一、项目概述
欢迎来到创意之源!我们精心打造的绘图应用程序将带你进入一个充满艺术和技术的奇妙世界。通过使用Android Studio,我们实现了绘制贝塞尔曲线的功能,让你能够轻松创作出令人惊叹的艺术作品。不论你是热爱绘画的大学生还是渴望学习的艺术爱好者,这个应用程序将为你点燃创作的激情,让你沉浸在绘画的乐趣中。
二、主要技术点
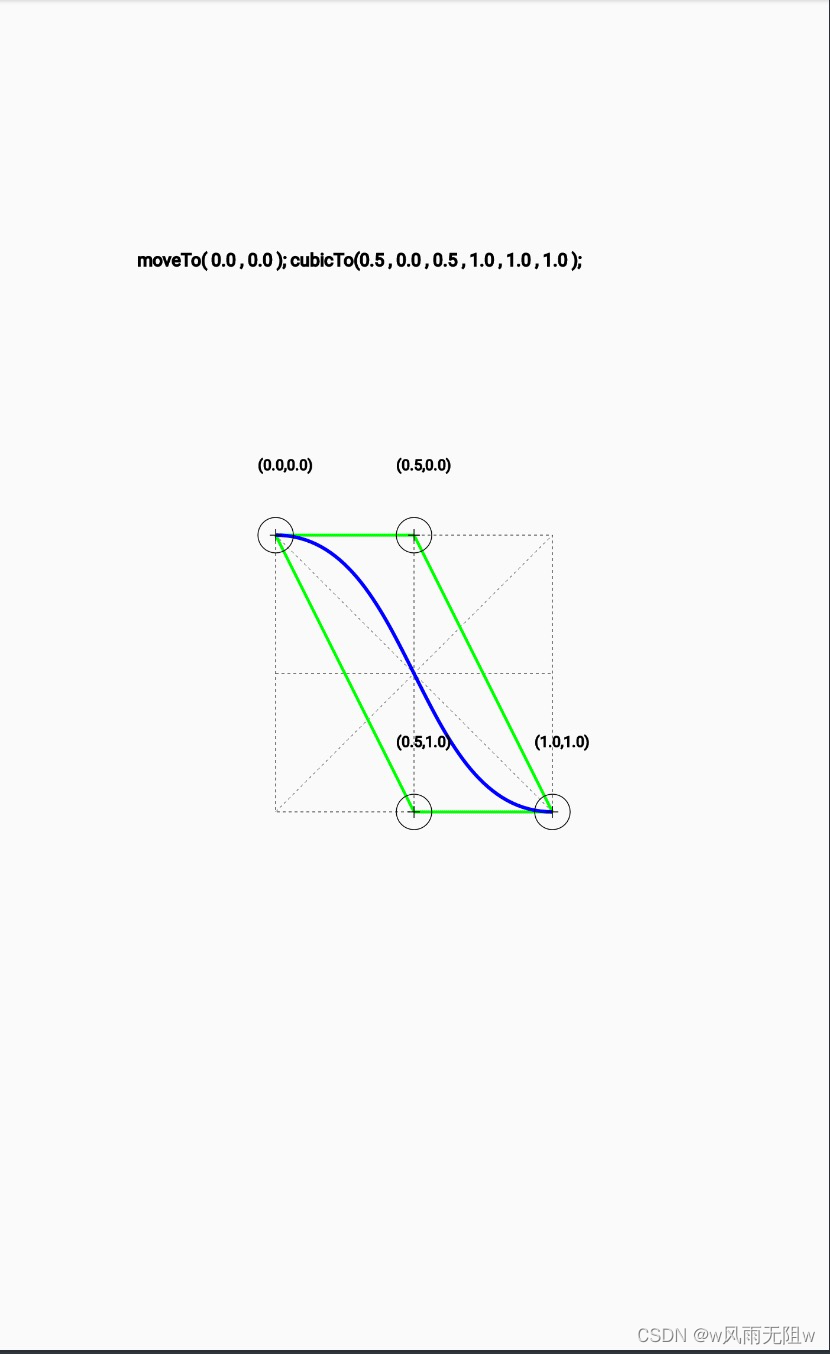
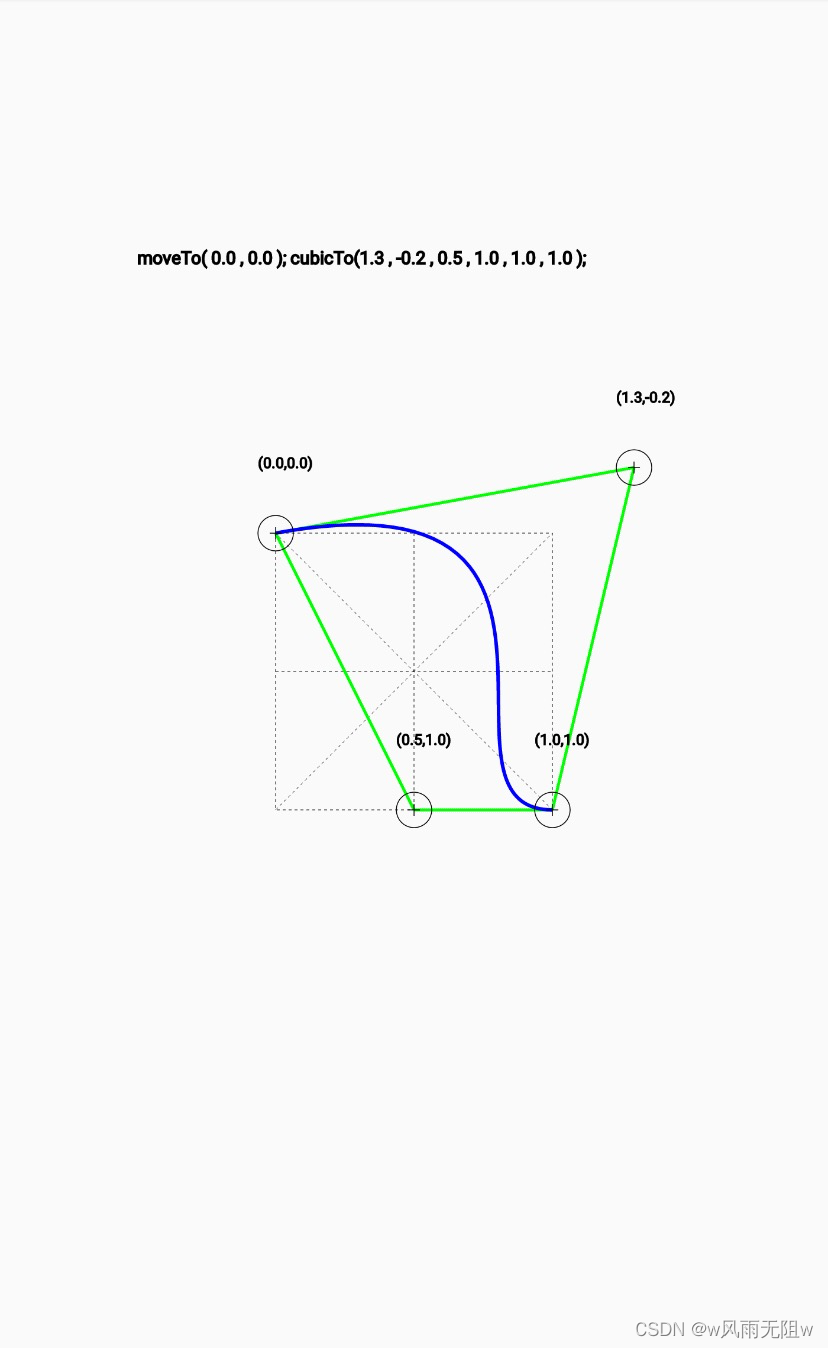
- 贝塞尔曲线的绘制:我们巧妙地利用Android Studio的绘图功能,实现了贝塞尔曲线的绘制。通过简单的操作,你可以自由操控曲线的形状和曲率,为你的艺术作品注入无限可能。
- JSON数据解析:我们应用程序支持JSON数据解析,让你能够轻松处理服服务器托管网务器返回的数据。这样,你可以从服务器获取配置文件等信息,并在绘画过程中灵活应用。
- 本地文件存取:我们还提供了本地文件存取功能,让你可以保存和管理自己的绘画作品。你可以在应用程序中随时查看、编辑和分享你的艺术杰作。
- 全屏启动页实现:我们特别优化了应用程序的启动页,实现了无缝过渡,避免了白屏的尴尬。你将享受到完美的用户体验,让你的创作之旅更加流畅自然。
-
动态权限申请:我们重视用户隐私和安全,因此应用程序支持动态权限申请。这意味着在使用过程中,我们将确保你对所需权限的控制,保护你的个人信息和设备安全。
-
HTTPS通信:我们采用HTTPS通信协议,保证你的数据传输安全和隐私保护。无论是进行GET请求还是POST请求,你都可以放心地与服务器进行安全的数据交互。
-
通用隐私协议服务协议弹出窗口:我们关注用户隐私权,为了保障你的合法权益,我们在应用程序中提供了通用隐私协议服务协议弹出窗口。这让你清晰了解我们对你个人信息的处理方式,建立起互信的基础。
-
从服务器获取配置文件,并解析:我们的应用程序能够从服务器动态获取配置文件,并进行解析。这使你能够随时更新应用程序的功能和特性,保持与最新技术的同步。
-
AgentWeb的使用和封装:我们采用了大名鼎鼎的AgentWeb,一行代码即可实现专属浏览器的功能。这为你提供了便捷的网络浏览和搜索功能,让你在创作中获得更多灵感和参考。
-
本地日志接口的封装:我们为应用程序封装了本地日志接口,使你可以灵活地记录和管理应用程序的运行情况。在发布版本时,你可以根据需要关闭日志记录,优化代码性能。

主要演示代码:
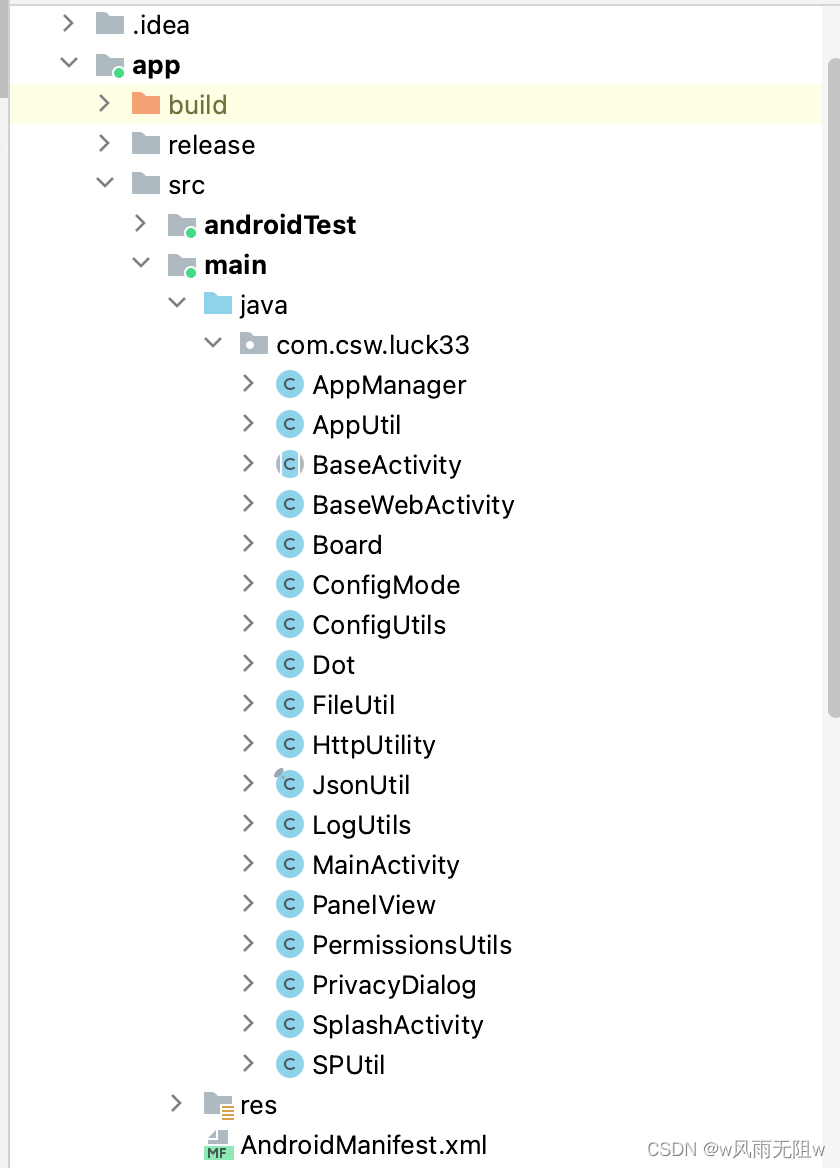
//PanelView.java
package com.csw.luck33;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
public class PanelView extends View {
private static final String TAG = "PanelView";
private Board mBoard;
private Dot mDotStart;
private Dot mDotControl1;
private Dot mDotControl2;
private Dot mDotEnd;
private Paint mControlPaint;
private Paint mBezierPaint;
private Paint mTextPaint;
public PanelView(Context context, AttributeSet attrs) {
super(context, attrs);
mBoard = new Board();
mDotStart = new Dot(this, mBoard, true);
mDotControl1 = new Dot(this, mBoard, false);
mDotControl2 = new Dot(this, mBoard, false);
mDotEnd = new Dot(this, mBoard, true);
mControlPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mControlPaint.setColor(Color.GREEN);
mControlPaint.setStyle(Paint.Style.STROKE);
mControlPaint.setStrokeWidth(5f);
mBezierPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mBezierPaint.setColor(Color.BLUE);
mBezierPaint.setStyle(Paint.Style.STROKE);
mBezierPaint.setStrokeWidth(6f);
mTextPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mTextPaint.setColor(Color.BLACK);
mTextPaint.setStyle(Paint.Style.FILL_AND_STROKE);
mTextPaint.setStrokeWidth(2);
mTextPaint.setTextSize(30);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
//Log.d(TAG, "onTouchEvent:" + event.getAction() + "(" + event.getX() + "," + event.getY() + ")");
return mDotStart.touchEvent(event)
|| mDotControl1.touchEvent(event)
|| mDotControl2.touchEvent(event)
|| mDotEnd.touchEvent(event);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mBoard.computeWidthAndHeight(this);
mDotStart.setCenterPoint(mBoard.getTopLeft());
mDotControl1.setCenterPoint(mBoard.getTopCenter());
mDotControl2.setCenterPoint(mBoard.getBottomCenter());
mDotEnd.setCenterPoint(mBoard.getBottomRight());
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mBoard.draw(canvas);
drawBezierText(mDotStart, mDotControl1, mDotControl2, mDotEnd, canvas);
drawLine(mDotStart, mDotControl1, canvas);
drawLine(mDotControl1, mDotEnd, canvas);
drawLine(mDotStart, mDotControl2, canvas);
drawLine(mDotControl2, mDotEnd, canvas);
drawBezier(mDotStart, mDotControl1, mDotControl2, mDotEnd, canvas);
mDotStart.draw(canvas);
mDotControl1.draw(canvas);
mDotControl2.draw(canvas);
mDotEnd.draw(canvas);
}
private void drawLine(Dot st服务器托管网art, Dot end, Canvas canvas) {
canvas.drawLine(start.getX(), start.getY(), end.getX(), end.getY(), mControlPaint);
}
private Path mBezierPath = new Path();
private void drawBezier(Dot start, Dot control1, Dot control2, Dot end, Canvas canvas) {
mBezierPath.reset();
mBezierPath.moveTo(start.getX(), start.getY());
mBezierPath.cubicTo(control1.getX(), control1.getY(), control2.getX(), control2.getY(), end.getX(), end.getY());
canvas.drawPath(mBezierPath, mBezierPaint);
}
private void drawBezierText(Dot start, Dot control1, Dot control2, Dot end, Canvas canvas) {
canvas.drawText("moveTo( " + start.mCenterPointVirtual.x + " , " + start.mCenterPointVirtual.y + " );"
+ " cubicTo(" + control1.mCenterPointVirtual.x + " , " + control1.mCenterPointVirtual.y + " , "
+ control2.mCenterPointVirtual.x + " , " + control2.mCenterPointVirtual.y + " , "
+ end.mCenterPointVirtual.x + " , " + end.mCenterPointVirtual.y
+ " );"
, mBoard.getTopLeft().x / 2f, mBoard.getTopLeft().y / 2f, mTextPaint);
}
}
三、开发环境
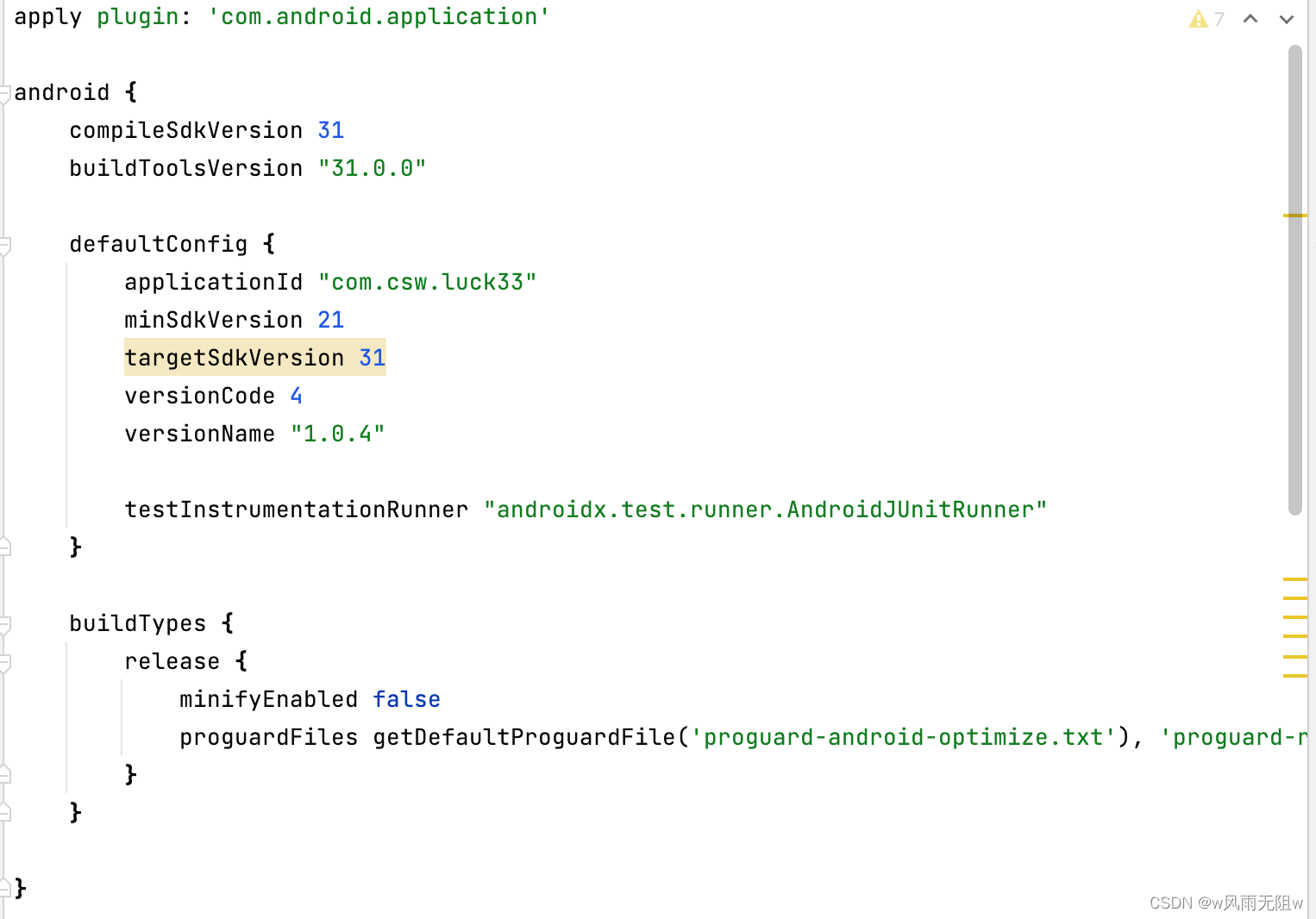
开发环境是 Android Studio 最新版本,只要从官网下载最新的即可编译运行 。
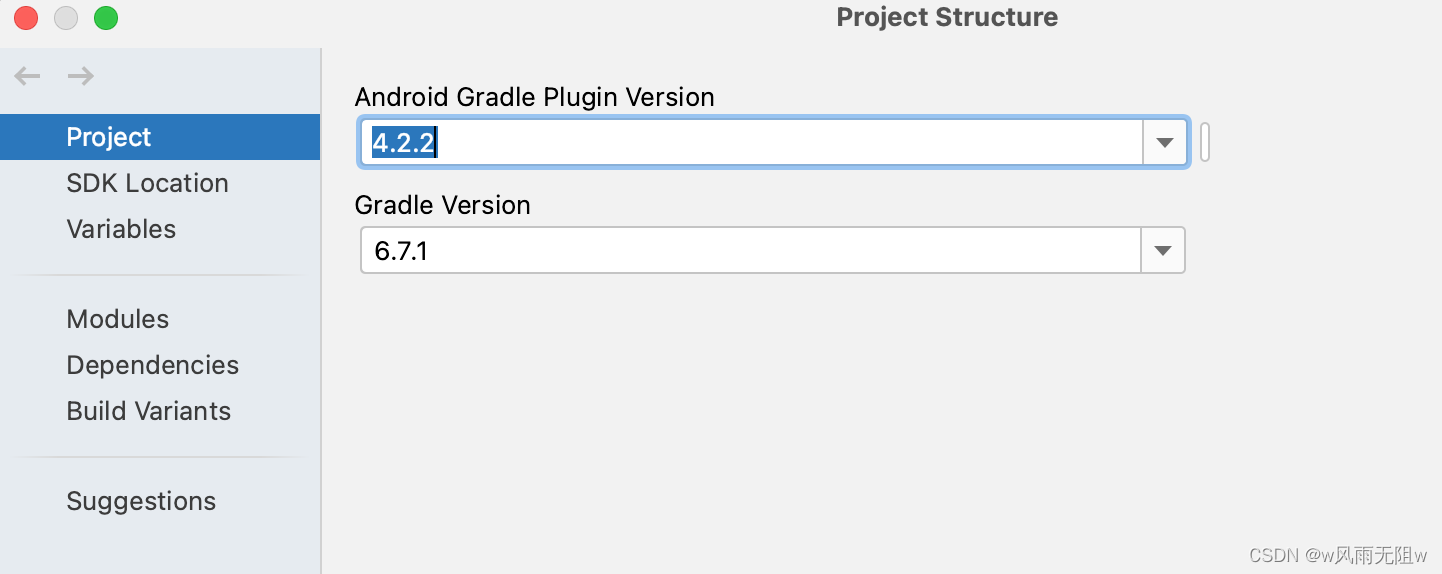
jdk 版本是 17 ,sdk 版本31,gradle plugin version 4.2.2 ,gradle version 版本6.7.1 。


四、运行演示
1、启动程序,首先是1s的启动界面。
2、进入主界面


现在下载源码,让Android Studio与你的艺术梦想相遇,一起创造属于你自己的独特世界~
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
MVC 三层架构案例详细讲解 @ 目录 MVC 三层架构案例详细讲解 每博一文案 1. MVC 概述 2. MVC设计思想 3. 三层架构 4. MVC 与 三层架构的关系: 5. 案例举例:用户账户转账 5.1 M(Model :数据/业务处理层) 5.2 …

