1. 引言
L7 地理空间数据可视分析引擎是一种基于 WebGL 技术的地理空间数据可视化引擎,可以用于实现各种地理空间数据可视化应用。L7 引擎支持多种数据源和数据格式,包括 GeoJSON、CSV等,可以快速加载和渲染大规模地理空间数据。L7 引擎还提供了丰富的可视化效果和交互功能,包括热力图、等高线图、鼠标交互等,可以帮助用户更好地理解和分析地理空间数据。
L7 官网:蚂蚁地理空间数据可视化 | AntV (antgroup.com)
L7 GitHub 仓库:antvis/L7: 🌎 Large-scale WebGL-powered Geospatial Data Visualization analysis engine (github.com)
L7 官方教程:简介 | L7 (antgroup.com)
L7 官方示例:所有图表 | L7 (antgroup.com)
L7 API文档:场景 Scene | L7 (antgroup.com)
2. 快速上手
L7的主要特点是使用WebGL绘制地图数据,此处主要描述的是基础功能使用
通过CDN的方式可以快速引入L7:
通过NPM的方式引入L7可参考:
npm install @antv/l7
2.1 加载地图
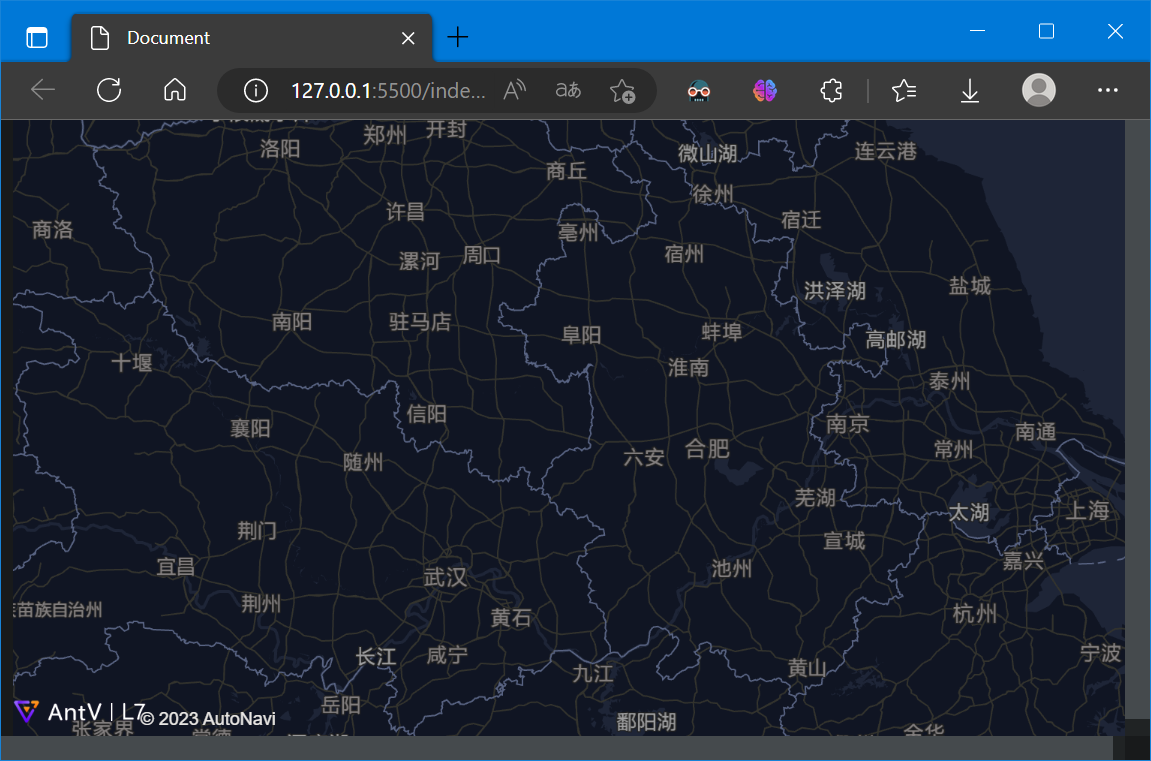
加载地图:
Document
const scene = new L7.Scene({
id: 'map',
map: new L7.GaodeMap({
style: 'dark',
center: [110.770672, 34.159869]
}),
});
结果如下:

L7内置了高德底图和Mapbox底图API,可以直接使用
2.2 加载底图
通常,使用栅格瓦片作为底图,L7 的栅格图层支持加载 TMS、WMS、WMTS 等多种格式的图片瓦片
Document
body,
#map {
height: 100vh;
width: 100vw;
margin: 0;
}
const scene = new L7.Scene({
id: 'map',
map: new L7.Map({
center: [110.770672, 34.159869],
zoom: 4
}),
});
const url1 =
'https://t0.tianditu.gov.cn/img_w/wmts?tk=b72aa81ac2b3cae941d1eb213499e15e&';
const layer1 = new L7.RasterLayer({
zIndex: 1,
}).source(url1, {
parser: {
type: 'rasterTile',
tileSize: 256,
wmtsOptions: {
layer: 'img',
tileMatrixset: 'w',
format: 'tiles',
},
},
});
scene.on('loaded', () => {
scene.addLayer(layer1);
});
- 注意:L7目前只支持 3857 坐标系
结果如下:

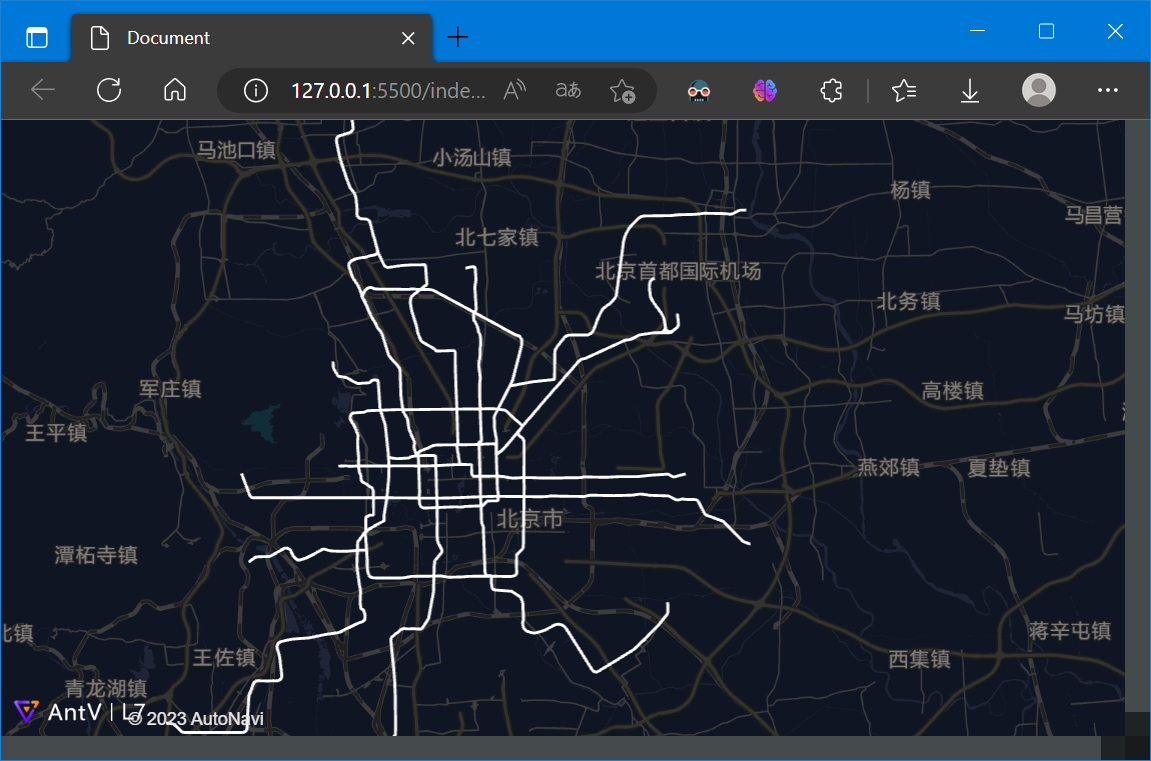
2.3 加载矢量数据
L7支持 GeoJSON数据
Document
body,
#map {
height: 100vh;
width: 100vw;
margin: 0;
}
const scene = new L7.Scene({
id: 'map',
map: new L7.GaodeMap({
center: [116.3956, 39.9392],
zoom: 10,
style: 'dark'
})
});
scene.on('loaded', () => {
fetch(
'https://gw.alipayobjects.com/os/basement_prod/0d2f0113-f48b-4db9-8adc-a3937243d5a3.json'
)
.then(res => res.json())
.then(data => {
const layer = new L7.LineLayer({})
.source(data)
scene.addLayer(layer);
});
});
结果如下:

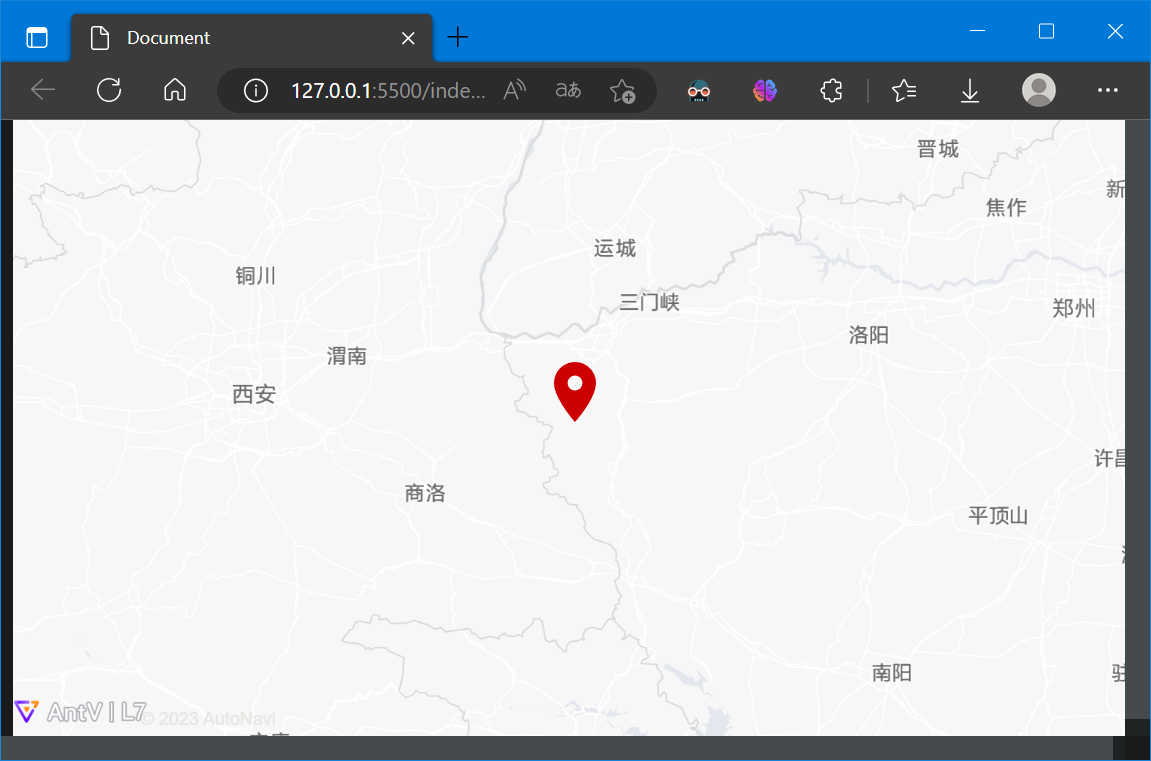
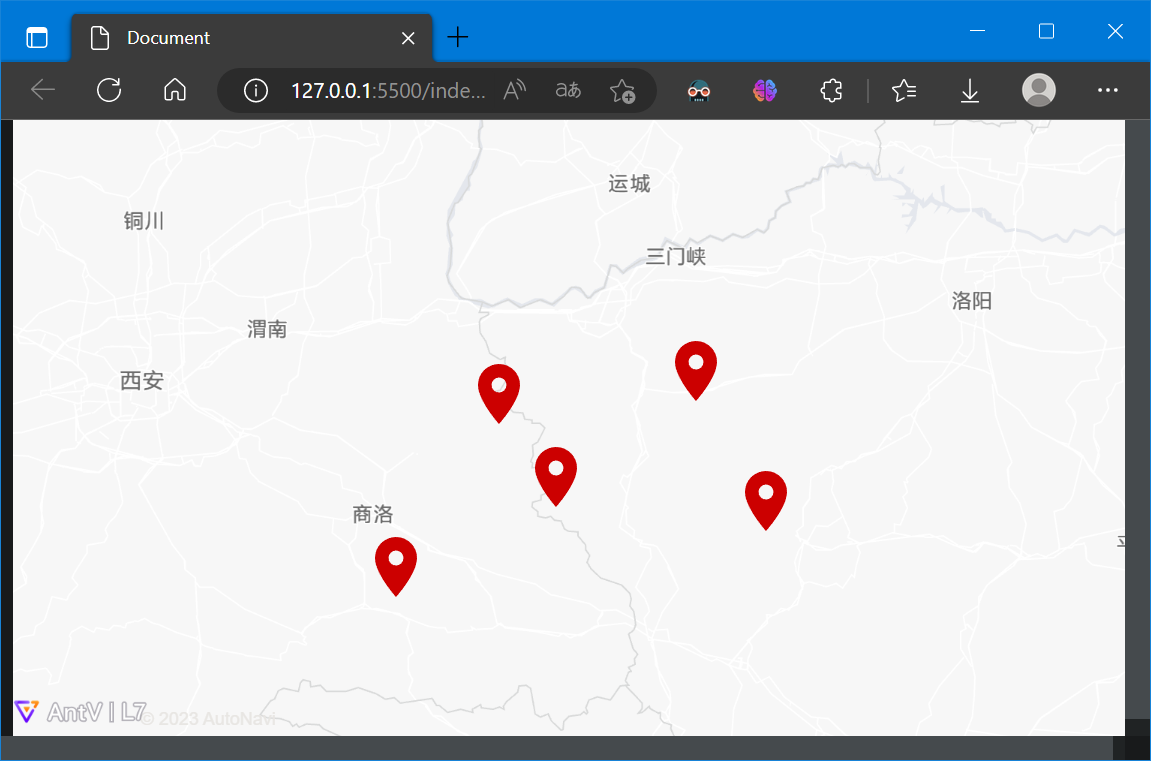
2.4 Marker标注
Marker标注是地图上用来标记信息的常用组件
Document
const scene = new L7.Scene({
id: 'map',
map: new L7.GaodeMap({
style: 'light',
center: [110.770672, 34.159869]
}),
});
const marker = new L7.Marker({
color: '#f00'
}).setLnglat([110.770672, 34.159869]);
scene.addMarker(marker);
结果如下:

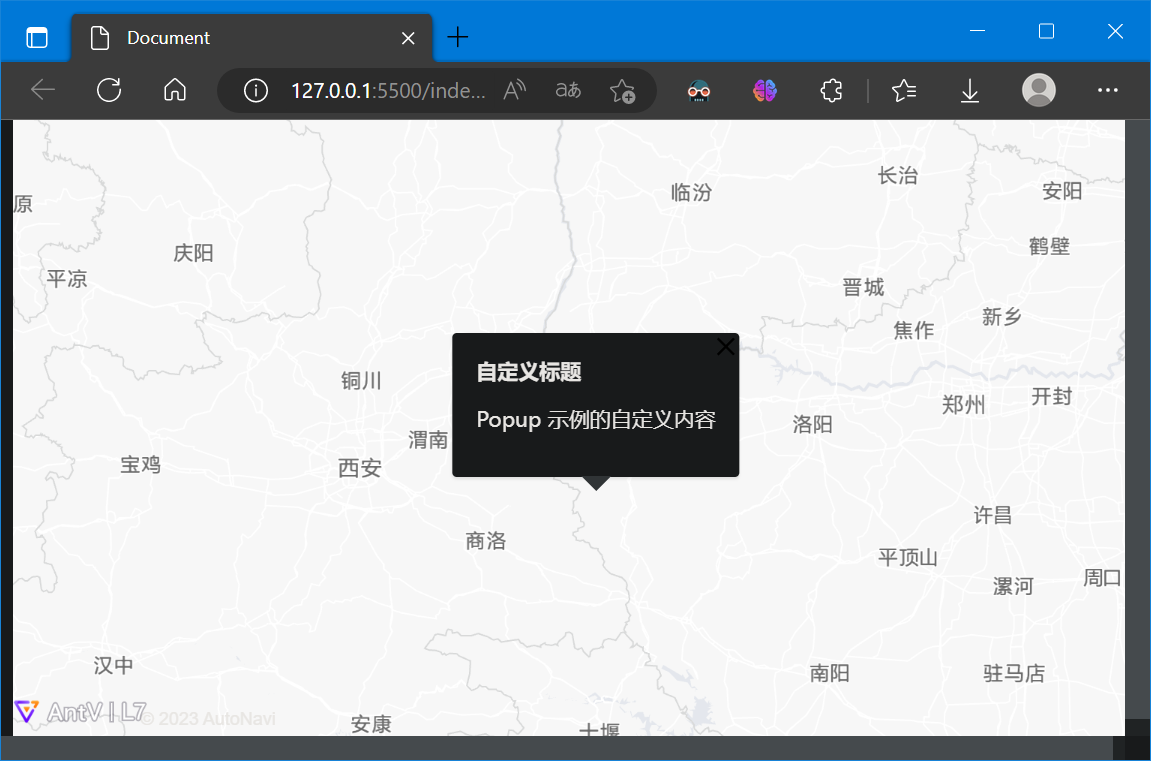
2.5 Popup弹窗
Popup弹窗是地图上用来显示信息的常用组件
Document
const scene = new L7.Scene({
id: 'map',
map: new L7.GaodeMap({
style: 'light',
center: [110.770672, 34.159869]
}),
});
const popup = new L7.Popup({
title: '自定义标题',
html: 'Popup 示例的自定义内容',
lngLat: {
lng: 110.770672,
lat: 34.159869,
},
});
scene.addPopup(popup);
结果如下:

2.6 事件监听
L7支持事件鼠标点击、双击等事件监听
Document
const scene = new L7.Scene({
id: 'map',
map: new L7.GaodeMap({
style: 'light',
center: [110.770672, 34.159869]
}),
});
setTimeout(() => {
scene.on('click', (e) => {
console.log(e) // 鼠标左键点击事件
const marker = new L7.Marker({
color: '#f00'
}).setLnglat([e.lnglat.lng, e.lnglat.lat]);
scene.addMarker(marker);
});
}, 1000);
// scene.on('click', (e) => {console.log(e)}); // 直接监听click事件会报错
结果如下:

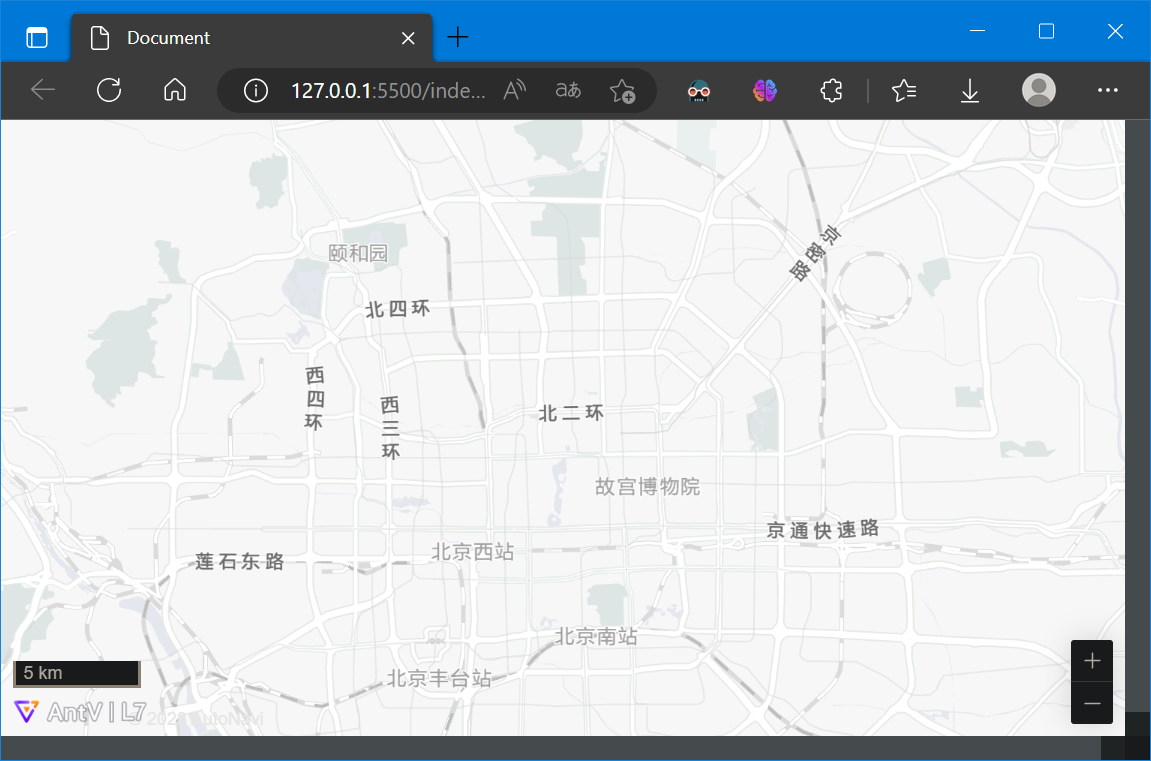
2.7 地图控件
在使用地图时,常常需要使用缩放、比例尺等控件
Document
body,
#map {
height: 100vh;
width: 100vw;
margin: 0;
}
const scene = new L7.Scene({
id: 'map',
map: new L7.GaodeMap({
center: [116.3956, 39.9392],
zoom: 10,
style: 'light'
})
});
scene.on('loaded', () => {
const zoom = new L7.Zoom();
scene.addControl(zoom);
const scale = new L7.Scale();
scene.addControl(scale);
});
结果如下:

3. 参考资料
[1] 简介 | L7 (antgroup.com)
[2] 所有图表 | L7 (antgroup.com)
[3] 场景 Scene | L7 (antgroup.com)
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: 【Azure 环境】标准版 Logic App 如何查看 Workflow的执行成功数和失败数的指标呢?
问题描述 在Azure中创建逻辑应用(Logic App),有两种计划类型。一是消费型,另一种是标准型。 在消费型的Logic App Metrics页面中,我们可以看见Workflow的执行成功数指标和失败数指标。如: 但是,在标准型的Logic App …

