

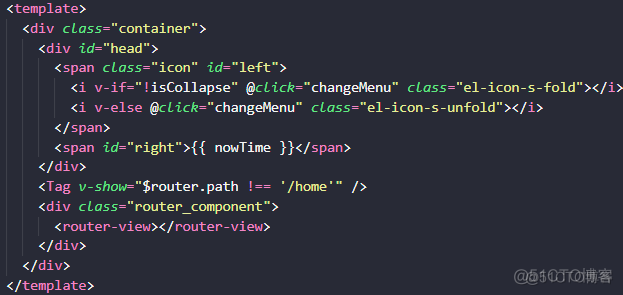
要给标签导航栏绑定 v-show 并在当前路由为 /home 时不显示,你可以使用 Vue Router 提供的 $route 对象来获取当前的路由信息,然后通过条件判断来控制 v-show 的值。
下面是一个示例代码:
export default {
computed: {
isHomeRoute() {
return this.$route.path === '/home';
},
},
}
在这个示例中,我们使用了
元素和
、
v-sh服务器托管网ow 的值,我们可以控制
元素的显示和隐藏。
在 部分,我们通过计算属性 isHomeRoute 来判断当前路由是否为 /home。如果是,则设置 v-show 为 false,否则设置为 true。
需要注意的是,上述代码是基于 Vue 2.x 和 Vue Router 3.x 的示例,如果你使用的是其他版本,请根据实际情况进行调整。
希望这个解决方案能满足你的需求。如果你还有其他问题,请随时提问。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
众所周知,wsl2是windows下的linux子系统,并且采用类似于虚拟机NAT的管理方式。一般情况下,外部网络很难直接访问到wsl上的服务,除非使用端口转发。而现在,微软更新了wsl 2.0.0,采用镜像网络配置,完美解决了所有网络上的问题。 研究起因 想…

