Firefox/Opera不支持onselectstart事件
Text Text
当用鼠标去选定div内的文本时,IE/Safari/Chrome 的控制台输出了3,Firefox/Opera则没有输出。
1 IE可以使用onselectstart事件来阻止用户选定元素内文本,如下
accc div >
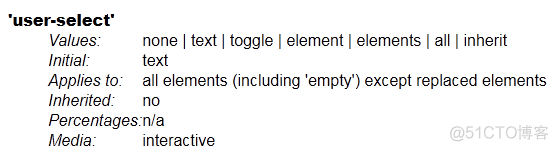
2 Firefox中可以使用CSS “-moz-user-select:none”属性来禁止文本选定
3 webkit浏览器可以使用“-khtml-user-select”,当然也可以使用方式1

可惜所有浏览器都未实现,如FF4/Safar5/Chrome11/Opera10/IE10。
这是通过CSS样式来实现的禁止用鼠标选择功能:unselectable为IE准备,onselectstart为Chrome、Safari准备,-moz-user-select是FF的
css style:html,body{-moz-user-select: none; -khtml-user-select: none; user-select: none;}
屏蔽选择的样式定义:-moz-user-select属性(只支持ff)。
属性有三个属性值:
1、 none:用none,子元素所有的文字都不能选择,包括input输入框中的文字也不能选择。
2、 -moz-all:子元素所有的文字都可以被选择,但是input输入框中的文字不可以被选择。
3、 -moz-none:子元素所有的文字都不能选择,但是input输入框中的文字除外。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.e1idc.net

