在实时音视频应用开发中,自定义视频渲染技术扮演着至关重要的角色。通过自定义视频渲染,开发者能够将即构实时音视频SDK采集的视频数据与应用的界面或游戏引擎进行无缝集成,实现定制化的用户体验。本文将为您介绍如何使用即构实时音视频SDK的自定义视频渲染功能,以及如何在您的应用中实现对视频帧数据的特殊处理。
1 自定义视频渲染的功能简介
自定义视频渲染指的是 SDK 向外部提供本地预览及远端拉流的视频帧数据,供用户自行渲染。
当开发者业务中出现以下情况时,推荐使用 即构实时音视频SDK 的自定义视频渲染功能:
- App 使用了跨平台界面框架(例如 Qt 需要有复杂层级关系的界面以实现高体验的交互)或游戏引擎(例如 Unity3D、Cocos2d-x 等)。
- App 需要获取 SDK 采集或拉流的视频帧数据进行特殊处理。
2 自定义视频渲染示例源码下载
请参考 下载示例源码 获取源码。
相关源码请查看 “/ZegoExpressExample/AdvancedVideoProcessing/src/main/java/im/zego/customrender” 目录下的文件。
3 自定义视频渲染前提条件
在实现自定义视频渲染功能之前,请确保:
- 已在项目中集成 ZEGO Express SDK,实现基本的实时音视频功能,详情请参考 快速开始 – 集成 和 快速开始 – 实现视频通话。
- 已在 ZEGO 控制台 创建项目,并申请有效的 AppID 和 AppSign,详情请参考 控制台 – 项目管理 中的“项目信息”。
4 自定义视频渲染使用步骤
自定义视频渲染的使用流程如下:
- 设置自定义视频渲染配置。
- 创建 ZegoExpressEngine 引擎。
- 设置自定义视频渲染器对象并实现回调方法。
- 登录房间后推/拉流,收到自定义视频渲染视频帧数据回调。
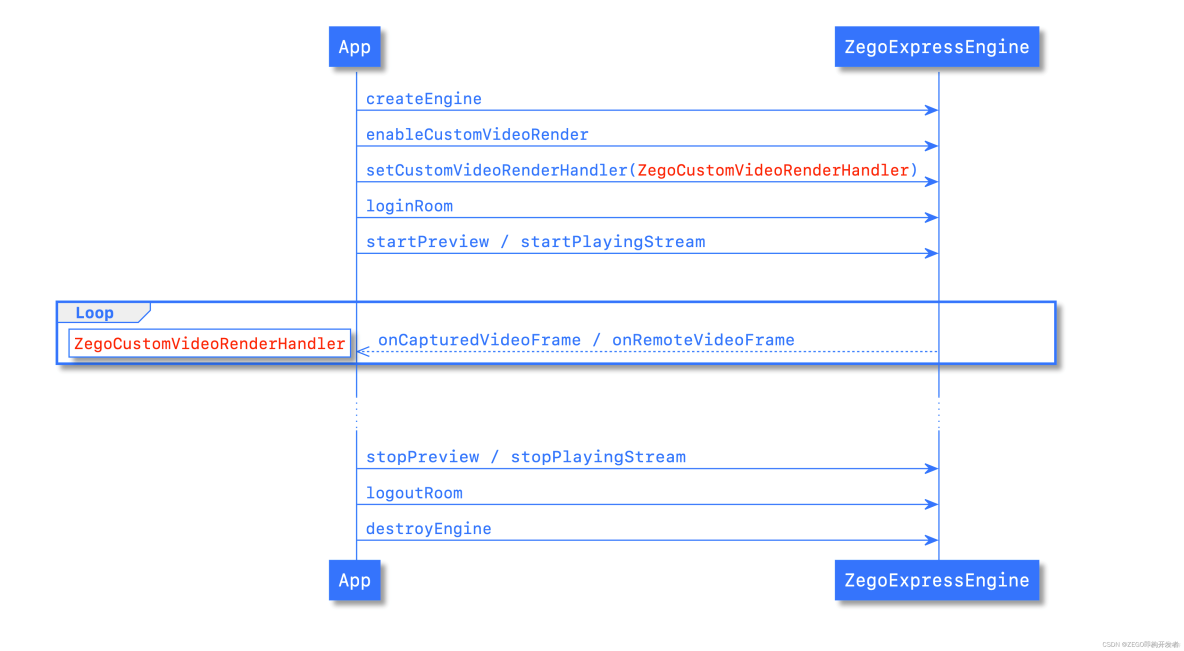
API 接口调用的时序图如下

4.1 设置自定义视频渲染配置
4.1.1 创建 ZegoCustomVideoRenderConfig 对象并配置参数
“bufferType” 参数是枚举 ZegoVideoBufferType,可指定开发者需要的自定义视频渲染视频帧数据类型。
“frameFormatSeries” 参数是枚举 ZegoVideoFrameFormatSeries,可指定开发者需要的自定义视频渲染视频帧数据格式,此参数只能指定 RGB 或 YUV 颜色空间大类,具体的数据格式不同平台间不一致,以回调中的参数为准。
“enableEngineRender” 表示是否在要自定义视频渲染的同时,SDK 内部也渲染。设置为 “false” 时,引擎不会在预览接口 startPreview 和拉流接口 startPlayingStream 设置的 View 上渲染。
- 接口原型
/**
* 自定义视频渲染配置
*
* 当需要使用自定义渲染功能时需要将该类的实例作为参数设置给 [ZegoEngineConfig] 实例的对应参数。
*/
public class ZegoCustomVideoRenderConfig {
/** 自定义视频渲染视频帧数据类型 */
public ZegoVideoBufferType bufferType;
/** 自定义视频渲染视频帧数据格式 */
public ZegoVideoFrameFormatSeries frameFormatSeries;
/** 是否在自定义视频渲染的同时,引擎也渲染 */
public boolean enableEngineRender;
}- 调用示例
ZegoCustomVideoRenderConfig videoRenderConfig = new ZegoCustomVideoRenderConfig();
// 选择 RAW_DATA 类型视频帧数据
videoRenderConfig.bufferType = ZegoVideoBufferType.RAW_DATA;
// 选择 RGB 色系数据格式
video服务器托管网RenderConfig.frameFormatSeries = ZegoVideoFrameFormatSeries.RGB;
// 指定在自定义视频渲染的同时引擎也渲染
videoRenderConfig.enableEngineRender = true;4.1.2 调用 enableCustomVideoRender 接口设置引擎进阶配置 videoRenderConfig
- 接口原型
/**
* 开始或停止自定义视频渲染
*
* 必须在引擎启动前设置,即在调用 [startPreview]、[startPublishing]、[startPlayingStream] 之前设置;且在引擎停止之后才能修改配置
* 当开发者开启自定义渲染时,通过调用 [setCustomVideoRenderHandler] 可设置接收本地以及远端的视频帧数据以用于自定义渲染
*
* @param enable 是否开启
* @param config 自定义渲染配置
*/
public void enableCustomVideoRender(boolean enable, ZegoCustomVideoRenderConfig config);- 调用示例
ZegoCustomVideoRenderConfig videoRenderConfig = new ZegoCustomVideoRenderConfig();
// 选择 RAW_DATA 类型视频帧数据
videoRenderConfig.bufferType = ZegoVideoBufferType.RAW_DATA;
// 选择 RGB 色系数据格式
videoRenderConfig.frameFormatSeries = ZegoVideoFrameFormatSeries.RGB;
// 指定在自定义视频渲染的同时引擎也渲染
videoRenderConfig.enableEngineRender = true;
engine.enableCustomVideoRender(true, videoRenderConfig);4.2 设置自定义视频渲染器对象并实现回调方法
调用 setCustomVideoRenderHandler 接口设置自定义视频渲染回调。
- 接口原型
/**
* 设置外部渲染器对象, 用户传入自己构造的渲染器对象 IZegoCustomVideoRenderHandler
*
* @param handler 渲染器对象, 开发者须自行实现渲染器对象须实现的方法并自行渲染视频到UI上
*/
public void setCustomVideoRenderHandler(IZegoCustomVideoRenderHandler handler)其中的自定义视频渲染回调接口 IZegoCustomVideoRenderHandler 定义如下:
public abstract class IZegoCustomVideoRenderHandler {
/**
* 本地预览视频帧裸数据回调
*
* @param data 视频帧的裸数据(例:RGBA 只需考虑 data[0],I420 需考虑 data[0,1,2])
* @param dataLength 数据的长度(例:RGBA 只需考虑 dataLength[0],I420 需考虑 dataLength[0,1,2])
* @param param 视频帧参数
* @param flipMode 视频帧翻转模式
* @param channel 推流通道
*/
public void onCapturedVideoFrameRawData(ByteBuffer[] data, int[] dataLength, ZegoVideoFrameParam param, ZegoVideoFlipMode flipMode, ZegoPublishChannel channel){
}
/**
* 远端拉流视频帧裸数据回调,通过 streamID 区分不同的流
*
* @param data 视频帧的裸数据(例:RGBA 只需考虑 data[0],I420 需考虑 data[0,1,2])
* @param dataLength 数据的长度(例:RGBA 只需考虑 dataLength[0],I420 需考虑 dataLength[0,1,2])
* @param param 视频帧参数
* @param streamID 拉流的流 ID
*/
public void onRemoteVideoFrameRawData(ByteBuffer[] data, int[] dataLength, ZegoVideoFrameParam param, String streamID){
}
}- 调用示例
// 设置自定义视频渲染回调并实现抛出视频数据的方法
engine.setCustomVideoRenderHandler(new IZegoCustomVideoRenderHandler(){
public void onCapturedVideoFrameRawData(ByteBuffer[] data, int[] dataLength, ZegoVideoFrameParam param, ZegoVideoFlipMode flipMode, ZegoPublishChannel channel){
// 在采集端的回调里通过 data, dataLength, param 等参数实现将本地采集的视频数据渲染到View的逻辑, 所抛出的数据格式参考 param.format
...;
}
public void onRemoteVideoFrameRawData(ByteBuffer[] data, int[] dataLength, ZegoVideoFrameParam param, String streamID){
// 在拉流端的回调里通过 data, dataLength, param 等参数实现将所拉的流的视频数据渲染到View的逻辑, 所抛出的数据格式参考 param.format
...;
}
});本地预览采集视频帧回调方法中的 flipMode 参数与镜像有关,通知开发者是否需要自行将视频帧画面做翻转,以使画面符合 setVideoMirrorMode 中设置的 ZegoVideoMirrorMode 枚举值的描述.
以上回调方法中的 “param” 参数(ZegoVideoFrameParam 对象)描述了该视频帧的一些参数,定义如下:
/**
* 视频帧的参数对象
*
* 包括视频帧的格式、宽高等
*/
public class ZegoVideoFrameParam {
/** 视频帧的格式 */
public ZegoVideoFrameFormat format;
/** 每个平面一行字节数(此参数为 int 数组,数组长度为4,RGBA 只需考虑 strides[0],I420 需考虑 strides[0,1,2]) */
final public int[] strides = new int[4];
/** 视频帧的画面宽 */
public int width;
/** 视频帧的画面高 */
public int height;
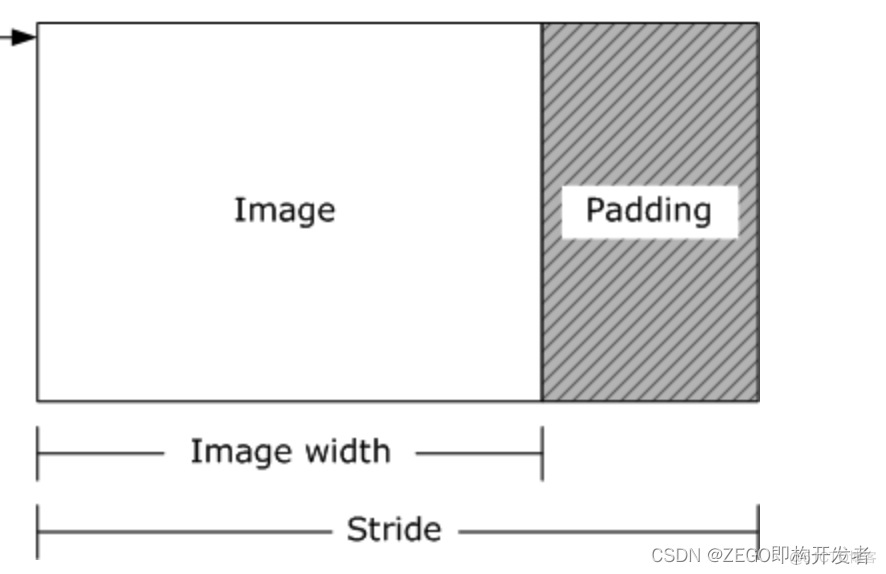
}其中 “format” 标识了该视频帧的具体数据格式,“strides” 为数组,描述每个平面一行字节数,“size” 描述视频帧的画面尺寸。“strides” 和图像之间的关系如图:

4.3 自定义视频渲染视频帧数据回调
4.3.1 推流预览渲染
推流方首先需要调用启动预览接口,才能收到自定义视频渲染视频帧数据回调,如果 ZegoCustomVideoRenderConfig 自定义视频渲染配置的 “enableEngineRender” 参数为 “false”,启动预览的 “canvas” 参数可以传空,启动预览后即可开始推流。
// 如需在自定义视频渲染同时内部也渲染,可将 `ZegoCustomVideoRenderConfig` 的 `enableEngineRender` 参数设为 `true`,然后在预览时传入内部渲染的 View
ZegoCanvas previewCanvas = new ZegoCanvas(textureViewLocalPreview);// textureViewLocalPreview为UI界面上的 TextureView 对象
ZegoExpressEngine服务器托管网.getEngine().startPreview(previewCanvas);
// 如仅需自定义视频渲染,可将 `ZegoCustomVideoRenderConfig` 的 `enableEngineRender` 参数设为 `false`,`canvas` 参数传空即可,但也必须调用此接口,否则自定义视频渲染将不会回调预览视频帧数据
ZegoExpressEngine.getEngine().startPreview(null);
// 开始预览后,此时将会收到自定义视频渲染预览视频帧数据回调
// 开始推流
ZegoExpressEngine.getEngine().startPublishingStream(streamid);// streamid为开发者定义的流id4.3.2 视频拉流渲染
// 如需在自定义视频渲染同时内部也渲染,可将 `ZegoCustomVideoRenderConfig` 的 `enableEngineRender` 参数设为 `true`,然后在拉流时传入内部渲染的 View
ZegoCanvas playCanvas = new ZegoCanvas(textureViewLocalPreview);// textureViewLocalPreview为UI界面上的 TextureView 对象
ZegoExpressEngine.getEngine().startPlayingStream(streamID, playCanvas);
// 如仅需自定义视频渲染,可将 `ZegoCustomVideoRenderConfig` 的 `enableEngineRender` 参数设为 `false`,`canvas` 参数传空即可
egoExpressEngine.getEngine().startPlayingStream(streamID, null);
// 开始拉流后,此时将会收到拉的这条流的自定义视频渲染视频帧数据回调至此,App 成功获得 SDK 回调的视频帧数据,用于实际的渲染动作或者进行深加工操作。
5 获取 实时音视频SDK-自定义视频渲染 功能的更多帮助
获取本文实时音视频SDK-自定义视频渲染的开发文档、技术支持,访问即构文档中心开发文档页
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
众所周知,微软在8月下旬放出消息python已入驻excel,可到底怎么实现呢。 今天我就将发布python 服务器托管网in excel的保姆级教程,开始吧! 获取office 365 账号 首先我们要有微软office365 这时候需要再万能的某宝去找一个…

