 后端 url
后端 url

登录login方法
login(){
服务器托管网 this.$refs.loginForm.validate(async valid => {
if (!valid) return
// 由于data属性是一个json对象,需要进行解构赋值{data:result},进行状态码判断
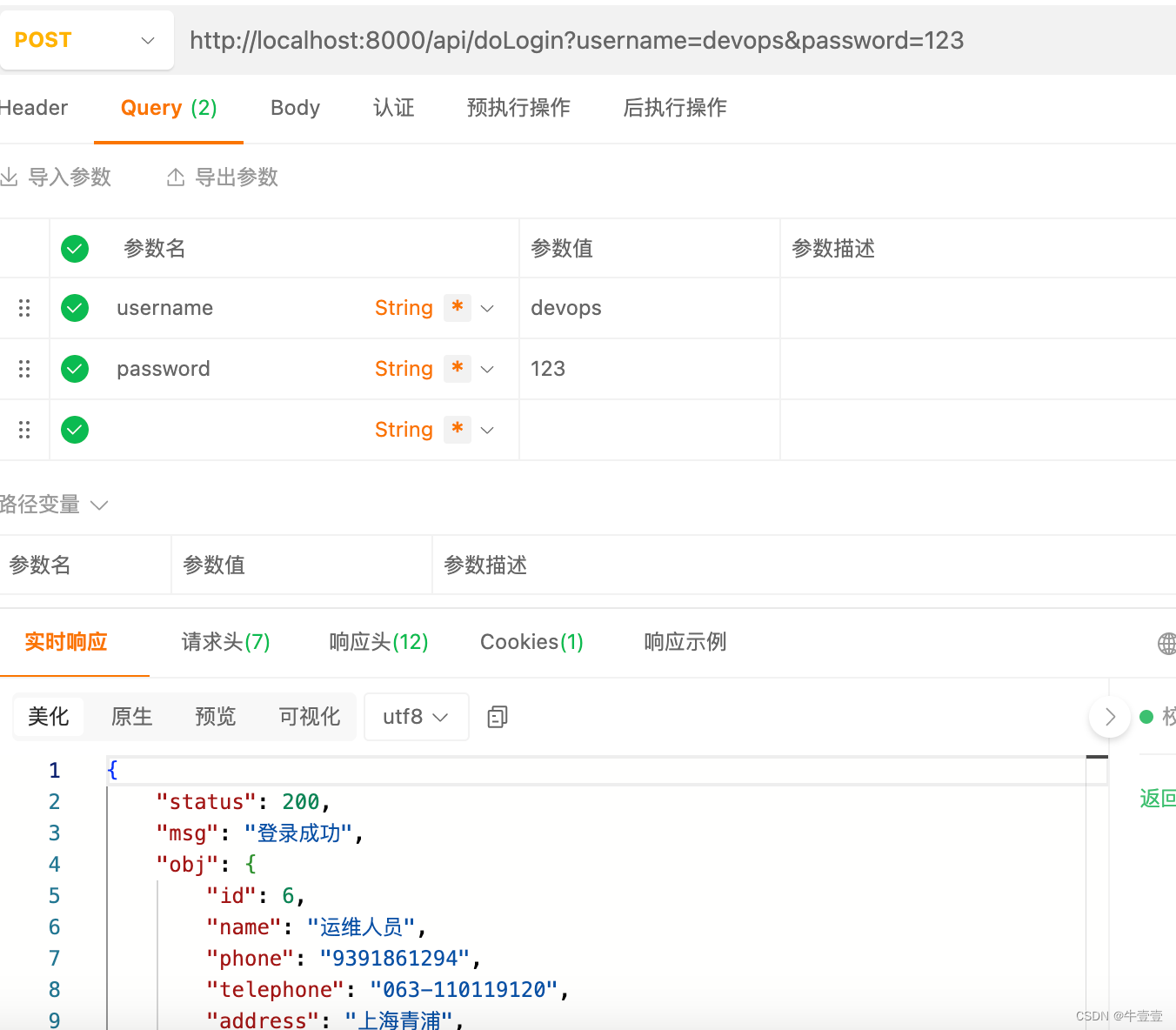
const {data: result} = await this.$http.post('/api/doLogin',this.loginForm) // 填写的表单数据都保存在表单数据loginForm对象里
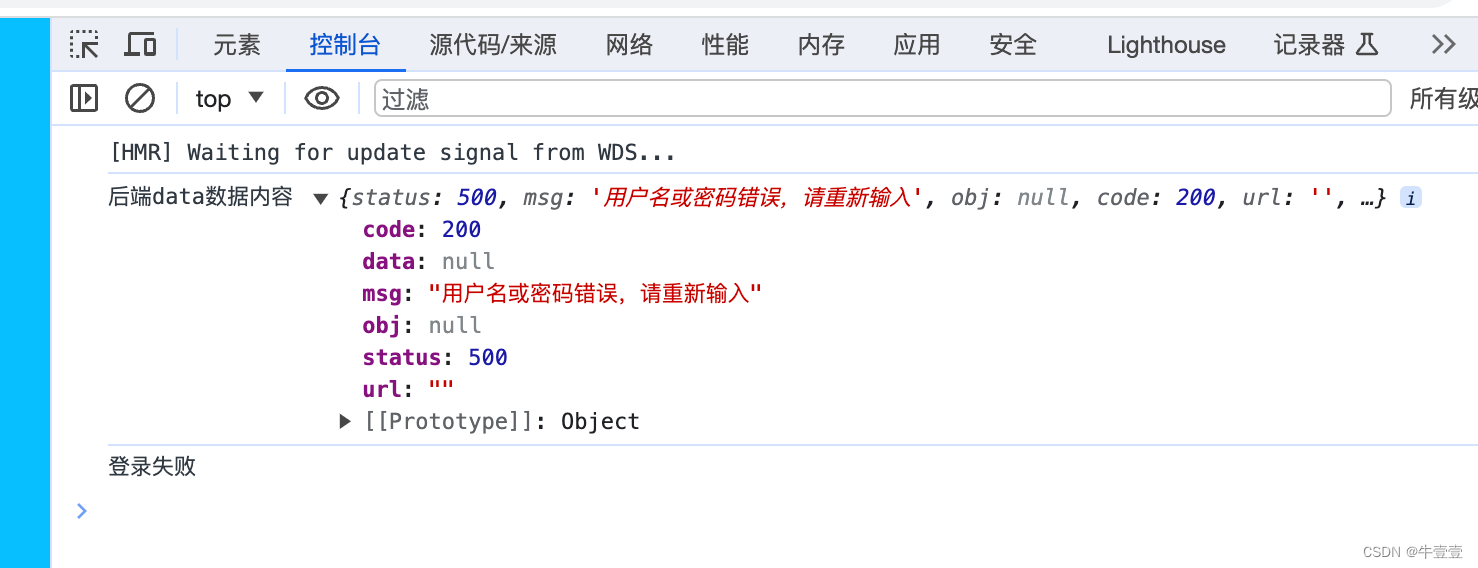
console.log('后端data数据内容',result)
if (result.status !== 200) {
return console.log('登录失败')
}
//先打印到浏览器控制台,看结果
console.log('登录成功')
this.$router.push('/home')
})
}导致这个问题的原因 是前端没有携带 用户和密码这两个参数,
需要使用qs库 将对象序列为字符串 或将字符串转换为对象
安装 qs 库
yarn add qs 或 npm install qs
引入qs
import qs from 'qs'
login(){
const that = this
this.$refs.loginForm.validate(async valid => {
if (!valid) return
// 将loginForm对象转换为查询字符串
var data = qs.stringify(this.loginForm)
// 由于data属性是一个json对象,需要进行解构赋值{data:result},进行状态码判断
await this.$http.post('/api/doLogin',data).then(function (response){
if (response.data.status === 200){
console.log('登录成功')
// ElMessage({message: '登录成功',type: 'su服务器托管网ccess'})
that.$router.push('/home')
}else {
console.log(response.data.status)
console.log('api后端接口状态')
}
})
})
}服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: prometheus + grafana进行服务器资源监控
在性能测试中,服务器资源是值得关注一项内容,目前,市面上已经有很多的服务器资 源监控方法和各种不同的监控工具,方便在各个项目中使用。 但是,在性能测试中,究竟哪些指标值得被关注呢? 监控有着的分级体系,下面引用: 在以前的工作中,想要实现服务器资源监控和DB的…

