。
当使用 Flexbox 布局时,弹性布局内的元素之间不会发生外边距折叠。网格布局(参见
第 6 章)同理。
当元素显示为 table-cell 时不具备外边距属性,因此它们不会折叠。此外还有 table-row
和大部分其他表格显示类型,但不包括 table、table-inline、table-caption。
.button-link + .button-link { margin-top: 1.5em; }
相邻兄弟选择器:选择相同父组件下相邻组件的后面一个组件。这里只给紧跟在其他 button-link 后面的 button-link 加上顶部外边距
猫头鹰选择器: * + * {}。和相邻兄弟选择器的区别是会选择所有具有前缀元素的元素,只需要在同一个父类下即可(只是下一级,不是所有级别)。如果是 body * + * {},则会限定选择body下相同元素的样式
浮动
margin: 0 auto; 可以在当前元素配置了宽度,且宽度小于父元素宽度时生效,会自动计算当前元素的外边距,并在父元素中居中。但是auto对高度不生效,也就是不会高度居中,同时对内边距padding的属性也不会生效
浮动如:float: left; 可以控制元素浮动,但是不会存在高度,如果父元素没有指定高度,那么父元素配置的背景颜色等配置就不会在浮动元素上生效;这时可以通过在浮动元素的后面加一个
来将清除左右浮动带来的高度不叠加影响,同时clear 的值还可以设置为 left 或者 right,这样只会相应地清除向左或者向右浮动的元素。因为空 div 本身没有浮动,所以容器就会扩展,直到包含它,因此也会包含该 div 上面的浮动元素。
但这种方案需求修改代码,可以通过修改样式来解决
.clearfix::after { display: block; content: " "; clear: both; }
选中父元素(class包含’clearfix’)末尾的伪元素,清除左右浮动。
浮动会使外边距不会发生折叠,但是其他元素之间又是会发生外边距折叠的,这样会导致元素间的间距不一样,此时可以再修改代码为
.clearfix::before, .clearfix::after { display: table; content: " "; } .clearfix::after { clear: both; }
强行将父元素下的所有子元素都不会发生外边距折叠
.media:nth-child(odd) { clear: left; }
选中media的子组件单数组件,其中odd可以改为event表示偶数;另外也可以通过n函数表示其他类型,如.media:nth-child(3n+1){}
说明 上面这种清除每行浮动的技术要求知道每行有几个元素。如果宽度不是通过百分比来定义的,那么随着视口宽度的改变,每行的元素个数可能会变化。这种情况下,最好使用别的布局方案,比如 Flexbox 或者 inline-block 元素
clear:清除所属元素的浮动配置,有以下参考值:
left:在左侧不允许浮动元素。
right:在右侧不允许浮动元素。
both:在左右两侧均不允许浮动元素。
none:默认值,允许浮动元素出现在两侧。
inherit:规定应该从父元素继承 clear 属性的值。
浮动排序本质是将原本的元素位置进行浮动调整,一些浮动前的配置,如* + * {margin-top: 1.5em;} 也会生效,如
div>B
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
在Linux下使用HTTP代理,可以通过设置环境变量来实现。具体步骤如下: 1. 打开终端,输入以下命令: “` export http_proxy=http://: “` 其中,“和“分别为代理服务器的IP地址和端口号。 2. 如果代理服务器需要用户…

