
import React from 'react'
import ReactDOM from 'react-dom/client'
import { Provider } from 'react-redux'
import { HashRouter } from 'react-router-dom'
import store from './store'
import Router from './router/Router'
import { ConfigProvider } from 'antd'
import zhCN from 'antd/lib/locale/zh_CN'
import {
StyleProvider,
legacyLogicalPropertiesTransformer,
} from '@ant-design/cssinjs'
import uaParser from 'ua-parser-js'
// import "./static/font/iconfont.css"
// import 'antd/dist服务器托管网/reset.css';
import './static/css/light.css'
import './static/css/light2.css'
import reportWebVitals from './reportWebVitals'
//解决低版本浏览器Promise.finally is not function问题
import './utils/promise.finally.polyfill'
const getHashPriorty = () => {
let ua = uaParser(navigator.userAgent)
const { browser } = ua
let major = browser.version.split('.')[0] - 0
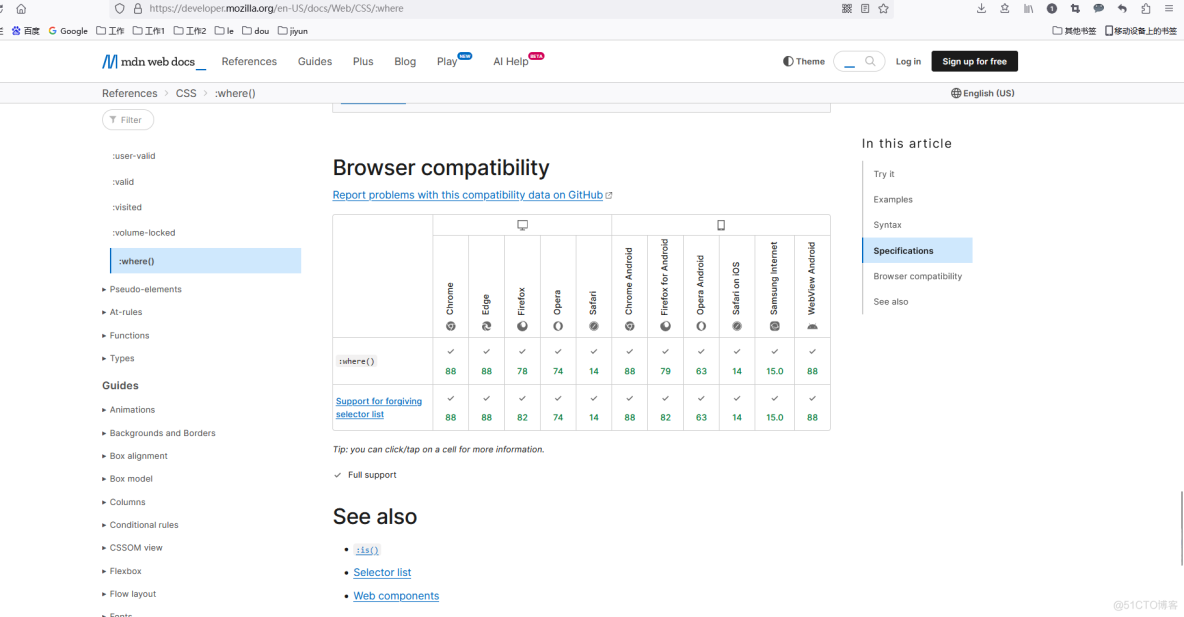
if (browser.name === 'Chrome' && major > 88) {
return 'low'
} else if (browser.name === 'Firefox' && major > 78) {
return 'low'
} else if (browser.name === 'Safari' && major > 14) {
return 'low'
} else {
return 'high'
}
}
const root = ReactDOM.createRoot(document.getElementById('root'))
root.render(
)
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals()css兼容性查询:
https://developer.mozilla.org/en-US/docs/Web/CSS/:where

参考链接:
https://zhuanlan.zhihu.com/p/641872913
https://ant.design/docs/react/compatible-style-cn/
服务器托管,北京服务器托服务器托管网管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
存储函数 1.创建 — function_name: 存储函数 — parameter1: 参数名称 — data_type: 参数类型 (varchar需要长度) — IN 标识输入参数 OUT 标识输出参数 INOUT 标识输入输出参数 — re…

