文章目录
- 一、项目介绍
- 二、技术架构
- 三、Gitee仓库地址
- 四、ArkUI-X开发者文档
- 五、快速开始——环境准备
-
- 1、下载DevEco Studio,版本V4.0 Beta2以上
- 2、打开DevEco,下载相关环境配置
- 3、配置开发环境
-
- 3.1、OpenHarmony SDK
- 3.2、安装ArkUI-X SDK
- 3.2、Android SDK
- 五、快速开始——创建Hello World项目
- 六、编译构建生成跨平台应用
- 六、报错了
一、项目介绍
ArkUI是一套构建分布式应用的声明式UI开发框架。它具备简洁自然的UI信息语法、丰富的UI组件、多维的状态管理,以及实时界面预览等相关能力,帮助您提升应用开发效率,并能在多种设备上实现生动而流畅的用户体验。
详情可参考ArkUI框架介绍
ArkUI-X进一步将ArkUI扩展到了多个OS平台:目前支持OpenHarmony、HarmonyOS、Android、 iOS,后续会逐步增加更多平台支持。
开发者基于一套主代码,就可以构建支持多平台的精美、高性能应用。
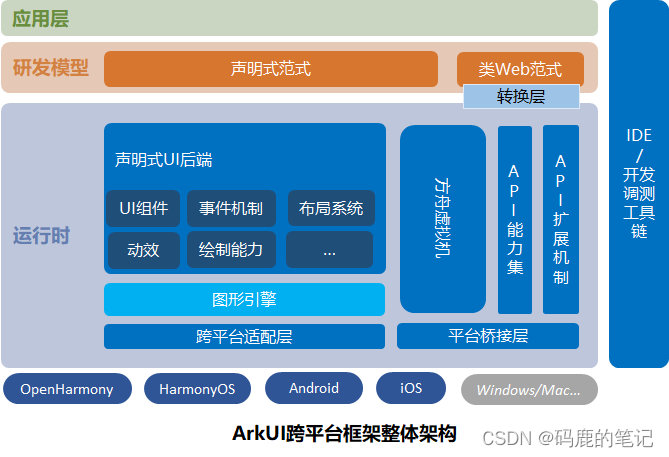
二、技术架构
ArkUI跨平台框架整体架构如下图所示,详细设计请参考ArkUI跨平台设计总服务器托管网体说明。
三、Gitee仓库地址
https://gitee.com/arkui-x
四、ArkUI-X开发者文档
https://gitee.com/arkui-x/docs/blob/master/zh-cn/README.md
五、快速开始——环境准备
让我们来试试开发个Hello World应用。
1、下载DevEco Studio,版本V4.0 Beta2以上
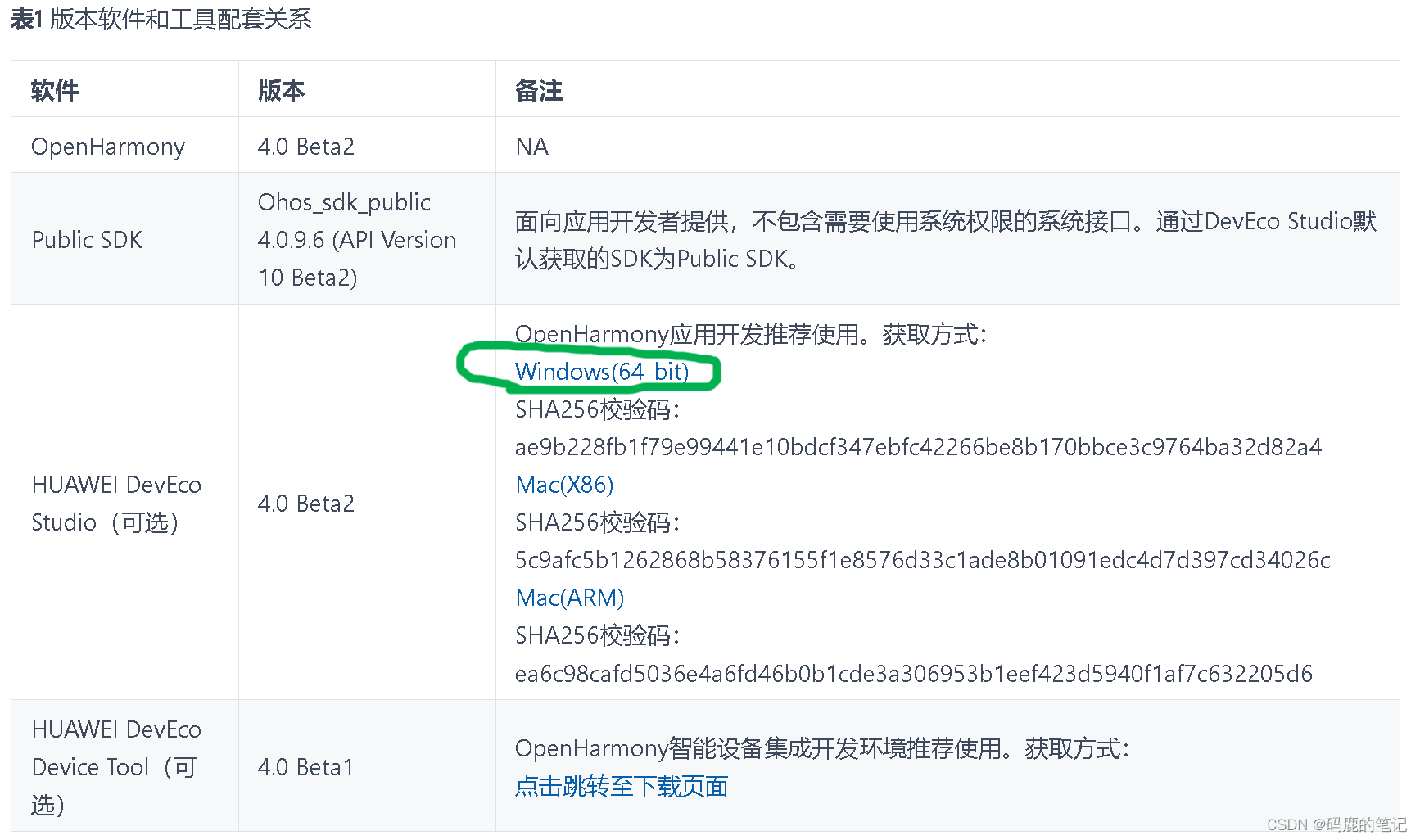
打开ArkUi开发工具配套关系。

点击下载Windows(64-bit)
2、打开DevEco,下载相关环境配置
- 提示是要选择本地的NodeJS,还是下载NodeJS;
- 提示是要选择本地的ohpm,还是下载ohpm;
- 点下一步。
- 提示是要选择本地的HarmonyOS SDK,还是下载HarmonyOS SDK;
- 点下一步。
- 点同意协议;
- 点下一步,开始下载…
- 完成,点Finish.
3、配置开发环境
3.1、OpenHarmony SDK
- 3.1.1、DevEco在File > Settings > SDK 下,(macOS为DevEco Studio > Preferences > SDK)
-
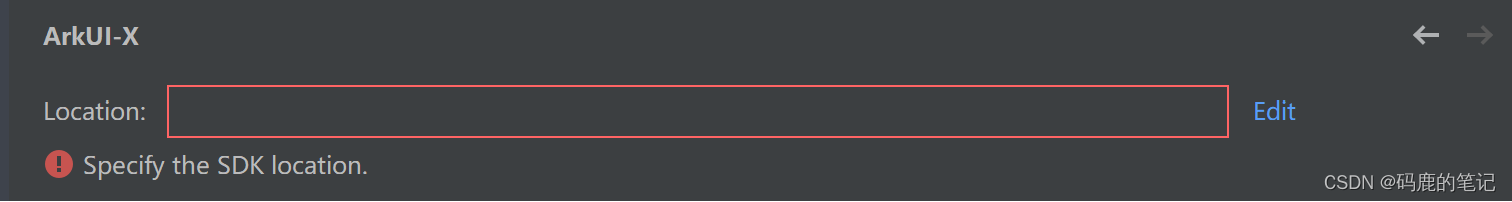
选择OpenHarmony SDK

我们可以看到OpenHarmony SDK的Location是空的。
点击Location右侧的Edit,为SDK选择存储路径,一直点击Next和accept,开始下载安装后,点击Finish.
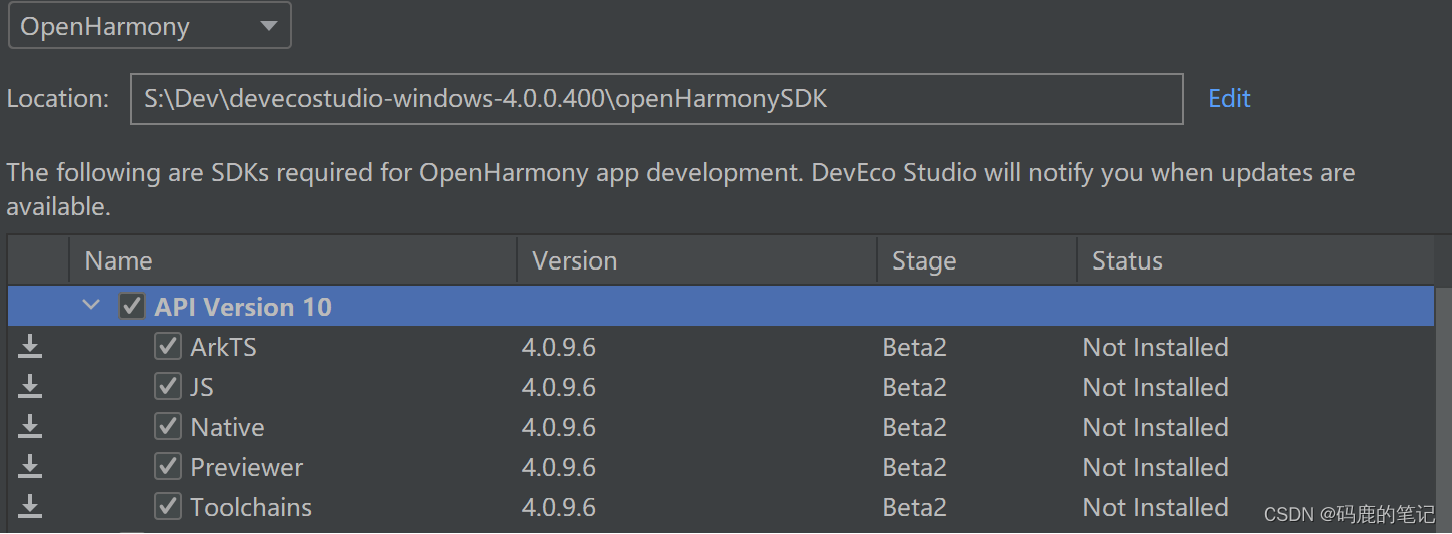
- 3.1.2、下载API Version10 五个软件工具

3.2、安装ArkUI-X SDK
- 3.2.1、DevEco在File > Settings > ArkUI-X下,点击Location右侧的Edit,为SDK选择存储路径。

- 3.2.2、在弹出的SDK Setup页面选择存储路径,一直点击Next,直到完成SDK的安装后,点击Finish。
3.2、Android SDK
假设你要生成安卓应用,你还得下载Android SDK。
这里我就不下载配置了。
五、快速开始——创建Hello World项目
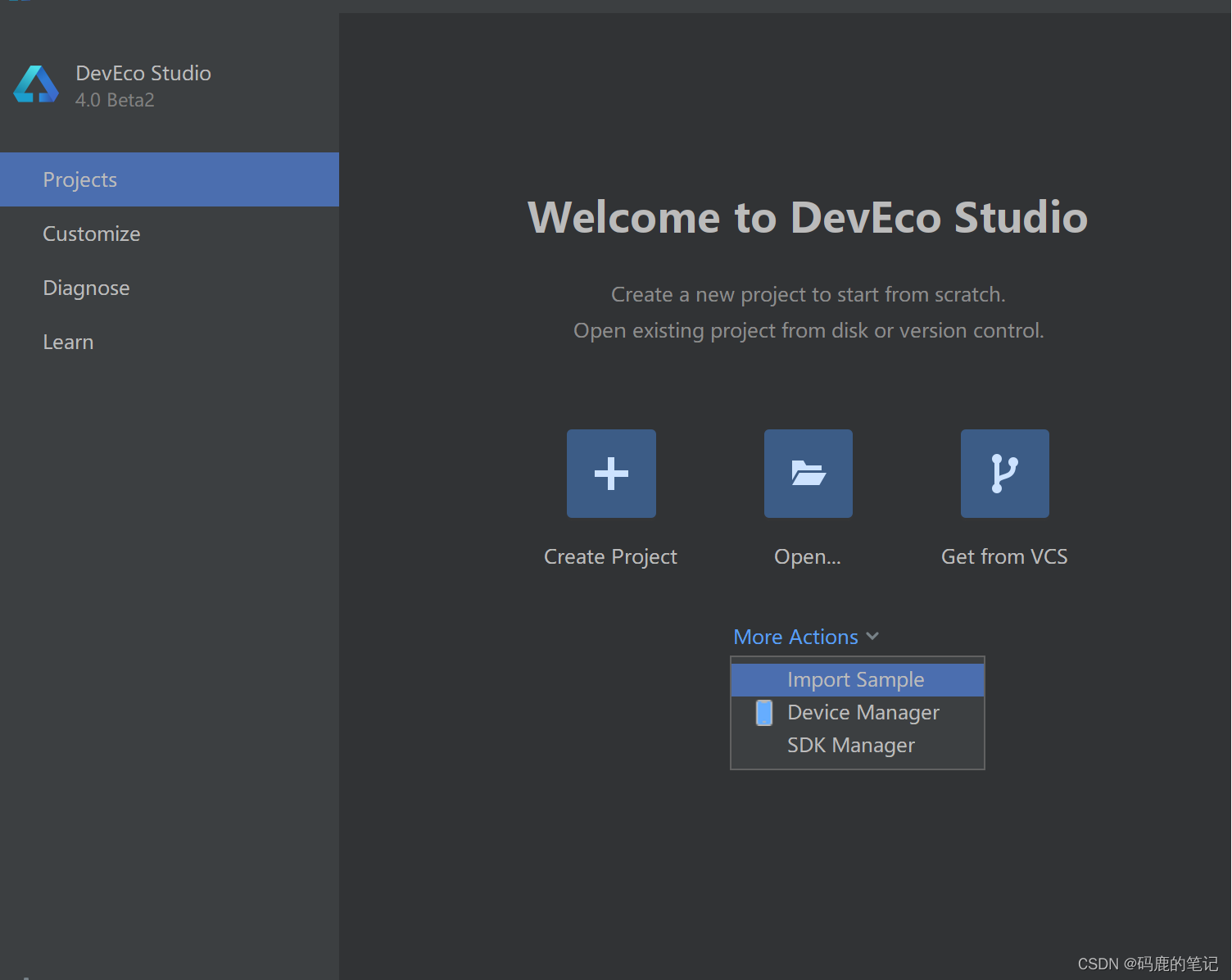
1、在DevEco Studio中导入ArkUI-X Sample,快速创建跨平台工程。

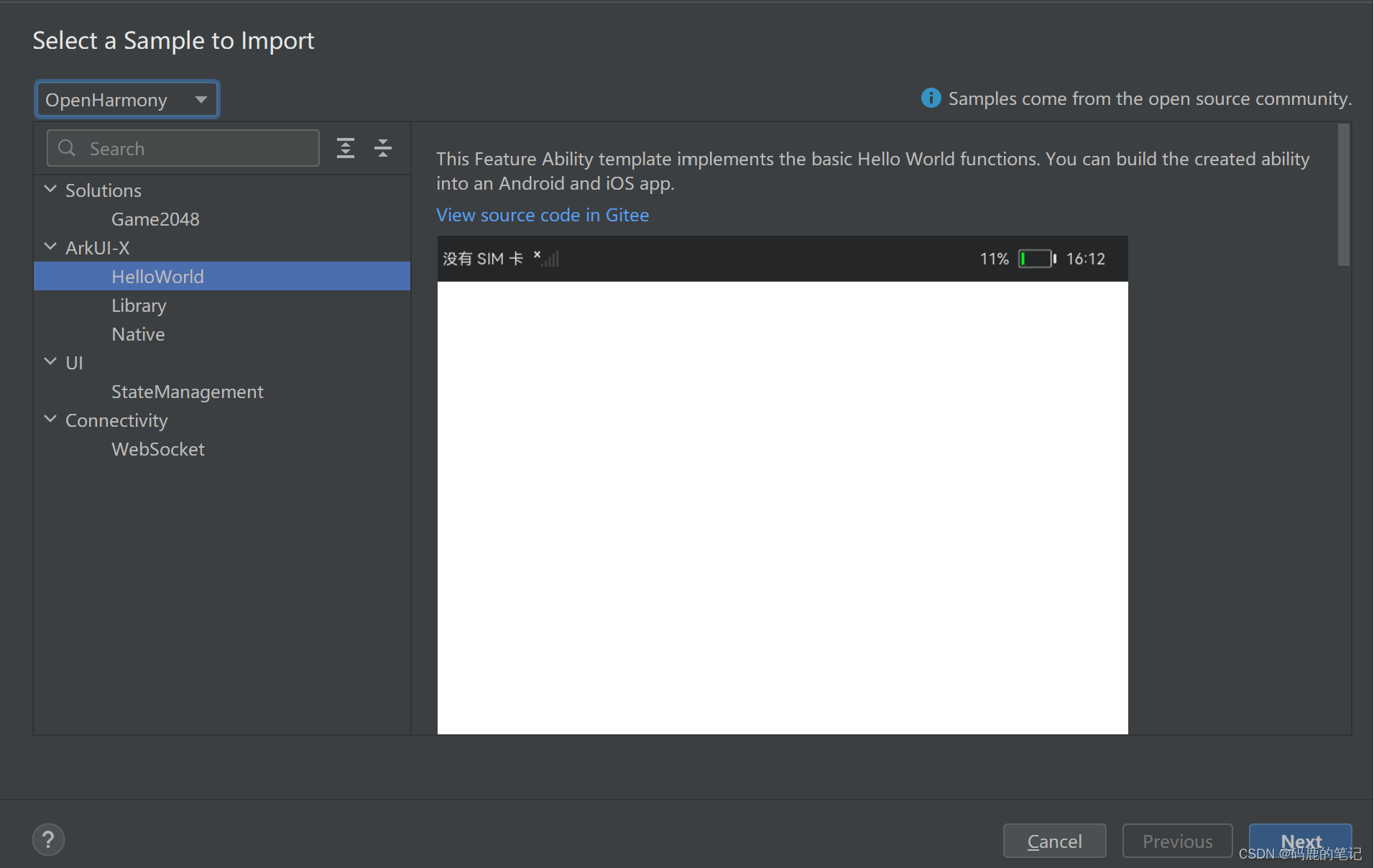
2、选择OpenHarmony,选择ArkUI-X/HelloWorld,点击Next。

3、在工程配置页面,填写Project name和Project location,点击Finish,等待Sample工程导入完成。
六、编译构建生成跨平台应用

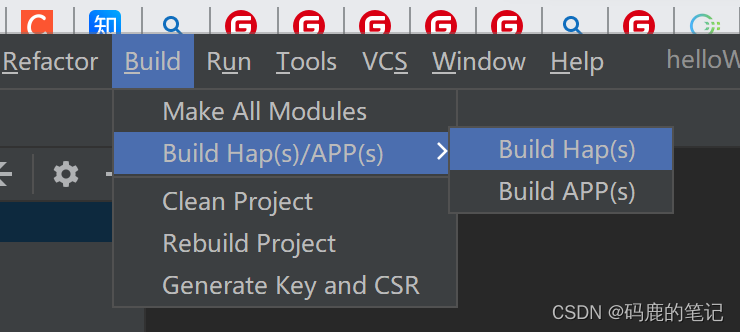
- 选择Build Hap编译成鸿蒙应用。
- 选择Build App编译成鸿蒙应用,并且生成安卓和IOS项目。
六、报错了
compileSdkVersion and releaseT服务器托管网ype of the app do not match the apiVersion and releaseType on the device.
compileSdk不匹配。
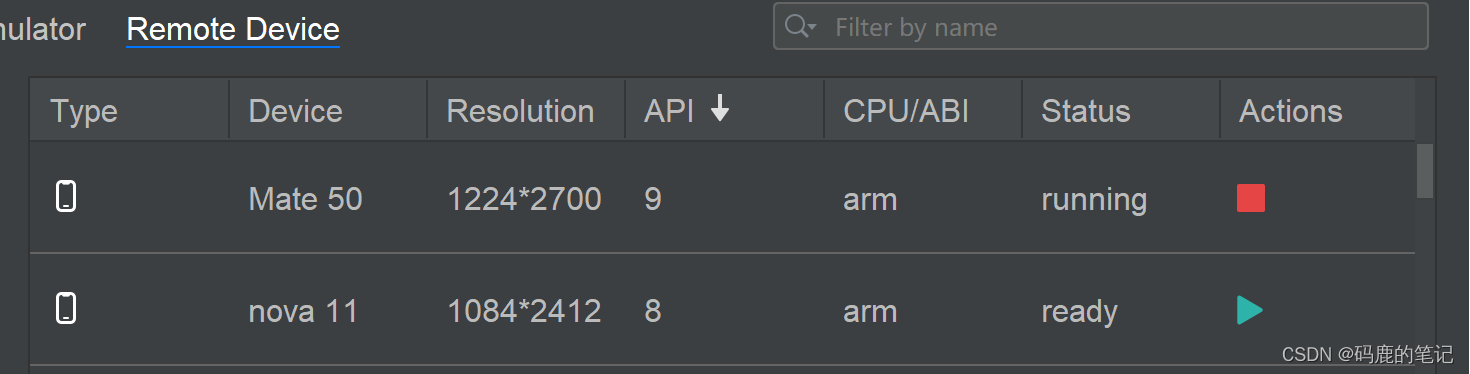
build-profile.json5文件compileSdk版本是10,毕竟官方教程让我选API Version10 ,
而远程设备SDK自多也就版本9,所以报错了…
手头上的鸿蒙4平板也不行。


暂时搁置了,以后有空再看。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

