一、介绍
- 开源 GitHub:https://github.com/AvaloniaUI/Avalonia/
- 多平台支持,包括
Windows、mac OS、Linux、iOS、Android、Samsung Tizen(很快支持)、WebAsse服务器托管网mbly - IDE支持,
Visual Studio扩展支持,JetBrains Rider&Resharper支持 - 依托
.NET平台 - 社区支持
-
MIT协议
二、安装Visual Studio扩展
2.1 Avalonia Template Studio
安装上此扩展,可以使用项目模板快速创建Avalonia项目。
2.2 Avalonia for Visual Studio
这个扩展有两个,一个是支持Visual Studio 2022版本,一个是支持Visual Studio 2017/2019版本,可以根据自己的Visual Studio版本选择安装适用于自己IDE的扩展。安装上此扩展,可以像WPF的设计界面一样,支持图形化的设计。
三、开发
安装上上面两个扩展就可以正常进行Avalonia的开发了。
3.1 创建项目
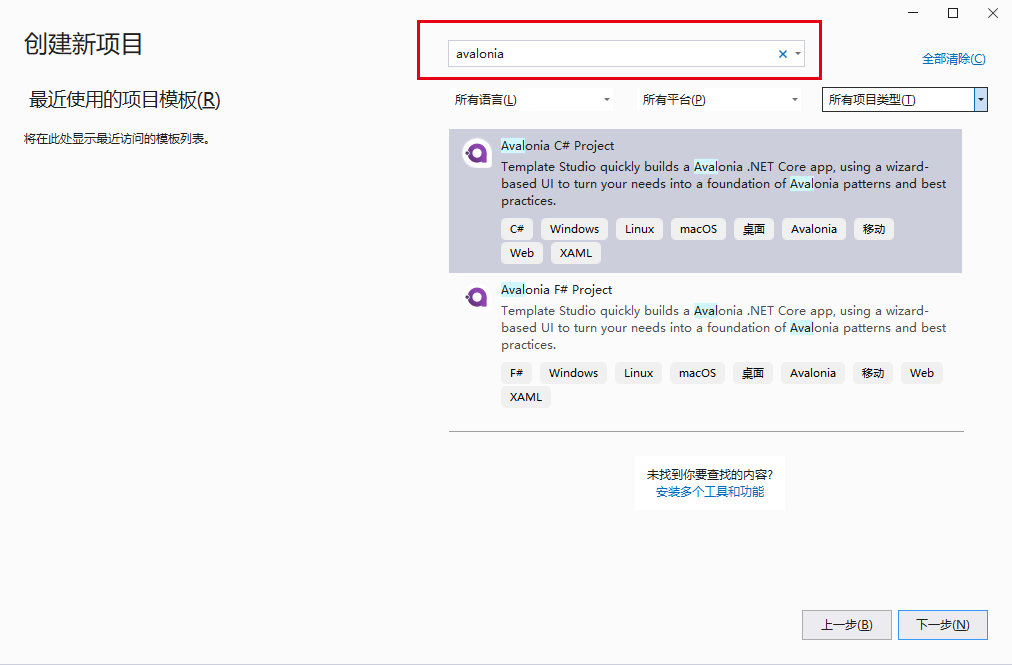
打开VS-> 创建新项目-> 在搜索模板输入框输入Avalonia,由于我们选择用C#语言开发,因此选择第一个项目模板即可。

项目名称我们确定为:FirstAvaloniaApp,点击创建按钮,之后会弹出一个对话框,
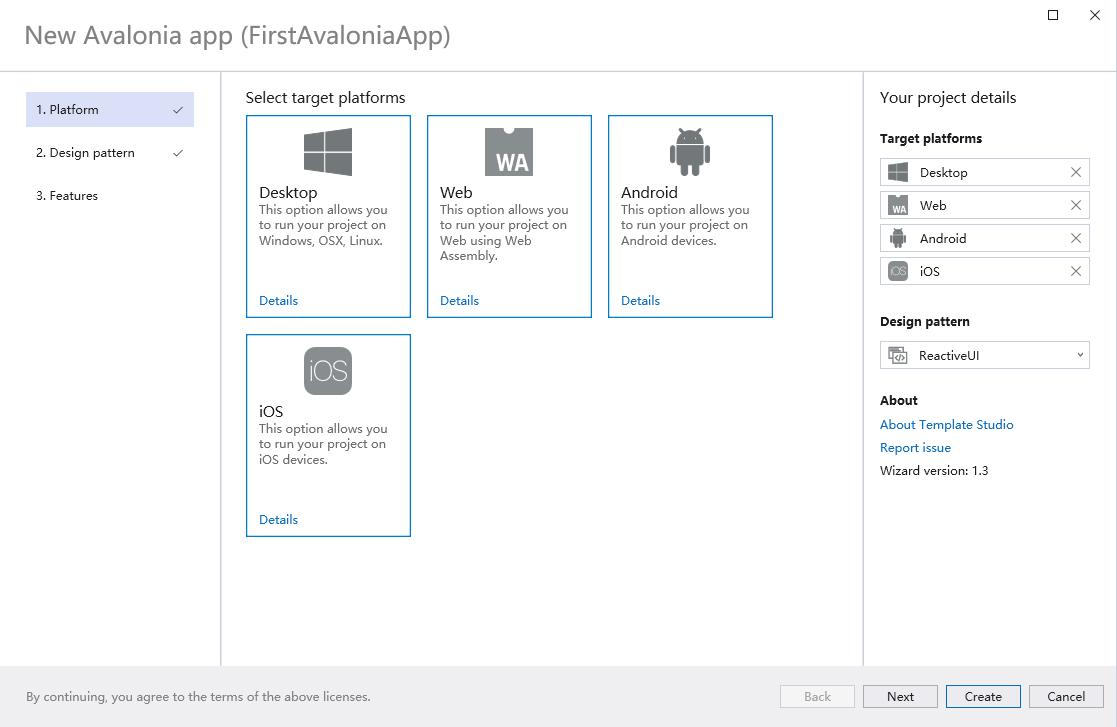
第一步:选择在创建哪些平台的项目,我们选择:Desktop,Web,Android,iOS,目前在Windows平台上就可以创建这四个平台的项目

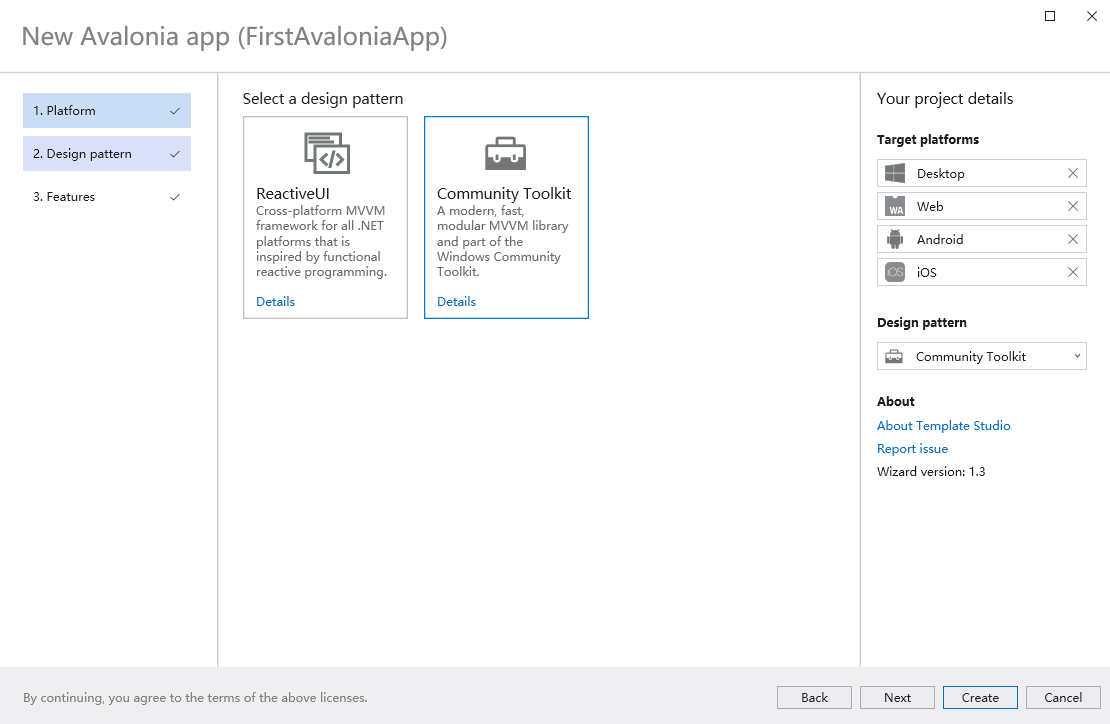
第二步:使用的MVVM框架,有两个,ReactiveUI和Community Toolkit,可以根据自己的爱好进行选择,在这里我们选择Community Toolkit

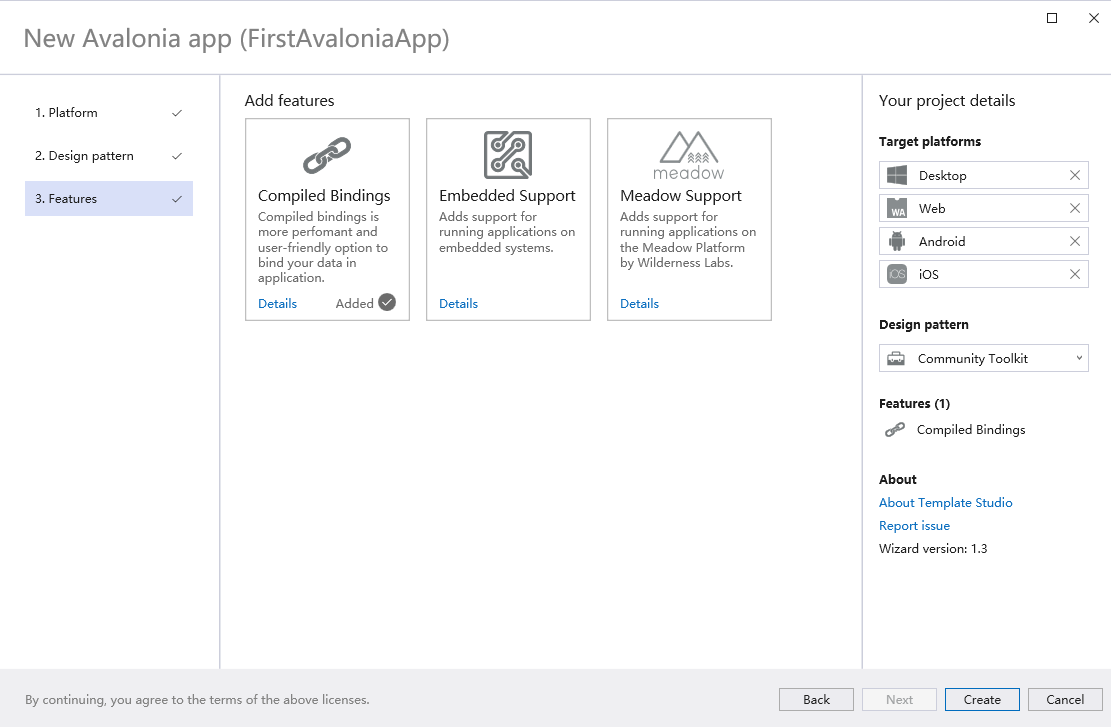
第三步:使用的一些特性,包括:Compiled Bindings,Embedded Support,Meadow Support,在这里我们选择第一个Compiled Bindings,其他两个暂时不选择。点击按钮Create后,会自动创建对应的项目。

3.2 项目结构
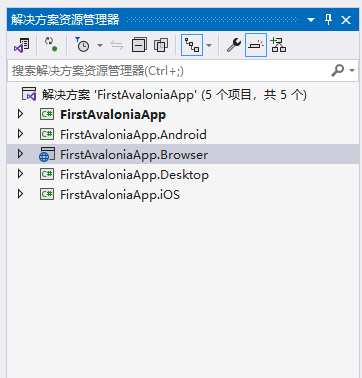
项目创建完成后,解决方案对话框里面会创建5个项目,这里与xamarin.forms的项目结构相似,使用不同的平台项目编译不同平台的程序,这里与MAUI是有区别的。
FirstAvaloniaApp.Android:Android项目
FirstAvaloniaApp.Browser:WebAssembly项目
FirstAvaloniaApp.Desktop:Windows桌面项目
FirstAvaloniaApp.iOS:iOS项目

这里,我们将FirstAvaloniaApp.Desktop设置为启动项目,可以通过编译->运行,查看项目模板的页面内容,如下图所示,一个窗口,里面有一个textblock控件显示文本内容。

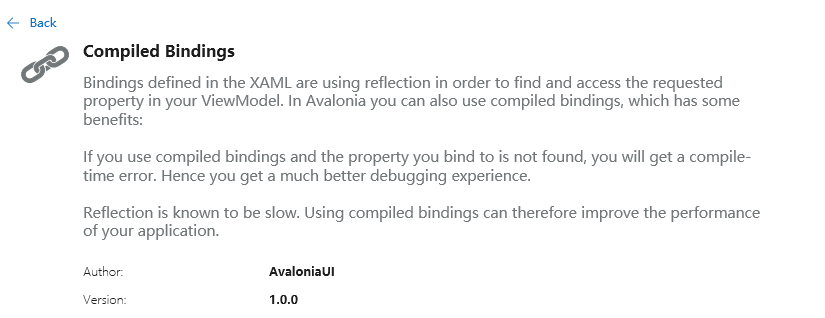
关于Compiled Bindings,Embedded Support,Meadow Support这三个的用途,可以点Details击详细进行查看
Compiled Bindings 编译绑定

Embedded Support 增加了对在嵌入式系统上运行应用程序的支持

Meadow Support

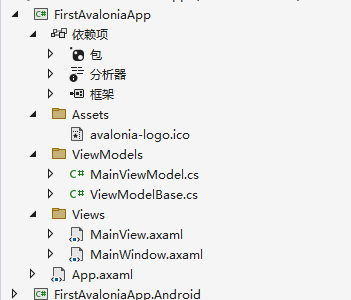
3.3 FirstAvaloniaApp项目结构
展开FirstAvaloniaApp,可以看到整个项目的结构

Assets:项目用到的一些资源文件,
Vie服务器托管网wModels:视图模型文件,用于绑定到View中对应的ViewModel文件
Views:视图文件,主要为以axaml结尾的文件
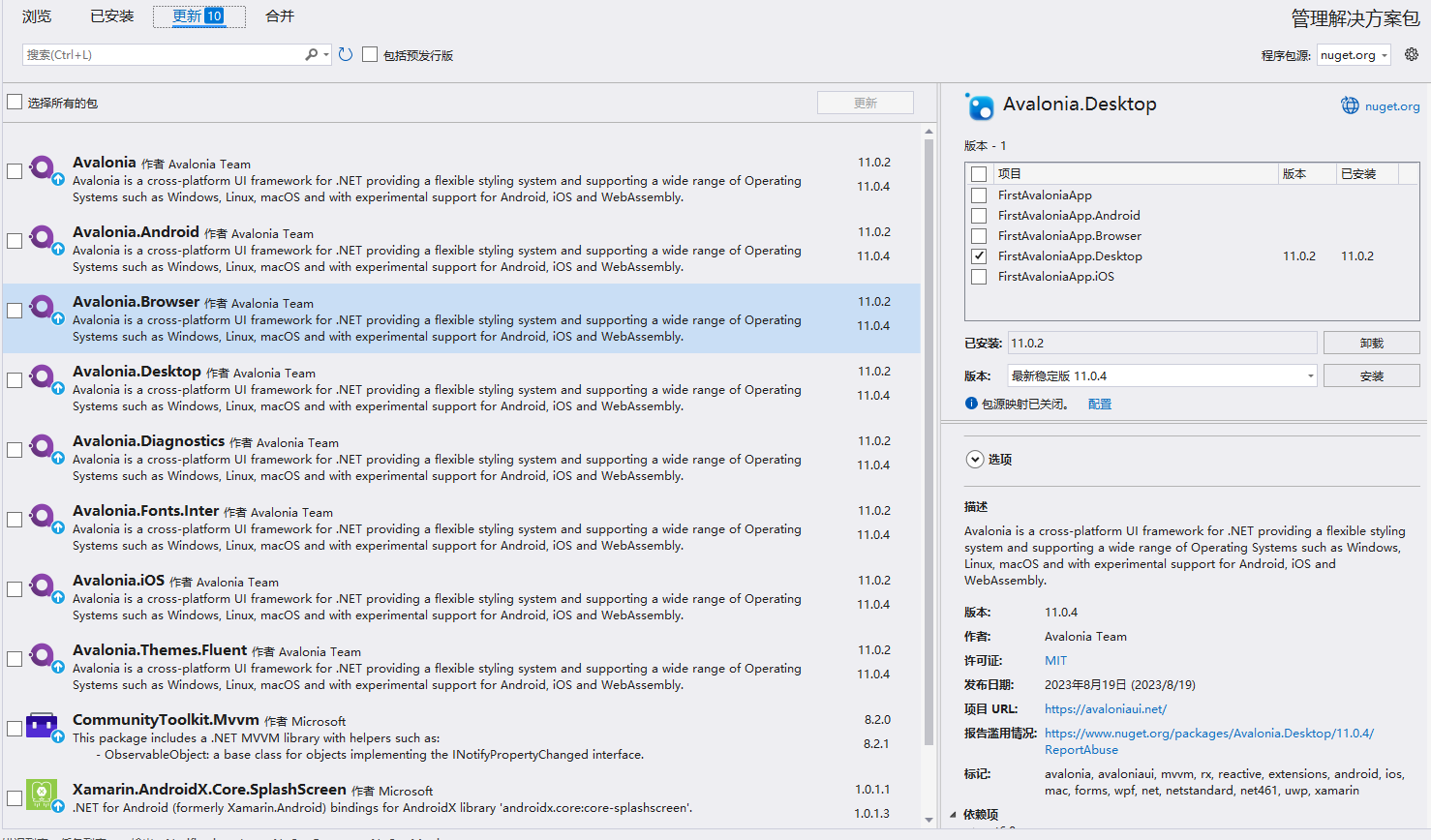
3.4 nuget更新包
使用项目模板创建的项目使用的类库版本可能会存在版本与最新版本有差距,这样可以右键“解决方案”-> “管理解决方案的nuget程序包”进行程序包的更新,可以选择“选择所有程序包”,然后点击“更新”按钮

END
本篇文章作为开始篇,几乎没有任何手动编写代码,我们将在下一篇文章中添加代码,实现某些功能!Thanks!
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: 在线Excel绝配:SpreadJS 16.1.1+GcExcel 6.1.1 Crack
前端:SpreadJS 16.1.1 + 后端: GcExcel 6.1.1 = 全能 SpreadJS 16.1.1此版本的产品中包含以下功能和增强功能。 添加了各种输入掩码样式选项。 添加了在保护工作表时设置密码以及在取消保护时验证密码的支持。 增强了…

