目录
一、动态面板
1.1 简介
1.2 使用动态面板的原因
二、动态面板之轮播图实现案例
2.1 完成步骤
2.2 最终效果
三、动态面版之多方式登录案例
四、动态面板之后台主界面左侧菜单栏
五、ERP登录界面
六、ERP主界面菜单栏
七、ERP公告栏
八、登录页面跳转公告栏
一、动态面板
1.1 简介
- 在Axure中,动态面板(Dynamic Panel)是一种重要的交互设计元素,用于创建可交互的原型和展示多个状态或页面之间的过渡效果。它能够模拟用户与应用程序或网站交互时的界面变化和动画效果。
- 动态面板由多个面板组成,每个面板代表一个不同的状态或页面。通过在动态面板中设置各个面板的可见性,可以在用户与原型进行交互时实现页面的切换、元素的显示和隐藏等效果。
1.2 使用动态面板的原因
使用动态面板,您可以创建以下交互设计效果:
页面切换:通过设置不同的面板,在用户点击按钮或链接时实现页面之间的平滑切换。
元素状态变化:可以根据用户的操作或条件变化,改变面板中元素的可见性、位置、大小等属性,以呈现不同的交互状态。
过渡效果:通过设置面板之间的转场动画,实现平移、淡入淡出、旋转等动态效果,增加用户体验的流畅感。
动态面板在Axure中非常灵活,您可以自由组合、嵌套,并与其他交互元素如按钮、链接、事件等进行配合使用,创造出更丰富和真实的交互原型。
二、动态面板之轮播图实现案例
2.1 完成步骤
放置动态面板:
添加状态,并且在各状态中插入一张图片,如下:
插入切换元件并且设置交互事件,如下:
2.2 最终效果
完成效果如下:
三、动态面版之多方式登录案例
操作方式跟轮播图实现原理相同,这里不做过多阐述,最终效果如下:
四、动态面板之后台主界面左侧菜单栏
实现过程/步骤:
先以一个类别为例,创建一个主动态面板,在其状态页面下创建一个内嵌动态面板,将预期的样式和点击效果依次加进去如下图所示:
然后在其点击交互状态下设置推拉元件,如下:
设置前效服务器托管网果如下:
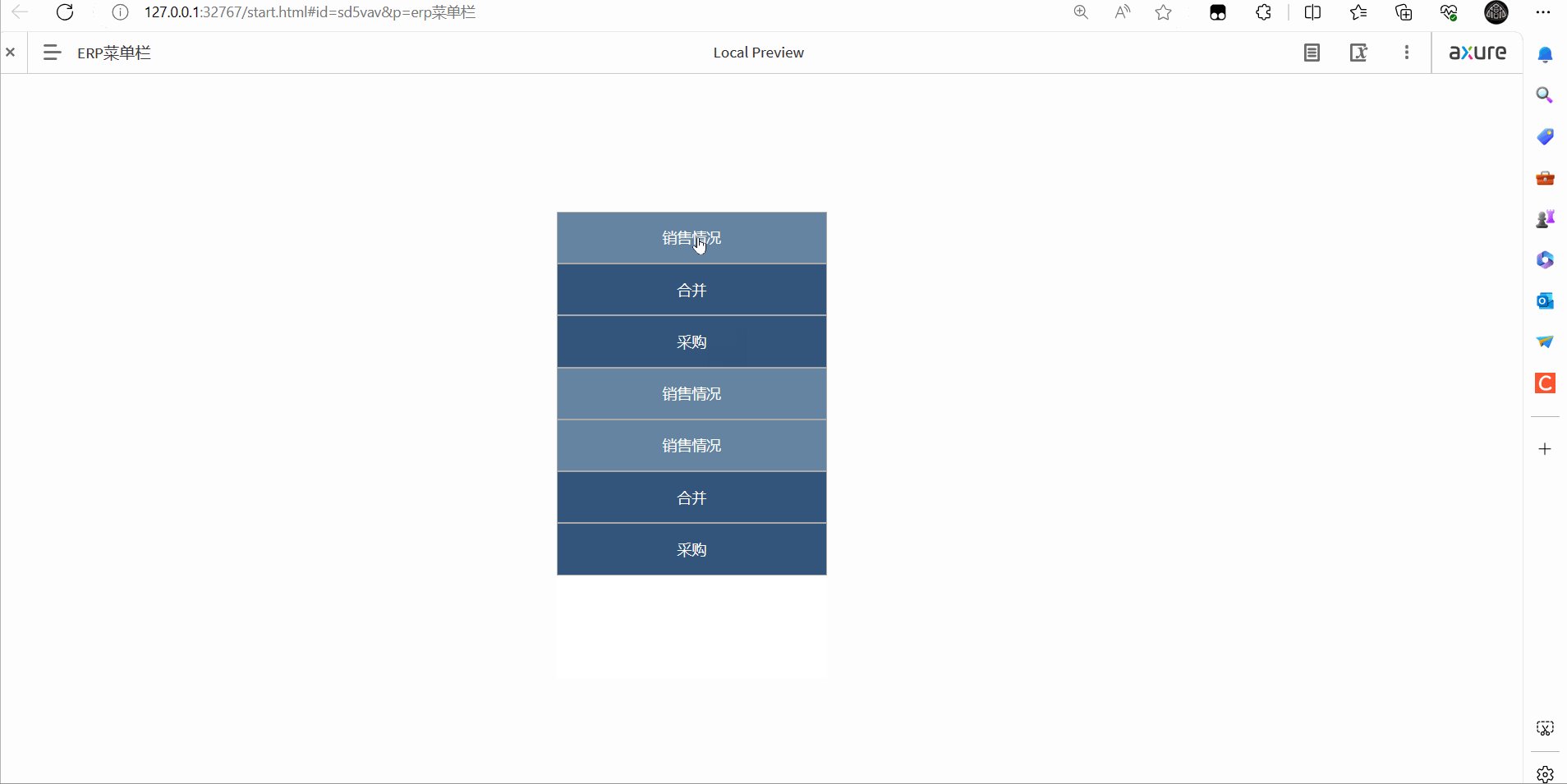
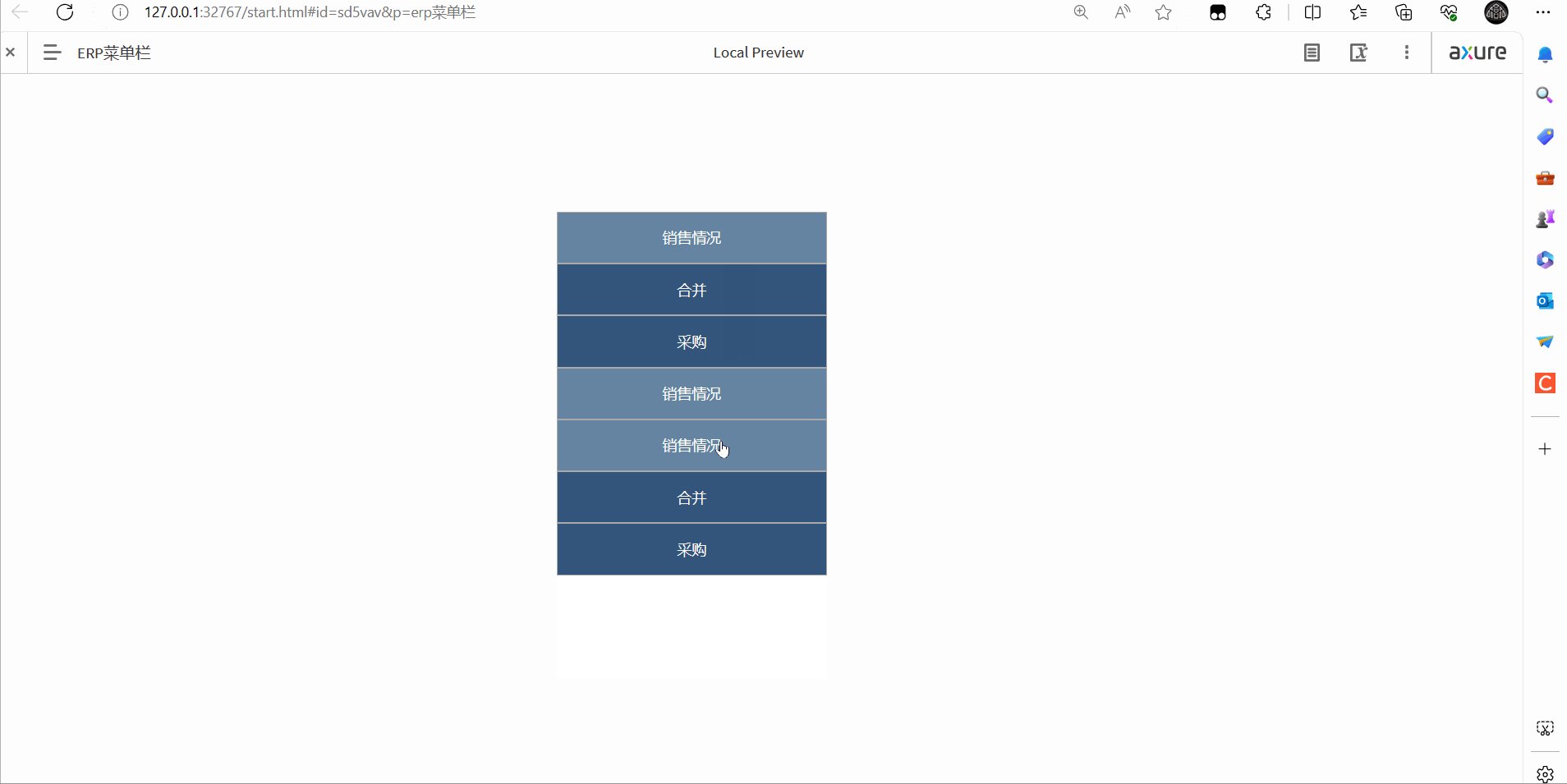
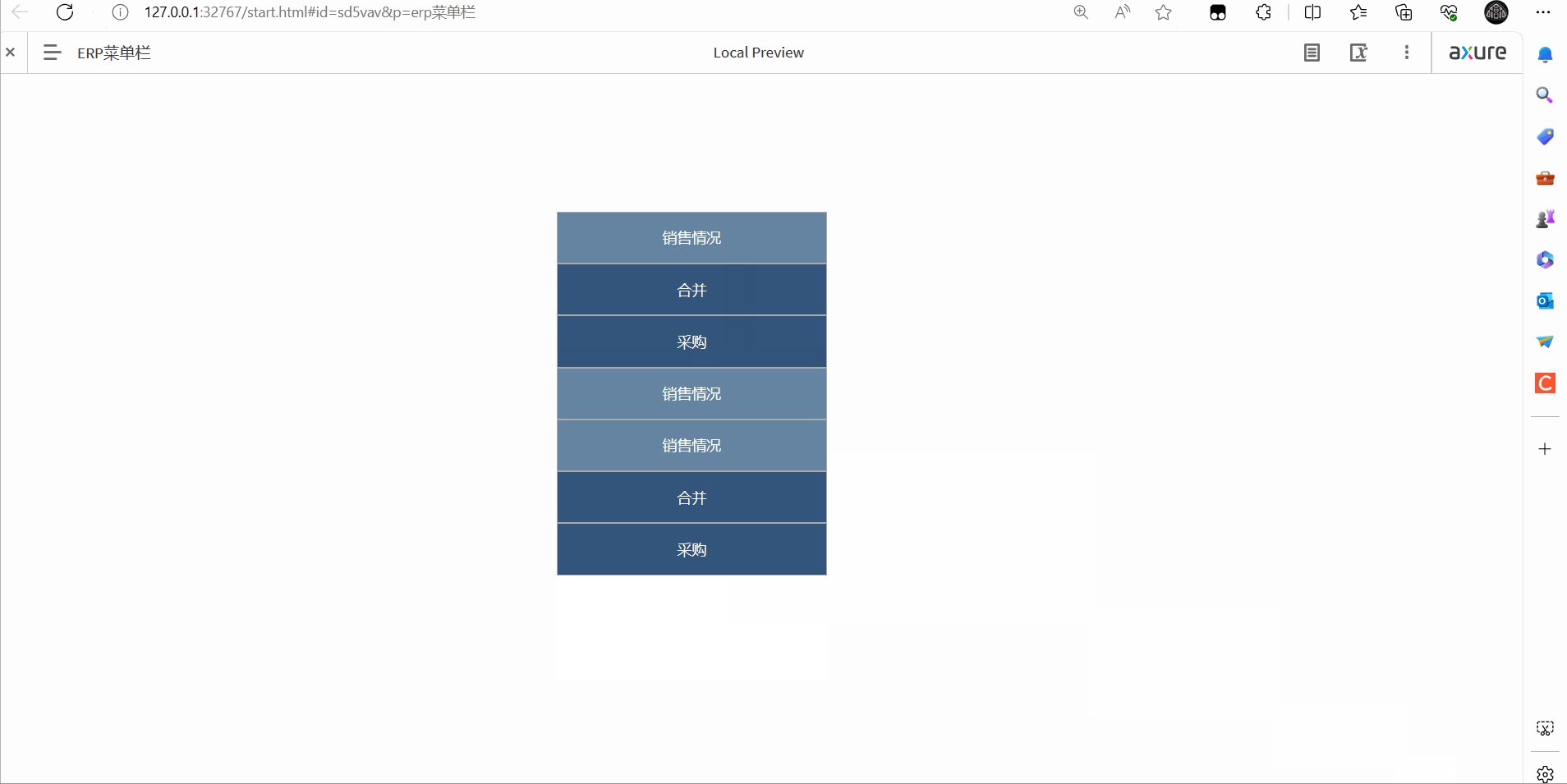
设置后效果如下:
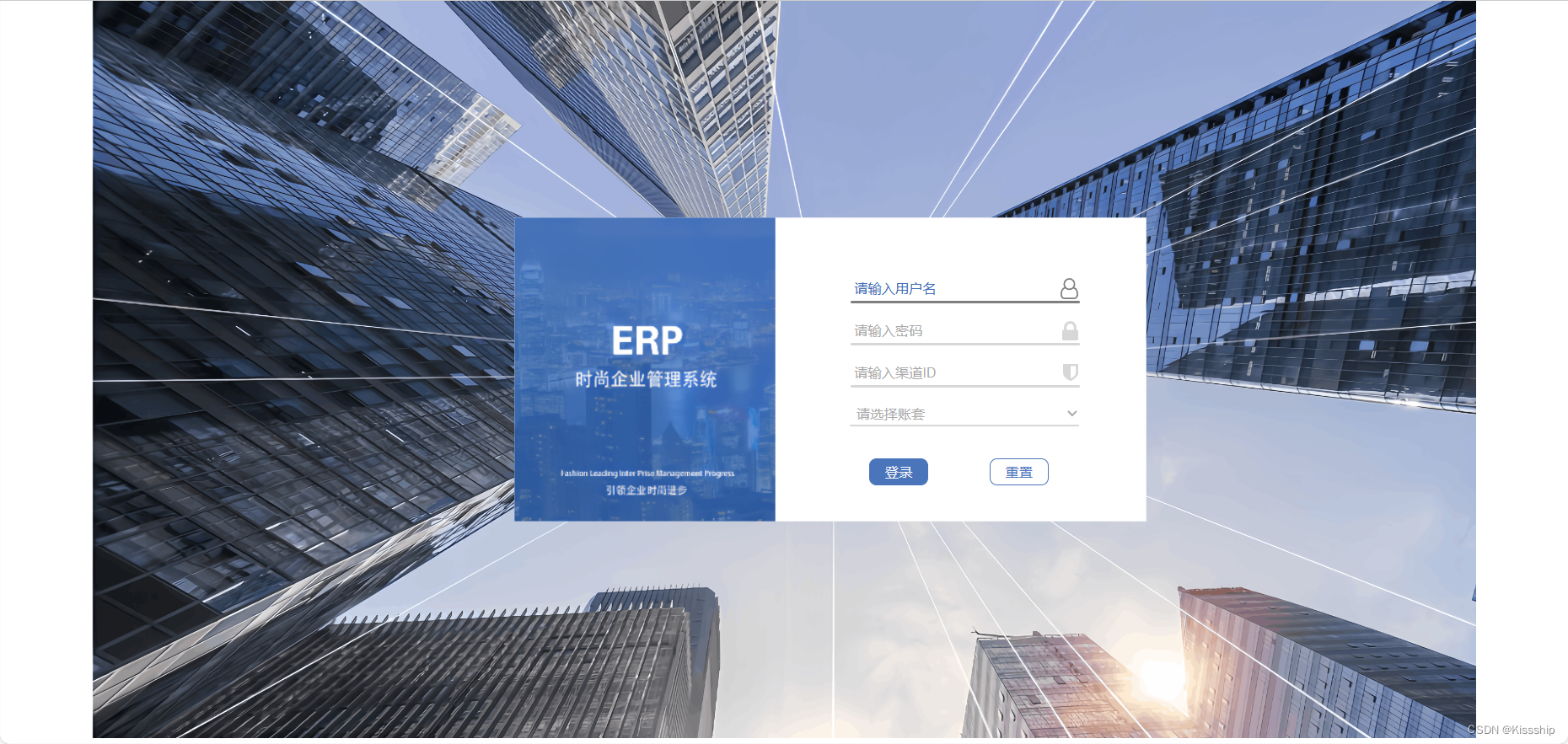
五、ERP登录界面
Axure内界面展示:
预览效果如下:
六、ERP主界面菜单栏

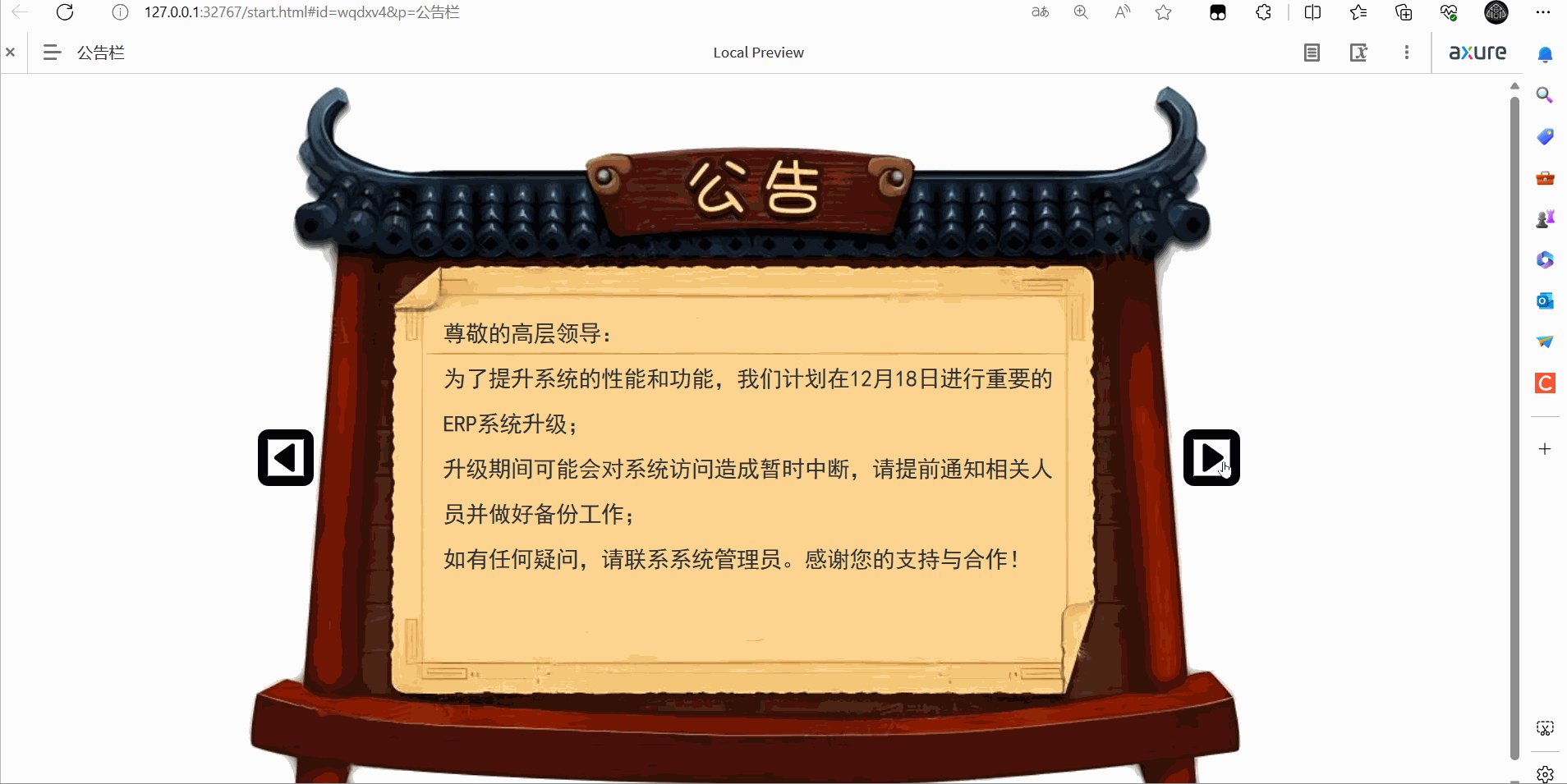
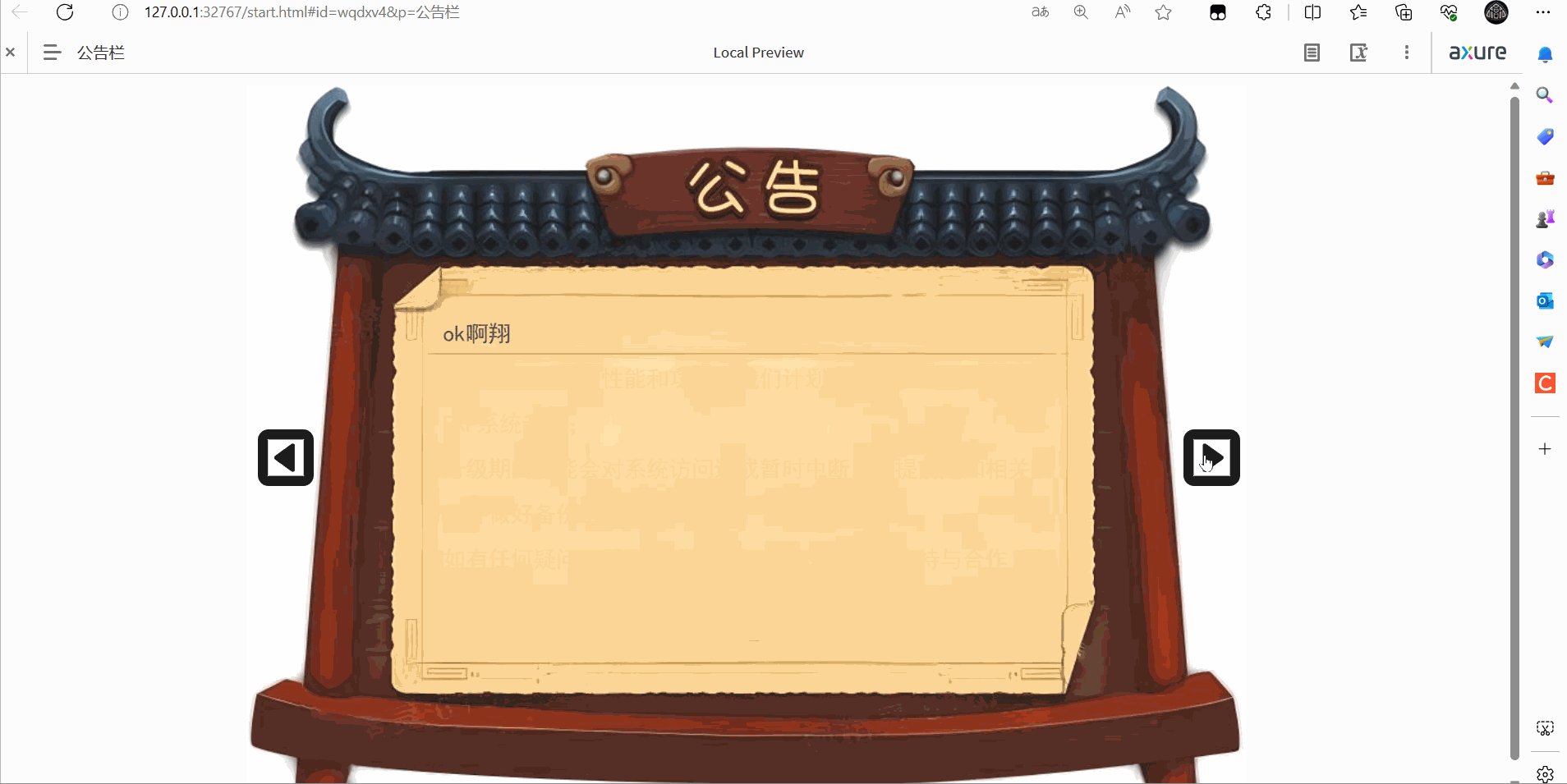
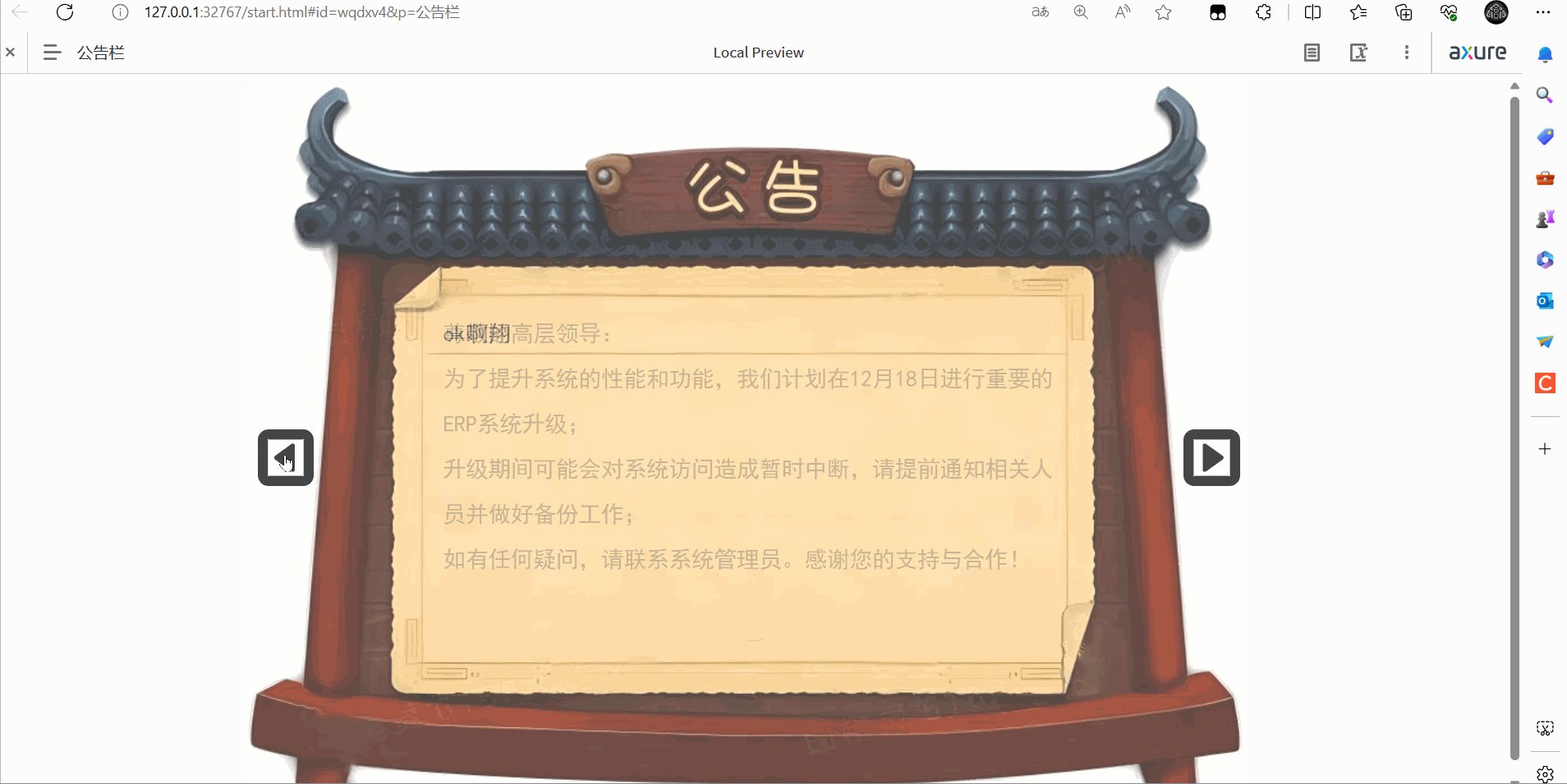
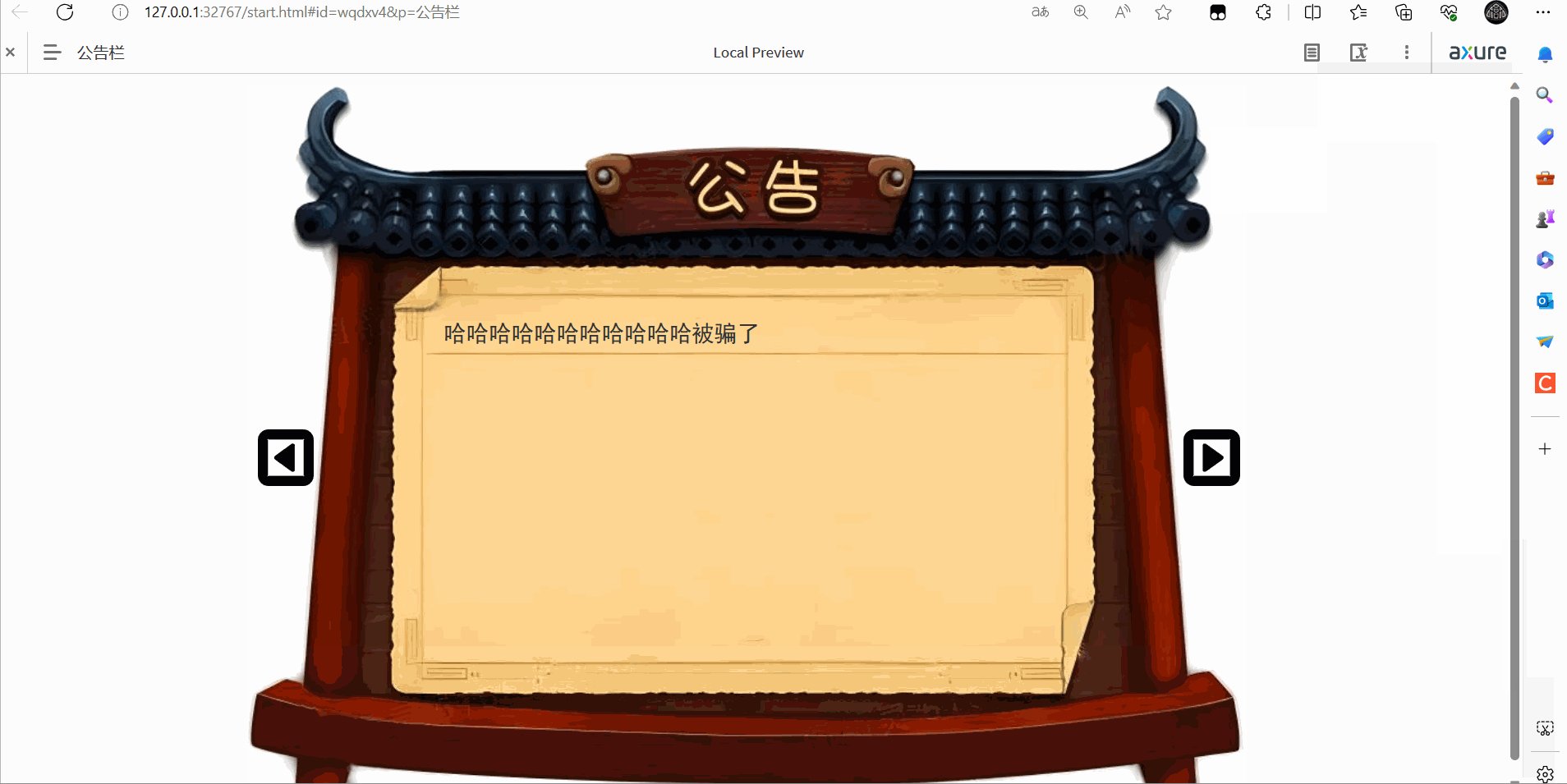
七、ERP公告栏

八、登录页面跳转公告栏
登录跳转主页公告栏演示:
最后Axure动态面板的应用与ERP系统登录界面、主页左侧菜单栏、公告栏的绘制就到这里,祝大家在敲代码的路上一路通畅!
感谢大家的观看 !

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net