端云一体化卡片创建
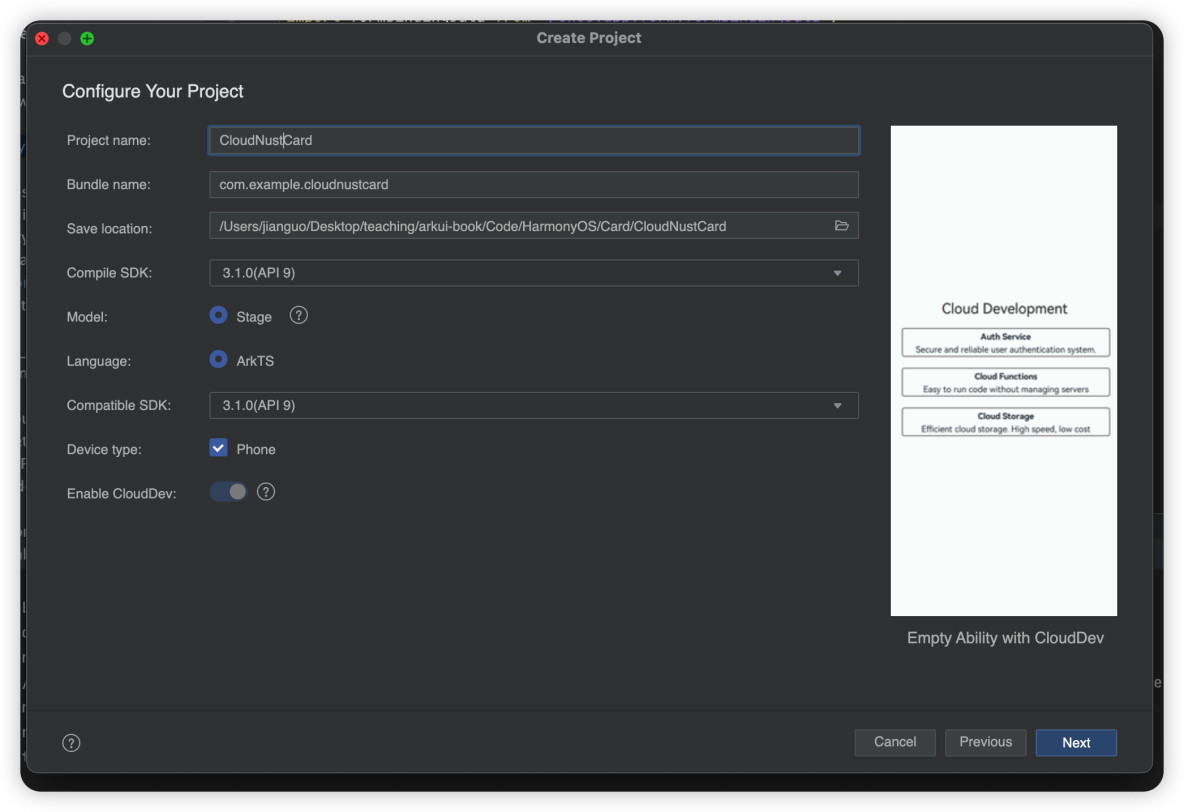
首先,我们创建项目:

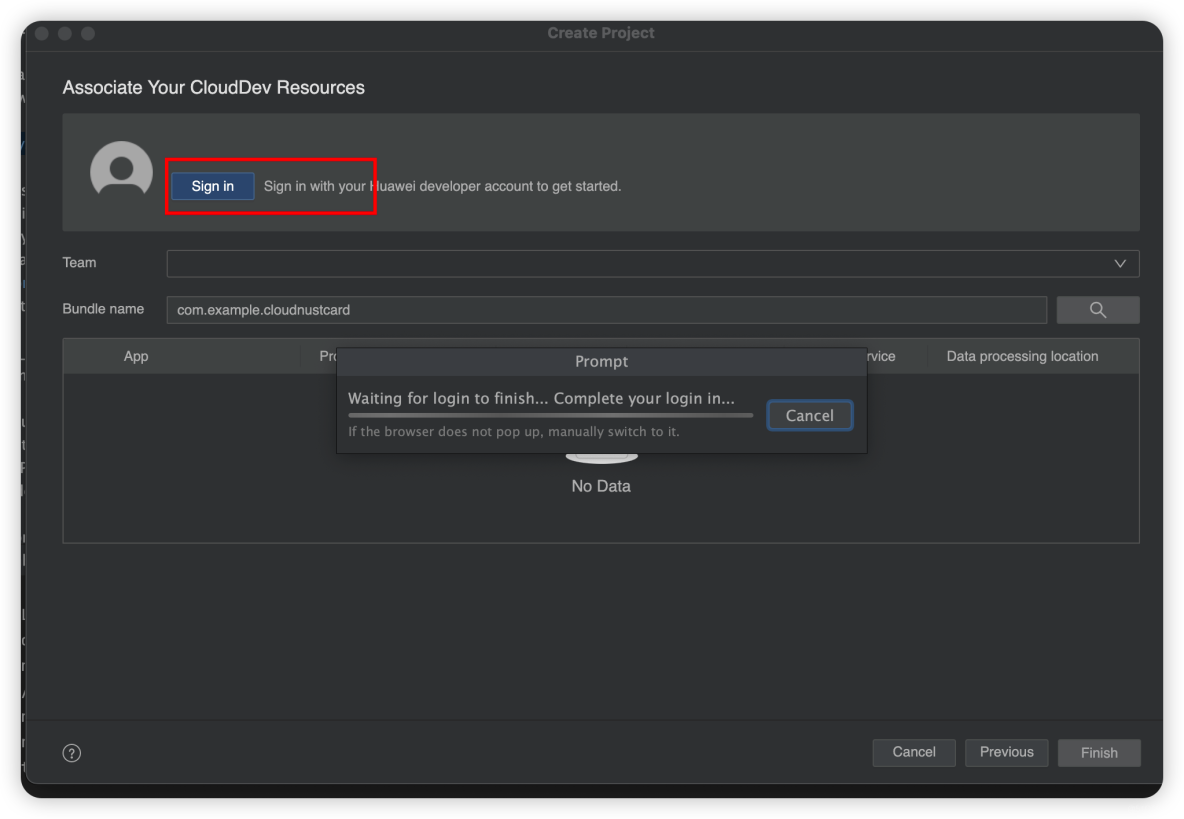
然后点击登陆:

登陆成功之后我们就可以开始后面的步骤了
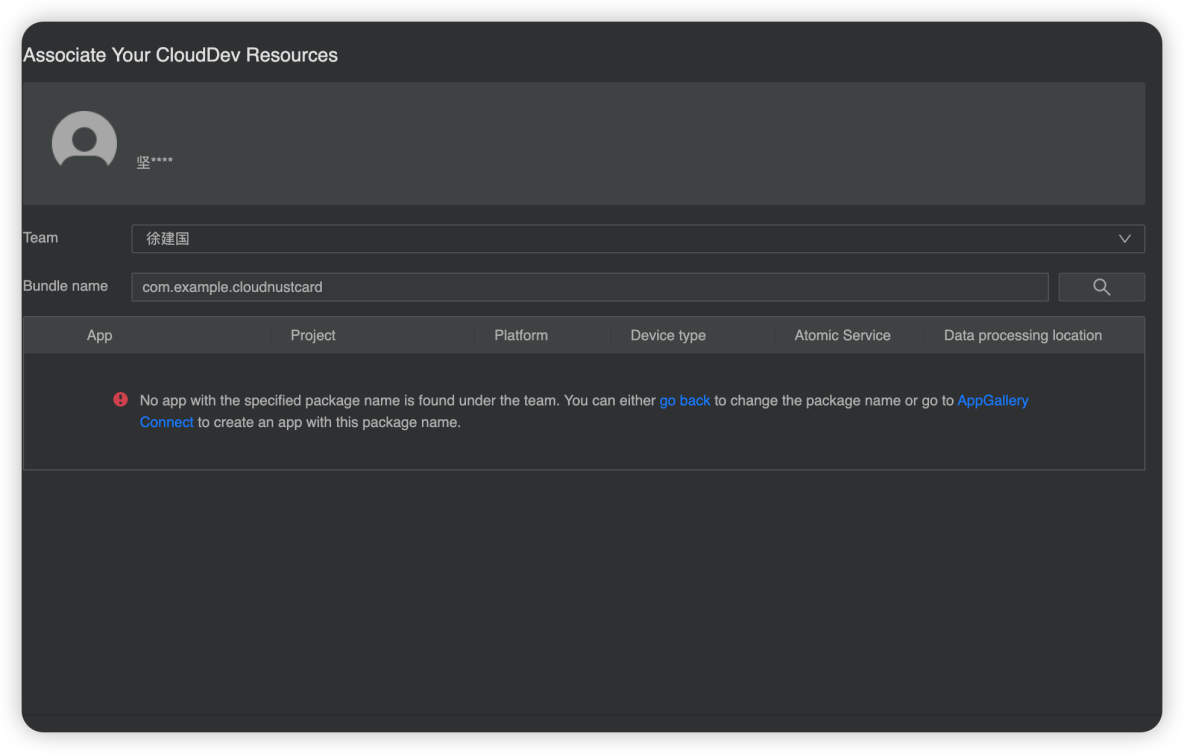
我们需要

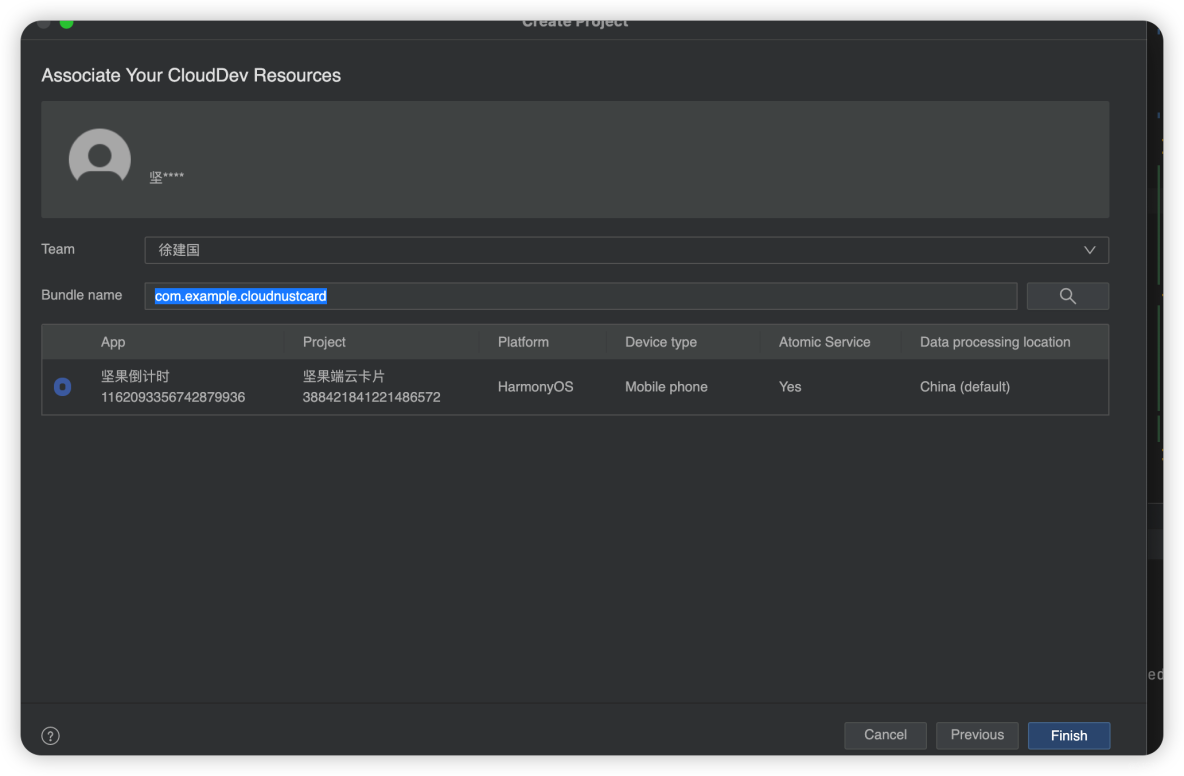
这个时候,我们点击上面的AppGallery Connect
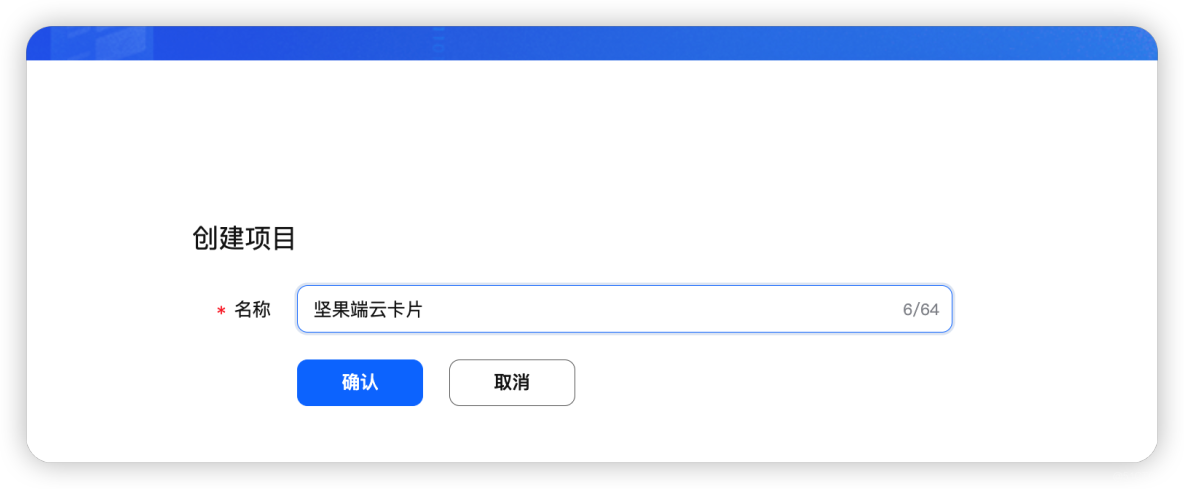
然后创建项目就可以
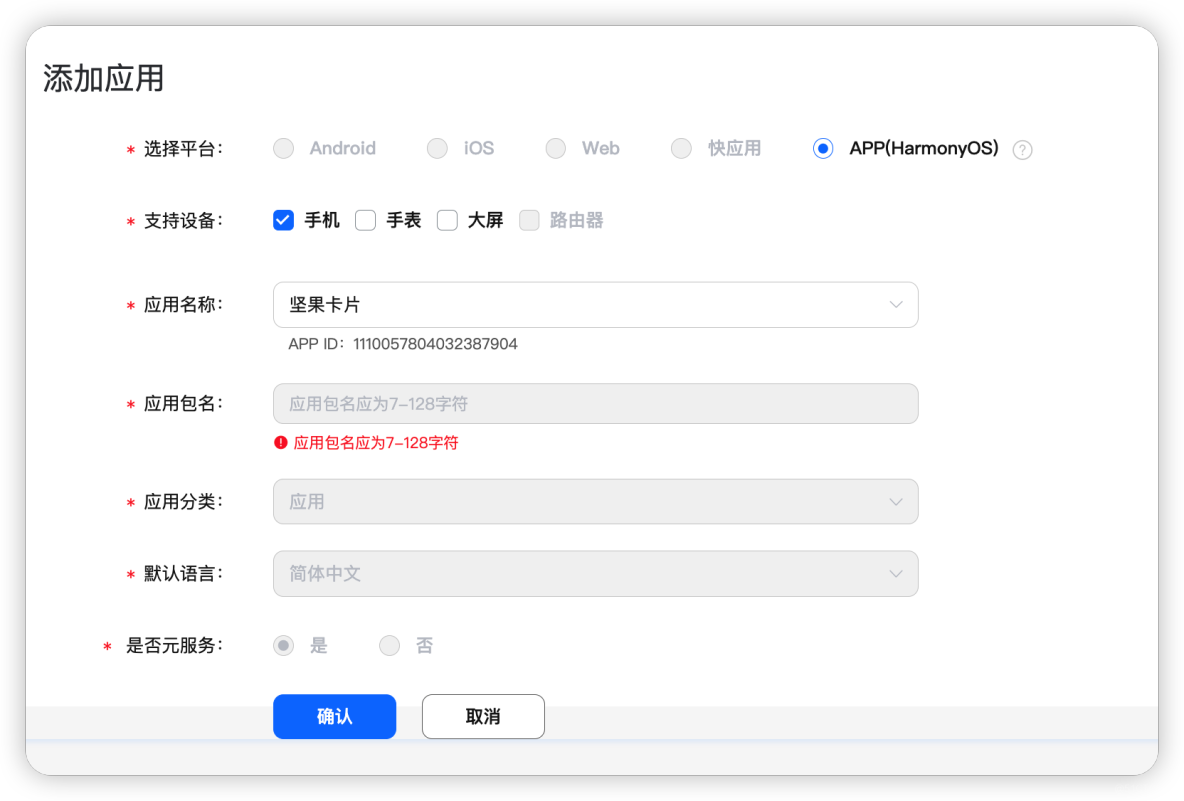
我这里要做的事端云一体化的卡片。

然后下一步

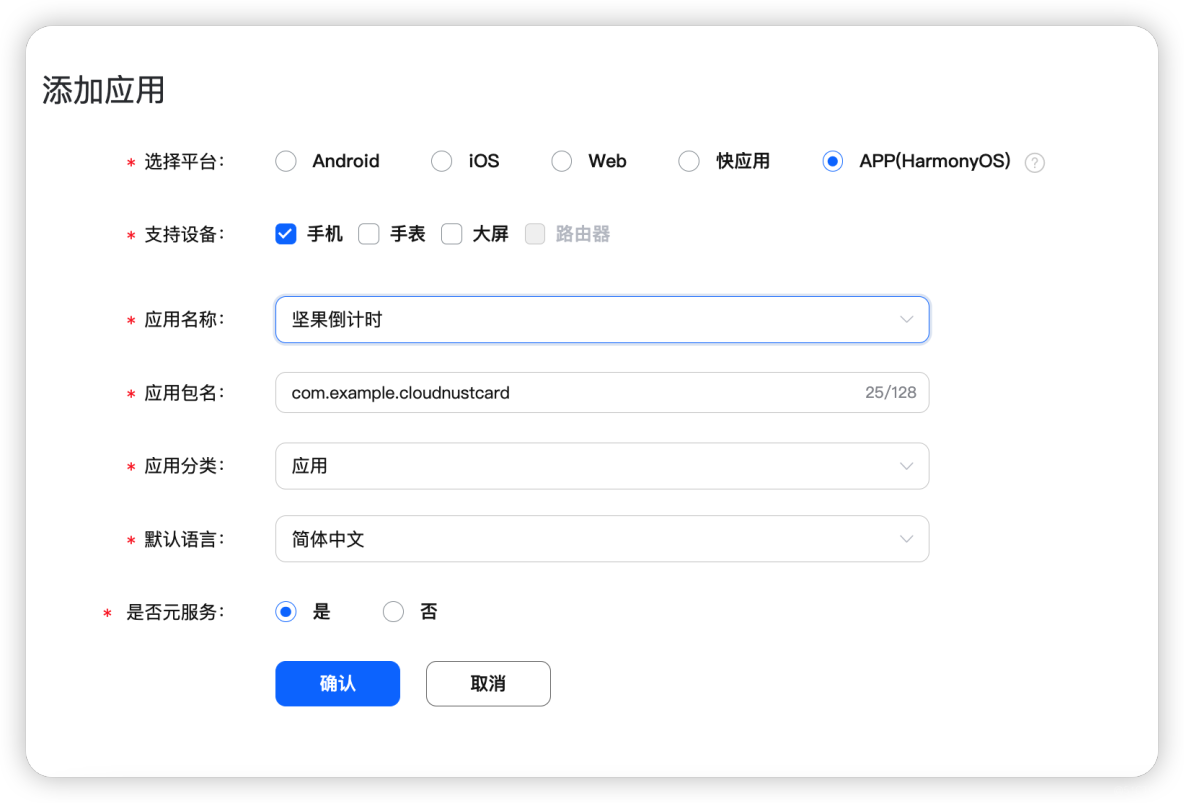
然后我们填写如图所示的信息。

创建完成之后,我们回来查看我们的项目创建 的地方就会发现,已经可以了。

这个时候需要
设置SDK。
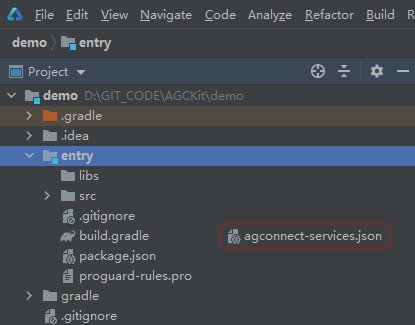
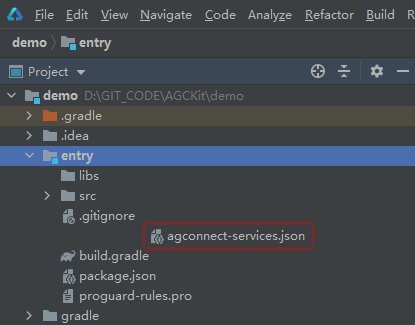
a) 下载配置文件“agconnect-services.json”。
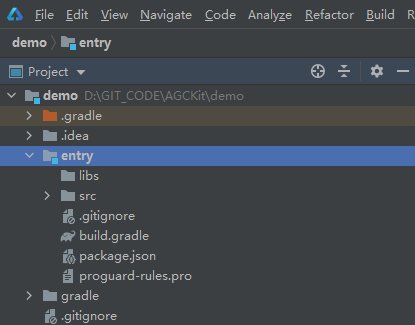
b) 将Huawei DevEco Studio切换到项目视图
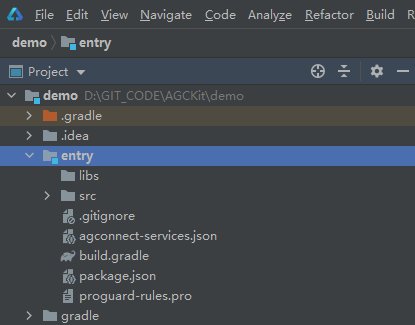
c) 将“agconnect-services.json”添加到应用级根目录下(参见下图)

添加SDK
在Gradle文件中设置AppGallery Connect的Gradle插件以及AppGallery Connect SDK基础包。
a) 设置项目级 build.gradle
allprojects {
repositories {
// Add the Maven address.
maven {url 'https://developer.huawei.com/repo/'}
}
}
...
buildscript{
repositories {
// Add the Maven address.
maven { url 'https://developer.huawei.com/repo/' }
}
dependencies {
// Add dependencies.
classpath 'com.huawei.agconnect:agcp-harmony:1.0.0.300'
}
}b) 设置模块级 build.gradle
dependencies {
// Add dependencies.
implementation 'com.huawei.agconnect:agconnect-core-harmony:1.0.0.300'
}
...
// Add the information to the bottom of the file.
apply plugin: 'com.huawei.agconnect'第三步集成
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: 【2023 · CANN训练营第一季】进阶班笔记1
1.在AscendCL中,关于媒体数据处理V1版本中的内存申请/释放接口acldvppMalloc/acldvppFree: 该接口主要用于分配内存给Device侧媒体数据处理时使用,申请的大页内存满足数据处理的要求(例如,内存首地址128字节对齐)。 调用该…

