介绍
公司组织架构调整,项目组需要承接其他项目组的android项目,负责维护和开发新需求,故学习下基础语法和项目开发。
组件学习
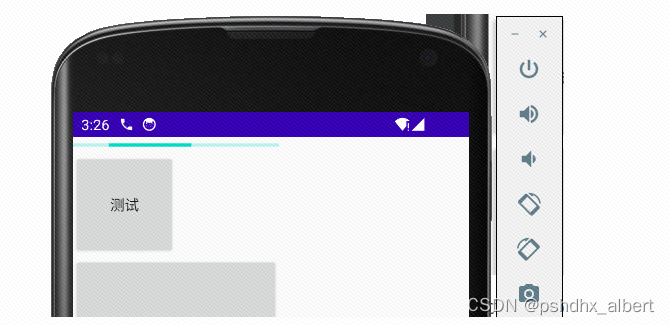
Toolbar=header布局部分
就是app最顶部的部分

他的显示与否,是与F:androidProjectandroid_learndemo1appsrcmainresvaluesstyles.xml这个文件相关的。
@color/colorPrimary
@color/colorPrimaryDark
@color/colorAccent
与DarkActionBar这个属性相关,默认就是自带的,如果想要取消,可以设置NoActionBar来解决
parent="Theme.AppCompat.Light.NoActionBar">设置之后的效果

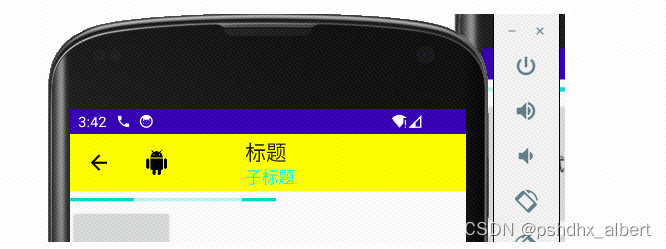
我们不要android自带的ToolBar,我们可以自己用androidx写一个,为什么要替换,可以更加灵活的去修改。
效果如下:

给要点击的返回按钮添加事件:
Toolbar toolbar1 = findViewById(R.id.toolbar1);
toolbar1.setNavigationOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
Log.e("pshdhx","返回按钮被点击了");
}
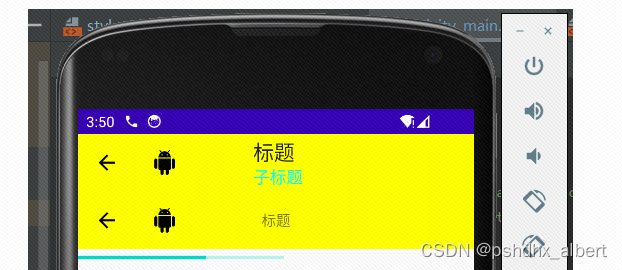
});如何让toolbar的标题居中?
使用这个属性即可,但是android studio没有提示。android:layout_gravity=”center”

AlertDialog=alert+confirm
//相当于web中的Confirm或者是alert
public void putDialogAlert(View view) {
AlertDialog.Builder builder = new AlertDialog.服务器托管网Builder(this);
builder.setIcon(R.mipmap.ic_launcher)
.setTitle("alert对话框")
.setMessage("你确定要xxx吗")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Log.e("pansd","onClick点击了确定");
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Log.e("pansd","onClick点击了取消");
}
})
.setNeutralButton("中间", new DialogInterface.OnClickListener() {
服务器托管网 @Override
public void onClick(DialogInterface dialogInterface, int i) {
Log.e("pansd","onClick点击了中间");
}
})
.create()
.show();
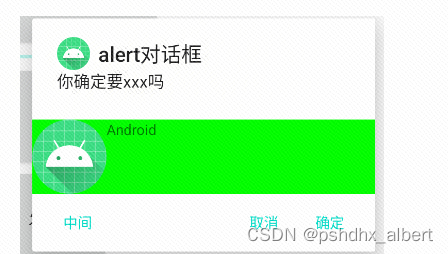
}效果如下:

设置布局
View dialog_view = getLayoutInflater().inflate(R.layout.dialog_view,null);
xxx.setView(dialog_view);
新的布局文件
添加布局后的对话框,组件里边嵌入了一个layout

popupWindow=dialog
相当于一个Dialog,显示在界面的正上方

public void putpopupWindow(View view) {
View popupView = getLayoutInflater().inflate(R.layout.popup_view, null);
PopupWindow popupWindow = new PopupWindow(popupView, ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT,true);
popupWindow.showAsDropDown(view,10,10);
}
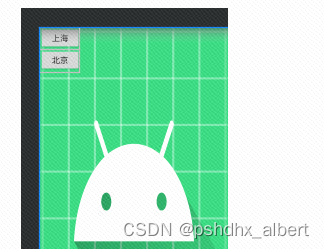
点击按钮显示,点击空白处小时,相当于一个Dialog弹窗。
给弹窗设置背景色

//给弹窗设置背景色
popupWindow.setBackgroundDrawable(getResources().getDrawable(R.drawable.cat));
点击弹窗里边的按钮,并且点击之后,让popupWindow退出
View beijingBtn = popupView.findViewById(R.id.beijing);
beijingBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e("pansd","点击了popupWindow中北京的按钮");
popupWindow.dismiss();
}
});布局
LinearLayout
android:gravity=”center_horizontal|bottom”
子组件,水平方向上,居中,然后放置到bottom底侧
android:layout_gravity=”center” 如果父组件是vertical,那么该子组件只能控制水平方向的这一块内容。
设置元素之间的分割线:
android:divider=”@drawable/divider” 设置分割线的图片 【可以直接使用linearlayout 高度=1dp来设置分割线】
android:showDividers=”middle” 在中间显示分割线
android:dividerPadding=”100dp” 设置分割线和左右边框的距离
android:layout_weight=”1″ 该组件把剩余的空间分配,如果别的也是1,那么各分50%的剩余空间。但是,如果出现了match_parent的情况,权重需要根据实际情况计算。所以,权重设置的时候,直接设置高度为0即可按照比例分割。
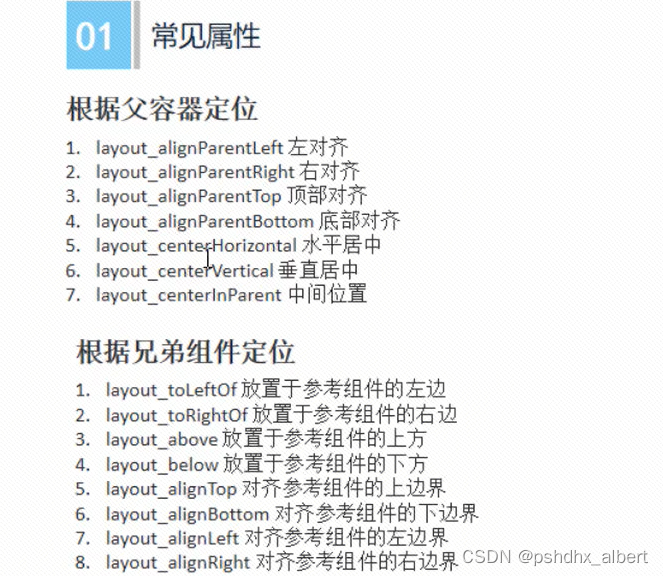
RelativeLayout

相对布局,一定需要定位。要不然,都上下层贴到一块了。
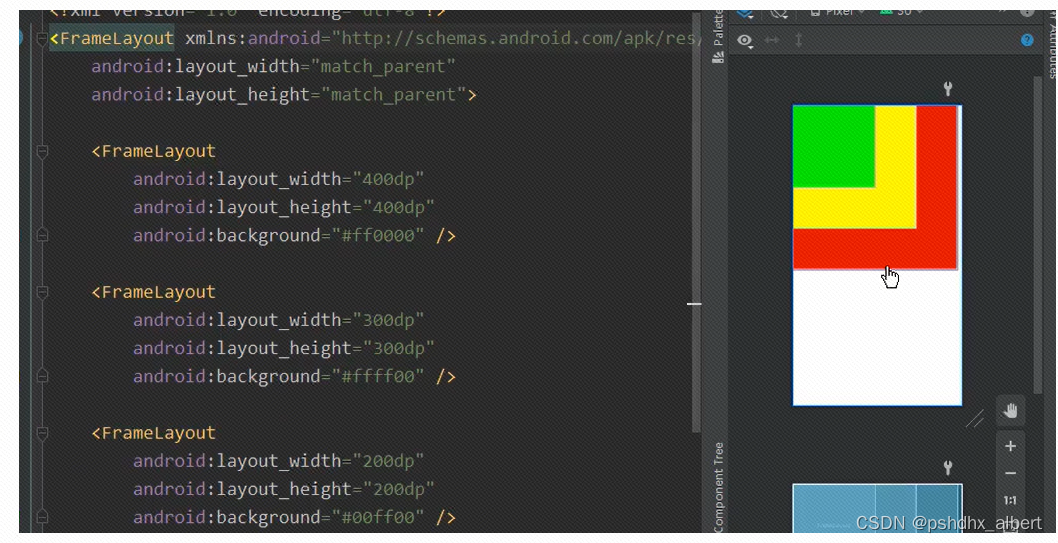
FrameLayout
从父容器的左上角开始布局,每次都绘制在当前图层的上一层。

还有一个属性:
android:foreground=”@drawable/ceshi1″
android:foregroundGravity=”right|bottom”
设置当前图层的前景色,就是图层的上边,添加一张图片,放置在右下角。
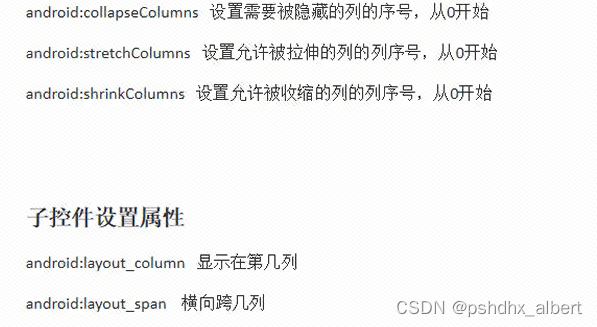
TableLayout
如果在该布局下,直接写组件,那么写的组件会占用一整行。两个组件就是占用两行。
如果要仅仅使用一行呢,需要使用
如果一行超过了屏幕的显示范围,那么不显示。

不能把两行进行一个合并,只能把两列进行一个合并。
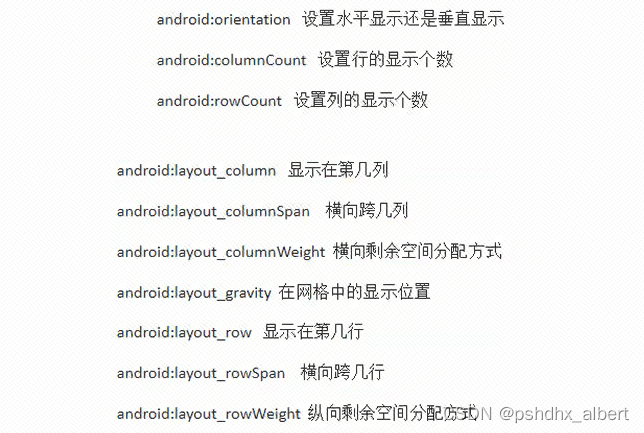
GridLayout

ConstraintLayout
就是新建项目时的默认的布局,在Design中拖动组件的圆点布局。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
作者:蔡靖 对于当前业务运行在 IDC 内的 Kubernetes 集群中,希望通过云计算为云下业务提供同城灾备的高可用冗余能力,可利用阿里云分布式云容器平台 ACK One [ 1] 来提供统一得流量、应用和集群管理,实现业务流量的多集群路由和灾难情况下的流…

