微信小程序云开发实战-答题积分赛小程序
接口联调篇:答题页实现随机抽题、答题计算成绩及更新积分等功能
开通服务和数据库配置
前面的文章,我们说了开通服务和数据库配置。
开通云开发服务后,进行题库数据表初始化,创建数据表、配置数据权限、导入题目数据等操作;
还有用户数据表初始化,创建数据表、配置数据权限等操作。但是对于用户表,不需要进行导入数据操作,因为这些数据是用户在小程序端,注册登录的时候提交生成的。
获取并配置环境ID
获取环境ID
点击【设置】-【环境设置】,再点击复制环境ID;
在小程序配置
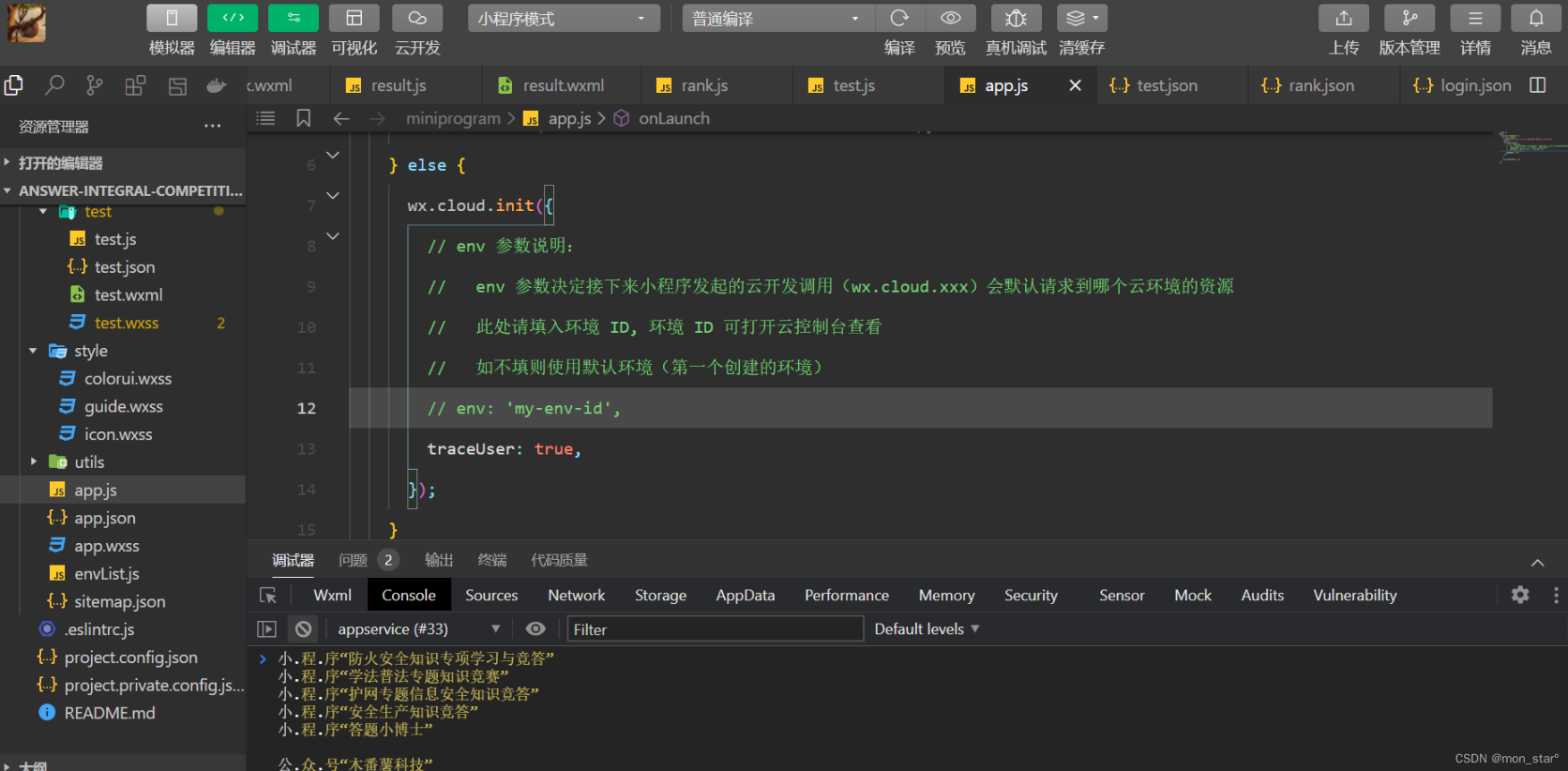
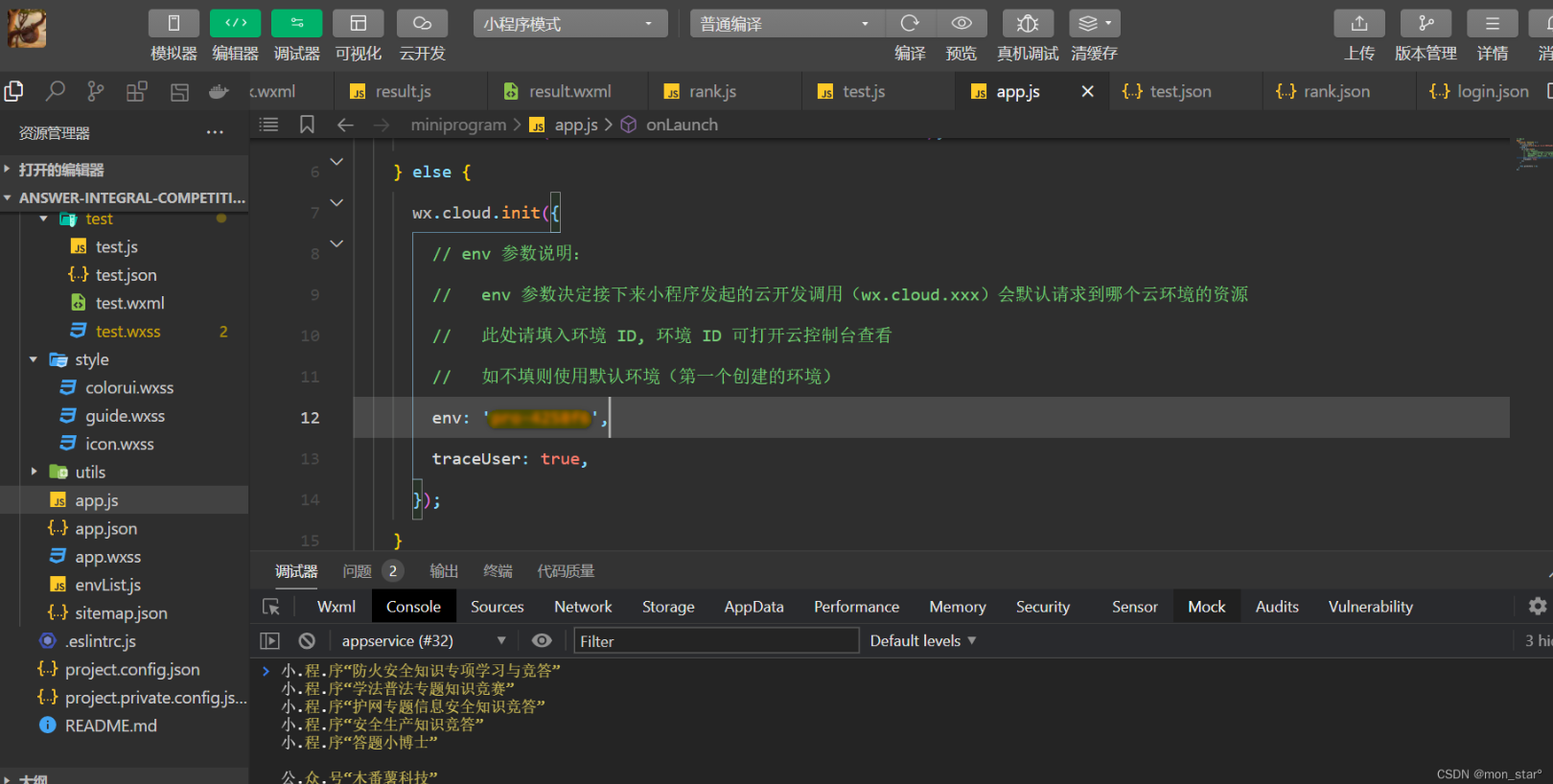
需要在小程序端配置环境ID,打开app.js文件,将刚刚复制的环境ID,粘贴到app.js的env配置项;

这样,我们就可以在小程序端使用SDK直接调用数据库了。
注意事项
注意:
1)如果没配好数据权限,会获取不到数据,会报错;
2)如果没有配置环境ID,也会获取不到数据,也会报错;

小程序调用数据库
我这里主要使用了云开发能力中的小程序端SDK,说白了就是在javascript中就能直接操作数据库。
我们这次使用小程序SDK连接和调用数据库,主要实现两大功能:实现从题库中随机抽取题目功能和实时更新用户的答题积分功能。
1.实现从题库中随机抽取题目功能
聚合是一种数据批处理的操作。在页面加载时,实现从题库中随机抽取题目功能。
实现从题库中随机抽取题目功能的关键代码及其解读:
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
// 页面加载时,实现从题库中随机抽取题目功能
// 连接云数据库
const db = wx.cloud.database();
// 获取题库集合的引用
const aicQuestion = db.collection('question');
aicQuestion // 数据库集合的聚合操作实例
.aggregate() // 发起聚合操作
.match({ // 根据条件过滤文档
question: _.exists(true)
})
.sample({ // 随机从文档中选取指定数量的记录
size: 10 // 这里我们定义从题库表中随机选取10条题目
})
.end() // 聚合操作定义完成,类似发起ajax异步请求操作
.then(res => {
// 获取集合数据,或获取根据查询条件筛选后的集合数据。
let data = res.list || [];
})
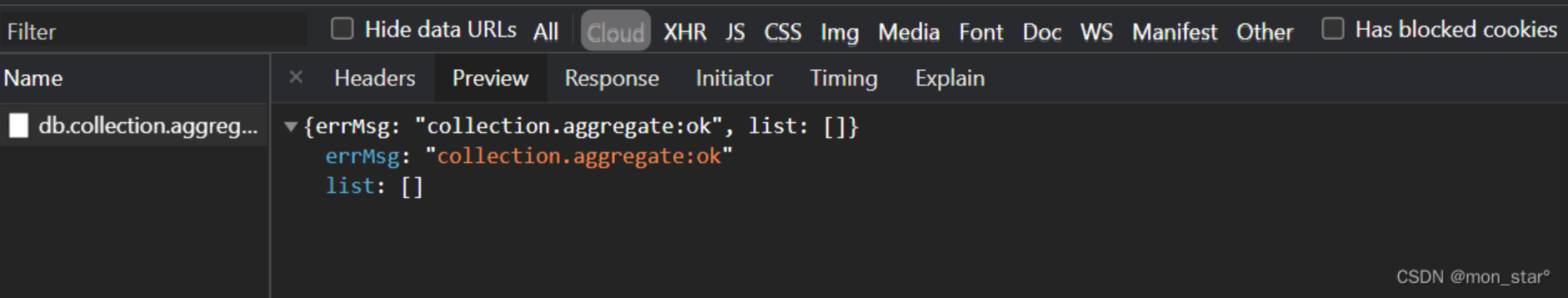
},可以在【Network】-【Cloud】看到数据请求的返回值:
2.实时更新用户的答题积分
在答题完毕后,实时计算成绩并更新所获得积分到用户答题总积分,也就是累加。
// 实时更新用户的答题积分
updateIntegration(){
// 连接云数据库
const db = wx.cloud.database();
// 获取集合的引用
const user = db.collection('user');
// 数据库操作符,通过 db.command 获取
const _ = db.command;
user
.doc(this.data.id) // 获取集合中指定记录的引用。方法接受一个 id 参数,指定需引用的记录的 _id。
.update({ // 发起更新请求
data: {
score: _.inc(this.data.score) // 更新操作符,原子操作,用于指示字段自增
}
}).then(res => {
})
},本篇小结
可以看到,云开发能力,真的极大地提升了开发效率。其实不仅仅是在答题小程序中,会存在这样或那样的需求,需要在题库中随机出题。比如网络安全知识答题、交通安全答题、 消防安全知识宣传、 安全生产知识学习、学法普法、五四青年节等答题活动或有奖竞答等应用场景。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

