
上半年vercel 推出了nextjs13 这个大版本,刚好最近有个c端的项目,所以就用了这个框架来写,技术体系基本也是文档提到的 tailwindcss + ts + swr + ssr服务器托管网,总的来开发体验还可以,不管是打包速度、文档、错误信息提示目前都还满意,只不过目前nextjs13 中文资料有点少,不过问题也不大。
之所以只要5分钟就可以入门,是因为我觉得nextjs官网文档写的挺好的,我之前也没有用过nextjs,看文档之后,上手写东西也很快。https://nextjs.org/
文件路由系统
next13 使用文件约定路由,这样就不需要配置 path 与组件的之间的映射关系了。
每一层路由必须建一个文件夹,在该文件夹中建立 page.tsx作为该路由主页面 如 域名是:http://baidu.com,页面路径是demo,文件结构如下
app
demo
page.tsx
loyout.tsx 比如在目前这个项目中没有授权的页面路径是 /noAuth ,对应的代码结构就是在跟目录下建一个noAuth 文件夹,文件夹中新建一个 page.tsx 即可即可。

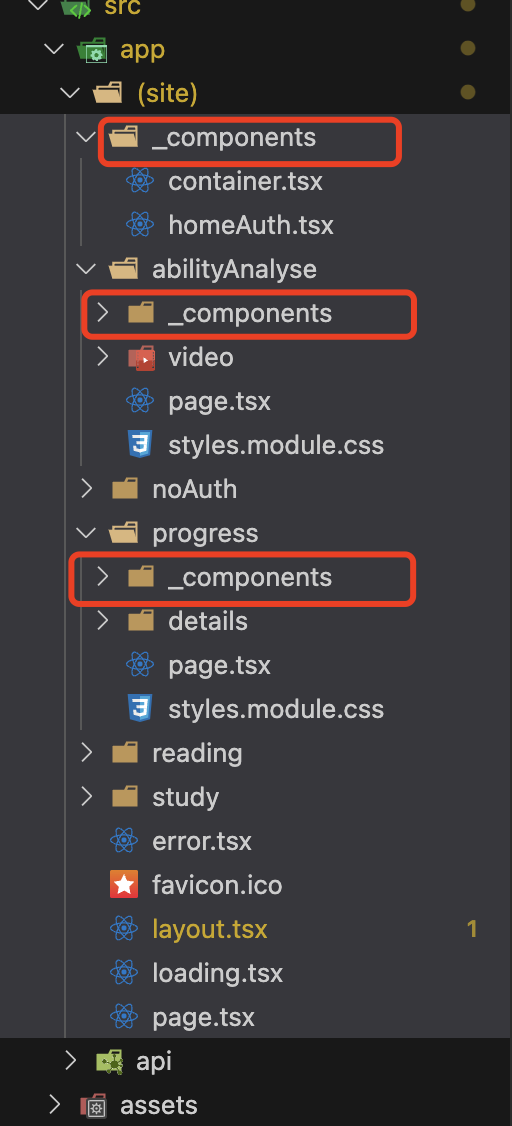
通过上面,我们知道app 内文件夹会被当作路由结构来解析,如果要自己的文件夹,可以下划线开头的命名,如

通常我们会在这种文件夹中放一些业务组件或者公共组件。
app 路由模式
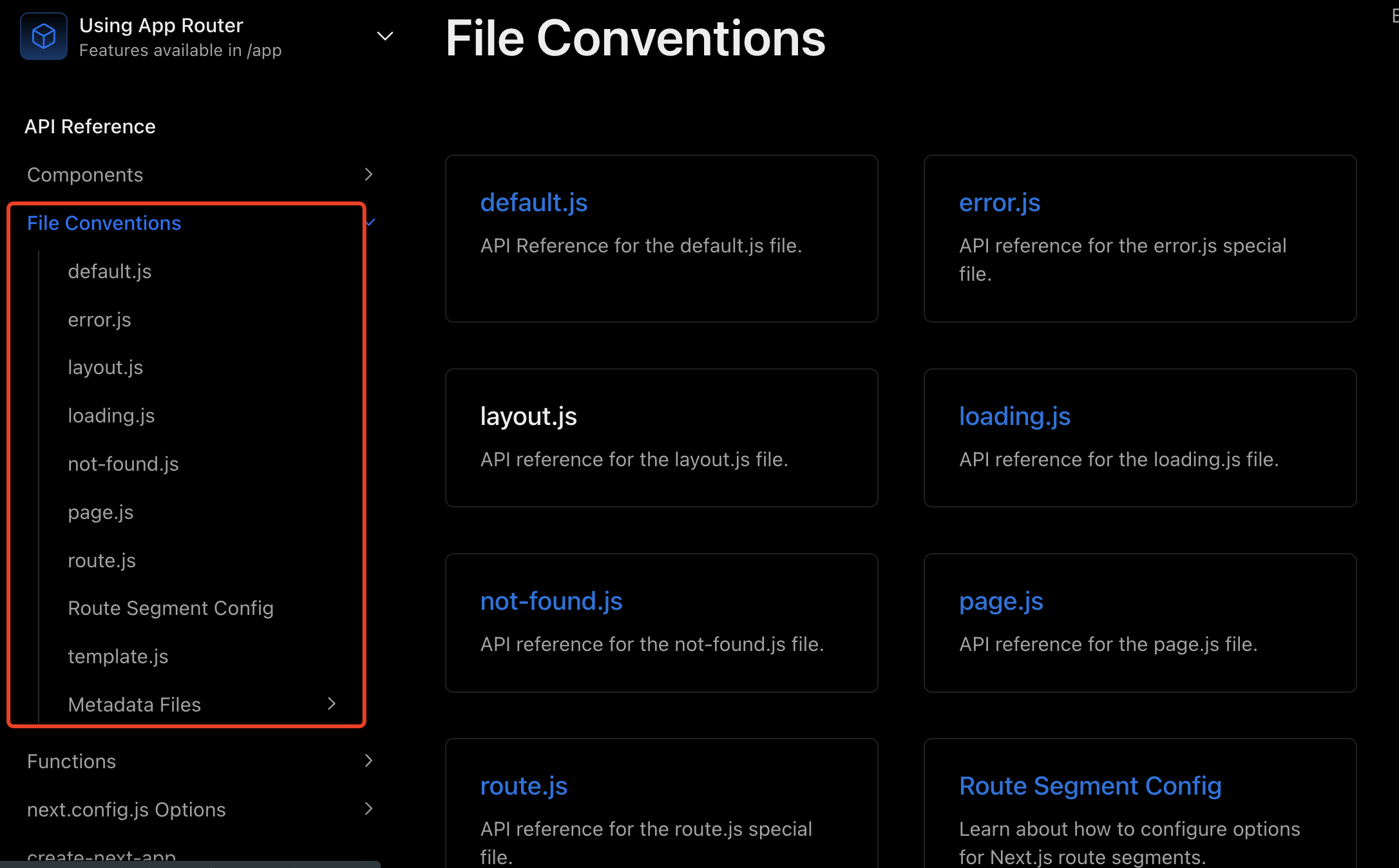
next13 默认是app 路由模式,这个模式下我们可以建立一些固定名称的组件,layout、服务器托管网template、page [jx、jsx、ts、tsx],这些固定名称的组件有不一样的作用, page.tsx 就是我们该模块下的首页。
-
layout.tsx该路由下的公共导航,切换路由时,不会刷新,类似模版页,page.txs 就是layout 页面中的 children -
template.tsx该路由下的公共部分,切换路由时,会刷新 -
page.tsx该路由的主页面

layout.tsx 类似模版页,有了这个模版页面,我们可以很方便的编写统一的布局、样式,以及可以利用layout 嵌套来实现子模块个性的布局。
服务端组件
在Next13中,app目录下的组件默认都是服务端组件,在服务器中渲染好dom节点再返回到浏览器(默认没有交互)。
有了服务端组件,我们可以在React应用中用同一套React语法,混合使用服务端组件和客户端组件。
如果需要转换成客户端组件,只需要在文件的开头使用 use clinet 即可。
服务端组件几个比较特别的好处
- 在服务端组件中发起请求,可以在请求返回HTML前,就完成数据的读取。相比原来JS应用从服务端传送JS资源到客户端,React完成渲染后再向服务端请求数据,大幅减少FCP(首次内容绘制时间)。
- 有效减少传送到浏览器的JS包体积。
- 传统SSR的各种优势(SEO友好,首屏渲染快)。
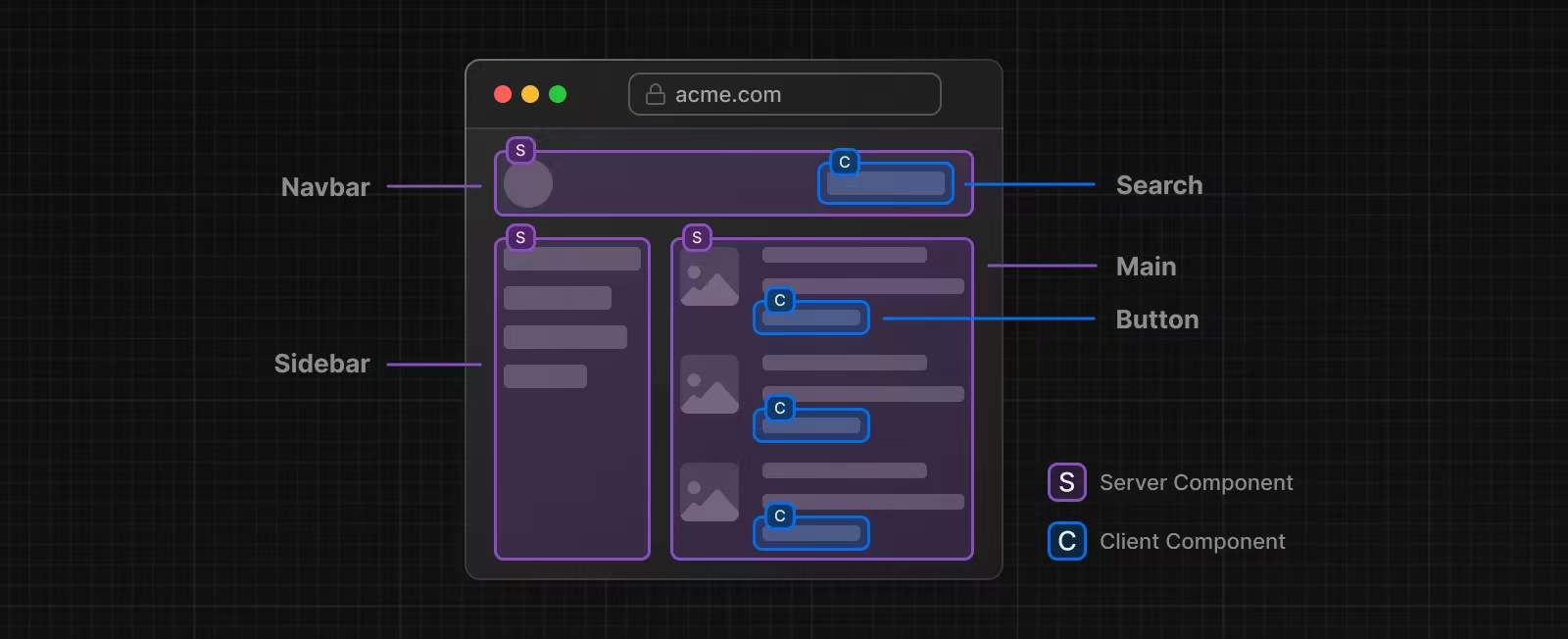
服务器和客户端组件可以组合在同一组件树中,并且他们可以混合使用,通常客户端组件最好在组件树中的叶子节点位置(有交互的组件)。

理论上在nextjs中,服务端、客户端组件应该像上面图那样来划分,外层容器、以及列表数据的获取用服务端组件、交互部分小的组件用客户端组件,这样效率应该不错。
目前服务端组件、客户端组件数据同步的方式还不是太好,目前我只知道通过在服务端组件使用props 的方式。
如果可以做到在客户端组件通过什么东西直接拿,然后数据又是实时同步,类似在服务端组件、客户端组件都能拿到想要的数据状态,且数据保持一致。
服务端组件渲染策略:
- 静态渲染
- 动态渲染
- 流式渲染
其他的也貌似没什么写的,还是多看看官方文档比较好,https://nextjs.org/docs
遇到的问题
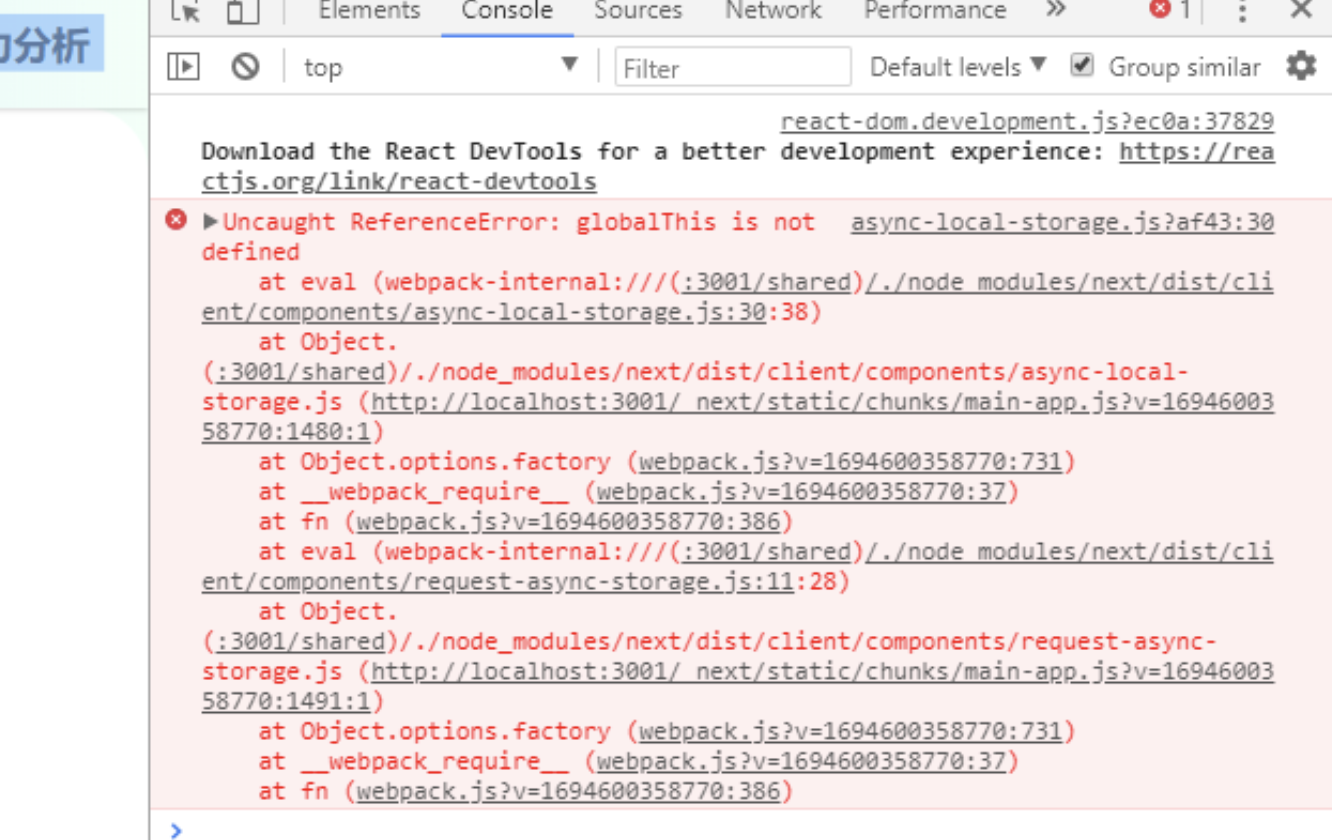
nest13 globalThis is not defined

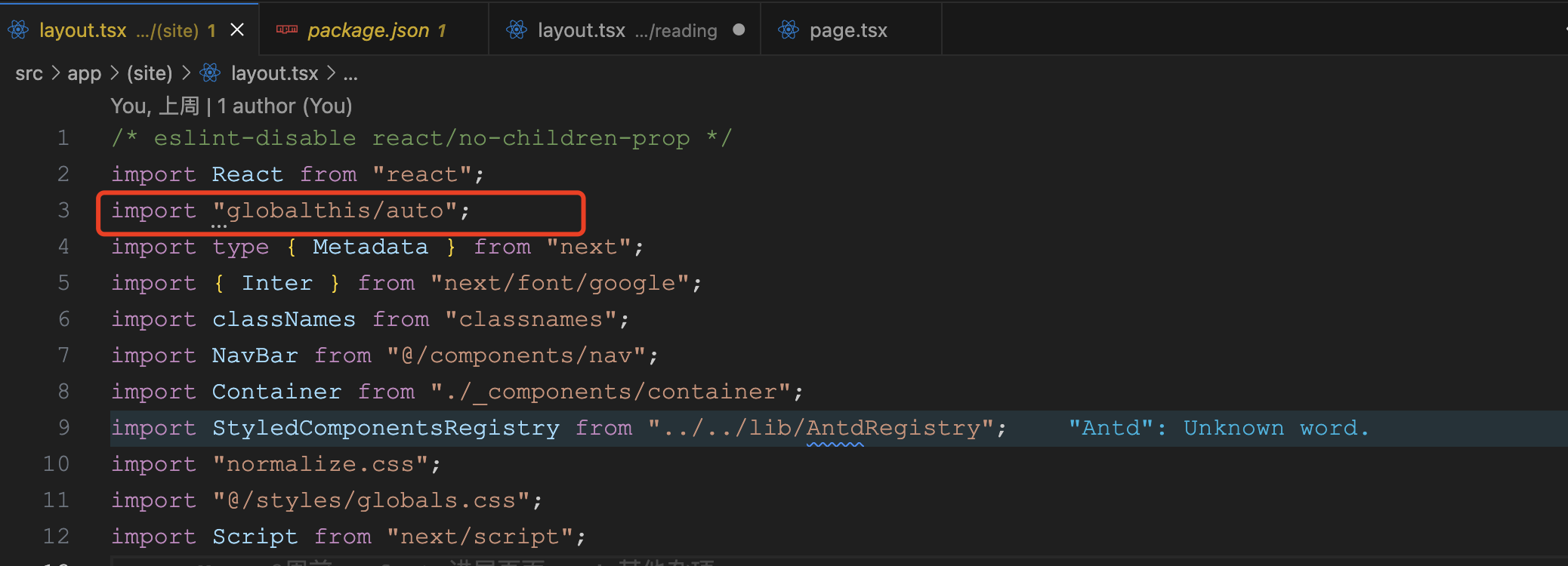
解决方案:一开始我以为我安装了 globalthis 模块,然后在根 layout 中引入即可。信心满满的打包,部署,然后发现还是报错。

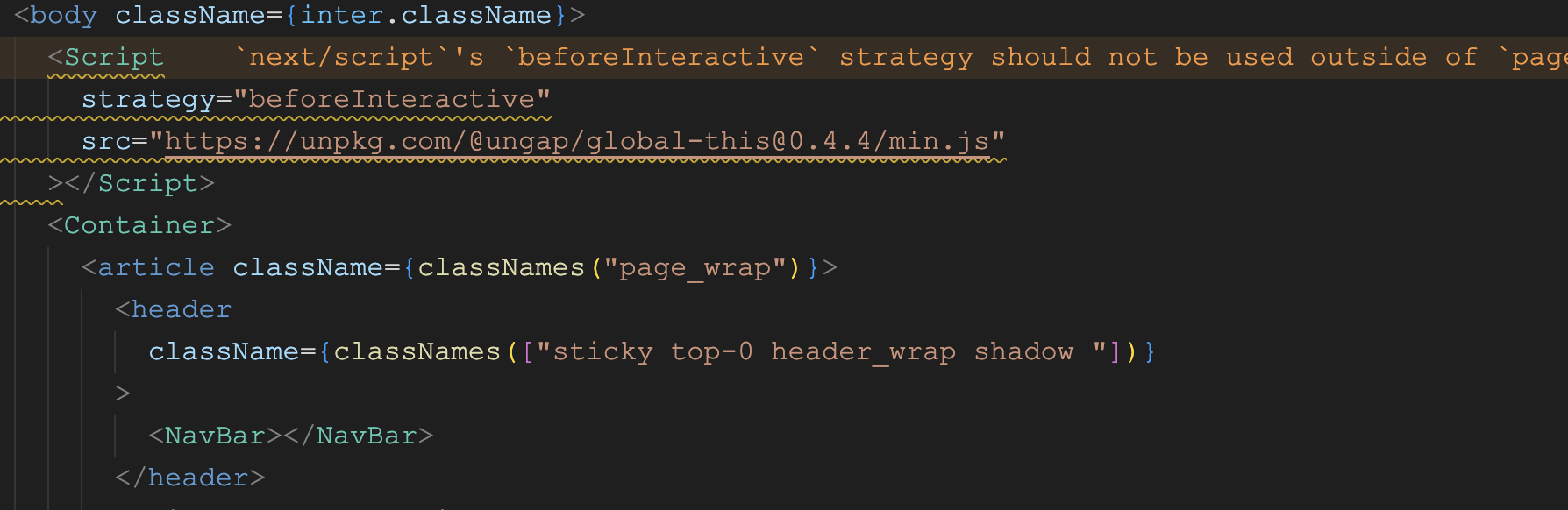
后面在github的issues 中发现要用Script 组件引入,然后我改成下面这种就可以了。

配置多个环境,打包不同的环境变量
我们部署的时候有测试环境,预生产、灰度、生产等多个环境,不同的环境,有些配置是不一样 如url、或者其他的配置。
一开始我看到文档说 NODE_ENV === development 环境,加载的是.env.development,同理 production 加载的是.env.production,那么我只要设置NODE_ENV 在不同环境下是不同的值即可。
但是经过测试,我发现 只要是 build 的命令,next的环境变量 NODE_ENV 一直都是production,覆盖不了,所以这种方式行不通,只能在增加一个环境变量来区分。
所以还是只能通过老办法,通过cross-env 传递变量,然后在 next 的配置文件中写入到nextjs 中,在通过 process.env.xx 使用即可。
"scripts": {
"dev": " cross-env BUILD_ENV=test next dev -p 3001",
"build:test": "cross-env BUILD_ENV=test next build",
"build:pre": "cross-env BUILD_ENV=pre next build",
"start": "next start -p 3001",
"lint": "next lint"
},
// 配置文件中在写入
env: {
BUILD_ENV: process.env.BUILD_ENV || "test",
buildTime: new Date().toLocaleString()
},
// 使用
console.log("当前环境", process.env.NODE_ENV);
console.log("环境变量:", process.env.BUILD_ENV);
console.log("打包时间:", process.env.buildTime);小结
- nextjs13 是一个全栈的开发框架、也提供了一些常用的组件
- 服务端组件、客户端组件混合使用、以及服务端组件渲染策略
- app 路由的 page、layout、loading 等固定的组件名称
- tailwindcss 、swr 还挺好用的
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
Swift by Sundell 服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net 机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net相关推荐: fl studio 需要什么配置,flstudio…

