文章目录
- 1. 概念介绍
- 2. 实现方法
- 3. 代码与效果
-
- 3.1 示例代码
- 3.2 运行效果
- 4. 内容总结
我们在
上一章回中介绍了”如何创建线性渐变背景”相关的内容,本章回中将介绍”
如何创建扇形渐变背景“。闲话休提,让我们一起Talk Flutter吧。
1. 概念介绍
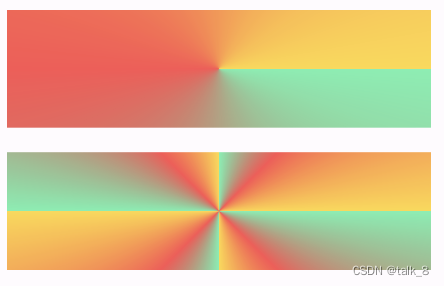
我们在本章回中介绍的扇形渐变背景是指整个页面或者部分页面为渐变色,渐变色呈扇子形状排列。这么介绍可能比较抽象,大家可以先观看后面小节中的程序运行效果图,从图中可以直观地看到扇形渐变背景真实的效果。本章回中将详细介绍如何创建扇形渐变背景。
2. 实现方法
创建渐变色需要使用BoxDecoration组件,该组件的gradient属性主要用来控制渐变效服务器托管网果,我们只需要把渐变色赋值给gradient属性就可以。
如何创建渐变色呢?这时需要使用SweepGradient组件,该组件提供了相关的属性来控制渐变色的效果。下面是该组件中常用的属性:
- colors属性:该属性用来存放渐变效果中使用的颜色,它可存放多个颜色;
- center属性:该属性用来控制渐变的中心位置;
- startAngle属性:该属性用来控制渐变色的起始角度;
- endAngle属性:该属性用来控制渐变色的结束角度;
- tileMode:该用来用来控制渐变方式;
上面介绍的这些属性中,第一个属性是必选属性,其它属性都是可选属性。这些属性主要用来控制渐变的方式,进而实现不同的渐变效果。
另外在设置开始和结束角度时传递的是弧度值,因此需要结合pi来计算,这点需要特别注意一下。
渐变色创建后还需要把它放到背景中,我们使用Container组件来存当背景,该组件提供了decoration属性来控制背景效果,把刚才创建的背景色赋值给该属性就可以。
至此,带有扇形渐变色的背景就创建好了。稍后,我们将通过示例代码来演示具体的实现方法。
3. 代码与效果
3.1 示例代码
///扇形渐变
Container(
width: double.infinity,
height: 100,
decoration:const BoxDecoration(
gradient: SweepGradient(
colors: [Colors.greenAccent,Colors.redAccent,Colors.amberAccent]
)
),
child: const SizedBox.shrink(),
),
const Spacer(),
Container(
width: double.infinity,
height: 100,
decoration:const BoxDecoration(
gradient: SweepGradient(
center: Alignment.center,
///设置开始和结的角度
startAngle: ma服务器托管网th.pi/2,
endAngle: math.pi ,
tileMode: TileMode.repeated,
colors: [Colors.greenAccent,Colors.redAccent,Colors.amberAccent]
)
),
child: const SizedBox.shrink(),
),
上面的示例代码中添加了相关的注释,这样方便大家理解代码。示例代码创建了两个渐变色背景,一个是默认的扇形渐变色背景,另外一个是修改了渐变方式的扇形渐变色背景。此外,背景的大小可以通过Container组件的width和height属性来控制。
3.2 运行效果
编译并且运行上面的示例代码可以得到下面的运行效果图。

图中上方的图形是默认的扇形渐变色背景效果,下方的图形是修改了渐变方式的扇形渐变色背景效果。强烈建议大家自己动手去实践,通过修改SweepGradient组件的属性可以创建出不同的扇形渐变效果。
4. 内容总结
最后,我们本章回的内容做一个全面的总结:
- 创建渐变色需要使用BoxDecoration组件和SweepGradient组件;
- SweepGradient组件提供了多种属性来控制渐变效果;
- 使用Container组件可以充当渐变色的背景;
- 把渐变色和背景组合在一下就形成了渐变色背景;
看官们,与”如何创建扇形渐变背景“相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
NPDP证书可以增加产品开发与管理专业人士在求职市场上的竞争力,因此不少人想通过NPDP考试获得NPDP产品经理国际资格认证。NPDP证书的有效期为3年,持证者需要及时续费来维持证书有效性,那么,NPDP证书续费条件及流程是怎么样的? 一、继续教育: PDMA…

