本人之前对Class一直不够重视。平时对原型的使用,也仅限于在构造函数的prototype上挂属性。原型尚且用不着,更何况你Class只是原型的一颗语法糖?
直到公司开始了一个webgis项目,使用openlayers。看了下openlayers的代码,整个api都是用Class构建的。我才意识到,对Class的使用已经很普遍了,很多库都在基于Class构建的,所以必须把它研究明白了。
我是这么想的,先把原型搞明白,再把Class搞明白,最后实践一下,把Class的各项语法,用原型还原出来。这样,一定能很好的掌握JS的面向对象思想。
一、回顾一下对象的原型
对于一门编程语言来说,把同一类事物抽象出一个数据结构,并以此为模板创建实例,是一个基本的需求,这也就是面向对象的思想。
JS从一开始就被设计成一门面向对象的语言,它是通过构造函数来作为“模板”,来生成对象的。比服务器托管网如这样:
function Student(name, age) {
this.name = name;
this.age = age;
this.say = function(intro) {
console.log(intro);
}
}
let xiaohong = new Student('小红', 14);
let xiaoming = new Student('小明', 15);
xiaohong.say('我是小红,我喜欢看电影'); //我是小红,我喜欢看电影
xiaoming.say('我是小明,我喜欢小红'); //我是小明,我喜欢小红
JS中的构造函数和普通函数有什么不同呢?
其实,任何一个普通函数通过new运算符调用,都可以称作构造函数。构造函数的特别之处,就是里面多了一个this。这个this就是构造函数所返回的对象。普通函数里面没有this,通过new调用得到的是一个空对象,没有任何意义。
现在,可以通过构造函数轻松生成同一类事物——学生了。他们都有姓名和年龄,却又各不相同。
然而,还有一些东西,是他们都一样的,是他们共同分享的。比如他们的班级都是三年二班,班主任都是周杰伦。怎么表示这种关系呢?
这就是prototype,也就是原型。
在JS中,所有函数都有一个prototype属性。这是一个对象,默认只有一个属性:constructor,指向构造函数自身。也就是说,构造函数和原型,通过prototype和construcotr,相互引用。
通过构造函数生成的所有对象,共同分享这个prototype对象。
function Student(name, age) {
this.name = name;
this.age = age;
}
Student.prototype.className = '三年二班';
Student.prototype.teacher = '周杰伦';
let xiaohong = new Student('小红', 14);
let xiaoming = new Student('小明', 15);
console.log(xiaohong.className, xiaohong.teacher); //三年二班 周杰伦
console.log(xiaoming.className, xiaoming.teacher); //三年二班 周杰伦
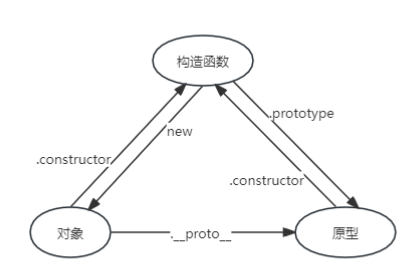
现在,我们有了构造函数、原型、对象。它们是什么关系呢?
构造函数就是原型和对象之间的纽带,负责为原型这个“妈妈”生“孩子”,也就是对象。原型上的东西,是所有孩子都一样的,比如国家、肤色。构造函数上的东西,是孩子们可以个性化的,比如相貌、身高。
也许你还听说过constructor和__proto__,它们又是做什么的?很简单,它们的存在,只是为了:让构造函数、原型、对象三者之间可以相互引用。

function Student(name, age) {
this.name = name;
this.age = age;
}
let xiaohong = new Student('小红', 14);
console.log(Student.prototype); //{constructor: Student}
console.log(Student.prototype.constructor === Student); //true
console.log(xiaohong.__proto__ === Student.prototype); //true
console.log(xiaohong.constructor === Student); //true
通过===我们可以得知,它们之间确实是相互引用关系,而不是只是值想等的关系。
二、用原型实现Class的各项语法
接下来,我们用原型的写法,把Class的各项语法还原出来。
(1)构造函数(实例属性和方法)
//Class语法
class Student {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
//原型语法
function Student(name, age) {
this.name = name;
this.age = age;
}
(2)原型的属性和方法
//Class语法
class Student {
teacher = '周杰伦';
say() {
console.log('认真听讲!');
}
}
//原型语法
function Student() {}
Student.prototype.teacher = '周杰伦';
Student.prototype.say = function() {
console.log('认真听讲!');
};
let xiaohong = new Student();
console.log(xiaohong.teacher); //周杰伦
xiaohong.say(); //认真听讲!
(3)静态属性和方法
//Class语法
class Student {
static teacher = '周杰伦';
static say() {
console.log('认真听讲!');
}
}
//原型语法
function Student() {}
Student.teacher = '周杰伦';
Student.say = function() {
console.log('认真听讲!');
};
console.log(Student.teacher); //周杰伦
Student.say(); //认真听讲!
(4)继承
// Class语法
class Person {
constructor(name) {
this.name = name;
}
say() {
console.log('我会说话');
}
static think() {
console.log('人类会思考');
}
}
class Student extends Person {
constructor(name, school) {
super(name);
this.school = school;
}
study() {
console.log('我要上学');
}
}
let xiaohong = new Student('小红', '十一学校');
// 原型语法
function Person(name) {
this.name = name;
}
Person.prototype.say = function() {
console.log('我会说话');
}
Person.think = function() {
console.log('人类会思考');服务器托管网
}
function Student(school) {
this.school = school;
}
Student.prototype = new Person('小红');
Student.prototype.constructor = Student;
Student.prototype.study = function() {
console.log('我要上学');
};
Object.setPrototypeOf(Student, Person);
let xiaohong = new Student('十一学校');
console.log(xiaohong.name); //小红
console.log(xiaohong.school); //十一学校
xiaohong.say(); //我会说话
xiaohong.study(); //我要上学
Student.think(); //人类会思考
由此可见,特别在继承的语法上,Class要比原型简单的多。
总的来说,作为原型的语法糖,Class不仅语义更明确,更好理解,写法上也更简单。所以,以后就愉快的使用Class吧!
本人水平非常有限,写作主要是为了把自己学过的东西捋清楚。如有错误,还请指正,感激不尽。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
随着各个企业在数字化转型的浪潮中不断翻涌前进,IT业务复杂程度与规模体积爆发式增长,可观测性工具成为发展刚需。在Gatner发布的2023年需要探索的十大战略技术趋势中,“可观测性”被列为其中之一。 那么,为什么可观测性如此重要?有哪些值得关注的演进趋势?如何…

