你好,我是 Kagol。
前言
从今年2月份开源以来,有不少朋友给我们 TinyVue 组件库提了文档优化的建议,这些建议都非常中肯,我们也在持续对文档进行优化,并且从中总结出了大家对于文档优化的一些共性问题,形成了一份
《组件 demo 和 api 文档编写规范》
为了提升开发者阅读文档的体验,从9月份至今,我们花了整整三个月时间对组件的 demo / api 文档进行全面的优化。
开源不易,请给TinyVue点个 Star ⭐ 鼓励下,感谢你对我们 OpenTiny 的大力支持
源码:https://github.com/opentiny/tiny-vue
我们来看下优化前后的对比效果吧。
以 DatePicker 组件为例。
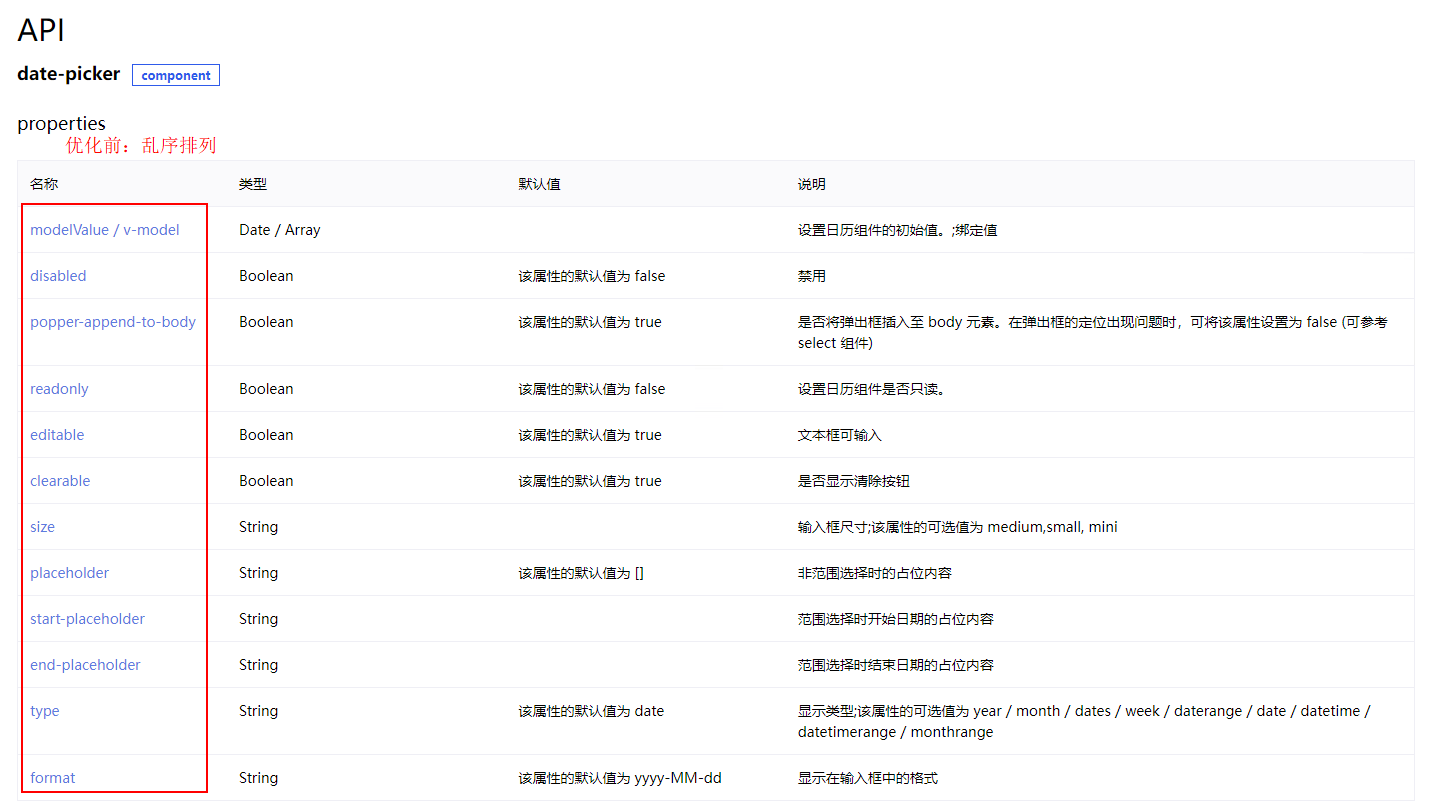
1 组件 API 按照字典顺序排序
优化前组件的 props / events / methods / slots 排列比较乱,没有规律,不方便寻找。

优化后按照字典顺序排列,符合预期,查找方便。

2 更详细的组件 API 类型
优化前组件 props / events 等的类型不够细致,要了解组件的使用方式,还得跳转到 Demo 里面查看代码才知道怎么使用,不太方便,而且 Demo 里面可能没有覆盖到这个 API 的所有用法。
比如 picker-options 这个属性,API 表格里的类型是 Object,具体可以配置什么需要到 Demo 里才知道,而 Demo 里也只显示了 firstDayOfWeek 和 shortcuts 两个配置项的用法,其中的 shortcuts 也只演示了 text 和 onClick 两个配置项的用法。
优化后每个 props / events 都补充了详细的类型定义。
- 内容不长的,比如 align,就直接写在 API 表格里,
'left' | 'center' | 'right' - 内容太长的,直接放表格里影响阅读,比如 picker-options,就定义一个类型 IPickerOptions,点击可以直接跳转到具体的类型定义,非常方便
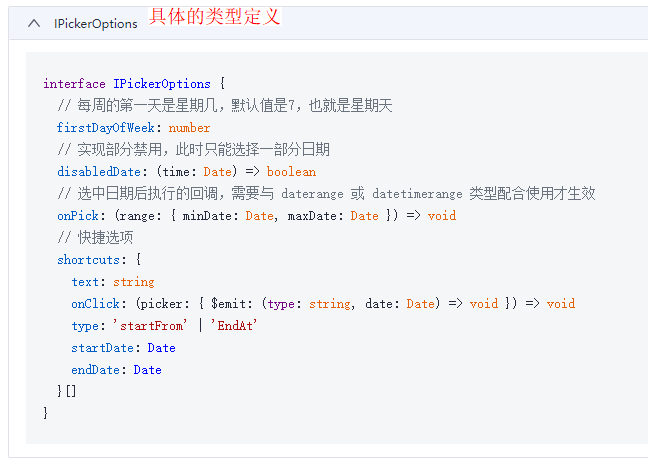
我们来看下 IPickerOptions 的定义。
interface IPickerOptions {
// 每周的第一天是星期几,默认值是7,也就是星期天
firstDayOfWeek: number
// 实现部分禁用,此时只能选择一部分日期
disabledDate: (time: Date) => boolean
// 选中日期后执行的回调,需要与 daterange 或 datetimerange 类型配合使用才生效
onPick: (range: { minDate: Date, maxDate: Date }) => void
// 快捷选项
shortcuts: {
text: string
onClick: (picker: { $emit: (type: string, date: Date) => void }) => void
type: 'startFrom' | 'EndAt'
startDate: Date
endDate: Date
}[]
}
是不是非常清晰。
优化前:

优化后:

详细的类型定义:

3 更合理的 Demo 组织方式
组织良好的演示 Demo 可以方便开发者快速上手使用我们的组件,因此我们花了很多时间讨论和优化组件 Demo 的组织方式,主要包含:
- 对 Demo 的标题进行简化和统一命名规则
- 将相似的 Demo 进行合并和精简
- 美化 Demo,增加必要的留白,避免太拥挤
- 移除 Demo 代码中多余的内容,每个 Demo 专注于演示某个特性
我们还是以 DatePicker 组件为例。
优化前,相似特性的 Demo 较为分散,很难查找。
- 日期单选、周单选、月份单选、年份单选分散在多个 Demo 中,并且年份单选的 Demo 重复
- 日期范围选择、月份范围选择、年份范围选择分散在多个 Demo 中,年份范围选择的 Demo 重复
- 日期多选和年份多选也分散在两个 Demo 中

优化后,将分散在多个 Demo 中的单选、多选、范围选择组织成三个 Demo,比之前更加清晰,更容易查找。

除了以上几个优化点之外,我们还对组件的文档做了大量的优化,欢迎朋友们到 TinyVue 官网进行体验。
TinyVue 官网:https://opentiny.design/tiny-vue
如果你在体验过程中,发现有描述不清楚、不合理、不美观之处,也希望你能给我们提交 Issue 进行反馈
https://github.com/opentiny/tiny-vue/issues
感谢服务器托管网你对 TinyVue 开源组件库的大力支持。

开源不易,请给TinyVue点个 Star ⭐ 鼓励下,感谢你对我们 OpenTiny 的大力支持
源码:https://github.com/opentiny/tiny-vue
我们也非常欢迎你参与到 TinyVue 的贡献中,帮助我们一起优化组件文档,或者修复组件缺陷,给组件增加新特性,你可以根据自己的兴趣和能力选择合适的任务。
添加微信小助手:opentiny-official,一起参与共建!
联系我们
GitHub:https://github.com/opentiny/tiny-vue(欢迎 Star ⭐)
官网:https://opentiny.design/tiny-vue
B站:https://space.bilibili.com/15284299
公众号:OpenTiny
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
目录 资源控制 cgroups四大功能 CPU 资源控制 设置CPU使用率上限 进行CPU压力测试 设置50%的比例分配CPU使用时间上限 设置CPU资源占用比(设置多个容器时才有效) 设置容器绑定指定的CPU 对内存使用的限制 限制容器可以使用的最大内存 限…

