笔者在GitHub开了个 discussion 技术&开源&文章推荐,欢迎读者推荐贡献内服务器托管网容或者知识渠道
欢迎来到第 57 期的【视野修炼 – 技术周刊】,下面是本期的精选内容简介
强烈推荐
- Rspress – 基于 Rspack 的高性能静态站点生成器
- We OCR – 支持离线使用的图片文字识别工具
开源工具&技术资讯
- pnpm v8.9 – MacOS上带来更大的性能提升
- 用户体验:嵌套菜单!
- Draggable objects – 详细介绍网页元素的拖拽实现
也推荐大家关注一下最后的推荐内容(周刊的主要内容来源渠道)
下面开始本期内容的介绍,预计阅读时间 6 分钟。
强烈推荐
1. Rspress – 基于 Rspack 的高性能静态站点生成器
由 ByteDance Web Infra 团队孵化的一款静态站点生成器,使用 Rspack 进行构建,基于 React 框架进行渲染,支持 MDX 内容开发,主打高性能、简单易用和定制性强。

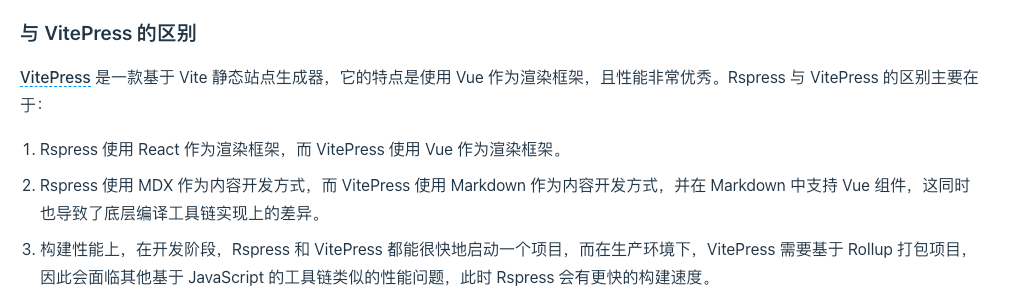
风格样式上与 VitePress 差不太多,有搭建文档站点的需求的同学可以尝试一下,构建速度上非常快,内置了许多开箱即用的能力(这点比 VitePress 好很多)

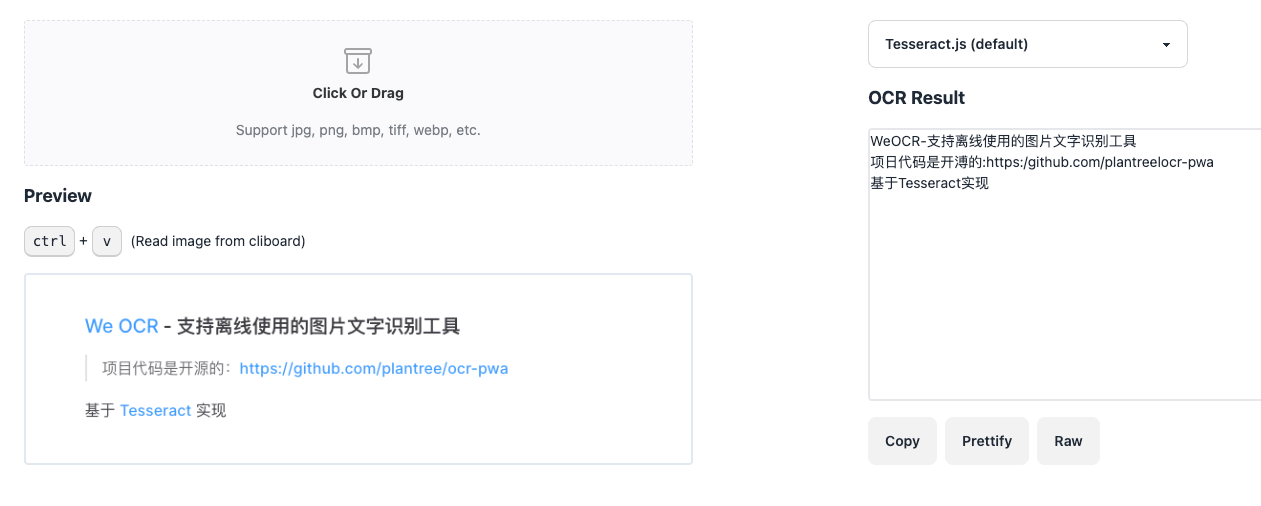
2. We OCR – 支持离线使用的图片文字识别工具
项目代码是开源的:https://github.com/plantree/ocr-pwa 大家可以按需进行二开或者学习
基于 Tesseract 实现
下面是识别效果(马马虎虎,识别率还是很不错的,速度也很快)

开源工具&技术资讯
3. pnpm v8.9 – MacOS上带来更大的性能提升
默认使用 reflinks 替代之前的 hard links
hard links 这个想必了解的人比较多,也就是常说的符号链接里的硬链接
reflinks 这个之前也没了解到,下来单独学习了一下,MacOS上可以用 cp 指令创建
cp -c index.md reflink.md
mac cp
-c copy files using clonefile(2)

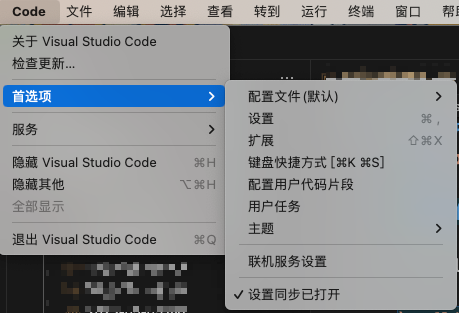
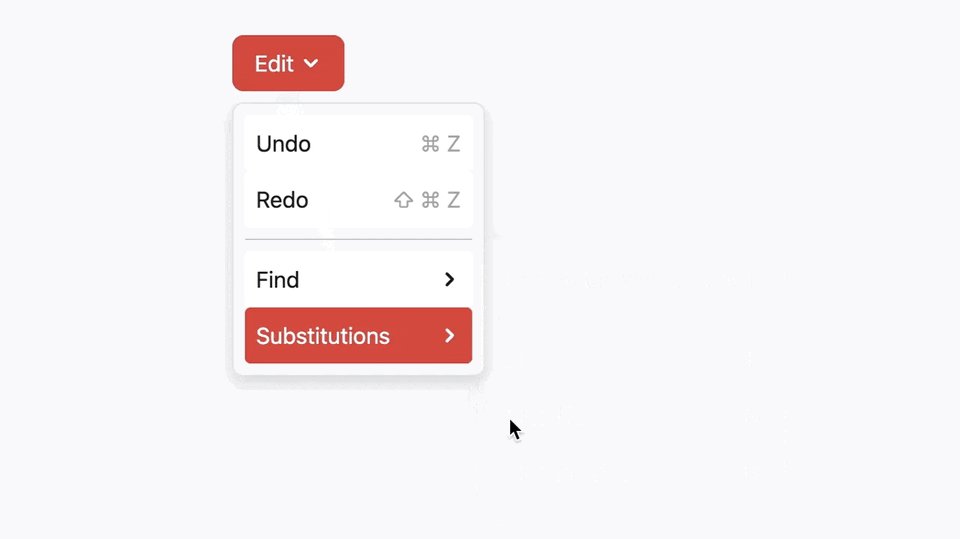
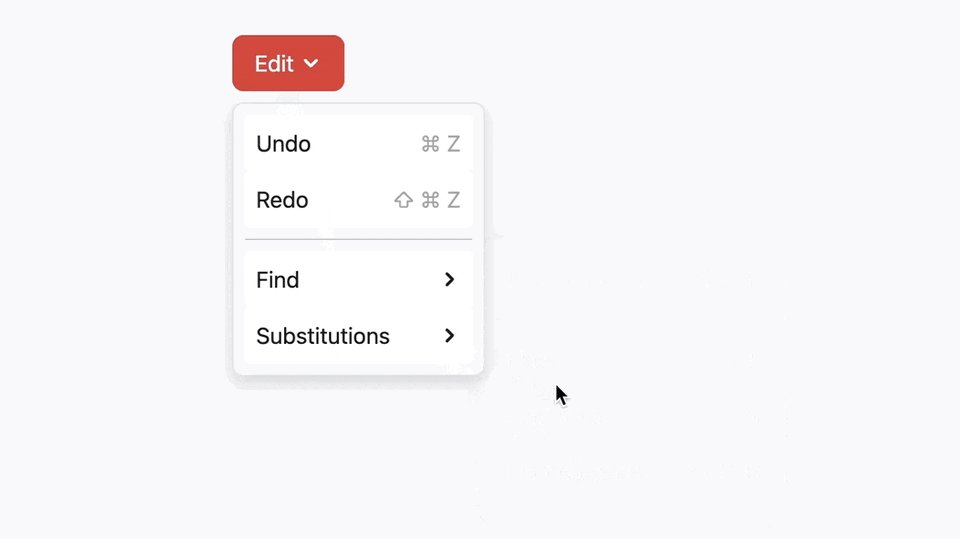
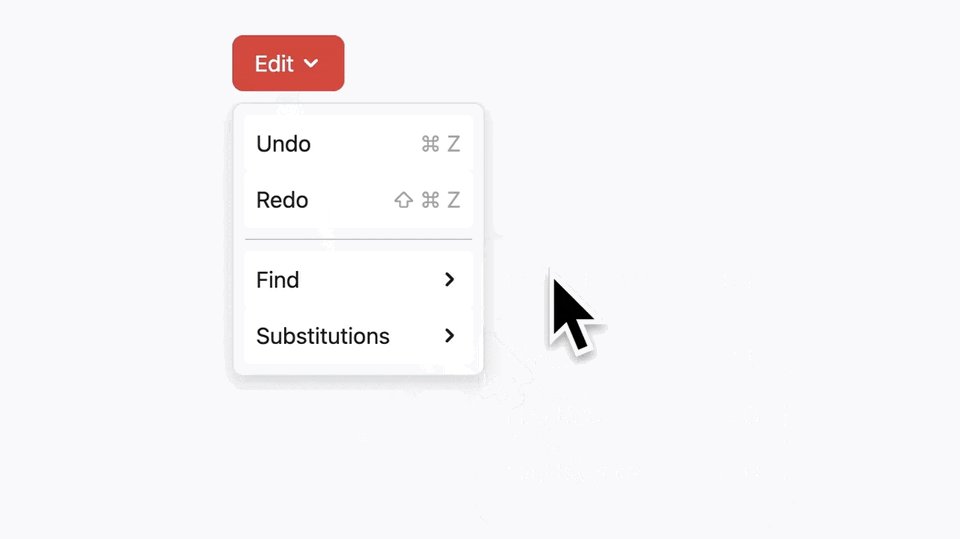
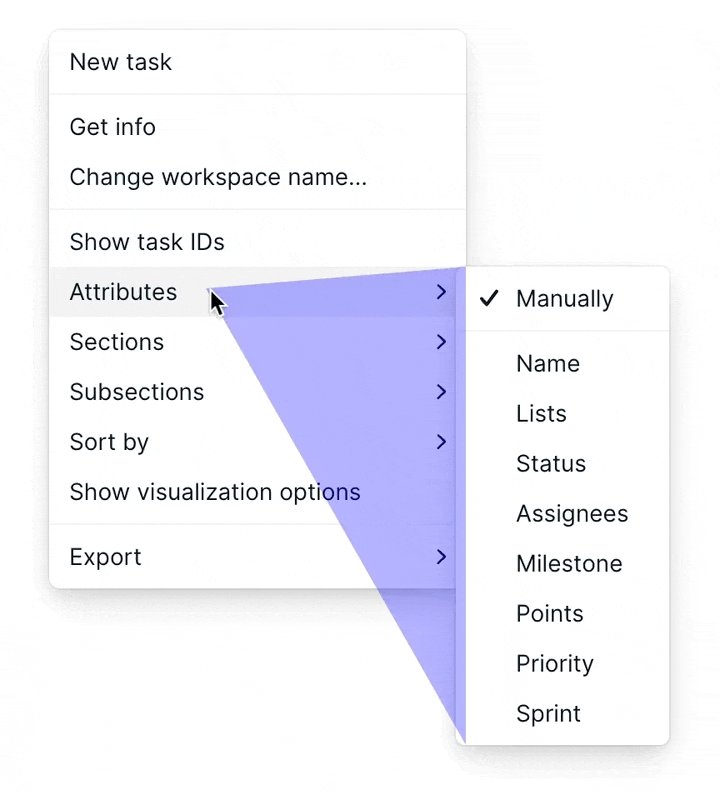
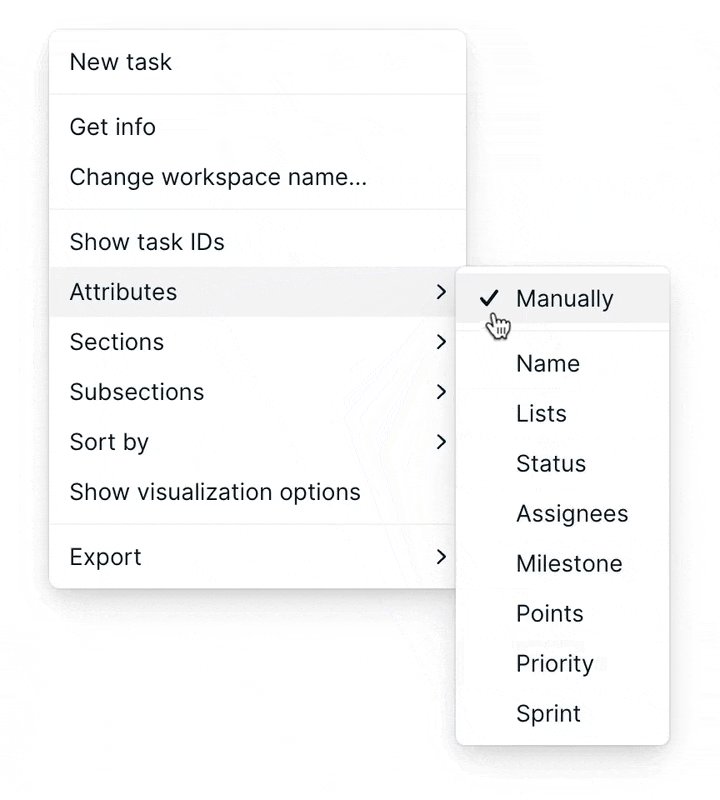
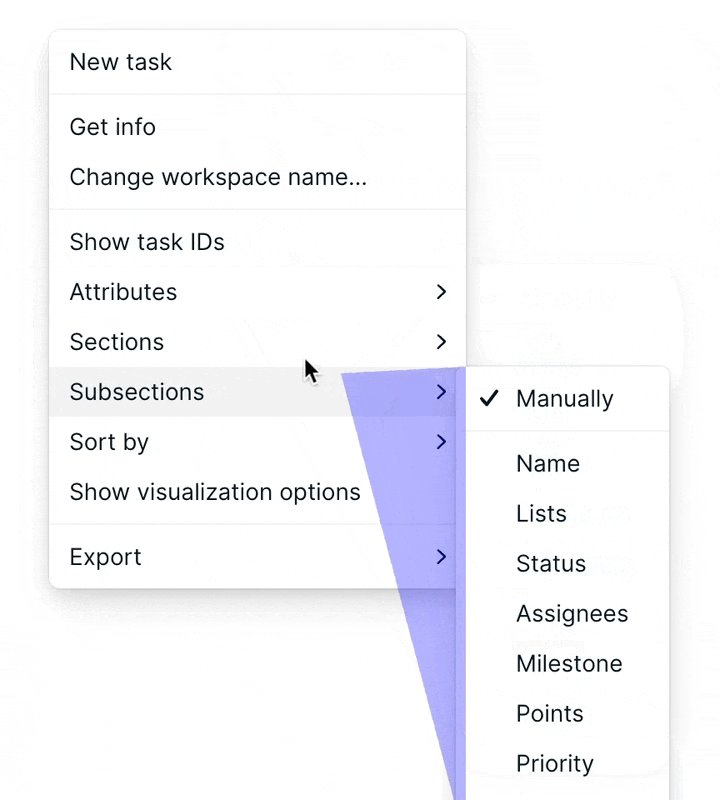
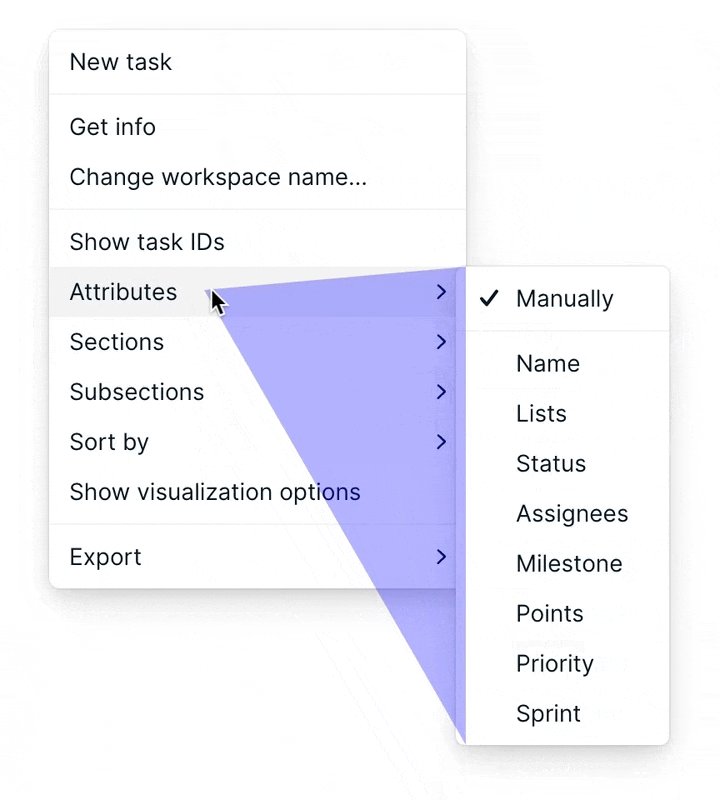
4. 用户体验:嵌套菜单!
在日常使用软件的过程中,避免不了使用到嵌套菜单的情况

常见的一个场景的case:多个连续的嵌套菜单,当试图将鼠标移入子菜单时,结果整个菜单都关闭了

文章介绍了两种解决方案延时,安全三角
其中安全三角笔者认为是比较好的一种解决方案,非常值得学习

作者也实现了一个 demo lencx/fe-tips
5. Draggable objects – 详细介绍网页元素的拖拽实现
这是一篇关于如何实现网页中元素的拖拽效果的文章。作者详细讲解了鼠标事件、触摸事件和Pointer事件之间的区别,以及如何结合使用这些事件来实现拖拽功能。
每一小节,都提供了可运行的 demo 和 源码
篇幅有限,如果你还没看够,可移步后面的推荐渠道,继续游览,历史周刊(移步博客
⭐️强力推荐关注
- 阮一峰: 科技爱好者周刊 – 记录每周值得分享的科技内容,周五发布
- 云谦:MDH 前端周刊 – 前端资讯和分享
- 童欧巴:前端食堂 – 你的前端食堂,吃好每一顿饭
- 前端RSS – 根据 RSS 订阅源抓取最新前端技术文章
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

