一、前言
本篇教程,我们来讲一下常用的控件:ListView(列表控件)。
目前官方已经不推荐使用默认的ListView控件,而是推荐另一款功能更强大的ListView:xCustomListView。不过ListView控件仍是自带的默认ListView,在使用上简单方便,多数时候是足够使用的。
相信看完的你,一定会有所收获!
本文地址:https://www.cnblogs.com/lesliexin/p/17238681.html
二、 属性
ListView与前面的控件不一样,属性项很少,只有一个之前没有介绍过的属性:FastScrollEnabled
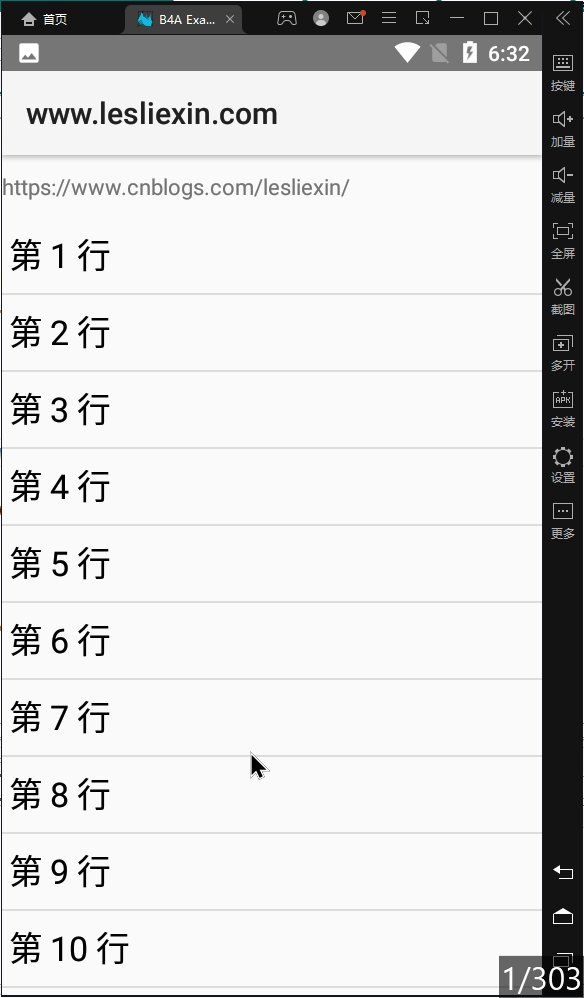
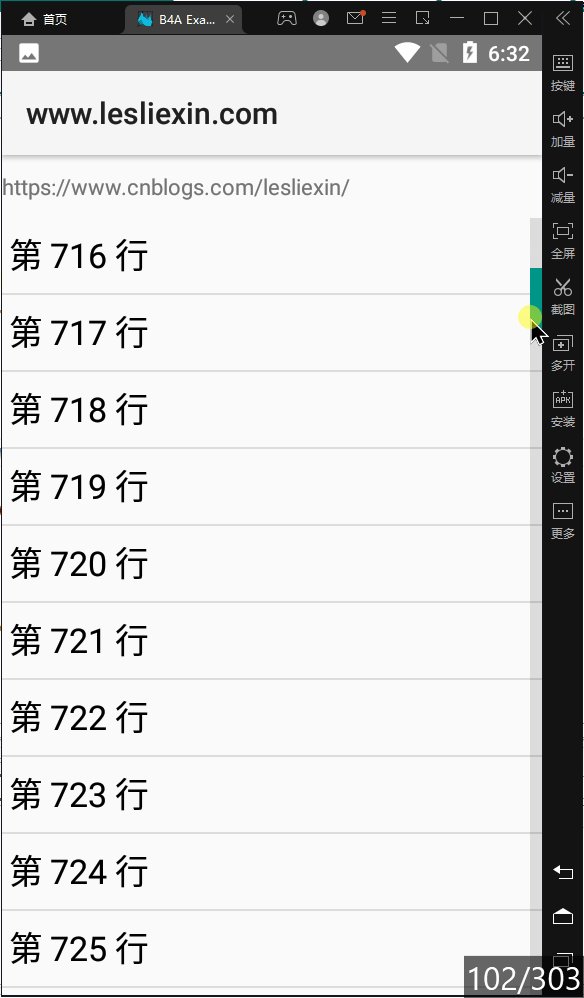
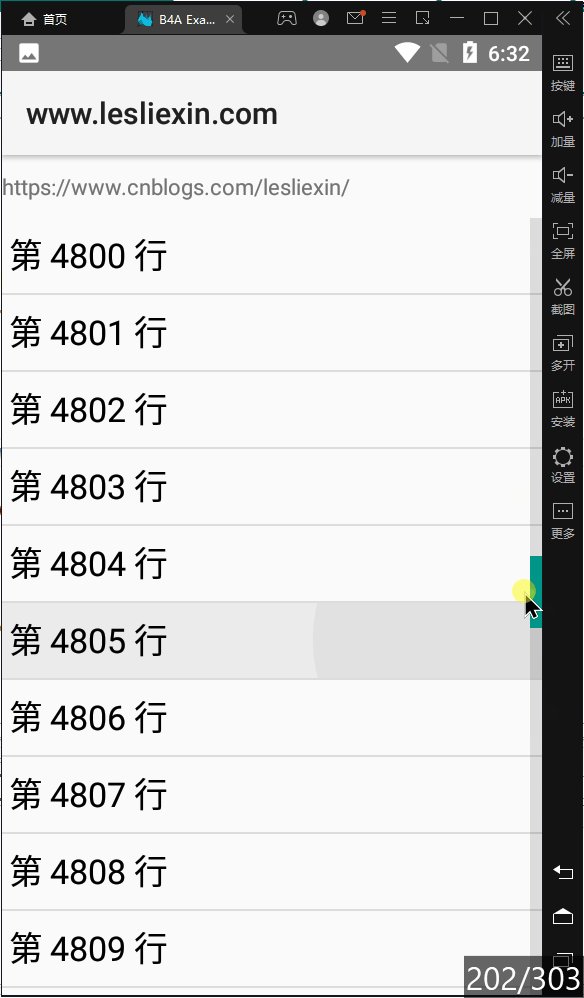
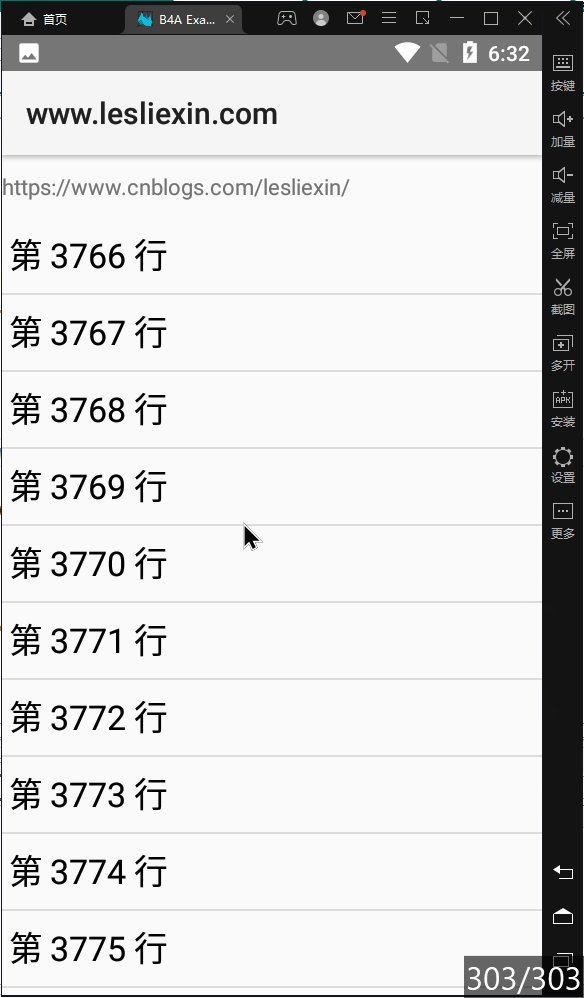
FastScrollEnabled属性用于控制当列表中的行数过多,拖动列表是否显示快速滚动按钮。
未设置FastScrollEnabled时效果:

已设置FastScrollEnabled时效果:

三、事件
ListView有两个事件:ItemClick和ItemLongClick,分别在点击和长按残表项触发。
其事件有两个参数:Position和Value,分别表示当前点击项的序号和设置的值,具体的后文有讲解。
四、使用
ListView提供了几个常用的方法,可以方便的添加数据。
(一)单行文本
我们使用方法AddSingleLine,即可在列表中添加单行文本的列表项,参数Text即显示的内容。

需要注意的是,ListView同时还提供了AddSingleLine2方法,其仍是单选文本,但是第二个属性ReturnValue即是上面事件的第二个参数Value,这样可以为列表项添加额外的值,在事件时可以直接使用。
而在AddSingleLine中未设置Value的值,所以Value的值等于显示的文本内容。
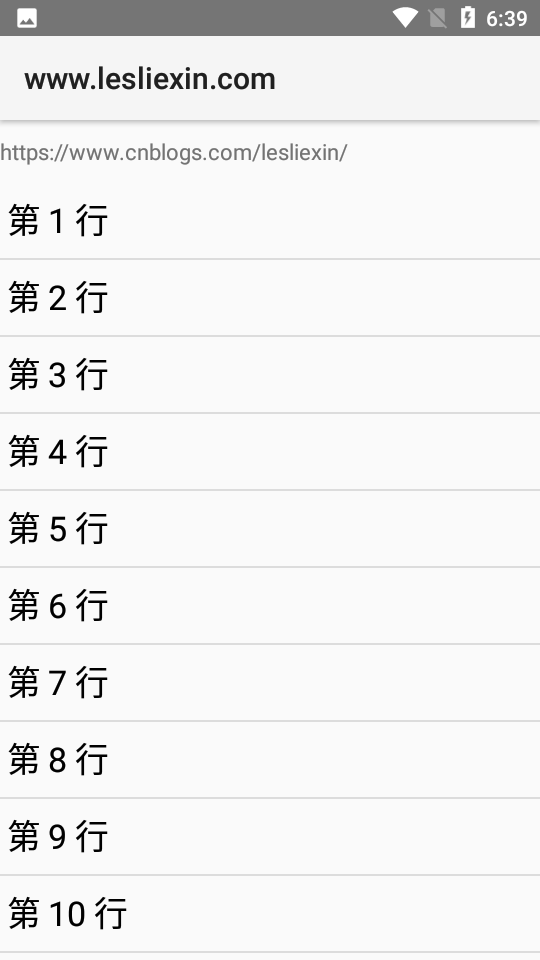
1,AddSingleLine
代码:

效果:

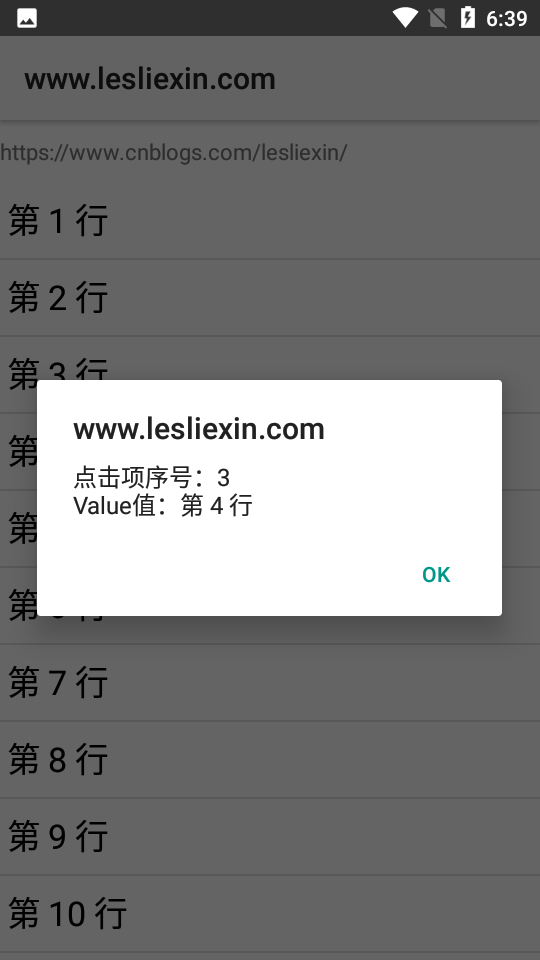
2,AddSingleLine2
代码:

效果:

(二)双行文本
同理,我们使用方法AddTwoLines(AddTwoLines2)可以添加一个分为两行的列表项,参数Text即第一行内容,参数Text2即第二行文本。
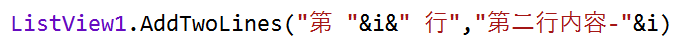
代码:

效果:

(三)双行文本带图片
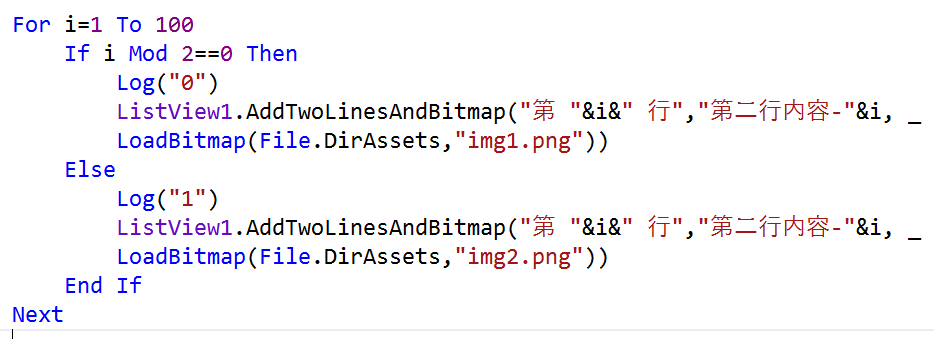
同理,我们使用方法AddTwoLinesAndBitmap(AddTwoLinesAndBitmap2)可以添加一个分为两行的且带图片的列表项,参数Text即第一行内容,参数Text2即第二行文本,参数Bitmap即显示的图标。
代码:

效果:

五、修改文本、图片显示样式
看了上面的示例,我们发现ListView虽然在使用上比较方便,但是在效果上却太过固定。下面我们来看一下如何修改默认的样式。
(一)修改文本样式
以双行列表为例,其内部是两个Label控件,所以我们只需要取到对应的Label控件,即可像标准的Label控件一样对其进行样式上的修改。
其两个Label在ListView中的命名是Label、SecondLabel。
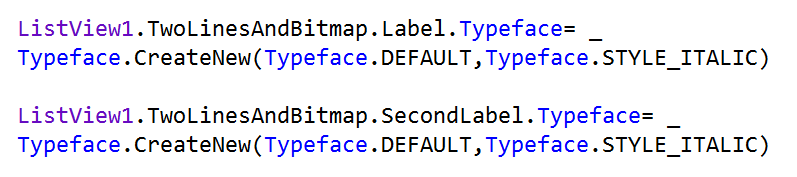
我们以将两行文本都修改为斜体为例:
代码:

效果:

(二)修改图片样式
图片样式的修改原理同上,图片使用提ImageView控件,内部名称也是ImageVIew,我们取到后就可以去修改其样式。
我们以将图片宽度设置成与ListView控件等宽为例:
代码:

效果:

六、结语
本篇教程介绍了ListView(列表控件)的基本使用方法,以及基础样式的修改。
ListView胜在使用简单,而且样式也中规中矩,可以满足不少时候的需求。
感谢观看,欢迎大家一起学习,共同进步。
-【END】-
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.e1idc.net

