我是默,一个在CSDN分享笔记的博主。
在这里,我要推荐给大家我的专栏《微信小程序》。
无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进代码的世界,让你从零开始,一步步成为编程大师。
让我们在代码的世界里畅游吧!
如果感觉还不错的话请记得给我点赞哦!
期待你的加入,一起学习,一起进步
一.数据渲染
1.加载后台数据
将项目导入idea即可,当然在加载文件的时候要修改Maven的仓库地址不然运行不了
其次在加载数据
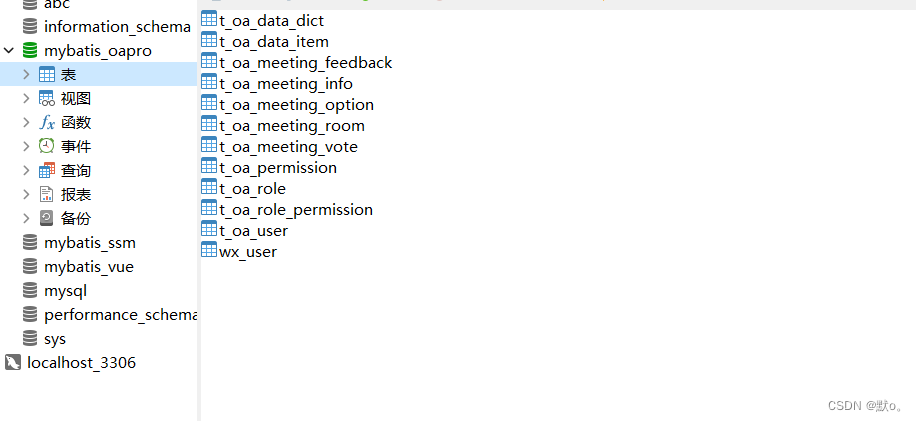
将数据库脚本导入nivacat即可
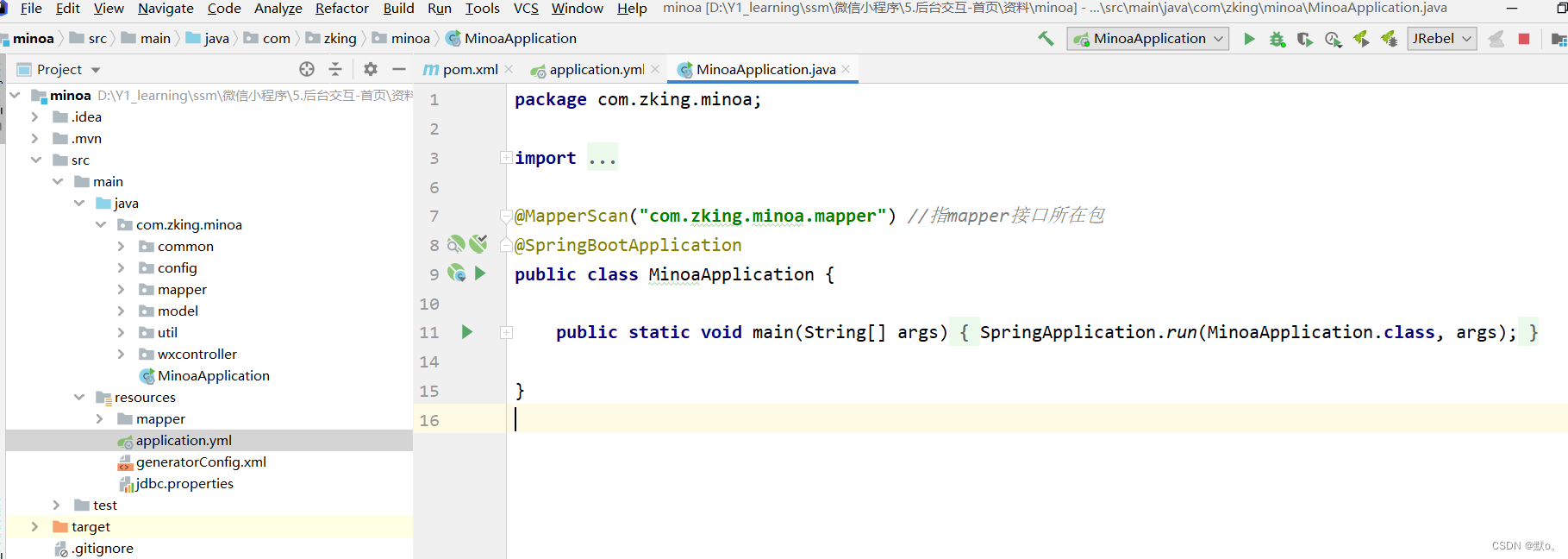
最后启动项目
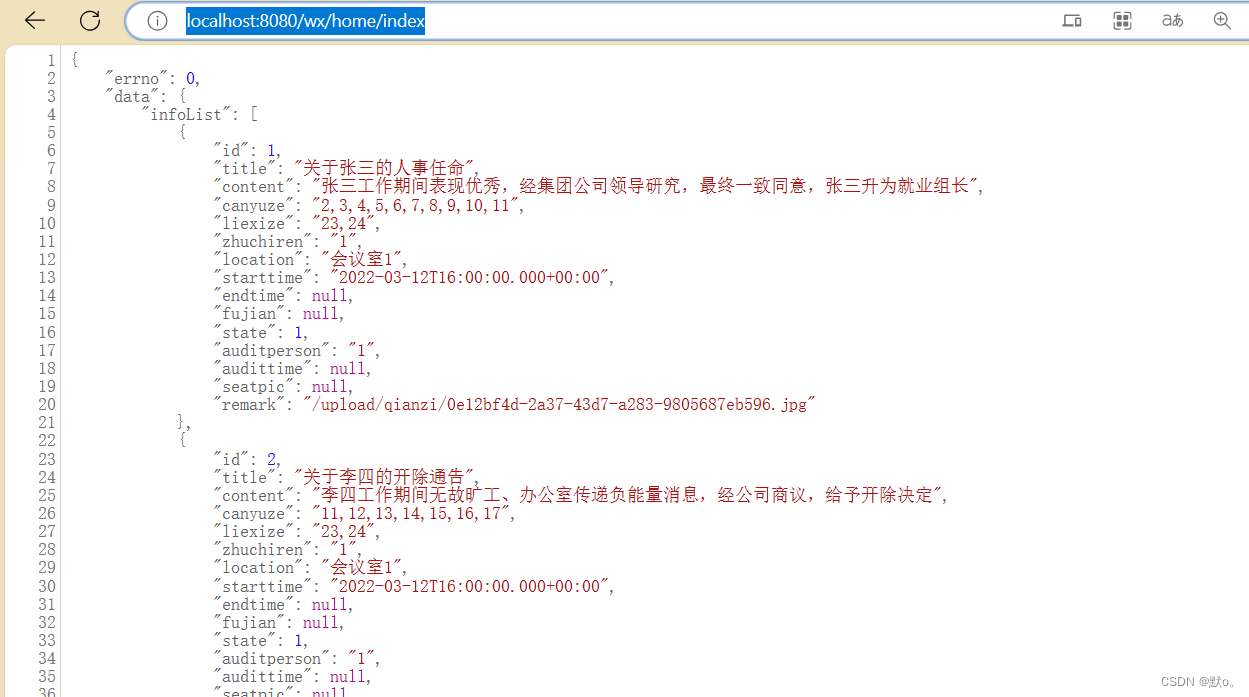
搜索这个网站即可
localhost:8080/wx/home/index
2.渲染数据
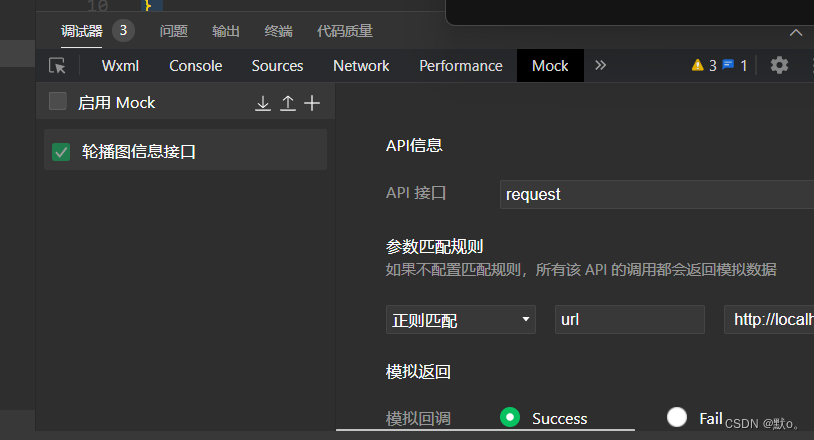
关闭mock.js
关闭mock.js取消模拟数据
封装一个函数用于数据渲染
loadMeetInfos(){
util.request(api.IndexUrl).then(res=>{
console.log(res)
this.setData({
lists:res.data.infoList
})
});设置函数的访问路径
const util = require("../../utils/util")访问路径文件
function request(url, data = {}, method = "GET") {
return new Promise(function (resolve, reject) {
wx.request({
url: url,
data: data,
method: method,
header: {
'Content-Type': 'application/json',
},
success: function (res) {
if (res.statusCode == 200) {
resolve(res.data);//会把进行中改变成已成功
} else {
reject(res.errMsg);//会把进行中改变成已失败
}
},
fail: function (err) {
reject(err)
}
})
});
}
module.exports = {
request
}
通过配置wxs文件对于部分数据进行渲染
function getStateName(state){
if(state == 1){
return "待审核"
}else if(state == 2){
return "审核通过"
}else if(state == 3){
return "审核不通过"
}else if(state == 4){
return "代开会议"
}
return "其他";
}
function getNum(canyuze,liexize,zhuchiren){
var person= (canyuze +","+liexize+","+zhuchiren);
return person.split(",").length;
}
function formatDate(ts, option) {
var date = getDate(ts)
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var week = date.getDay()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
//获取 年月日
if (option == 'YY-MM-DD') return [year, month, day].map(formatNumber).join('-')
//获取 年月
if (option == 'YY-MM') return [year, month].map(formatNumber).join('-')
//获取 年
if (option == 'YY') return [year].map(formatNumber).toString()
//获取 月
if (option == 'MM') return [mont].map(formatNumber).toString()
//获取 日
if (option == 'DD') return [day].map(formatNumber).toString()
//获取 年月日 周一 至 周日
if (option == 'YY-MM-DD Week') return [year, month, day].map(formatNumber).join('-') + ' ' + getWeek(week)
//获取 月日 周一 至 周日
if (option == 'MM-DD Week') return [month, day].map(formatNumber).join('-') + ' ' + getWeek(week)
//获取 周一 至 周日
if (option == 'Week') return getWeek(week)
//获取 时分秒
if (option == 'hh-mm-ss') return [hour, minute, second].map(formatNumber).join(':')
//获取 时分
if (option == 'hh-mm') return [hour, minute].map(formatNumber).join(':')
//获取 分秒
if (option == 'mm-dd') return [minute, second].map(formatNumber).join(':')
//获取 时
if (option == 'hh') return [hour].map(formatNumber).toString()
//获取 分
if (option == 'mm') return [minute].map(formatNumber).toString()
//获取 秒
if (option == 'ss') return [second].map(formatNumber).toString()
//默认 时分秒 年月日
return [year, month, day].map(formatNumber).join('-') + ' ' + [hour, minute, second].map(formatNumber).join(':')
}
function formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
function getWeek(n) {
switch(n) {
case 1:
return '星期一'
case 2:
服务器托管网 return '星期二'
case 3:
return '星期三'
case 4:
return '星期四'
case 5:
return '星期五'
case 6:
return '星期六'
case 7:
return '星期日'
}
}
module.exports = {
getStateName:getStateName,
getNum:getNum,
formatDate:formatDate
}; 应用文件
最终效果
二.wxs的介绍以及入门
WXS 代码可以编写在 wxml 文件中的标签内,或以.wxs为后缀名的文件内。
模块
每一个.wxs文件和标签都是一个单独的模块。
每个模块都有自己独服务器托管网立的作用域。即在一个模块里面定义的变量与函数,默认为私有的,对其他模块不可见。
一个模块要想对外暴露其内部的私有变量与函数,只能通过module.exports实现。
.wxs 文件
在微信开发者工具里面,右键可以直接创建.wxs文件,在其中直接编写 WXS 脚本。
示例代码:
// /pages/comm.wxs
var foo = "'hello world' from comm.wxs";
var bar = function(d) {
return d;
}
module.exports = {
foo: foo,
bar: bar
};
上述例子在/pages/comm.wxs的文件里面编写了 WXS 代码。该.wxs文件可以被其他的.wxs文件 或 WXML 中的标签引用。
module 对象
每个wxs模块均有一个内置的module对象。
属性
-
exports: 通过该属性,可以对外共享本模块的私有变量与函数。
示例代码:
在开发者工具中预览效果
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
}
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
{{tools.msg}}
{{tools.bar(tools.FOO)}}
页面输出:
some msg
'hello world' from tools.wxs
require函数
在.wxs模块中引用其他wxs文件模块,可以使用require函数。
引用的时候,要注意如下几点:
- 只能引用
.wxs文件模块,且必须使用相对路径。 -
wxs模块均为单例,wxs模块在第一次被引用时,会自动初始化为单例对象。多个页面,多个地方,多次引用,使用的都是同一个wxs模块对象。 - 如果一个
wxs模块在定义之后,一直没有被引用,则该模块不会被解析与运行。
示例代码:
在开发者工具中预览效果
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
}
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
控制台输出:
'hello world' from tools.wxs
logic.wxs
some msg
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| module | String | 当前 |
|
| src | String | 引用 .wxs 文件的相对路径。仅当本标签为单闭合标签或标签的内容为空时有效。 |
module 属性
module 属性是当前标签的模块名。在单个 wxml 文件内,建议其值唯一。有重复模块名则按照先后顺序覆盖(后者覆盖前者)。不同文件之间的 wxs 模块名不会相互覆盖。
module 属性值的命名必须符合下面两个规则:
- 首字符必须是:字母(a-zA-Z),下划线(_)
- 剩余字符可以是:字母(a-zA-Z),下划线(_), 数字(0-9)
示例代码:
在开发者工具中预览效果
var some_msg = "hello world";
module.exports = {
msg : some_msg,
}
{{foo.msg}}
页面输出:
hello world
上面例子声明了一个名字为foo的模块,将some_msg变量暴露出来,供当前页面使用。
src 属性
src 属性可以用来引用其他的wxs文件模块。
引用的时候,要注意如下几点:
- 只能引用
.wxs文件模块,且必须使用相对路径。 -
wxs模块均为单例,wxs模块在第一次被引用时,会自动初始化为单例对象。多个页面,多个地方,多次引用,使用的都是同一个wxs模块对象。 - 如果一个
wxs模块在定义之后,一直没有被引用,则该模块不会被解析与运行。
示例代码:
在开发者工具中预览效果
// /pages/index/index.js
Page({
data: {
msg: "'hello wrold' from js",
}
})
{{some_comms.bar(some_comms.foo)}}
{{some_comms.bar(msg)}}
页面输出:
'hello world' from comm.wxs
'hello wrold' from js
上述例子在文件/page/index/index.wxml中通过标签引用了/page/comm.wxs模块。
注意事项
-
模块只能在定义模块的 WXML 文件中被访问到。使用或时,模块不会被引入到对应的 WXML 文件中。 -
标签中,只能使用定义该的 WXML 文件中定义的模块。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net