跨标签页通信是指在浏览器中的不同标签页之间进行数据传递和通信的过程。在传统的Web开发中,每个标签页都是相互独立的,无法直接共享数据。然而,有时候我们需要在不同的标签页之间进行数据共服务器托管网享或者实现一些协同操作,这就需要使用跨标签页通信来实现。
常见的跨标签页方案如下:
-
BroadCast Channel
-
Service Worker
-
LocalStorage window.onstorage 监听
-
window.open、window.postMessage
-
Shared Worker 定时器轮询( setInterval )
-
IndexedDB 定时器轮询( setInterval )
-
cookie 定时器轮询( setInterval )
-
Websocket
前面4种方式可见: 跨标签页通信的8种方式(上)
本文介绍后面4种
Shared Worker
Shared Worker 是一种在多个浏览器标签页之间共享的 JavaScript 线程。它可以用于实现跨标签页的通信。
SharedWorker 接口代表一种特定类型的 worker,可以从几个浏览上下文中访问,例如几个窗口、iframe 或其他 worker。它们实现一个不同于普通 worker 的接口,具有不同的全局作用域,
备注: 如果要使SharedWorker连接到多个不同的页面,这些页面必须是同源的(相同的协议、host 以及端口)。
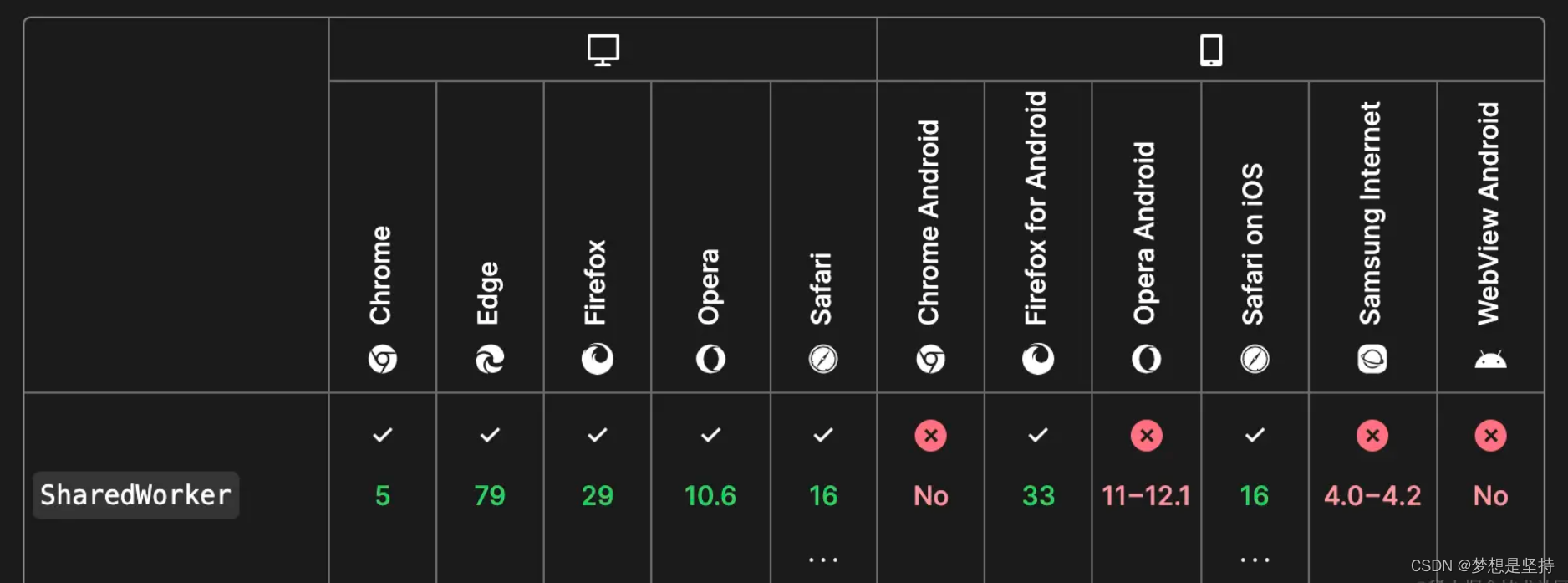
兼容性

- 下面是一个使用 Shared Worker 进行通信的示例:
在主页面中:
// 创建一个 Shared Worker
const worker = new SharedWorker('worker.js');
// 监听来自 Shared Worker 的消息
worker.port.onmessage = function(event) {
console.log('Received message from worker:', event.data);
};
// 向 Shared Worker 发送消息
worker.port.postMessage('Hello from main page!');
在 worker.js 文件中:
// 监听来自主页面的消息
self.onconnect = function(event) {
const port = event.ports[0];
// 监听来自主页面的消息
port.onmessage = function(event) {
console.log('Received message from main page:', event.data);
// 向主页面发送消息
port.postMessage('Hello from shared worker!');
};
};
IndexedDB
IndexedDB 是一种底层 API,用于在客户端存储大量的结构化数据(也包括文件/二进制大型对象(blobs))。该 API 使用索引实现对数据的高性能搜索。虽然Web Storage在存储较少量的数据很有用,但对于存储更大量的结构化数据来说力不从心。而 IndexedDB 提供了这种场景的解决方案。
IndexedDB 是一个事务型数据库系统,类似于基于 SQL 的 RDBMS。然而,不像 RDBMS 使用固定列表,IndexedDB 是一个基于 JavaScript 的面向对象数据库。IndexedDB 允许你存储和检索用键索引的对象;可以存储结构化克隆算法支持的任何对象。你只需要指定数据库模式,打开与数据库的连接,然后检索和更新一系列事务。
使用 IndexedDB 执行的操作是异步执行的,以免阻塞应用程序。
IndexedDB 是浏览器提供的一种本地数据库,可以用于在多个标签页之间共享数据。可以使用 setInterval 定时轮询 IndexedDB 来实现跨标签页通信。下面是一个示例:
在发送消息的标签页中:
// 打开或创建 IndexedDB 数据库
const request = indexedDB.open('messageDatabase', 1);
request.onupgradeneeded = function(event) {
const db = event.target.result;
// 创建一个对象存储空间用于存储消息
db.createObjectStore('messages', { keyPath: 'id', autoIncrement: true });
};
request.onsuccess = function(event) {
const db = event.target.result;
// 向数据库中添加一条新消息
const transaction = db.transaction(['messages'], 'readwrite');
const objectStore = transaction.objectStore('messages');
const message = { content: 'Hello from sender!' };
objectStore.add(message);
transaction.oncomplete = function() {
console.log('Message sent successfully!');
// 关闭数据库连接
db.close();
};
};
request.onerror = function(event) {
console.error('Error opening database:', event.target.error);
};
在接收消息的标签页中:
// 打开或创建 IndexedDB 数据库
const request = indexedDB.open('messageDatabase', 1);
request.onsuccess = function(event) {
const db = event.target.result;
// 创建一个定时器,每隔一段时间轮询数据库中的消息
setInterval(function() {
// 创建一个事务
const transaction = db.transaction(['messages'], 'readwrite');
const objectStore = transaction.objectStore('messages');
// 获取存储在对象存储中的所有消息
const request = objectStore.getAll();
request.onsuccess = function(event) {
const messages = event.target.result;
// 处理消息
messages.forEach(function(message) {
console.log('Received message:', message.content);
// 在处理完消息后,删除该消息
objectStore.delete(message.id);
});
// 关闭事务
transaction.oncomplete = function() {
console.log('Messages processed successfully!');
};
};
request.onerror = function(event) {
console.error('Error retrieving messages:', event.target.error);
// 关闭事务
transaction.abort();
};
}, 1000);
};
request.onerror = function(event) {
console.error('Error opening database:', event.target.error);
};
在上述示例中,我们创建了一个名为 “messageDatabase” 的 IndexedDB 数据库,并在其中创建了一个名为 “messages” 的对象存储空间用于存储消息。在发送消息的标签页中,我们向数据库中添加一条新消息。而在接收消息的标签页中,我们创建了一个定时器,每隔一段时间轮询数据库中的消息,并处理这些消息。处理完消息后,我们将其从数据库中删除。
请注意,在实际应用中,您可能需要更复杂的逻辑来处理跨标签页通信,并确保数据同步和一致性。此示例仅提供了一个基本的框架来演示如何使用 IndexedDB 实现跨标签页通信。
cookie
Cookie 是一种在浏览器和服务器之间传递的小型文本文件,可以用于在多个标签页之间共享数据。可以使用 setInterval 定时轮询 Cookie 来实现跨标签页通信。下面是一个示例:
在发送消息的标签页中:
// 设置一个 Cookie,将消息存储在 Cookie 中
document.cookie = 'message=Hello from sender!';
在接收消息的标签页中:
// 创建一个定时器,每隔一段时间轮询 Cookie 中的数据
setInterval(function () {
// 获取存储在 Cookie 中的消息
const cookies = document.cookie.split(';')
let message = ''
for (let i = 0; i 在上述示例中,我们在发送消息的标签页中设置了一个名为 “message” 的 Cookie,并将消息存储在其中。而在接收消息的标签页中,我们创建了一个定时器,每隔一段时间轮询 Cookie 中的数据。通过解析和处理 Cookie,我们可以获取到存储的消息,并进行相应的处理。处理完消息后,我们清除了该 Cookie。 请注意,在使用 Cookie 进行跨标签页通信时,需要注意以下几点:
- 跨域名通信:Cookie 默认只能在同一域名下共享。如果需要在不同域名下进行跨标签页通信,需要设置合适的域名和路径。
- Cookie 大小限制:Cookie 的大小有限制,通常为几 KB。如果消息较大,可能需要拆分成多个 Cookie 进行存储。
- 安全性考虑:Cookie 中的数据可以被用户和其他脚本访问和修改。因此,不适合存储敏感信息。 以上示例提供了一个基本的框架来演示如何使用 Cookie 实现跨标签页通信。在实际应用中,您可能需要更复杂的逻辑来处理跨标签页通信,并确保数据同步和一致性。
websocket
Websocket 是一种在浏览器和服务器之间进行全双工通信的协议,可以用于实现实时的跨标签页通信。下面是一个使用 Websocket 进行通信的示例:
在发送消息的标签页中:
// 创建一个 WebSocket 连接
const socket = new WebSocket('ws://example.com');
// 监听连接成功的事件
socket.onopen = function() {
// 发送消息到服务器
socket.send('Hello from sender!');
};
在接收消息的标签页中:
// 创建一个 WebSocket 连接
const socket = new WebSocket('ws://example.com');
// 监听来自服务器的消息
socket.onmessage = function(event) {
console.log('Received message:', event.data);
};
在服务器端:
// 创建一个 WebSocket 服务器
const WebSocketServer = require('ws').Server
const wss = new WebSocketServer({ port: 8080 })
// 监听来自客户端的连接
wss.on('connection', function (socket) {
// 监听来自客户端的消息
socket.on('message', function (message) {
console.log('Received message:', message)
// 向所有客户端发送消息
wss.clients.forEach(function (client) {
client.send(message)
})
})
})
在上述示例中,我们在发送消息的标服务器托管网签页中创建了一个 WebSocket 连接,并在连接成功后发送一条消息到服务器。而在接收消息的标签页中,我们也创建了一个 WebSocket 连接,并监听来自服务器的消息。当服务器收到来自任何客户端的消息时,它会将该消息广播给所有连接的客户端。
总结
这些通信方式各有优劣,选择适合的方式取决于具体的需求和场景。Shared Worker 和 Websocket 提供了实时性和双向通信的能力,适用于需要实时更新和交互的应用。IndexedDB 和 Cookie 则适用于需要存储和同步数据的场景,但相对于实时性较差。根据具体需求,可以选择合适的通信方式来实现跨标签页的通信。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

