

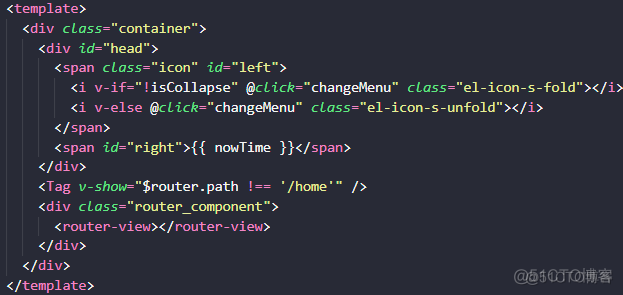
要给标签导航栏绑定 v-show 并在当前路由为 /home 时不显示,你可以使用 Vue Router 提供的 $route 对象来获取当前的路由信息,然后通过条件判断来控制 v-show 的值。
下面是一个示例代码:
export default {
computed: {
isHomeRoute() {
return this.$route.path === '/home';
},
},
}
在这个示例中,我们使用了
元素和
、
v-show 的值,我们可以控制
元素的显示和隐藏。
在 部分,我们通过计算属性 isHomeRou服务器托管网te 来判断当前路由是否为 /home。如果是,则设置 v-show 为 false,否则设置为 true。
需服务器托管网要注意的是,上述代码是基于 Vue 2.x 和 Vue Router 3.x 的示例,如果你使用的是其他版本,请根据实际情况进行调整。
希望这个解决方案能满足你的需求。如果你还有其他问题,请随时提问。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
这道题只要求输入最小步数即可,而且数据的个数较大,所以优先采用BFS(广度优先搜索): 广度优先搜索,即以数据搜索的广度优先,换句话说就是每一次操作都将所有可能的结果存储下来,随后对数据进行下一步处理,注意是对每组数据都只进行一次处理,如果是一条路走到头,这就…

