
1. 背景颜色
1.1 背景颜色样式
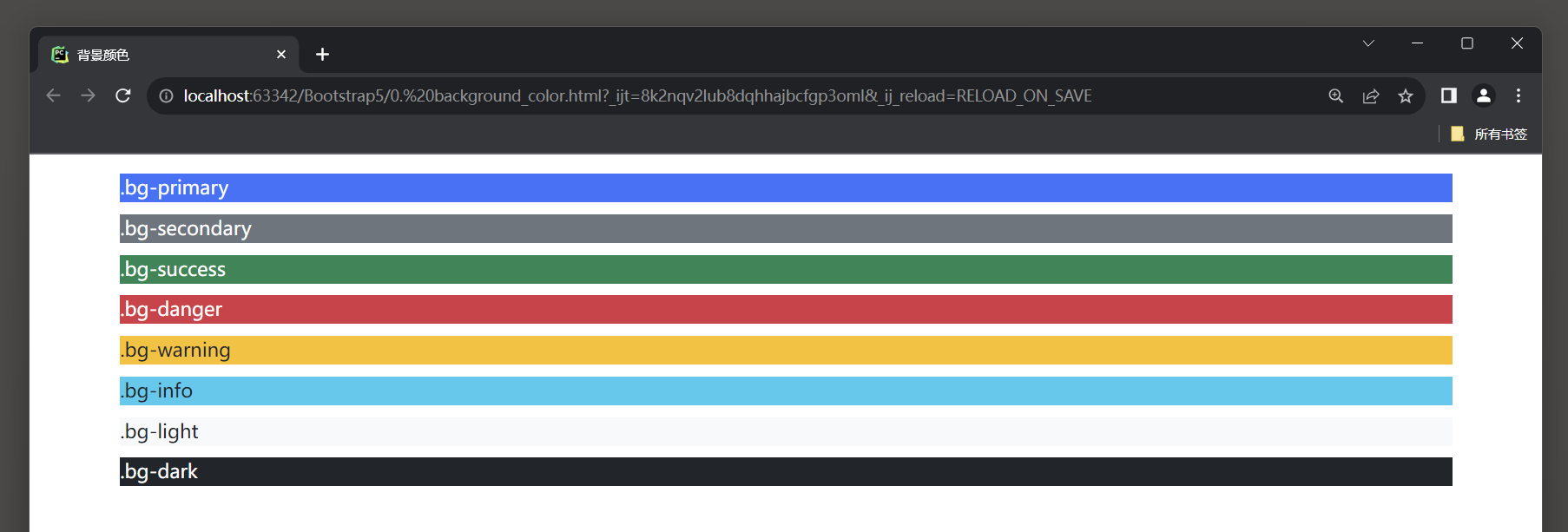
在Bootstrap 5中, 可以使用以下类来设置背景颜色:
* 1. .bg-primary: 设置为主要的背景颜色(#007bff, 深蓝色).
* 2. .bg-secondary: 设置为次要的背景颜色(#6c757d, 灰色).
* 3. .bg-success: 设置为成功的背景颜色(#28a745, 绿色).
* 4. .bg-danger: 设置为危险的背景颜色(#dc3545, 红色).
* 5. .bg-warning: 设置为警告的背景颜色(#ffc107, 黄色).
* 6. .bg-info: 设置为信息的背景颜色(#17a2b8, 青色).
* 7. .bg-light: 设置为浅色的背景颜色(#f8f9fa, 浅灰色).
* 8. .bg-dark: 设置为白色的背景颜色(#343a40, 深灰色).
* 9. .bg-dark: 用于将元素的背景颜色设置为白色.
* 10. .bg-transparent: 用于将元素的背景颜色设置为透明.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>背景颜色title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
style>
.container div {
margin-bottom: 10px;
}
style>
head>
body>
div class="container mt-3">
div class="bg-primary text-white">.bg-primarydiv>
div class="bg-secondary text-white">.bg-secondarydiv>
div class="bg-success text-white">.bg-successdiv>
div class="bg-danger text-white">.bg-dangerdiv>
div class="bg-warning text-dark">.bg-warningdiv>
div class="bg-info text-dark">.bg-infodiv>
div class="bg-light text-dark">.bg-lightdiv>
div class="bg-dark text-white">.bg-darkdiv>
div>
body>
html>

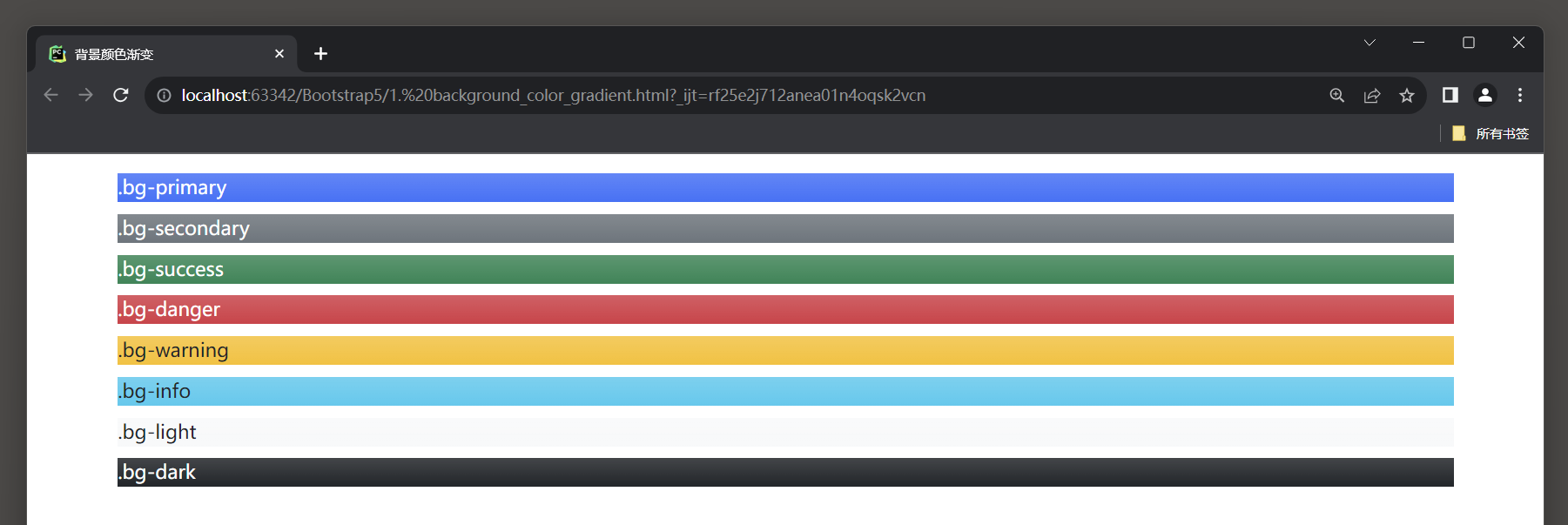
1.2 颜色渐变
在bootstrap 5中, .bg-gradient类可以设置背景颜色渐变.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>背景颜色渐变title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
div class="p-3 mb-2 bg-primary bg-gradient text-white">.bg-primarydiv>
div class="p-3 mb-2 bg-secondary bg-gradient text-white">.bg-secondarydiv>
div class="p-3 mb-2 bg-success bg-gradient text-white">.bg-successdiv>
div class="p-3 mb-2 bg-danger bg-gradient text-white">.bg-dangerdiv>
div class="p-3 mb-2 bg-warning bg-gradient text-dark">.bg-warningdiv>
div class="p-3 mb-2 bg-info bg-gradient text-dark">.bg-infodiv>
div class="p-3 mb-2 bg-light bg-gradient text-dark">.bg-lightdiv>
div class="p-3 mb-2 bg-dark bg-gradient text-white">.bg-darkdiv>
div class="p-3 mb-2 bg-white bg-gradient text-dark">.bg-whitediv>
div>
body>
html>

2. 边框
2.1 边框样式
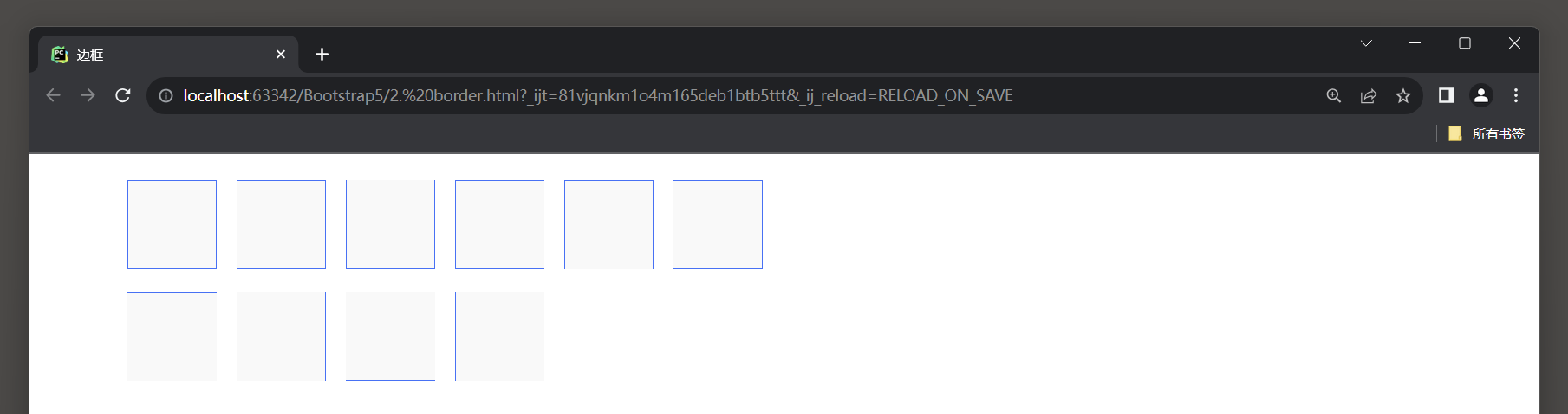
在Bootstrap 5中, 用于设置边框的相关类名及其作用:
* 1. border: 简单的边框样式, 通常与其他类一起使用, 如: border border-primary.
* 2. border-color>: 设置特定颜色的边框, 如: border-primary、border-secondary等.
* 3. border-side>: 设置特定边的边框, 如: border-top, border-start, border-bottom, border-end, 只应用于相应的边.
* 4. border-side>-0: 移除特定边的边框, 如: border-top-0, border-right-0, border-bottom-0, border-left-0.
* 5. border-size>: 设置特定尺寸的边框, 有几个预定义的尺寸类可用, 如: border-1, border-2, border-3等.
border-start: 用于设置元素的开始边的边框样式. start对应元素的右边框.
border-end: 用于设置元素的结束边的边框样式. end对应元素的左边框.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>边框title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
style>
span {
display: inline-block;
width: 75px;
height: 75px;
margin: 6px;
background-color: #f9f9f9;
}
style>
head>
body>
div class="container mt-3">
span class="border border-primary">span>
span class="border border-primary">span>
span class="border border-primary border-top-0">span>
span class="border border-primary border-end-0">span>
span class="border border-primary border-bottom-0">span>
span class="border border-primary border-start-0">span>
br>
span class="border-primary border-top ">span>
span class="border-primary border-end">span>
span class="border-primary border-bottom">span>
span class="border-primary border-start">span>
div>
body>
html>

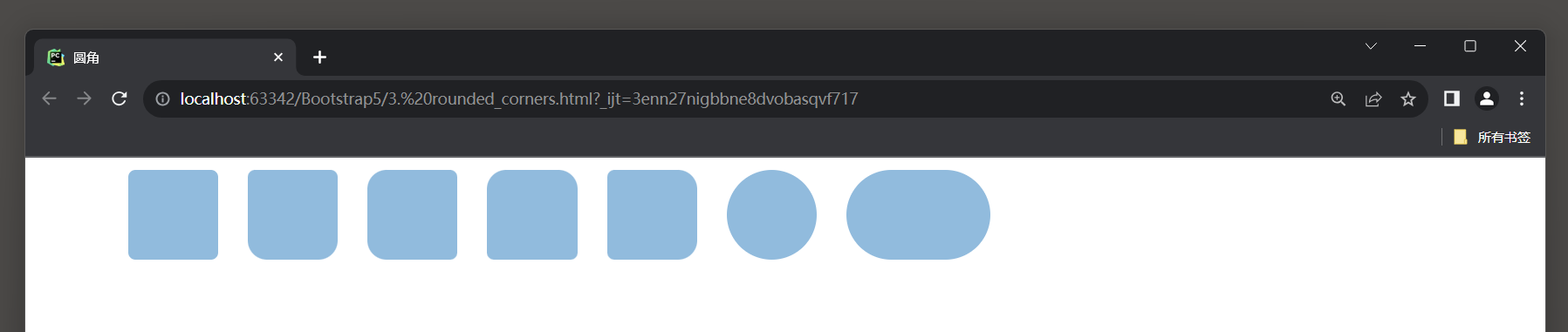
2.2 圆角边框
在 Bootstrap 5中, 设置圆角边框的相关类名及其介绍:
* 1. .rounded: 用于添加一个圆角边框效果, 将元素的边角变得更圆滑.
rounded-x: 用于设置圆角的大小, x取值范围0-5.
* 2. .rounded-top: 用于添加一个圆角边框效果, 只影响元素的顶部边角, 使其变得更圆滑.
* 3. .rounded-end: 用于添加一个圆角边框效果, 只影响元素的尾部(朝向右侧的边)边角, 使其变得更圆滑.
* 4. .rounded-bottom: 用于添加一个圆角边框效果, 只影响元素的底部边角, 使其变得更圆滑.
* 5. .rounded-start: 用于添加一个圆角边框效果, 只影响元素的起始(朝向左侧的边)边角, 使其变得更圆滑.
* 6. .rounded-circle: 类用于将元素变为一个圆形, 效果就像是将矩形的边角完全变圆.
* 7. .rounded-pill: 用于将元素变为一个类似椭圆形的形状, 边角变得更圆滑.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>圆角title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
style>
div > div {
display: inline-block;
width: 75px;
height: 75px;
background-color: #7fbce1;
margin: 10px 10px;
}
style>
head>
body>
div class="container">
div class="rounded">div>
div class="rounded-top rounded-4">div>
div class="rounded-end rounded-4">div>
div class="rounded-bottom rounded-4">div>
div class="rounded-start rounded-4">div>
div class="rounded-circle ">div>
div class="rounded-pill" style="height: 75px; width: 120px">div>
div>
body>
html>

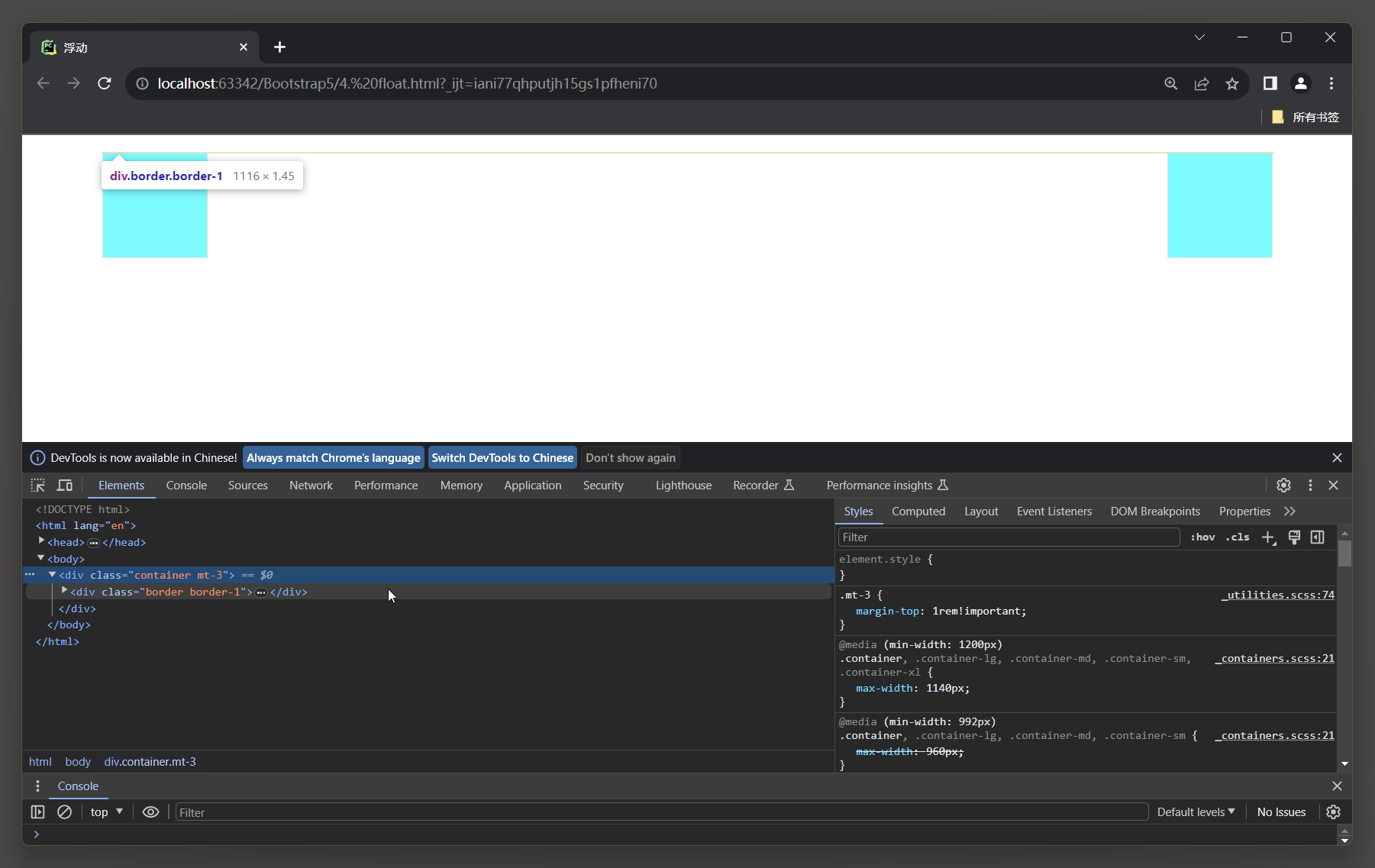
3. 浮动
3.1 浮动样式
在Bootstrap 5中, 用于设置浮动的相关类名及其作用:
* 1. .float-end: 用于将元素向右浮动.
通过将该类应用于元素, 可以让元素靠右侧对齐, 并允许其他元素环绕在其左侧.
* 2. .float-start: 用于将元素向左浮动.
通过将该类应用于元素, 可以让元素靠左侧对齐, 并允许其他元素环绕在其右侧.
* 3. .float-none: 不设置浮动, 元素将按照正常文档流排列.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>浮动title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
style>
span {
display: inline-block;
height: 100px;
width: 100px;
background-color: aqua;
}
style>
head>
body>
div class="container mt-3">
div class="border border-1">
span class="float-start border border-1">span>
span class="float-end border border-1">span>
div>
div>
body>
html>

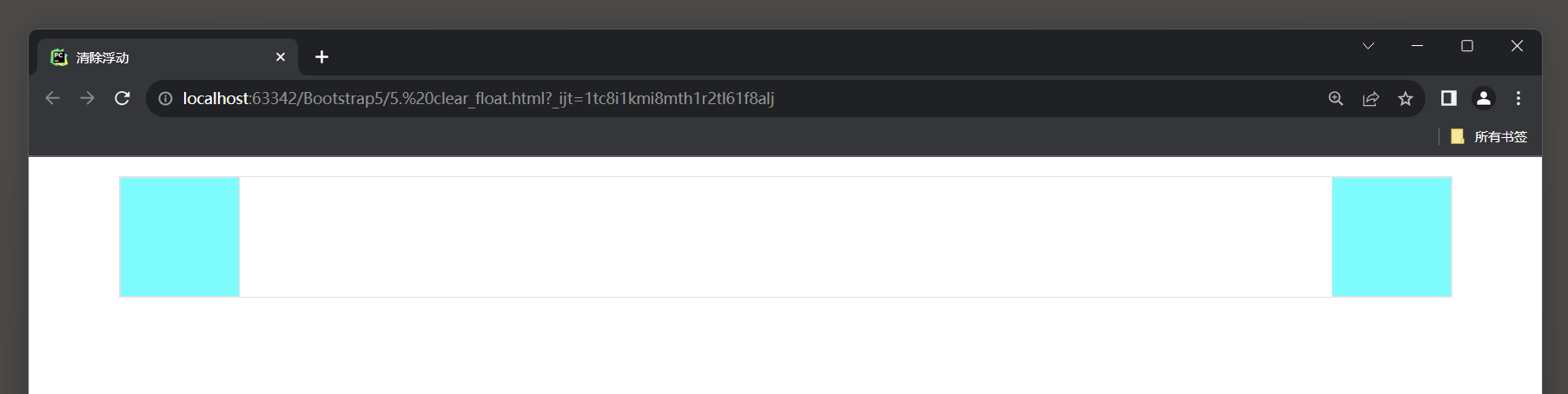
3.2 清除浮动
在Bootstrap 5中, .clearfix类用于清除浮动效果.
当父元素包含浮动元素时, 可能会出现布局混乱的问题, 这时可以在父元素上应用.clearfix类来清除其子元素的浮动效果.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>清除浮动title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
style>
span {
display: inline-block;
height: 100px;
width: 100px;
background-color: aqua;
}
style>
head>
body>
div class="container mt-3">
div class="clearfix border border-1">
span class="float-start border border-1">span>
span class="float-end border border-1">span>
div>
div>
body>
html>

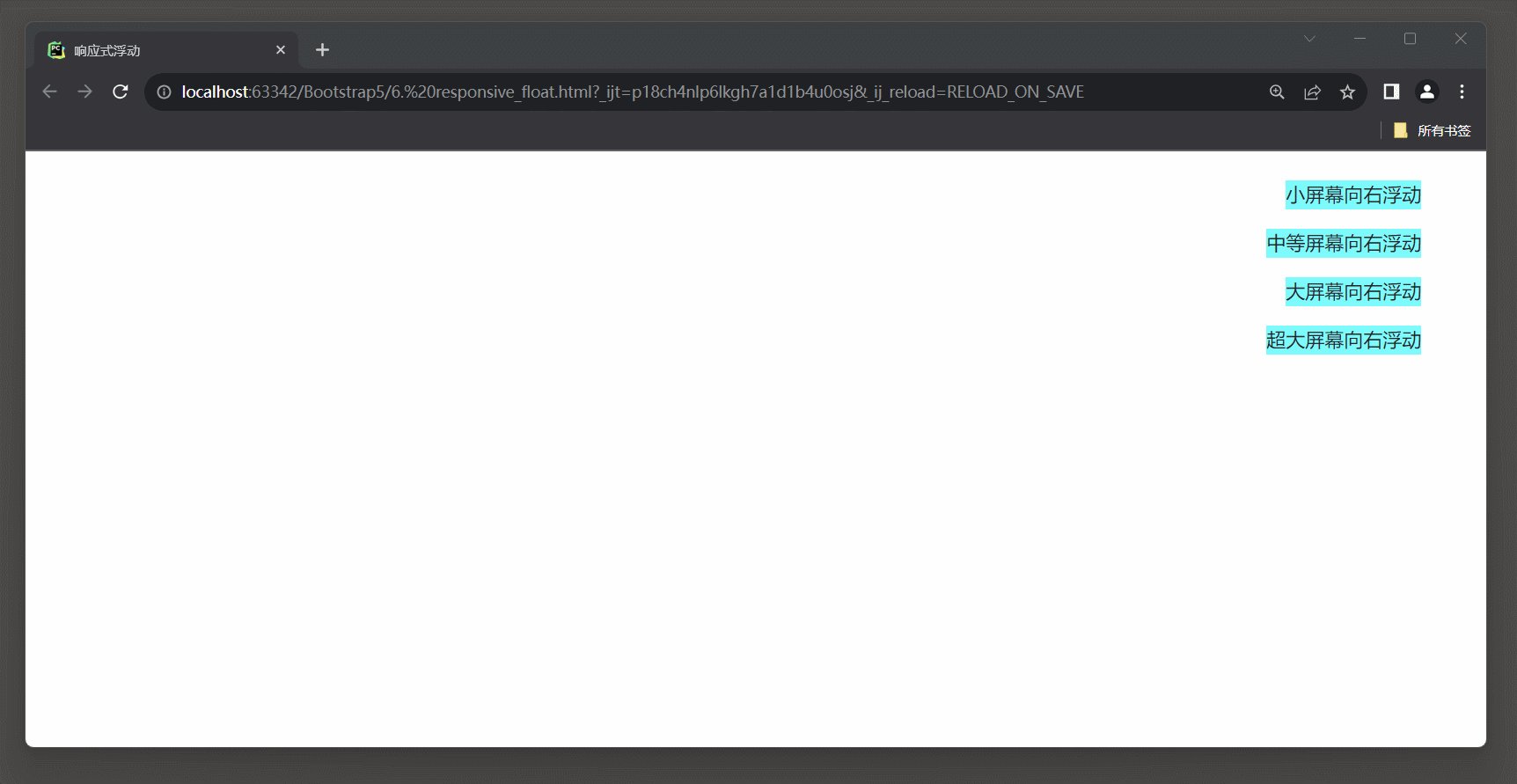
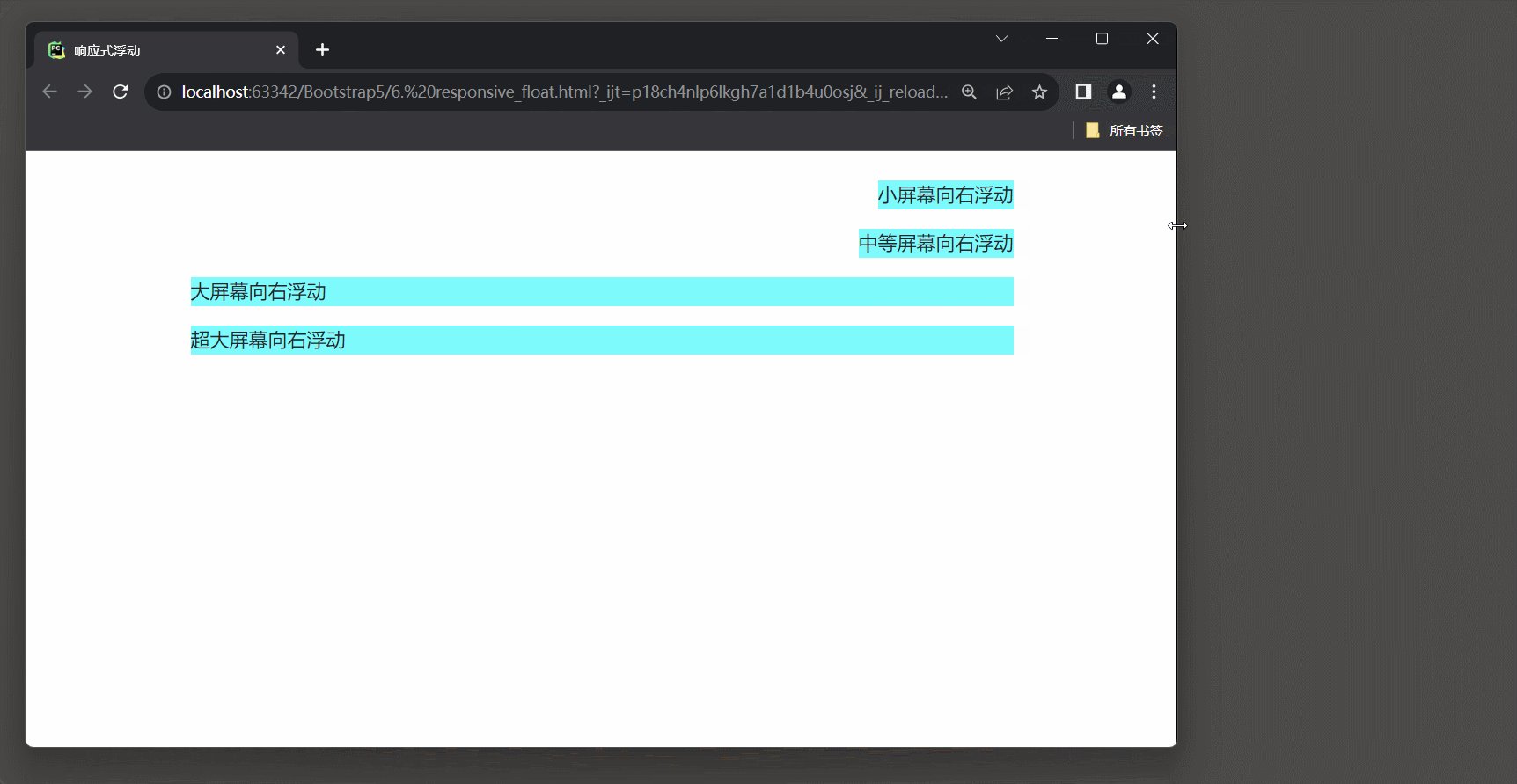
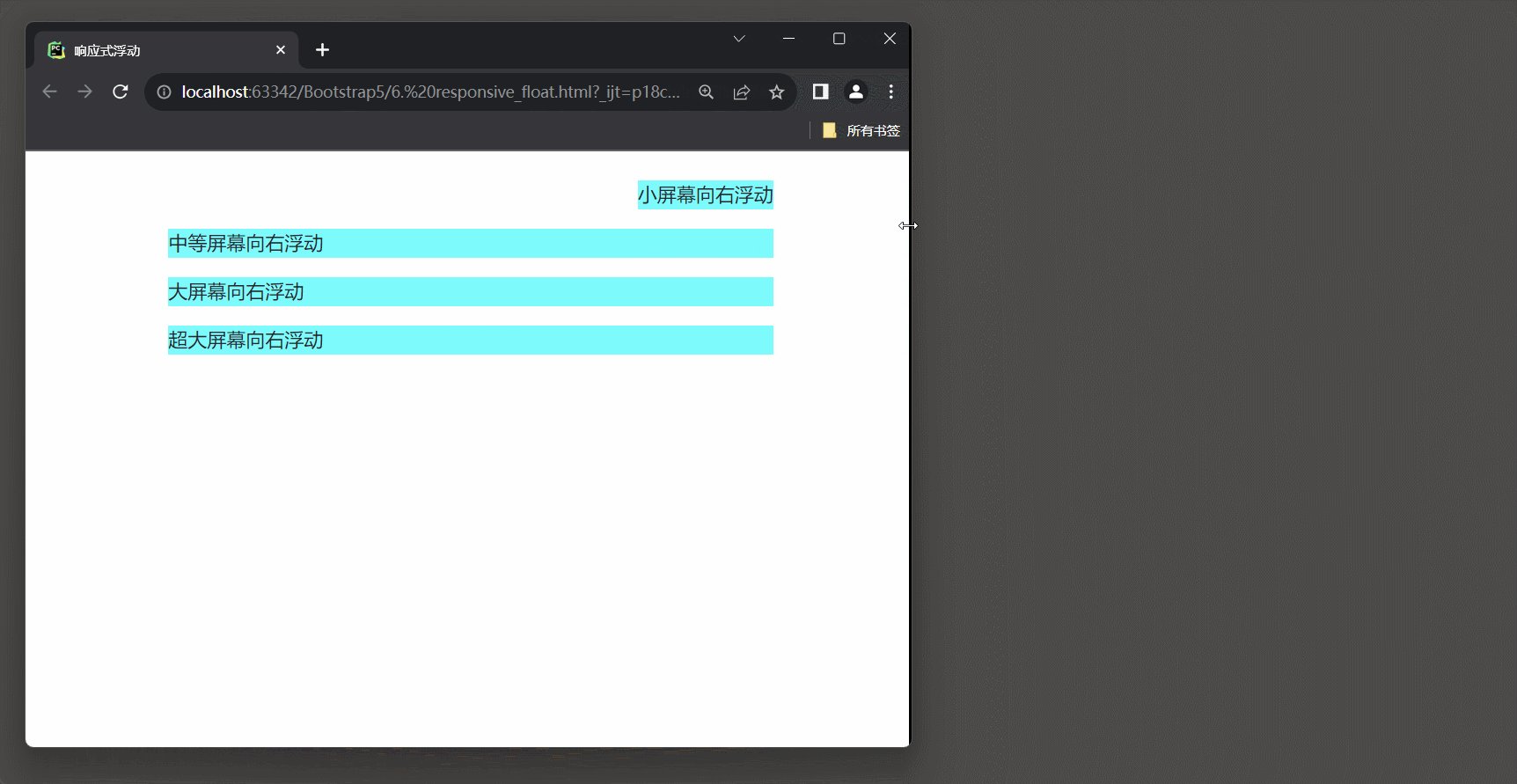
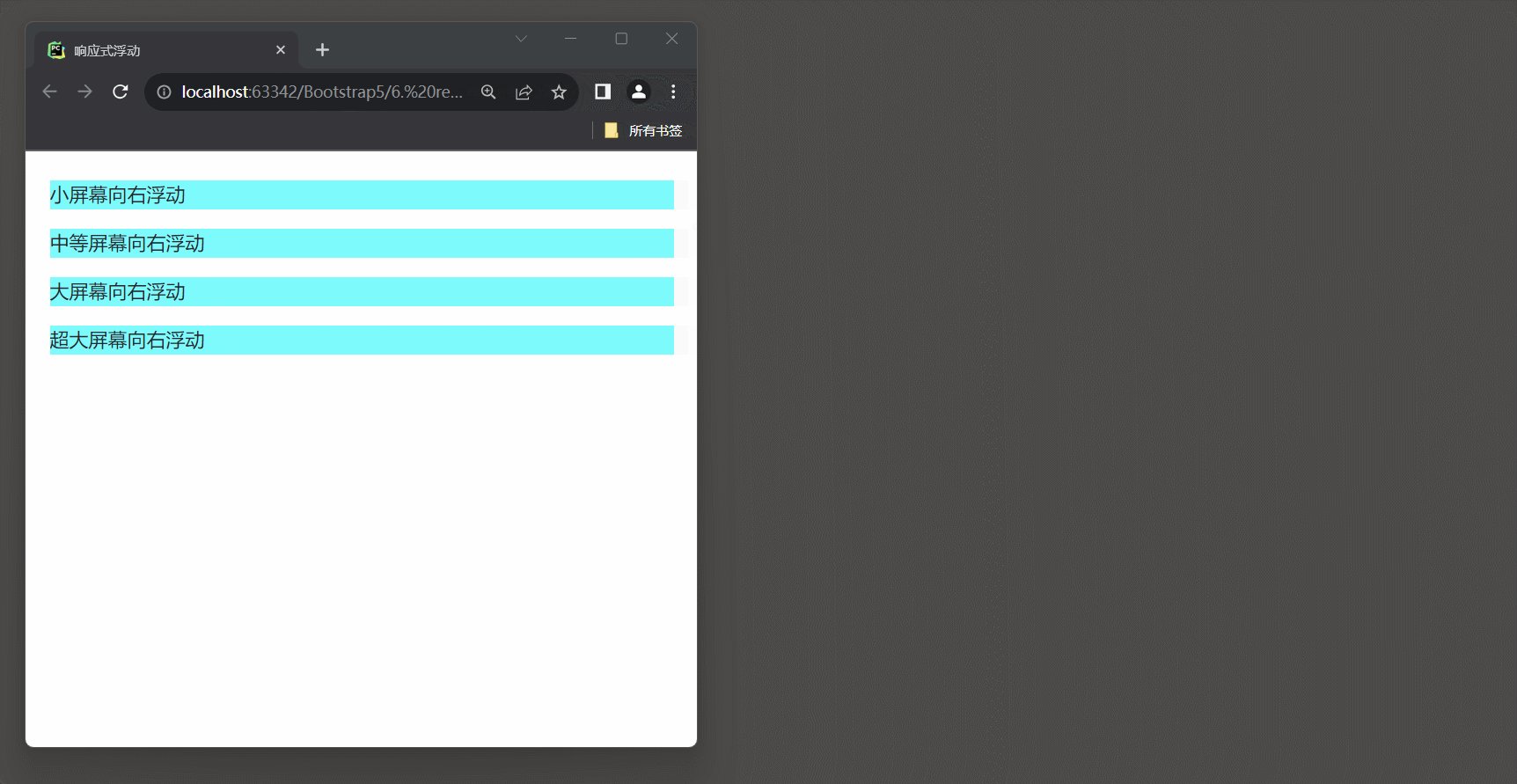
3.3 响应式浮动
在Bootstrap 5中, 响应式浮动相关的类名及其介绍:
* 1. .float-sm-end: 在小屏幕 (>=576px)时, 将元素向右浮动.
* 2. .float-md-end: 在中等屏幕 (>=768px)时, 将元素向右浮动.
* 3. .float-lg-end: 在大屏幕 (>=992px)时, 将元素向右浮动.
* 4. .float-xl-end: 在超大屏幕 (>=1200px)时, 将元素向右浮动.
* 5. .float-xxl-end: 在特大屏幕 (>=1400px)时, 将元素向右浮动.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>响应式浮动title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
div class="row">
div class="col-12">
div class="float-sm-end m-2 bg-info">小屏幕向右浮动div>
div>
div class="col-12">
div class="float-md-end m-2 bg-info">中等屏幕向右浮动div>
div>
div class="col-12">
div class="float-lg-end m-2 bg-info">大屏幕向右浮动div>
div>
div class="col-12">
div class="float-xl-end m-2 bg-info">超大屏幕向右浮动div>
div>
div>
div>
body>
html>

4. 宽度
在Bootstrap 5中, 可以使用.w-*类名来设置元素的固定宽度或最大宽度.
下面是一些常用的宽度类名的介绍:
- .w-25: 将元素的宽度设置为25%.
- .w-50: 将元素的宽度设置为50%.
- .w-75: 将元素的宽度设置为75%.
- .w-100: 将元素的宽度设置为100%.
- .mw-auto: 将元素的最大宽度设置为自动计算, 根据内容来确定宽度.
- .mw-100: 将元素的最大宽度设置为100%.
这些类名可以与其他Bootstrap类名一起使用, 例如网格系统的类名.col-*, 以实现自定义的宽度布局.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>宽度title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
div class="row">
div class="col-12">
div class="m-2 w-25 bg-info">宽度为 25%div>
div>
div class="col-12">
div class="m-2 w-50 bg-info">宽度为 50%div>
div>
div class="col-12">
div class="m-2 w-75 bg-info">宽度为 75%div>
div>
div class="col-12">
div class="m-2 w-100 bg-info">宽度为 100%div>
div>
div>
div>
body>
html>

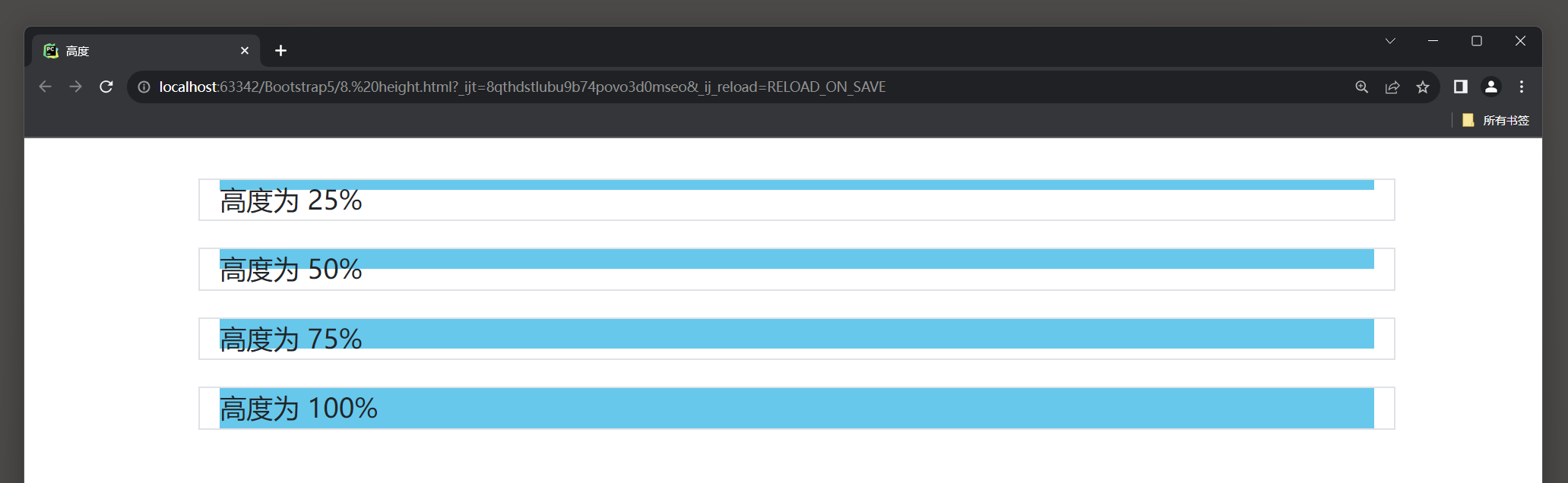
5. 高度
在Bootstrap 5中, 可以使用.h-*类名来设置元素的固定高度或最大高度.
下面是一些常用的高度类名的介绍:
- .h-25: 将元素的高度设置为25%.
- .h-50: 将元素的高度设置为50%.
- .h-75: 将元素的高度设置为75%.
- .h-100: 将元素的高度设置为100%.
- .mh-auto: 将元素的最大高度设置为自动计算, 根据内容来确定高度.
- .mh-100: 将元素的最大高度设置为100%.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>高度title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
div class="row">
div class="col-12">
div class=" w-25 h-25 bg-info">高度为 25%div>
div>
div class="col-12">
div class=" w-50 h-50 bg-info">高度为 50%div>
div>
div class="col-12">
div class=" w-75 h-75 bg-info">高度为 75%div>
div>
div class="col-12">
div class=" w-100 h-100 bg-info">高度为 100%div>
div>
div>
div>
body>
html>

6. 间距
间距设置可以通过以下方式进行:
- {property}{sides}-{size}: 设置小屏幕(xs)的间距.
- {property}{sides}-{breakpoint}-{size}: 设置特定屏幕宽度(sm, md, lg, xl或xxl)的间距.
property: 表示属性, 可以是m(margin, 外间距), p(padding, 内间距).
sides: 表示方向, 可以是tb(下), s(左), e(右), x(水平), y(垂直), 或blank(所有方向).
size: 表示大小, 可以是 0, 1, 2, 3, 4, 5或auto.
0 - 设置 margin 或 padding 为 0
1 - 设置 margin 或 padding 为 $spacer * .25
2 - 设置 margin 或 padding 为 $spacer * .5
3 - 设置 margin 或 padding 为 $spacer
4 - 设置 margin 或 padding 为 $spacer * 1.5
5 - 设置 margin 或 padding 为 $spacer * 3
$spacer是Bootstrap中预定义的间距变量(默认为: 1rem, 一般为16px)
在实际使用中, 你可以根据需要自定义这些变量的值.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>间距title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
div class="mx-auto bg-info w-25 text-center">用户注册div>
form>
div class="form-row">
div class="form-group">
p class="mt-2">
label for="text">邮箱:label>
input type="text" class="form-control-sm" id="text" placeholder="email">
p>
label for="color" class="mt-2">颜色:label>
input type="color" id="color" class="form-control-sm" style="width: 60px;padding: 4px;"
autocomplete="off"
value="#656565">
div>
div>
form>
div>
body>
html>

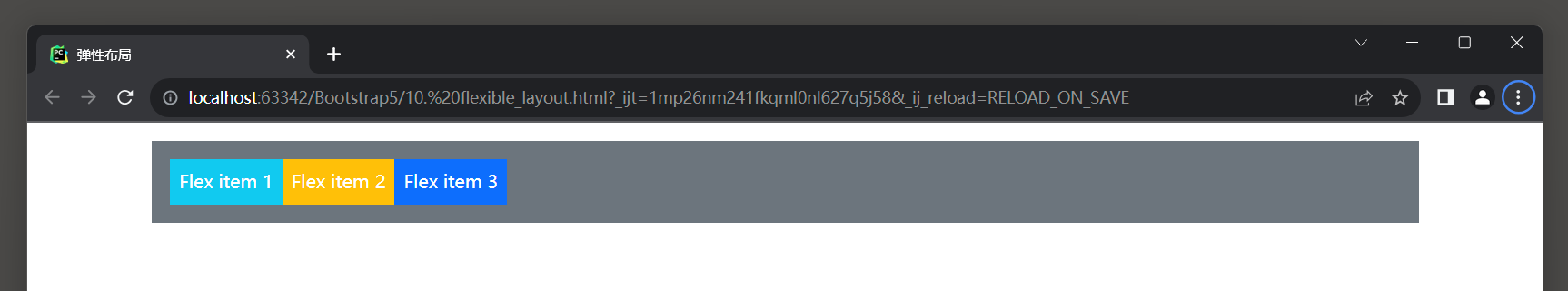
7. Flex布局
7.1 弹性布局样式
弹性盒子由容器和其内部的项目组成.
弹性容器内包含了一个或多个弹性子元素.
在Bootstrap 5中, d-flex类用于创建一个弹性盒子容器.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>弹性布局title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
div class="d-flex p-3 bg-secondary text-white">
div class="p-2 bg-info">Flex item 1div>
div class="p-2 bg-warning">Flex item 2div>
div class="p-2 bg-primary">Flex item 3div>
div>
div>
body>
html>

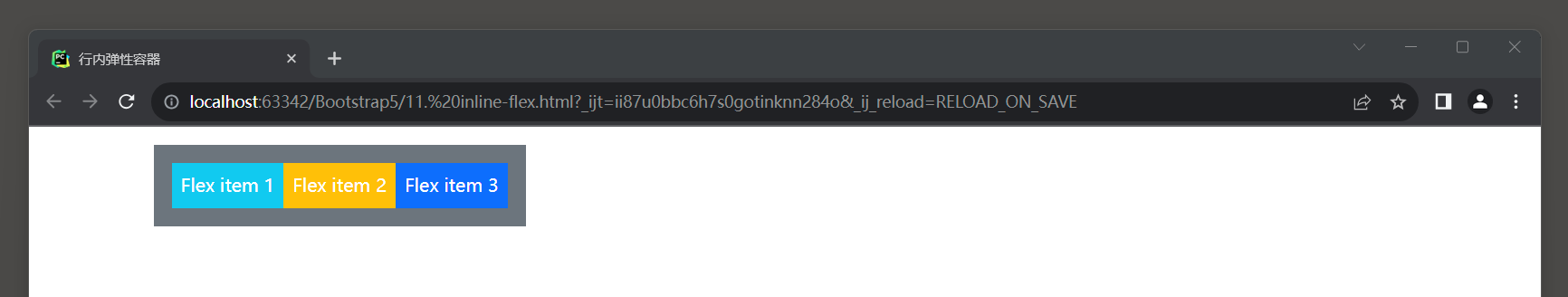
7.2 行内弹性容器
在Bootstrap 5中, d-inline-flex类用于创建一个行内的弹性容器, 该容器内的子元素将以弹性盒模型进行布局.
弹性盒模型可以让子元素在容器中自动调整大小, 并根据设定的规则进行排列.
具体来说, d-inline-flex类将一个元素的display属性设置为"inline-flex", 使其以行内的方式展示, 并具有弹性盒的特性.
使用d-inline-flex可以方便地创建一些灵活的布局, 比如一行排列的图标, 按钮, 文本等元素,
它们可以自动适应容器的大小, 并根据需要进行调整和重新排列.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>行内弹性容器title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
div class="d-inline-flex p-3 bg-secondary text-white">
div class="p-2 bg-info">Flex item 1div>
div class="p-2 bg-warning">Flex item 2div>
div class="p-2 bg-primary">Flex item 3div>
div>
div>
body>
html>

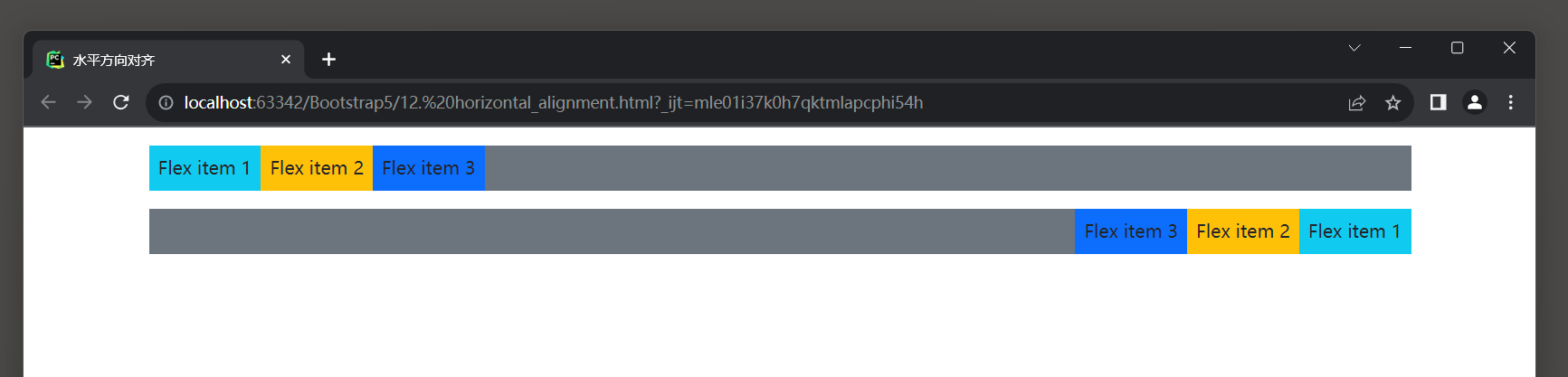
7.3 水平对齐
在Bootstrap 5中, 设置弹性子元素水平显示的相关类名及其介绍:
* 1. .flex-row: 默认, 设置子元素向右对齐.
* 2. .flex-row-reverse: 用于设置子元素向右对齐.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>水平方向对齐title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
div class="d-flex flex-row bg-secondary mb-3">
div class="p-2 bg-info">Flex item 1div>
div class="p-2 bg-warning">Flex item 2div>
div class="p-2 bg-primary">Flex item 3div>
div>
div class="d-flex flex-row-reverse bg-secondary">
div class="p-2 bg-info">Flex item 1div>
div class="p-2 bg-warning">Flex item 2div>
div class="p-2 bg-primary">Flex item 3div>
div>
div>
body>
html>

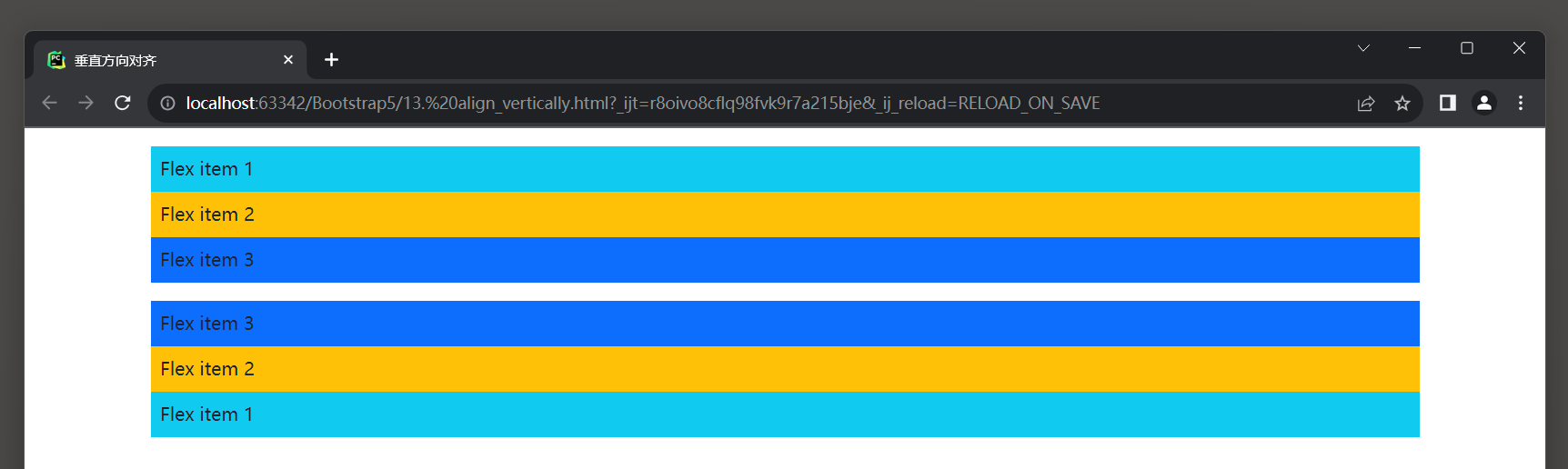
7.5 垂直对齐
在Bootstrap 5中, 用户设置弹性子元素垂直显示的相关类名及其介绍:
* 1. .flex-column: 默认, 子元素沿着垂直方向从上到下排列显示.
* 2. .flex-column-reverse: 子元素按照倒序的方式从下到上排列显示.
* 设置之后, 子元素将会占据父容器的整行宽度, 并依次垂直排列显示.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>垂直方向对齐title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
div class="d-flex flex-column mb-3">
div class="p-2 bg-info">Flex item 1div>
div class="p-2 bg-warning">Flex item 2div>
div class="p-2 bg-primary">Flex item 3div>
div>
div class="d-flex flex-column-reverse">
div class="p-2 bg-info">Flex item 1div>
div class="p-2 bg-warning">Flex item 2div>
div class="p-2 bg-primary">Flex item 3div>
div>
div>
body>
html>

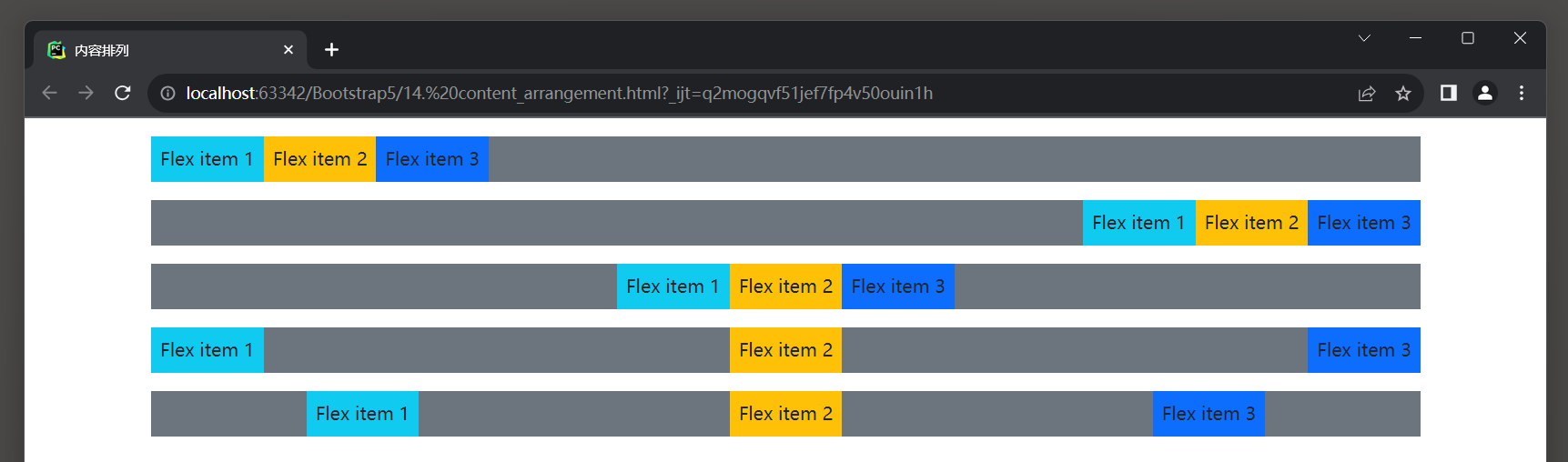
7.6 内容排列
在Bootstrap 5中, .justify-content-*类用于修改弹性容器内子元素的排列方式.
相关类名及其介绍:
* 1. .justify-content-start: 默认, 表示子元素在容器的起始位置对齐.
* 2. .justify-content-center: 用于将子元素在容器的中间位置对齐.
* 3. .justify-content-end: 用于将子元素在容器的末尾位置对齐.
* 4. .justify-content-between: 这个类将子元素平均分配在容器内, 并在首尾两端留下空白间距.
* 5. .justify-content-around: 这个类将子元素平均分配在容器内, 并在它们之间以及首尾两端留下相等的空白间距.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>内容排列title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
div class="d-flex justify-content-start bg-secondary mb-3">
div class="p-2 bg-info">Flex item 1div>
div class="p-2 bg-warning">Flex item 2div>
div class="p-2 bg-primary">Flex item 3div>
div>
div class="d-flex justify-content-end bg-secondary mb-3">
div class="p-2 bg-info">Flex item 1div>
div class="p-2 bg-warning">Flex item 2div>
div class="p-2 bg-primary">Flex item 3div>
div>
div class="d-flex justify-content-center bg-secondary mb-3">
div class="p-2 bg-info">Flex item 1div>
div class="p-2 bg-warning">Flex item 2div>
div class="p-2 bg-primary">Flex item 3div>
div>
div class="d-flex justify-content-between bg-secondary mb-3">
div class="p-2 bg-info">Flex item 1div>
div class="p-2 bg-warning">Flex item 2div>
div class="p-2 bg-primary">Flex item 3div>
div>
div class="d-flex justify-content-around bg-secondary mb-3">
div class="p-2 bg-info">Flex item 1div>
div class="p-2 bg-warning">Flex item 2div>
div class="p-2 bg-primary">Flex item 3div>
div>
div>
body>
html>

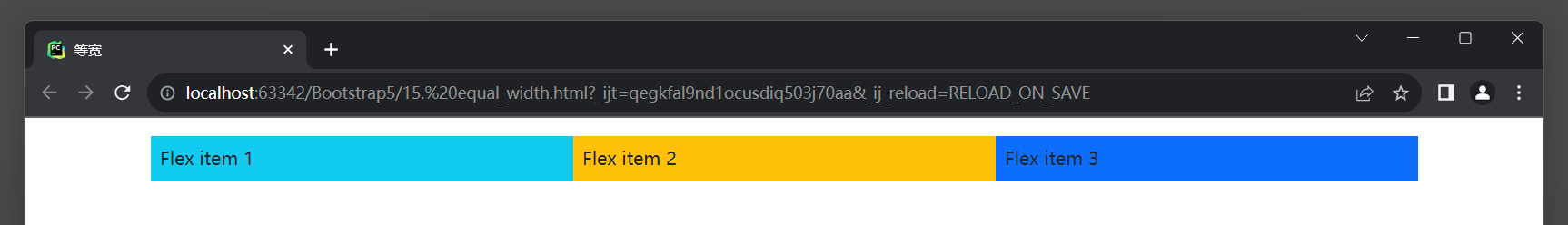
7.7 等宽
在Bootstrap 5中, .flex-fill类用于强制将弹性子元素的宽度设置为相等的值, 使它们在水平方向上占据相同的空间.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>等宽title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
div class="d-flex">
div class="p-2 bg-info flex-fill">Flex item 1div>
div class="p-2 bg-warning flex-fill">Flex item 2div>
div class="p-2 bg-primary flex-fill">Flex item 3div>
div>
div>
body>
html>

7.8 分配空间
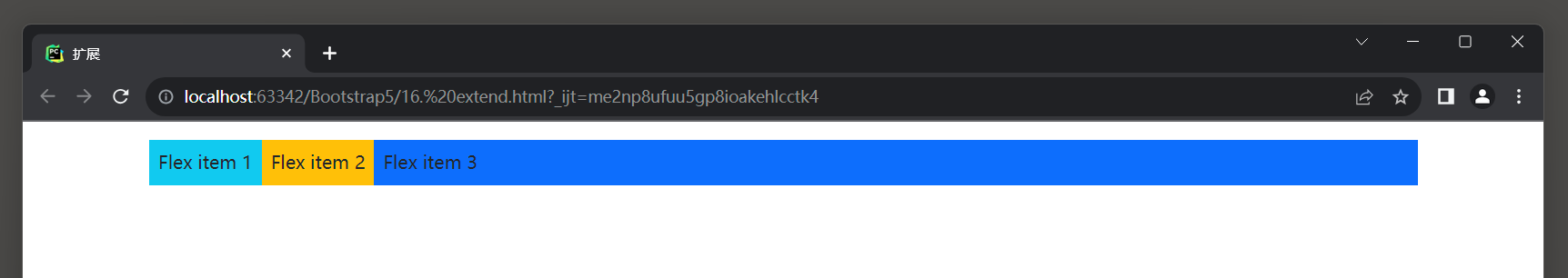
7.8.1 扩展
在Bootstrap 5中, .flex-grow-*类用于设置弹性子元素在弹性容器中分配剩余空间的比例.
相关类名及其介绍:
* 1. .flex-grow-0: 使弹性子元素不具有扩展能力, 即不会分配任何剩余空间给该元素.
* 2. .flex-grow-1: 使弹性子元素可以根据剩余空间进行等比例扩展.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>扩展title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
div class="d-flex mb-3">
div class="p-2 bg-info">Flex item 1div>
div class="p-2 bg-warning">Flex item 2div>
div class="p-2 flex-grow-1 bg-primary">Flex item 3div>
div>
div>
body>
html>

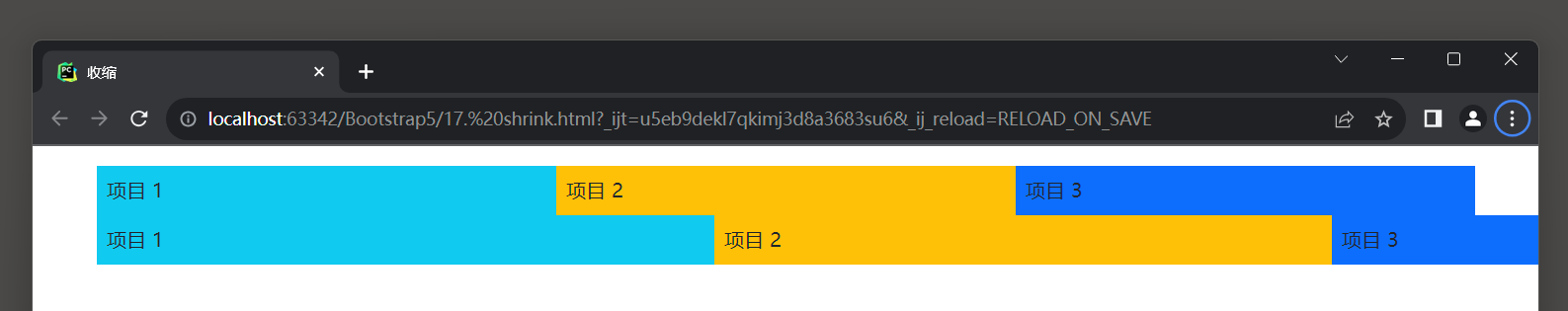
7.8.2 收缩
在Bootstrap 5中, .flex-grow-*类用于定义弹性盒子项目在空间不足时的收缩比例.
相关类名及其介绍:
* 1. flex-shrink-1: 默认, 所有项目都具有这个类, 表示项目将按比例收缩以适应容器的空间.
* 2. flex-shrink-0: 表示该项目不会收缩.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>Titletitle>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
style>
.p-2 {
width: 500px;
}
style>
head>
body>
div class="container mt-3">
div class="d-flex">
div class="flex-shrink-1 bg-info p-2">项目 1div>
div class="flex-shrink-1 bg-warning p-2">项目 2div>
div class="flex-shrink-1 bg-primary p-2">项目 3div>
div>
div class="d-flex">
div class="flex-shrink-0 bg-info p-2">项目 1div>
div class="flex-shrink-0 bg-warning p-2">项目 2div>
div class="flex-shrink-0 bg-primary p-2">项目 3div>
div>
div>
body>
html>

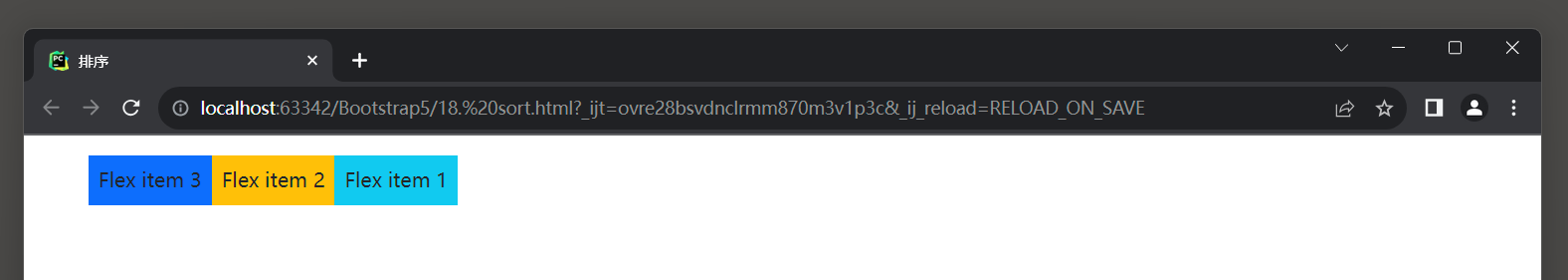
7.9 排序
在Bootstrap 5中, .order-*类可用于设置弹性子元素的排序.
相关类名及其介绍:
- .order-1: 将子元素的排序设置为1(最大的排序权重).
- ...
- .order-12: 将子元素的排序设置为12(最小的排序权重).
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>排序title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
div class="d-flex mb-3">
div class="p-2 order-3 bg-info">Flex item 1div>
div class="p-2 order-2 bg-warning">Flex item 2div>
div class="p-2 order-1 bg-primary">Flex item 3div>
div>
div>
body>
html>

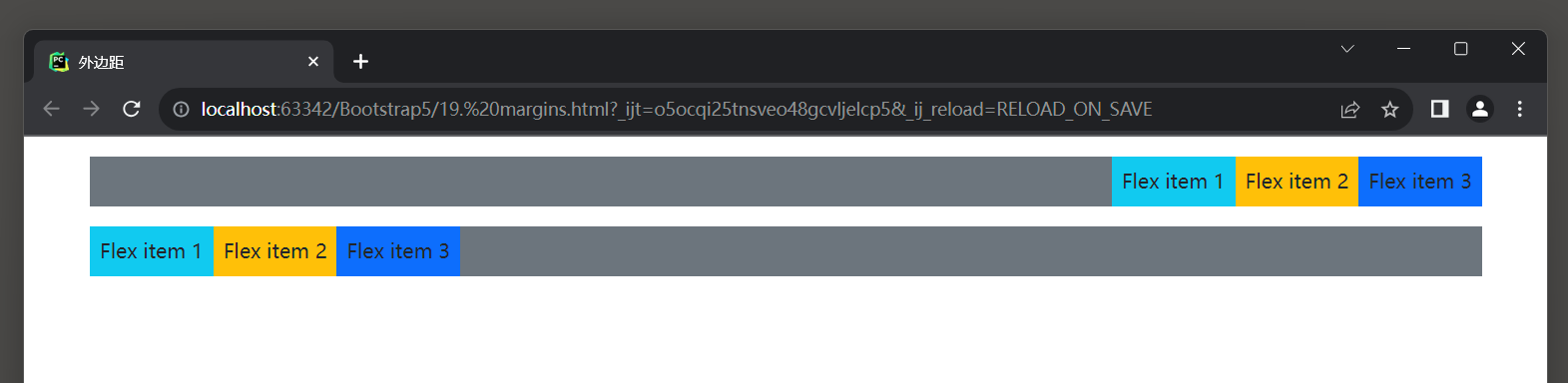
7.10 外边距
在Bootstrap 5中, 用于设置子元素外边距的类名及其介绍:
* 1. .ms-auto: 设置子元素右外边距为auto, 即: margin-right: auto!important;.
* 2. .me-auto: 设置子元素左外边距为auto, 即: margin-left: auto!important;.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>外边距title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
div class="d-flex mb-3 bg-secondary">
div class="p-2 ms-auto bg-info">Flex item 1div>
div class="p-2 bg-warning">Flex item 2div>
div class="p-2 bg-primary">Flex item 3div>
div>
div class="d-flex mb-3 bg-secondary">
div class="p-2 bg-info">Flex item 1div>
div class="p-2 bg-warning">Flex item 2div>
div class="p-2 me-auto bg-primary">Flex item 3div>
div>
div>
body>
html>

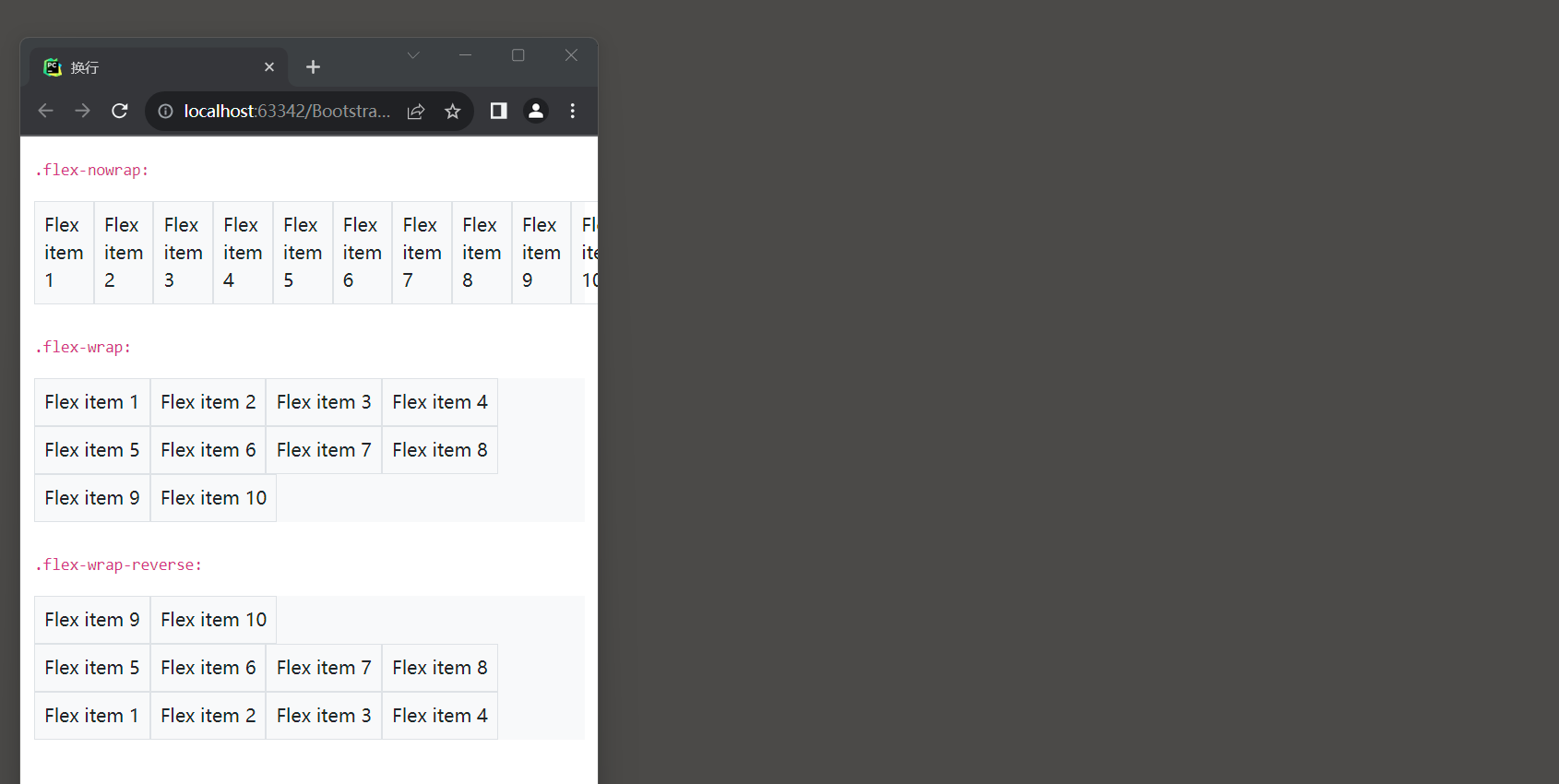
7.11 换行方式
在 Bootstrap 5中, 用于设置弹性容器的换行方式的相关类名及其介绍:
* 1. .flex-nowrap: 默认, 弹性容器的子元素将会在一行内保持水平排列, 不会自动换行到下一行.
* 2. .flex-wrap: 用于将弹性容器的子元素布局在单行或多行上, 以适应可用空间.
* 3. .flex-wrap-reverse 类用于将弹性容器的子元素布局在反向的多行上。也就是说, 它会从下到上依次排列子元素。
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>换行title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
p>code>.flex-nowrap:code>p>
div class="d-flex flex-nowrap bg-light">
div class="p-2 border">Flex item 1div>
div class="p-2 border">Flex item 2div>
div class="p-2 border">Flex item 3div>
div class="p-2 border">Flex item 4div>
div class="p-2 border">Flex item 5div>
div class="p-2 border">Flex item 6div>
div class="p-2 border">Flex item 7div>
div class="p-2 border">Flex item 8div>
div class="p-2 border">Flex item 9div>
div class="p-2 border">Flex item 10div>
div>
br>
p>code>.flex-wrap:code>p>
div class="d-flex flex-wrap bg-light">
div class="p-2 border">Flex item 1div>
div class="p-2 border">Flex item 2div>
div class="p-2 border">Flex item 3div>
div class="p-2 border">Flex item 4div>
div class="p-2 border">Flex item 5div>
div class="p-2 border">Flex item 6div>
div class="p-2 border">Flex item 7div>
div class="p-2 border">Flex item 8div>
div class="p-2 border">Flex item 9div>
div class="p-2 border">Flex item 10div>
div>
br>
p>code>.flex-wrap-reverse:code>p>
div class="d-flex flex-wrap-reverse bg-light">
div class="p-2 border">Flex item 1div>
div class="p-2 border">Flex item 2div>
div class="p-2 border">Flex item 3div>
div class="p-2 border">Flex item 4div>
div class="p-2 border">Flex item 5div>
div class="p-2 border">F服务器托管网lex item 6div>
div class="p-2 border">Flex item 7div>
div class="p-2 border">Flex item 8div>
div class="p-2 border">Flex item 9div>
div class="p-2 border">Flex item 10div>
div>
div>
body>
html>

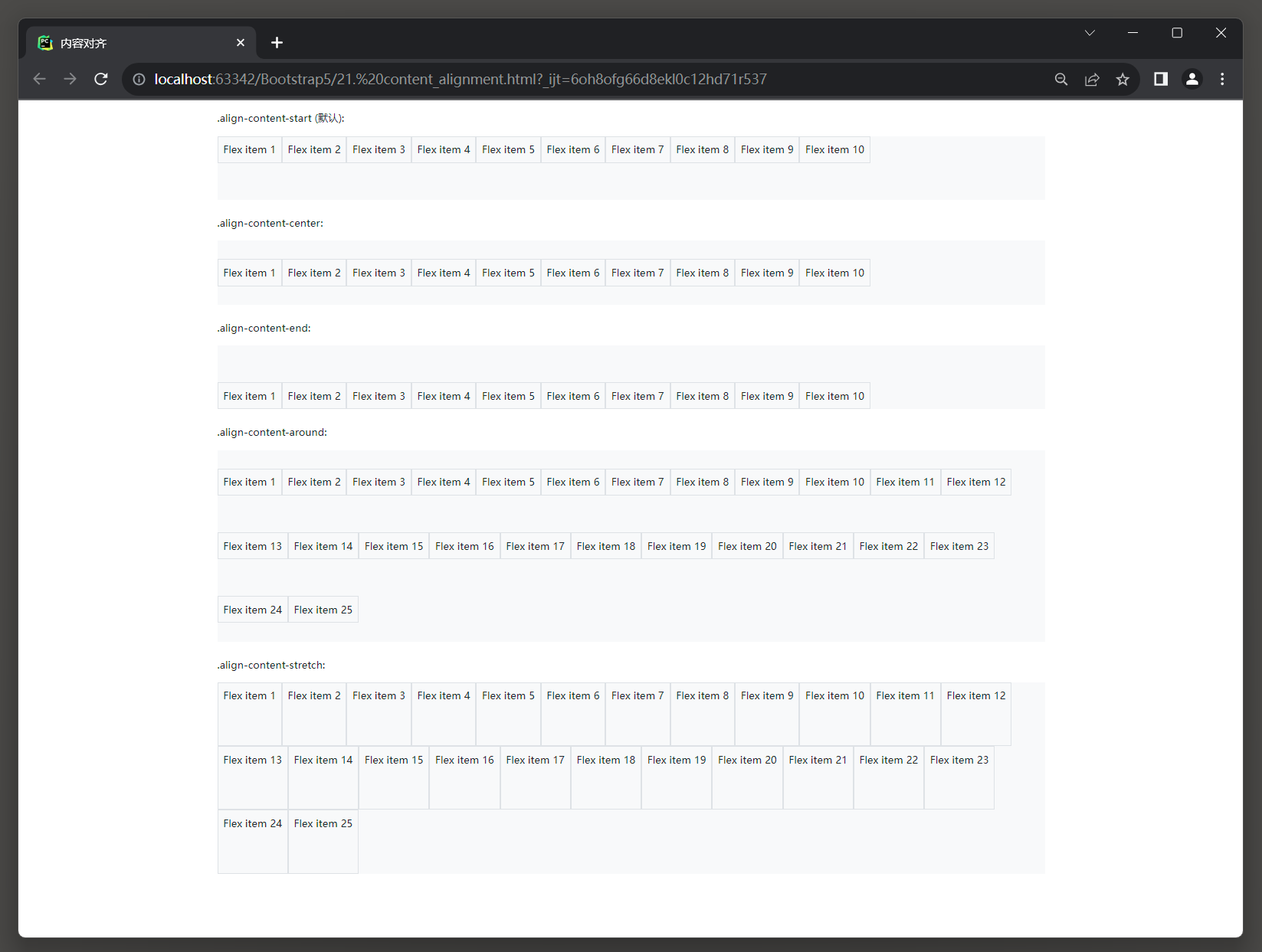
7.12 内容对齐
在 Bootstrap 5中, 可以使用.align-content-*类来控制弹性容器中子元素在垂直方向上的堆叠方式.
相关类名及其介绍:
* 1. .align-content-start: 默认, 子元素堆叠在垂直方向上的起始位置.
* 2. .align-content-center: 子元素在垂直方向上居中对齐。
* 3. .align-content-end: 子元素堆叠在垂直方向上的结束位置.
* 4. .align-content-betwe服务器托管网en:子元素均匀分布在垂直方向上, 两端贴紧容器边界.
* 5. .align-content-around: 子元素均匀分布在垂直方向上, 各元素之间有空隙.
* 6. .align-content-stretch:子元素在垂直方向上拉伸以填满整个容器.
* 这些类在只有一行的弹性子元素中是无效的, 需要搭配flex-wrap或flex-wrap-reverse类使用, 也可以说它说多行内容的对齐方法.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>内容对齐title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
p>.align-content-start (默认):p>
div class="d-flex flex-wrap align-content-start bg-light" style="height:100px">
div class="p-2 border">Flex item 1div>
div class="p-2 border">Flex item 2div>
div class="p-2 border">Flex item 3div>
div class="p-2 border">Flex item 4div>
div class="p-2 border">Flex item 5div>
div class="p-2 border">Flex item 6div>
div class="p-2 border">Flex item 7div>
div class="p-2 border">Flex item 8div>
div class="p-2 border">Flex item 9div>
div class="p-2 border">Flex item 10div>
div>
br>
p>.align-content-center:p>
div class="d-flex flex-wrap align-content-center bg-light" style="height:100px">
div class="p-2 border">Flex item 1div>
div class="p-2 border">Flex item 2div>
div class="p-2 border">Flex item 3div>
div class="p-2 border">Flex item 4div>
div class="p-2 border">Flex item 5div>
div class="p-2 border">Flex item 6div>
div class="p-2 border">Flex item 7div>
div class="p-2 border">Flex item 8div>
div class="p-2 border">Flex item 9div>
div class="p-2 border">Flex item 10div>
div>
br>
p>.align-content-end:p>
div class="d-flex flex-wrap align-content-end bg-light" style="height:100px">
div class="p-2 border">Flex item 1div>
div class="p-2 border">Flex item 2div>
div class="p-2 border">Flex item 3div>
div class="p-2 border">Flex item 4div>
div class="p-2 border">Flex item 5div>
div class="p-2 border">Flex item 6div>
div class="p-2 border">Flex item 7div>
div class="p-2 border">Flex item 8div>
div class="p-2 border">Flex item 9div>
div class="p-2 border">Flex item 10div>
div>
br>
p>.align-content-around:p>
div class="d-flex flex-wrap align-content-around bg-light" style="height:300px">
div class="p-2 border">Flex item 1div>
div class="p-2 border">Flex item 2div>
div class="p-2 border">Flex item 3div>
div class="p-2 border">Flex item 4div>
div class="p-2 border">Flex item 5div>
div class="p-2 border">Flex item 6div>
div class="p-2 border">Flex item 7div>
div class="p-2 border">Flex item 8div>
div class="p-2 border">Flex item 9div>
div class="p-2 border">Flex item 10div>
div class="p-2 border">Flex item 11div>
div class="p-2 border">Flex item 12div>
div class="p-2 border">Flex item 13div>
div class="p-2 border">Flex item 14div>
div class="p-2 border">Flex item 15div>
div class="p-2 border">Flex item 16div>
div class="p-2 border">Flex item 17div>
div class="p-2 border">Flex item 18div>
div class="p-2 border">Flex item 19div>
div class="p-2 border">Flex item 20div>
div class="p-2 border">Flex item 21div>
div class="p-2 border">Flex item 22div>
div class="p-2 border">Flex item 23div>
div class="p-2 border">Flex item 24div>
div class="p-2 border">Flex item 25div>
div>
br>
p>.align-content-stretch:p>
div class="d-flex flex-wrap align-content-stretch bg-light" style="height:300px">
div class="p-2 border">Flex item 1div>
div class="p-2 border">Flex item 2div>
div class="p-2 border">Flex item 3div>
div class="p-2 border">Flex item 4div>
div class="p-2 border">Flex item 5div>
div class="p-2 border">Flex item 6div>
div class="p-2 border">Flex item 7div>
div class="p-2 border">Flex item 8div>
div class="p-2 border">Flex item 9div>
div class="p-2 border">Flex item 10div>
div class="p-2 border">Flex item 11div>
div class="p-2 border">Flex item 12div>
div class="p-2 border">Flex item 13 div>
div class="p-2 border">Flex item 14div>
div class="p-2 border">Flex item 15div>
div class="p-2 border">Flex item 16div>
div class="p-2 border">Flex item 17div>
div class="p-2 border">Flex item 18div>
div class="p-2 border">Flex item 19div>
div class="p-2 border">Flex item 20div>
div class="p-2 border">Flex item 21div>
div class="p-2 border">Flex item 22div>
div class="p-2 border">Flex item 23div>
div class="p-2 border">Flex item 24div>
div class="p-2 border">Flex item 25div>
div>
br>
div>
body>
html>

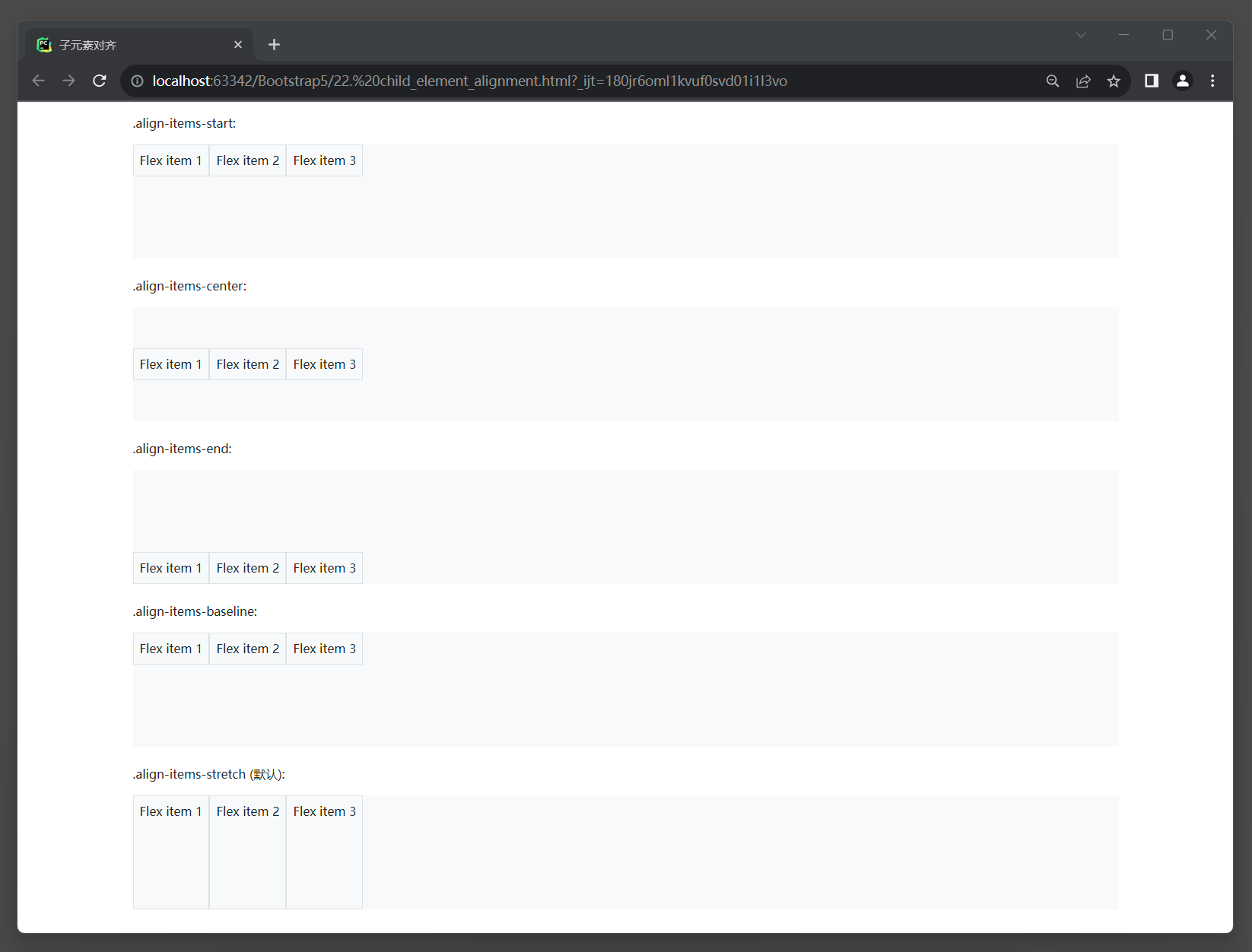
7.13 子元素对齐
在Bootstrap 5中, .align-items-*类来控制弹性容器中的子元素在单行中的垂直对齐方式.
相关类名及其介绍:
* 1. .align-items-start: 子元素在单行中垂直对齐的起始位置.
* 2. .align-items-center:子元素在单行中垂直居中对齐.
* 3. .align-items-end: 子元素在单行中垂直对齐的结束位置.
* 4. .align-items-baseline:子元素在单行中以基线对齐.
* 5. .align-items-stretch:子元素在单行中拉伸以填充垂直空间, 默认值。
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>子元素对齐title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
p>.align-items-start:p>
div class="d-flex align-items-start bg-light" style="height:150px">
div class="p-2 border">Flex item 1div>
div class="p-2 border">Flex item 2div>
div class="p-2 border">Flex item 3div>
div>
br>
p>.align-items-center:p>
div class="d-flex align-items-center bg-light" style="height:150px">
div class="p-2 border">Flex item 1div>
div class="p-2 border">Flex item 2div>
div class="p-2 border">Flex item 3div>
div>
br>
p>.align-items-end:p>
div class="d-flex align-items-end bg-light" style="height:150px">
div class="p-2 border">Flex item 1div>
div class="p-2 border">Flex item 2div>
div class="p-2 border">Flex item 3div>
div>
br>
p>.align-items-baseline:p>
div class="d-flex align-items-baseline bg-light" style="height:150px">
div class="p-2 border">Flex item 1div>
div class="p-2 border">Flex item 2div>
div class="p-2 border">Flex item 3div>
div>
br>
p>.align-items-stretch (默认):p>
div class="d-flex align-items-stretch bg-light" style="height:150px">
div class="p-2 border">Flex item 1div>
div class="p-2 border">Flex item 2div>
div class="p-2 border">Flex item 3div>
div>
br>
div>
body>
html>

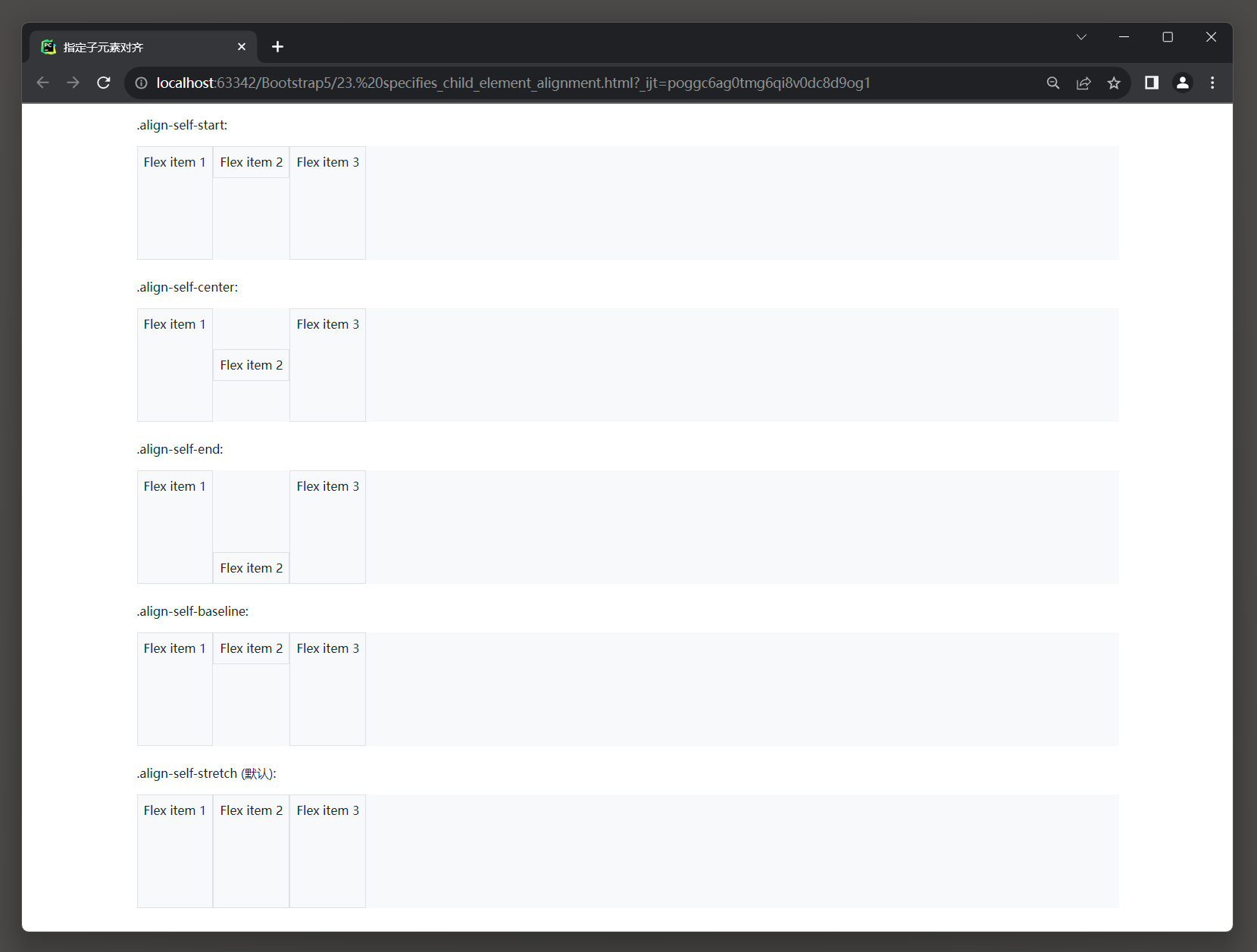
7.14 指定子元素对齐
在 Bootstrap 5中, 可以使用.align-self-*类单独控制特定子元素的对齐方式.
相关类名及其介绍:
* 1. .align-self-start: 将特定子元素垂直对齐到起始位置.
* 2. .align-self-center: 将特定子元素垂直居中对齐.
* 3. .align-self-end: 将特定子元素垂直对齐到结束位置.
* 4. .align-self-baseline: 将特定子元素以基线对齐.
* 5. .align-self-stretch: 将特定子元素拉伸以填充垂直空间, 这是默认值.
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1">
title>指定子元素对齐title>
link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet">
script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js">script>
head>
body>
div class="container mt-3">
p>.align-self-start:p>
div class="d-flex bg-light" style="height:150px">
div class="p-2 border">Flex item 1div>
div class="p-2 border align-self-start">Flex item 2div>
div class="p-2 border">Flex item 3div>
div>
br>
p>.align-self-center:p>
div class="d-flex bg-light" style="height:150px">
div class="p-2 border">Flex item 1div>
div class="p-2 border align-self-center">Flex item 2div>
div class="p-2 border">Flex item 3div>
div>
br>
p>.align-self-end:p>
div class="d-flex bg-light" style="height:150px">
div class="p-2 border">Flex item 1div>
div class="p-2 border align-self-end">Flex item 2div>
div class="p-2 border">Flex item 3div>
div>
br>
p>.align-self-baseline:p>
div class="d-flex bg-light" style="height:150px">
div class="p-2 border">Flex item 1div>
div class="p-2 border align-self-baseline">Flex item 2div>
div class="p-2 border">Flex item 3div>
div>
br>
p>.align-self-stretch (默认):p>
div class="d-flex bg-light" style="height:150px">
div class="p-2 border">Flex item 1div>
div class="p-2 border align-self-stretch">Flex item 2div>
div class="p-2 border">Flex item 3div>
div>
br>
div>
body>
html>

7.15 响应式flex类
方向:
.flex-*-row 根据不同的屏幕设备在水平方向显示弹性子元素.
.flex-*-row-reverse 根据不同的屏幕设备在水平方向显示弹性子元素.
.flex-*-column 根据不同的屏幕设备在垂直方向显示弹性子元素.
.flex-*-column-reverse 根据不同的屏幕设备在垂直方向显示弹性子元素, 且方向相反.
内容对齐:
.justify-content-*-start 根据不同屏幕设备在开始位置显示弹性子元素(左对齐).
.justify-content-*-end 根据不同屏幕设备在尾部显示弹性子元素(右对齐).
.justify-content-*-center 根据不同屏幕设备在flex容器中居中显示子元素.
.justify-content-*-between 根据不同屏幕设备使用"between"显示弹性子元素.
.justify-content-*-around 根据不同屏幕设备使用"around"显示弹性子元素.
等宽:
.flex-*-fill 根据不同的屏幕设备强制等宽.
扩展:
.flex-*-grow-0 不同的屏幕设备不设置扩展.
.flex-*-grow-1 不同的屏幕设备设置扩展.
换行方式:
.flex-*-nowrap 不同的屏幕设备不设置包裹元素.
.flex-*-wrap 不同的屏幕设备设置包裹元素.
.flex-*-wrap-reverse 不同的屏幕设备反转包裹元素.
内容排列:
.align-content-*-start 根据不同屏幕设备在起始位置堆叠元素.
.align-content-*-end 根据不同屏幕设备在结束位置堆叠元素.
.align-content-*-center 根据不同屏幕设备在中间位置堆叠元素.
.align-content-*-around 根据不同屏幕设备, 使用"around"堆叠元素.
.align-content-*-stretch 根据不同屏幕设备, 通过伸展元素来堆叠.
排序:
.order-*-0-12 根据不同屏幕设备, 修改子元素的排序.
元素对齐:
.align-items-*-start 根据不同屏幕设备, 让元素在头部显示在同一行.
.align-items-*-end 根据不同屏幕设备, 让元素在尾部显示在同一行.
.align-items-*-center 根据不同屏幕设备, 让元素在中间位置显示在同一行.
.align-items-*-baseline 根据不同屏幕设备, 让元素在基线上显示在同一行.
.align-items-*-stretch 根据不同屏幕设备, 让元素延展高度并显示在同一行.
单独一个子元素的对齐方式:
.align-self-*-start 据不同屏幕设备, 让单独一个子元素显示在头部.
.align-self-*-end 据不同屏幕设备, 让单独一个子元素显示在尾部.
.align-self-*-center 据不同屏幕设备, 让单独一个子元素显示在居中位置.
.align-self-*-baseline 据不同屏幕设备, 让单独一个子元素显示在基线位置.
.align-self-*-stretch 据不同屏幕设备, 延展一个单独子元素.
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
本方法适用于Linux环境下: 1.安装库Cython pip3 install Cython==3.0.0a10 2.编写待加密文件:hello.py import random def ac(): i = random.randint(0, 5) if i…

