承接博文 用前端框架Bootstrap和Django实现用户注册页面
继续开发实现 后台首页的页面。
01-下载 AdminLTE-3.1.0-rc 并解压缩
以下需要的四个文件夹及里面的文件百度网盘下载链接:
https://pan.baidu.com/s/1QYpjOfSBJPmjmVuFZdSgFQ?pwd=o9ta
下载 AdminLTE-3.1.0-rc 并解压缩 把文件夹 other 和 pages 复制到 “E:Python_projectP_001myshop-testmall_backendtemplates”

把文件夹 dist 和 文件夹 plugins 复制到
“E:Python_projectP_001myshop-testmall_backendstatic”

02-新建模板文件base.html并写入代码
在”E:Python_projectP_001myshop-testmall_backendtemplatesshop”下新建模板文件base.html,并写入代码。
代码如下:
DOCTYPE html>
{% load static %}
html lang="en">
head>
meta charset="utf-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>{{title}}title>
link rel="stylesheet" href="{% static 'plugins/google-fonts/google.fonts.css' %}">
link rel="stylesheet" href="{% static 'plugins/fontawesome-free/css/all.min.css' %}">
link rel="stylesheet" href="{% static 'plugins/tempusdominus-bootstrap-4/css/tempusdominus-bootstrap-4.min.css' %}">
link rel="stylesheet" href="{% static 'plugins/icheck-bootstrap/icheck-bootstrap.min.css' %}">
link rel="stylesheet" href="{% static 'plugins/jqvmap/jqvmap.min.css' %}">
link rel="stylesheet" href="{% static 'dist/css/adminlte.min.css'%}">
link rel="stylesheet" href="{% static 'dist/css/common.css'%}">
link rel="stylesheet" href="{% static 'plugins/overlayScrollbars/css/OverlayScrollbars.min.css' %}">
link rel="stylesheet" href="{% static 'plugins/daterangepicker/daterangepicker.css' %}">
link rel="stylesheet" href="{% static 'plugins/summernote/summernote-bs4.min.css' %}">
script src="{% static 'plugins/jquery/jquery.min.js' %}">script>
script src="{% static 'plugins/jquery-ui/jquery-ui.min.js' %}">script>
{% block ext_css %}
{% endblock %}
head>
body class="hold-transition sidebar-mini layout-fixed">
div class="wrapper">
nav class="main-header navbar navbar-expand navbar-white navbar-light">
ul class="navbar-nav">
li class="nav-item">
a class="nav-link" data-widget="pushmenu" href="#" role="button">i class="fas fa-bars">i>a>
li>
li class="nav-item d-none d-sm-inline-block">
a href="index31.html" class="nav-link">首页a>
li>
ul>
ul class="navbar-nav ml-auto">
li class="nav-item">
a class="nav-link" data-widget="fullscreen" href="#" role="button">
i class="fas fa-expand-arrows-alt">i>
a>
li>
li class="nav-item">
a class="nav-link" data-widget="control-sidebar" data-slide="true" href="#" role="button">
i class="fas fa-th-large">i>
a>
li>
ul>
nav>
aside class="main-sidebar sidebar-dark-primary elevation-4">
a href="index3.html" class="brand-link">
img src="{% static 'bootstrap/dist/img/AdminLTELogo.png'%}" alt="AdminLTE Logo" class="brand-image img-circle elevation-3" style="opacity: .8">
span class="brand-text font-weight-light">我的商城span>
a>
div class="sidebar">
div class="user-panel mt-3 pb-3 mb-3 d-flex">
div class="image">
img src="{% static 'bootstrap/dist/img/user2-160x160.jpg'%}" class="img-circle elevation-2" alt="User Image">
div>
div class="info">
a href="#" class="d-block">管理员a>
div>
div>
nav class="mt-2">
ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false">
li class="nav-header">运营管理li>
li class="nav-item">
a href="pages/calendar.html" class="nav-link">
i class="nav-icon服务器托管网 far fa-calendar-alt">i>
p>
新订单
span class="badge badge-info right">2span>
p>
a>
li>
li class="nav-item">
a href="pages/gallery.html" class="nav-link">
i class="nav-icon far fa-image">i>
p>
订单管理
p>
a>
li>
li class="nav-header">用户管理li>
li class="nav-item">
a href="/users/index" class="nav-link">
i class="nav-icon far fa-calendar-alt">i>
p>
用户信息
p>
a>
li>
li class="nav-item">
a href="pages/gallery.html" class="nav-link">
i class="nav-icon far fa-image">i>
p>
状态异常会员
p>
a>
li>
li class="nav-header">基础信息li>
li class="nav-item">
a href="iframe.html" class="nav-link">
i class="nav-icon fas fa-ellipsis-h">i>
p>区域维护p>
a>
li>
li class="nav-item">
a href="https://adminlte.io/docs/3.1/" class="nav-link">
i class="nav-icon fas fa-file">i>
p>Documentationp>
a>
li>
li class="nav-header">商品管理li>
li class="nav-item">
a href="/goods/cate_index" class="nav-link">
i class="fas fa-circle nav-icon">i>
p>商品分类维护p>
a>
li>
li class="nav-item">
a href="/goods/index" class="nav-link">
i class="fas fa-circle nav-icon">i>
p>商品信息维护p>
a>
li>
li class="nav-item">
a href="#" class="nav-link">
i class="fas fa-circle nav-icon">i>
p>商品上下架p>
a>
li>
li class="nav-header">系统管理li>
li class="nav-item">
a href="#" class="nav-link">
i class="nav-icon far fa-circle text-danger">i>
p class="text">用户管理p>
a>
li>
li class="nav-item">
a href="#" class="nav-link">
i class="nav-icon far fa-circle text-warning">i>
p>角色管理p>
a>
li>
li class="nav-item">
a href="#" class="nav-link">
i class="nav-icon far fa-circle text-info">i>
p>权限管理p>
a>
li>
ul>
nav>
div>
aside>
{%block content%}
{%endblock%}
footer class="main-footer">
strong>Copyright 2014-2020 a href="https://adminlte.io">AdminLTE.ioa>.strong>
All rights reserved.
div class="float-right d-none d-sm-inline-block">
b>Versionb> 3.1.0-rc
div>
footer>
aside class="control-sidebar control-sidebar-dark">
aside>
div>
script>
$.widget.bridge('uibutton', $.ui.button)
script>
script src="{% static 'plugins/bootstrap/js/bootstrap.bundle.min.js' %}">script>
script src="{% static 'plugins/chart.js/Chart.min.js' %}">script>
script src="{% static 'plugins/sparklines/sparkline.js' %}">script>
script src="{% static 'plugins/jqvmap/jquery.vmap.min.js' %}">script>
script src="{% static 'plugins/jqvmap/maps/jquery.vmap.usa.js' %}">script>
script src="{% static 'plugins/jquery-knob/jquery.knob.min.js' %}">script>
script src="{% static 'plugins/moment/moment.min.js' %}">script>
script src="{% static 'plugins/daterangepicker/daterangepicker.js' %}">script>
script src="{% static 'plugins/tempusdominus-bootstrap-4/js/tempusdominus-bootstrap-4.min.js' %}">script>
script src="{% static 'plugins/summernote/summernote-bs4.min.js' %}">script&服务器托管网gt;
script src="{% static 'plugins/overlayScrollbars/js/jquery.overlayScrollbars.min.js' %}">script>
script src="{% static 'dist/js/adminlte.js' %}">script>
script src="{% static 'dist/js/demo.js' %}">script>
{% block ext_js %}
{% endblock%}
body>
html>
04-新建模板文件 index.html 并写入代码
在”E:Python_projectP_001myshop-testmall_backendtemplatesshop”下新建模板文件base.html,并写入代码。
{% extends 'shop/base.html'%}
{% load static %}
{% block ext_css %}
{% endblock %}
{% block content%}
div class="content-wrapper">
div class="content-header">
div class="container-fluid">
div class="row mb-2">
div class="col-sm-6">
h1 class="m-0">商城信息h1>
div class="col-sm-6">
div>
div>
div>
div>
section class="content">
div class="container-fluid">
div class="row">
div class="col-lg-4 col-6">
div class="small-box bg-info">
div class="inner">
h3>150h3>
p>新订单p>
div>
div class="icon">
i class="ion ion-bag">i>
div>
a href="#" class="small-box-footer">更多 i class="fas fa-arrow-circle-right">i>a>
div>
div>
div class="col-lg-4 col-6">
div class="small-box bg-success">
div class="inner">
h3>53h3>
p>会员p>
div>
div class="icon">
i class="ion ion-stats-bars">i>
div>
a href="#" class="small-box-footer">更多 i class="fas fa-arrow-circle-right">i>a>
div>
div>
div class="col-lg-4 col-6">
div class="small-box bg-warning">
div class="inner">
h3>44h3>
p>商品数量p>
div>
div class="icon">
i class="ion ion-person-add">i>
div>
a href="#" class="small-box-footer">更多 i class="fas fa-arrow-circle-right">i>a>
div>
div>
div>
div class="row">
section class="col-lg-7 connectedSortable">
div class="card">
div class="card-header">
h3 class="card-title">
i class="fas fa-chart-pie mr-1">i>
Sales
h3>
div class="card-tools">
ul class="nav nav-pills ml-auto">
li class="nav-item">
a class="nav-link active" href="#revenue-chart" data-toggle="tab">Areaa>
li>
li class="nav-item">
a class="nav-link" href="#sales-chart" data-toggle="tab">Donuta>
li>
ul>
div>
div>div class="card-body">
div class="tab-content p-0">
div class="chart tab-pane active" id="revenue-chart"
style="position: relative; height: 300px;">
canvas id="revenue-chart-canvas" height="300" style="height: 300px;">canvas>
div>
div class="chart tab-pane" id="sales-chart" style="position: relative; height: 300px;">
canvas id="sales-chart-canvas" height="300" style="height: 300px;">canvas>
div>
div>
div>
div>
section>
section class="col-lg-5 connectedSortable">
div class="card bg-gradient-info">
div class="card-header border-0">
h3 class="card-title">
i class="fas fa-th mr-1">i>
Sales Graph
h3>
div class="card-tools">
button type="button" class="btn bg-info btn-sm" data-card-widget="collapse">
i class="fas fa-minus">i>
button>
button type="button" class="btn bg-info btn-sm" data-card-widget="remove">
i class="fas fa-times">i>
button>
div>
div>
div class="card-body">
canvas class="chart" id="line-chart" style="min-height: 250px; height: 250px; max-height: 250px; max-width: 100%;">canvas>
div>
div>
section>
div>
div>
section>
div>
{%endblock%}
05-配置视图处由view.py
视图处理文件”E:Python_projectP_001myshop-testmall_backendusersviews.py”里写入下面的代码:
def index(request):
return render(request,'shop/index.html')
06-配置URL请求路径
URL请求路径文件
“E:Python_projectP_001myshop-testmall_backendmall_backendurls.py”
里写入下面的代码:
urlpatterns = [
path('user_reg/', views.user_reg),
path('index/', views.index),
]
07-启动数据库

07-运行应用
CD E:Python_projectP_001myshop-testmall_backend
E:
python manage.py runserver 127.0.0.1:8010
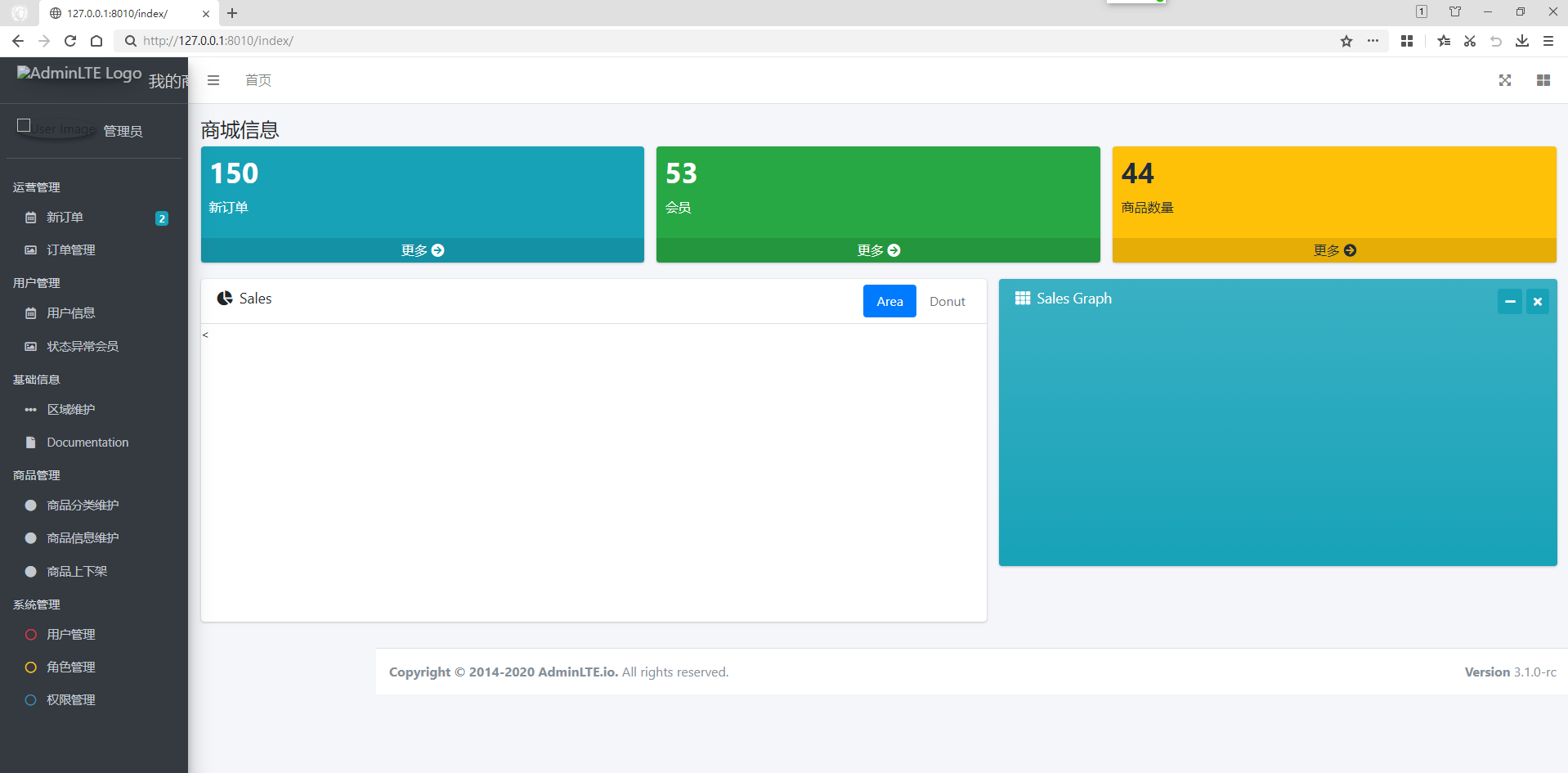
08-访问URL路径
http://127.0.0.1:8010/index/

09-附整个工程的源代码
https://pan.baidu.com/s/1wIsJybQk6l_nV7iYfoib1g?pwd=j5qs
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-35-处理web页面定位toast-上篇
1.简介 在使用appium写app自动化的时候介绍toast的相关元素的定位,在Web UI测试过程中,也经常遇到一些toast(出现之后一闪而过,不留下一点点痕迹),那么这个toast我们这边如何使用playwright进行定位测试呢?今天宏哥就分两篇介绍…

