一、get
二、post
1.获取相应数据
Page({
/**
* 页面的初始数据
*/
data: {
i服务器托管网nptValue:'',
isArr:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
onSubmit(){
// console.log(this.data.inptValue)
//2.后台请求数据
wx.request({
url: 'https://tea.qingnian8.com/demoArt/get',
method:"POST",
header:{"Content-Type":"application/json"},
data:{
"num": 3,
"page": 1
},
success:res=>{
console.log(res);
this.setData({
isArr:res.data.data
})
console.log(this.data.isArr);
}
})
},
}2.追加数据
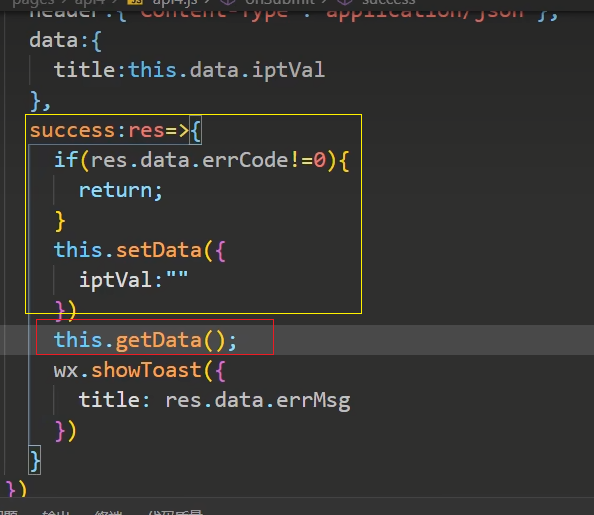
新增接口
post追加数据的方法
追加成功之后调用渲染数据函数

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: Vue.js核心技术深度解析与uni-app跨平台开发实战
个人网站:【工具大全】【游戏大全】【神级源码资源网】 Vue.js是一款流行的JavaScript框架,用于构建交互性强、响应式的用户界面。而uni-app是一个基于Vue.js的跨平台应用开发框架,允许开发者使用Vue.js的语法编写一次代码,然后将其部署到…

