文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。
前言
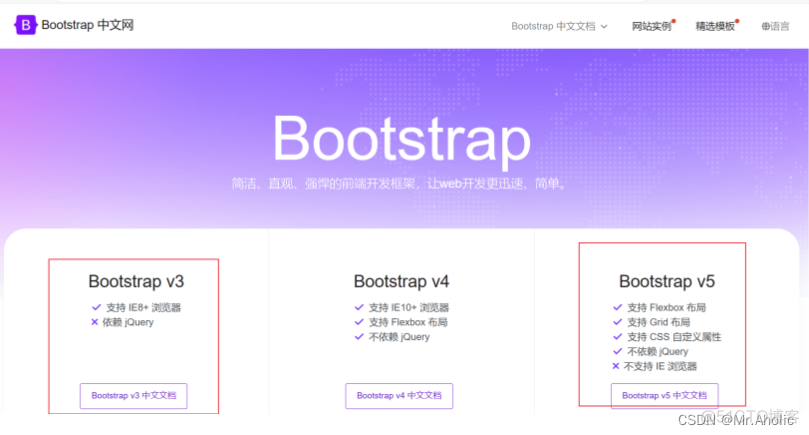
以下这个图说明了、如果你使用的是BootStrap V3 ,那么你在使用BootStrap 的时候,同时需要依赖Jquery。这一篇文章讲解如何在项目中整合V3 版本的BootStrap,下一篇文章讲述如何整合V5 版本的BootStrap。可能比较麻烦一点点的就是、需要下载那些文件、去哪里下载、文件版本兼容性考虑等。下文中我给出了所需要的全部安装包。开箱即用、如果看下方教程不清楚、可在哔哩哔哩上搜热爱技术的小郑、有相关的视频

安装步骤
1、官网下载Bootstap
地址:https://getbootstrap.com/ 这个下载的可能比较慢,可以在我的公众号【热爱技术的小郑】中回复关键字:BootStrap 安装包。就可以直接获取到对应的安装包。

或者直接在网上下载,选择老版本bootstrap(3.4.1版本)

2、下载jquery
官网:https://jquery.com/
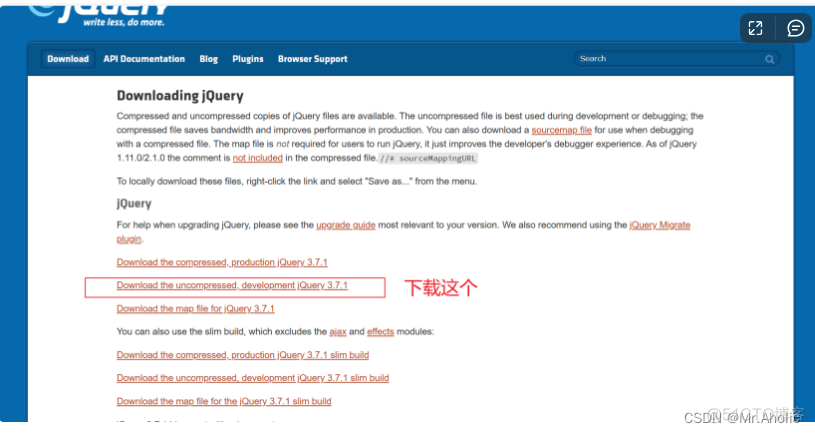
这个也可能下载失败,我将这个文件同样放到了上文提及的资料文件中。

Production version – 用于实际的网站中,是已经被精简和压缩过的jQuery文件。
Development version – 用于测试和开发中,是未压服务器托管网缩的jQuery文件,可以方便阅读源码。 使用jQuery

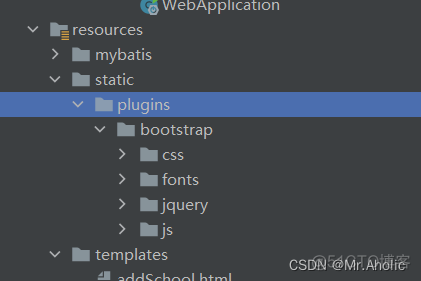
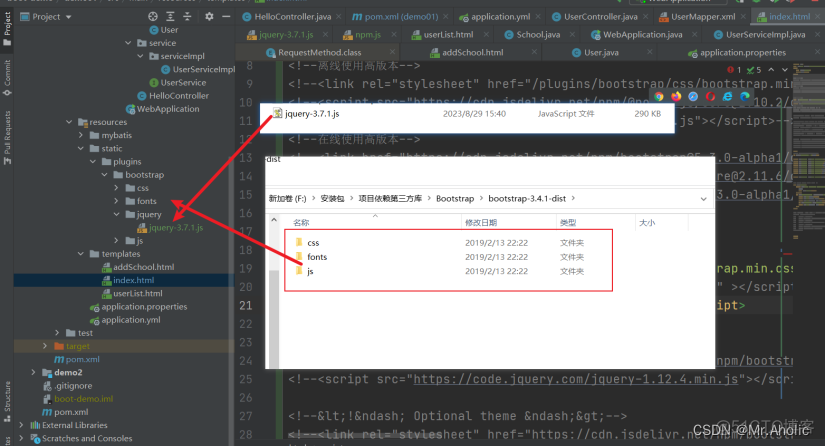
3、将下载的jquery和bootstrap文件复制到静态资源目录下
静态资源下创建文件夹、存放引入的文件。


4、项目中离线引用
在要使用到的页面中引入文件,这里使用相对路径,确保能访问到自己存放的静态资源文件。
在线引用
在线引用、jquery可能访问失败。不太稳定。没有网络的情况下是不能使用的。
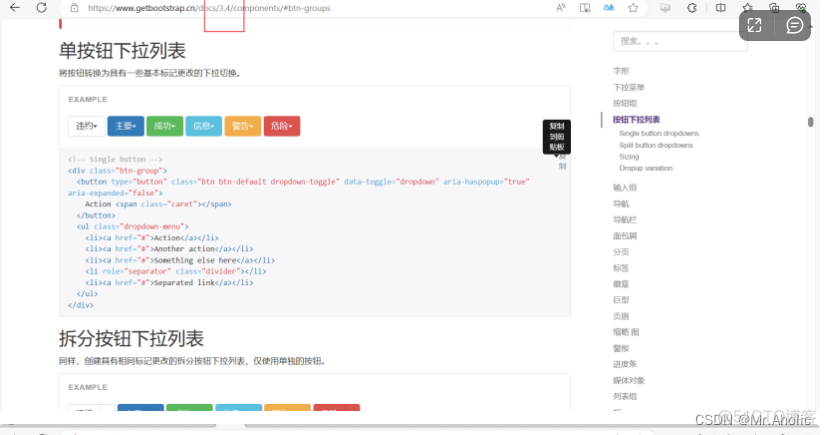
5、引入组件
找到对应版本文档下的组件(如果V3 版本的BootStrap 引用了V5版本的组件、可能会出现错误)、直接复制粘贴要用到的组件到对应页面中即可。

6、完整页面代码
Title
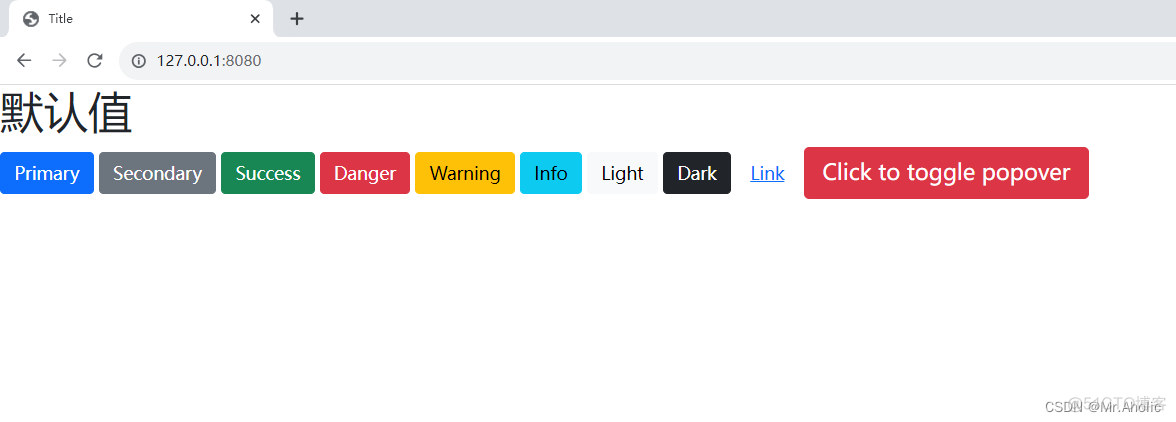
7、效果

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http:服务器托管网//www.fwqtg.net

