
Blazor简介
Blazor 是由Microsoft开发的一款基于.NET的开源交互式Web UI框架。Blazor使开发人员能够使用C#和HTML建立全堆栈的单页应用程序,并避免使用JavaScript。Blazor基于组件模型,该模型提供了以具有强类型的符合Razor标准的页面和组件的形式构建用户界面的能力。
Blazor的加入使得.NET开发人员有机会在客户端和服务器上使用同一种编程模型,同时享受到.NET的优势,比如其功能强大的运行时,标准库,语言互操作性和辅助开发者高效开发的工具等。
在Blazor中,有两个主要的托管模型:
-
** Blazor Server: 在此模式下,应用程序在服务器端运行,并使用SignalR实时通讯框架与浏览器进行交互。这种模型要求永久的有效连接,但是客户端的计算和下载需求会大大减低,所有的逻辑运行都在服务器端。
-
** Blazor WebAssembly: 在此模式下,应用程序直接在客户端的WebAssembly中运行,允许C#代码在浏览器中执行,不依赖服务器。
开发要求
可使用最新版本的 Visual Studio 2022、Visual Studio for Mac 或 Visual Studio Code 来生成 Blazor 应用。
本文使用 Visual St服务器托管网udio 2022.
无论使用哪种开服务器托管网发环境,都需要安装 .NET 6.0(或更高版本)SDK。 如果要使用 Visual Studio 2022,则需要包含“ASP.NET 和 Web 开发”工作负载。 安装后,即可开始生成 Blazor 应用。
创建应用
在这里,我们创建一个Blazor Server 模式的程序。
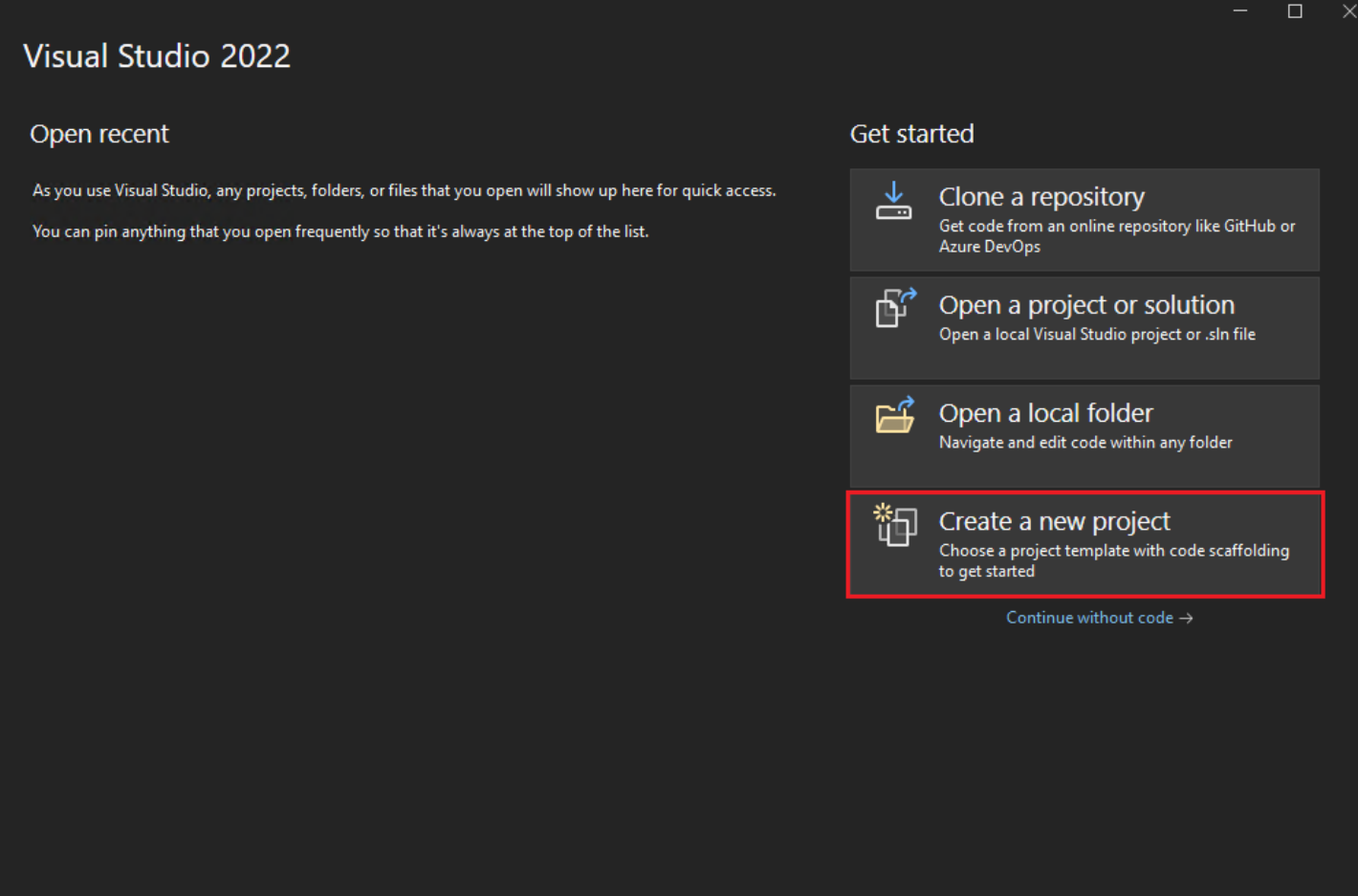
1. 启动 Visual Studio 2022 并选择“Create a new project”。

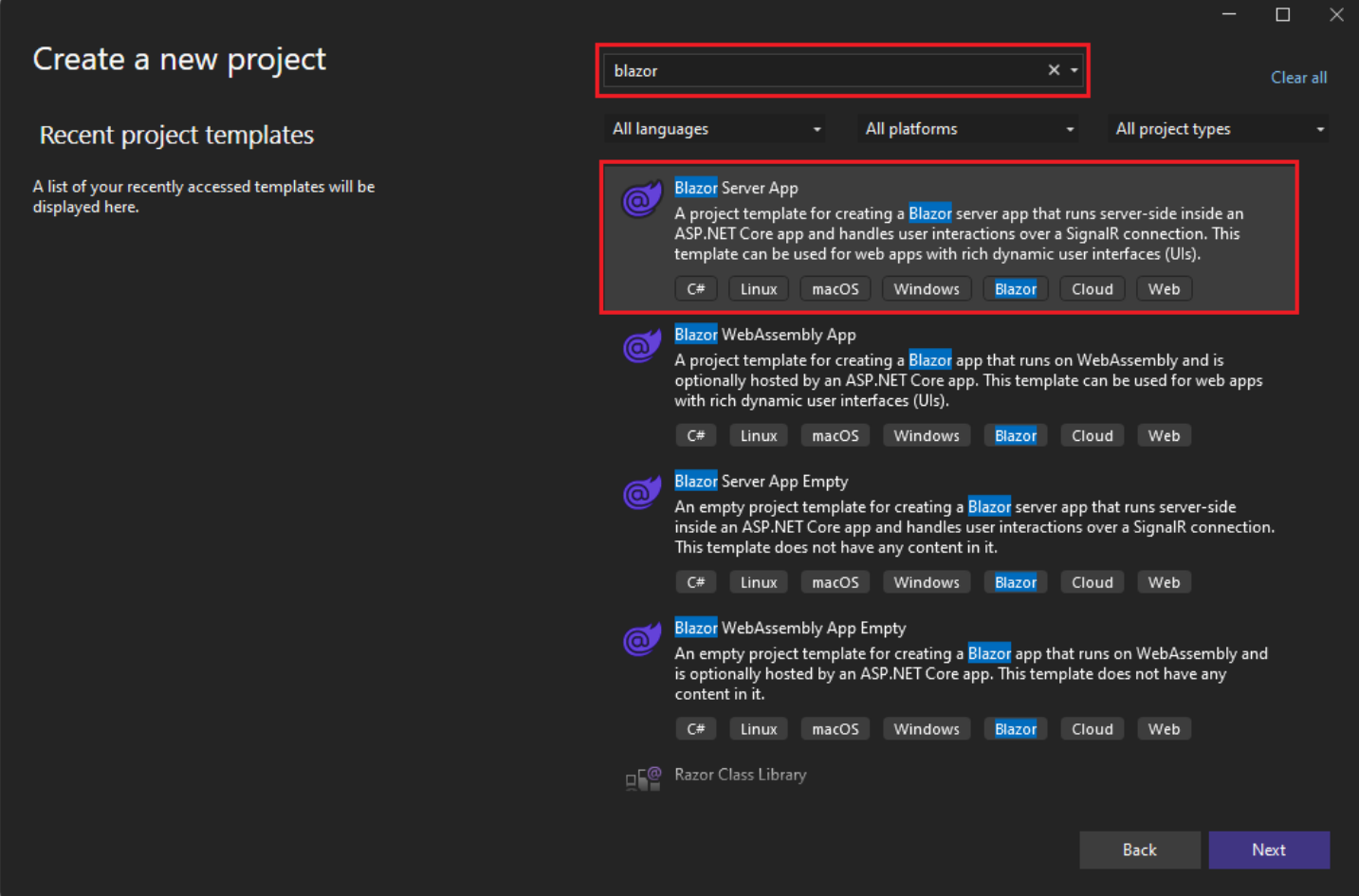
2. 在“Create a new project”窗口中,在搜索框中键入 Blazor,然后按 Enter。
3. 选择“Blazor Server 应用”模板并选择“下一步”。

4. 在“Configure new project”窗口中,输入 BlazorApp 作为项目名称,然后选择“下一步”。
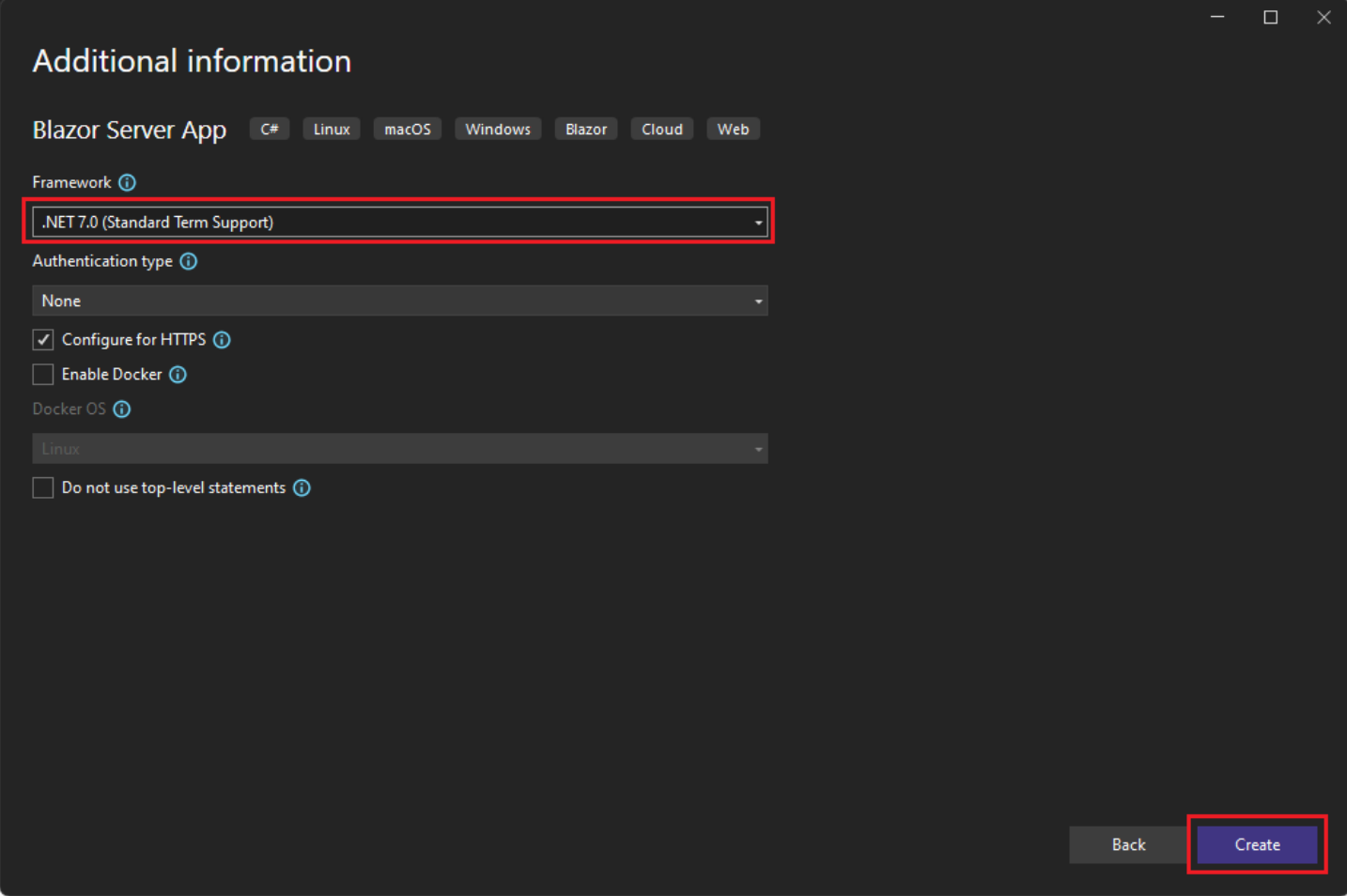
5. 在“Additional information”窗口中,如果尚未选择,则在“框架”下拉列表中选择“.NET 7.0 (标准期限支持)”,然后单击“Create”按钮。

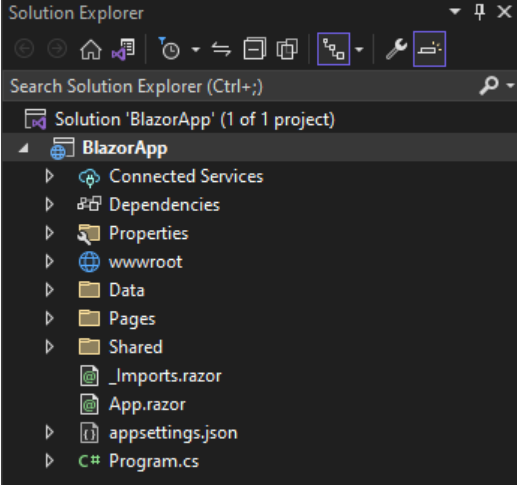
使用解决方案资源管理器查看项目内容。

Program.cs 是启动服务器以及在其中配置应用服务和中间件的应用的入口点。
App.razor 为应用的根组件。
Pages 目录包含应用的一些示例网页。
BlazorApp.csproj 定义应用项目及其依赖项,且可以通过双击解决方案资源管理器中的 BlazorApp 项目节点进行查看。
Properties 目录中的 launchSettings.json 文件为本地开发环境定义不同的配置文件设置。创建项目时会自动分配端口号并将其保存在此文件上。
6. 运行应用
单击 Visual Studio 调试工具栏中的“开始调试”按钮(绿色箭头)以运行应用。

首次在 Visual Studio 中运行 Web 应用时,它将设置用于通过 HTTPS 托管应用的开发证书,然后提示你信任该证书。建议同意信任该证书。证书将仅用于本地开发,如果没有证书,大多数浏览器都会对网站的安全性进行投诉。
等待应用在浏览器中启动。转到以下页面后,你已成功运行第一个 Blazor 应用!

显示的页面由位于 Pages 目录内的 Index.razor 文件定义。其内容如下所示:
- Pages/Index.razor
@page "/"
Index
Hello, world!
Welcome to your new app.
它已包含将其设置为主页并显示文本 Hello, world! 和 Welcome to your new app 的代码。它还包含一个 SurveyPrompt 组件,可呈现指向 Blazor 反馈调查的链接。
在 Blazor 中生成 UI 时,通常会在同一文件中将静态 HTML 和 CSS 标记与 C# 代码混用。 若要区分这些类型的代码,可使用 Razor 语法。 Razor 语法包括前缀为 @ 符号的指令,这些指令用于分隔 C# 代码、路由参数、绑定数据、导入的类以及其他特性。
- @page 指令:该指令为 Blazor 提供路由模板。 在运行时,Blazor 通过将此模板与用户请求的 URL 相匹配来查找要呈现的页面。 在本例中,它可能与 http://yourdomain.com/index 形式的 URL 匹配。
试用计数器
在正在运行的应用中,通过单击左侧边栏中的“Counter”选项卡导航到“Counter”页。然后应显示以下页面:

选择“Click me”按钮,在不刷新页面的情况下递增计数。若要在网页中递增计数器,通常需要编写 JavaScript,但对于 Blazor,你可以使用 C#。
可以在 Pages 目录内的 Counter.razor 文件处找到 Counter 组件的实现。
- Pages/Counter.razor
@page "/counter"
Counter
Counter
Current count: @currentCount
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
-
@code 指令:该指令声明以下块中的文本是 C# 代码。 你可以根据需要将任意数量的代码块置于组件中。 你可以在这些代码块中定义组件类成员,并通过计算、数据查找操作或其他源设置其值。 在本例中,代码定义了一个名为 currentCount 的组件成员并设置了值。
-
成员访问指令:如果要在呈现逻辑中包含成员的值,请使用 @ 符号,后跟 C# 表达式,例如成员的名称。 在本例中,@currentCount 指令用于在
标记中呈现 currentCount 成员的值。
在浏览器中对于 /counter 的请求(由位于顶部的 @page 指令指定)导致 Counter 组件呈现其内容。
每次点击“Click Me”按钮时:
触发 onclick 事件。
调用 IncrementCount 方法。
currentCount 为递增。
呈现该组件以显示更新的计数。
7. 添加组件
每个 razor 文件都会定义一个可重复使用的 UI 组件。
在 Visual Studio 中打开 Index.razor 文件。Index.razor 文件已存在,并且是在创建项目时创建的。它位于之前创建的 BlazorApp 目录中的 Pages 文件夹中。
通过在 Index.razor 文件末尾添加 元素,向应用主页添加 Counter。
- Pages/Index.razor
@page "/"
Index
Hello, world!
Welcome to your new app.
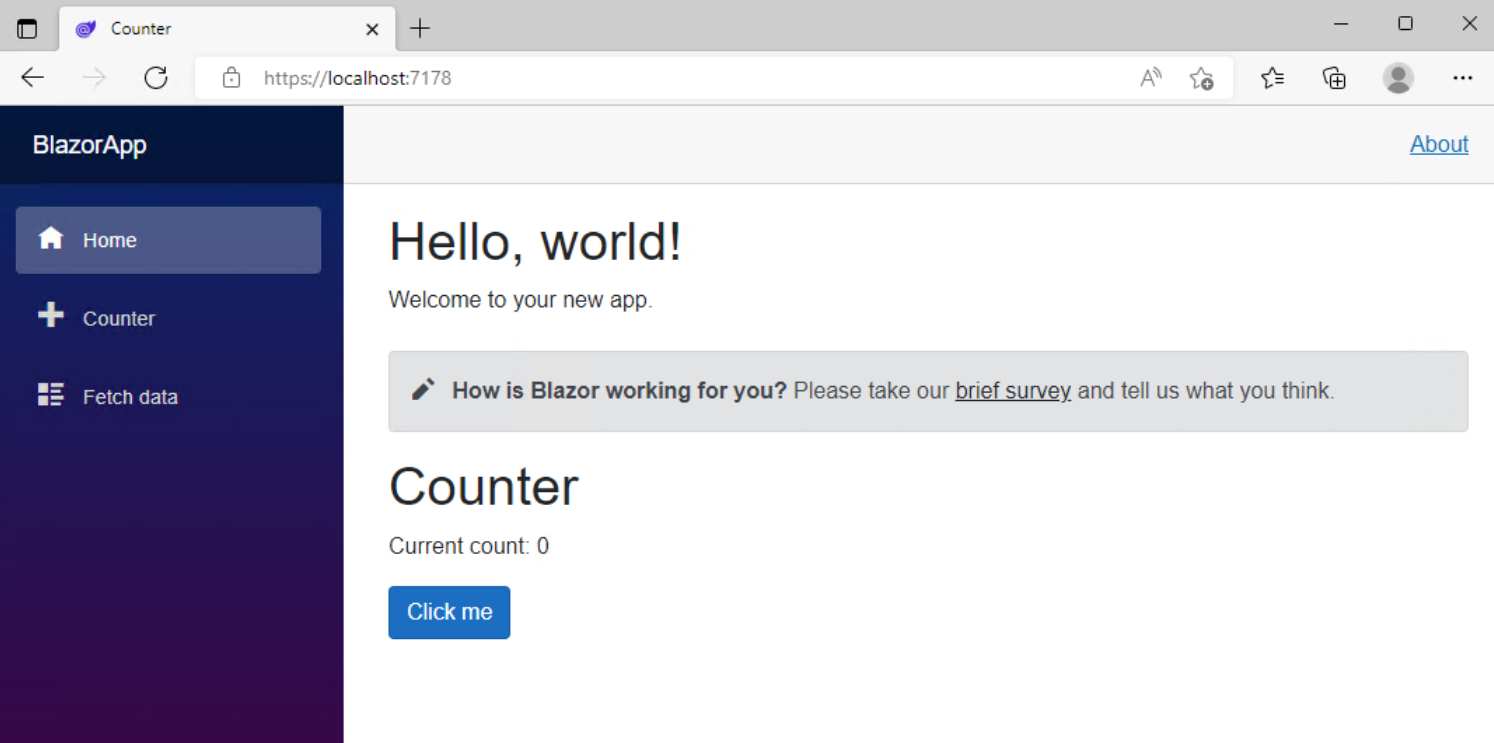
单击“热重载”按钮,以将更改应用到正在运行的应用。然后 Counter 组件将出现在主页上。

8. 修改组件
组件可以有参数,组件参数使用特性或子内容指定,这允许在子组件上设置属性。在 Counter 组件上定义参数,以指定每次点击按钮时的增量:
使用 [Parameter] 属性为 IncrementAmount 添加公共属性。
将 IncrementCount 方法更改为在递增 currentCount 值时使用 IncrementAmount。
下面的代码演示了怎样实现此目的。
- Pages/Counter.razor
@page "/counter"
Counter
Counter
Current count: @currentCount
@code {
private int currentCount = 0;
[Parameter]
public int IncrementAmount { get; set; } = 1;
private void IncrementCount()
{
currentCount += IncrementAmount;
}
}
在 Index.razor 中,更新 元素以添加IncrementAmount 属性,该属性会将增量更改为 10,如以下代码中突出显示的行所示:
- Pages/Index.razor
@page "/"
Hello, world!
Welcome to your new app.
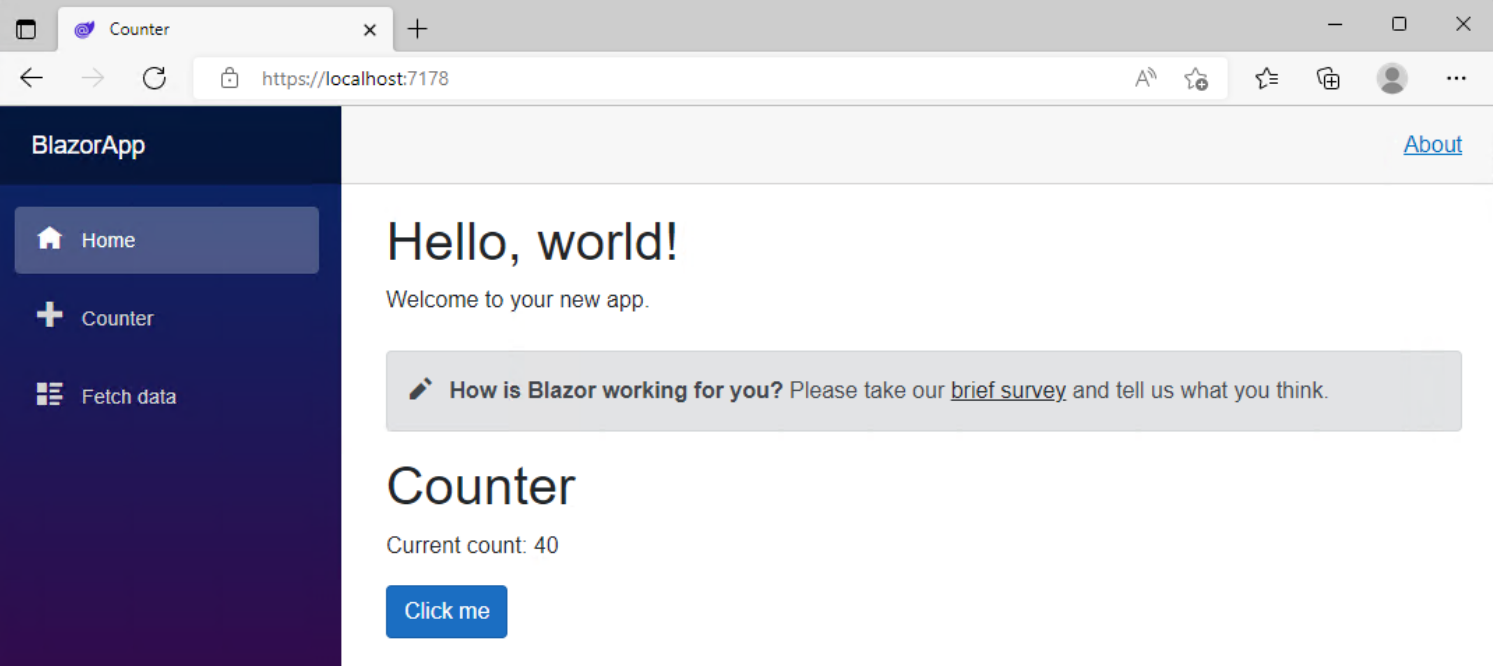
通过单击“热重载”按钮将更改应用。Index 组件现在具有自己的计数器,每次点击“Click me”按钮时,该计数器会递增 10,如下图所示。(/counter 处的 Counter 组件(Counter.razor)将继续按 1 递增。)

恭喜你已生成并运行首个 Blazor 应用!
9. 数据绑定和事件
在 Razor 组件中,可以将 HTML 元素数据绑定到 C# 字段、属性和 Razor 表达式值。 数据绑定支持在 HTML 和 Microsoft .NET 之间进行双向同步。
呈现组件时,数据从 HTML 推送到 .NET。 组件在事件处理程序代码执行后呈现自身,这就是为什么在触发事件处理程序后,属性更新会立即反映在 UI 中。
可使用 @bind 标记将 C# 变量绑定到 HTML 对象。 按名称将 C# 变量定义为 HTML 中的字符串。 在下面的练习中,可以看到数据绑定的示例。
创建 Todo 项
在项目的根目录(BlazorApp 文件夹)中创建一个名为 TodoItem.cs 的新文件,用于保存表示待办事项的 C# 类。
为 TodoItem 类使用以下 C# 代码。 通过使用 ? 将 Title 声明为可为空字符串。
public class TodoItem
{
public string? Title { get; set; }
public bool IsDone { get; set; } = false;
}
绑定 TodoItem 列表
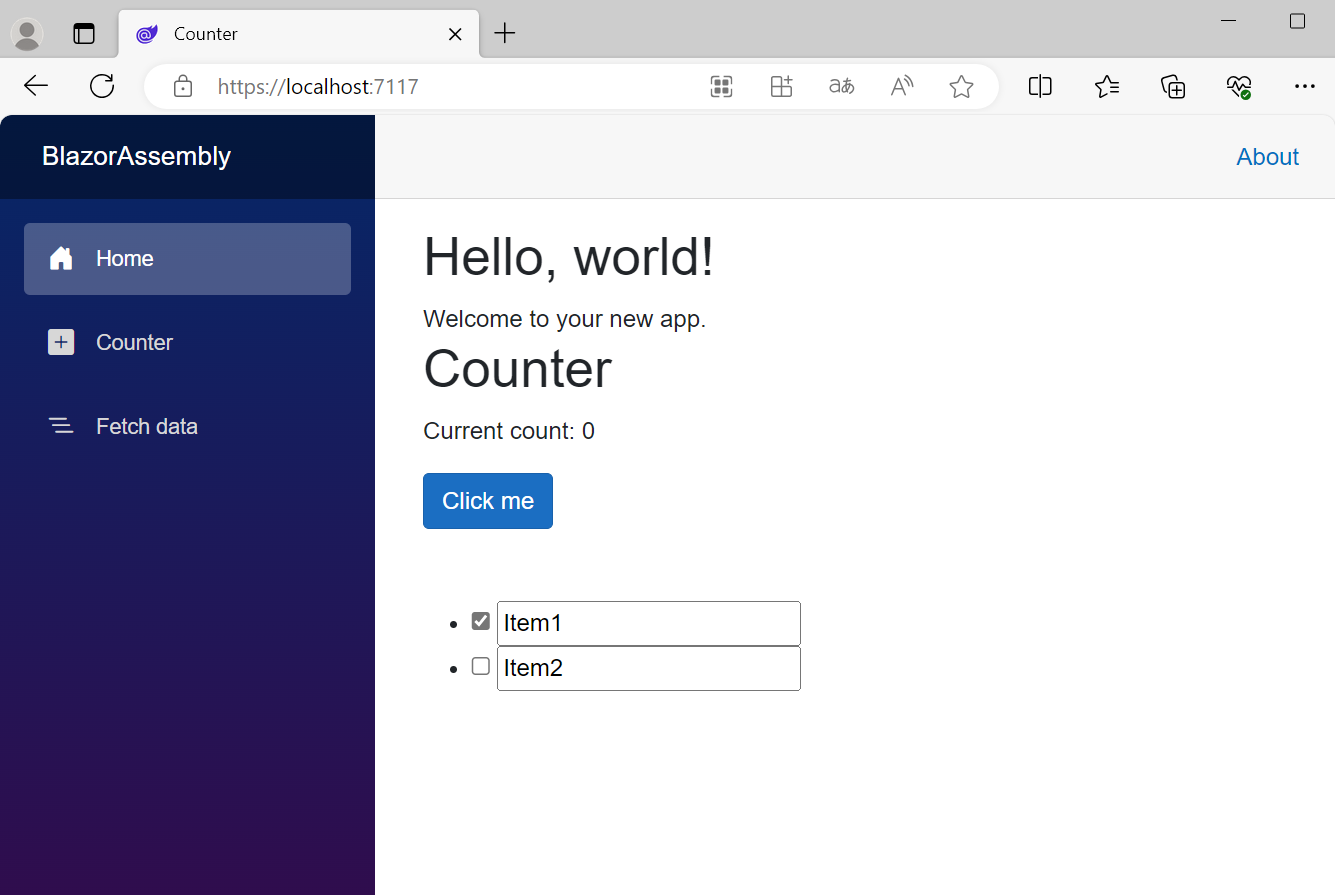
现可在 Blazor 中将 TodoItem 对象集合绑定到 HTML。 若要绑定这些对象,请在 Pages/Index.razor 文件中进行以下更改:
在 @code 块中为待办项添加一个字段。 Todo 组件使用此字段来维护待办项列表的状态。
添加无序列表标记和 foreach 循环,以将每个待办项呈现为列表项 (
@page "/"
...
@foreach (var todo in todos)
{
-
}
@code {
...
private List todos = new() { new TodoItem() {Title = "Item1", IsDone = true}, new TodoItem() {Title = "Item2", IsDone = false}};
}

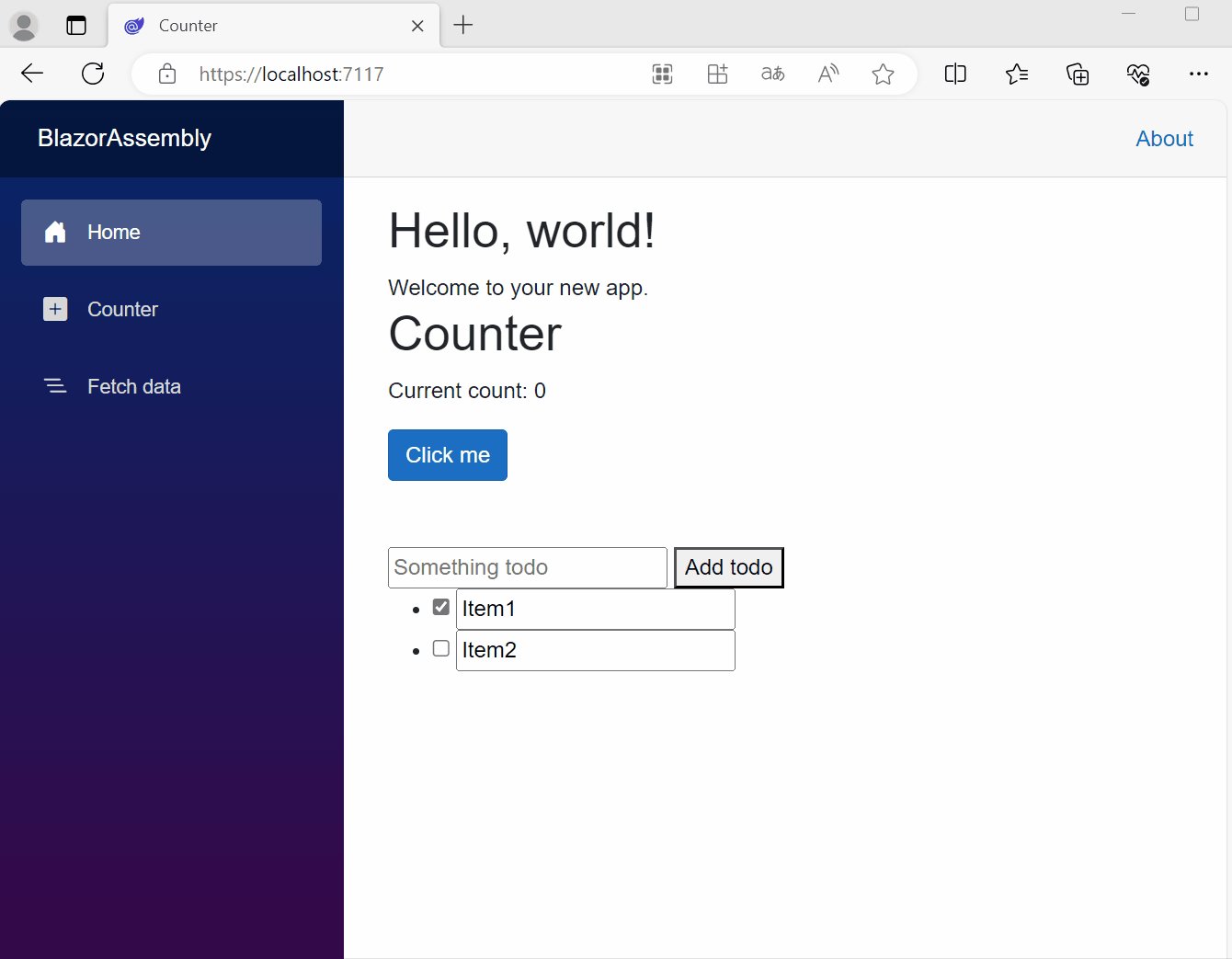
动态创建元素
- 在列表 li 下方添加一个文本输入 (input) 和一个按钮 (button)。
- 添加 AddTodo 方法,并使用 @onclick 属性来为按钮注册方法。 点击按钮时,会调用 AddTodo C# 方法。
- 在@code中增加AddTodo 方法,将具有指定标题的 TodoItem 添加到列表。 通过将 newTodo 设置为空字符串来清除文本输入的值。
@page "/"
...
ul>
@foreach (var todo in todos)
{
}
@code {
...
private List todos = new() { new TodoItem() { Title = "Item1", IsDone = true }, new TodoItem() { Title = "Item2", IsDone = false } };
private string? newTodo;
private void AddTodo()
{
if (!string.IsNullOrWhiteSpace(newTodo))
{
todos.Add(new TodoItem { Title = newTodo });
newTodo = string.Empty;
}
}
}
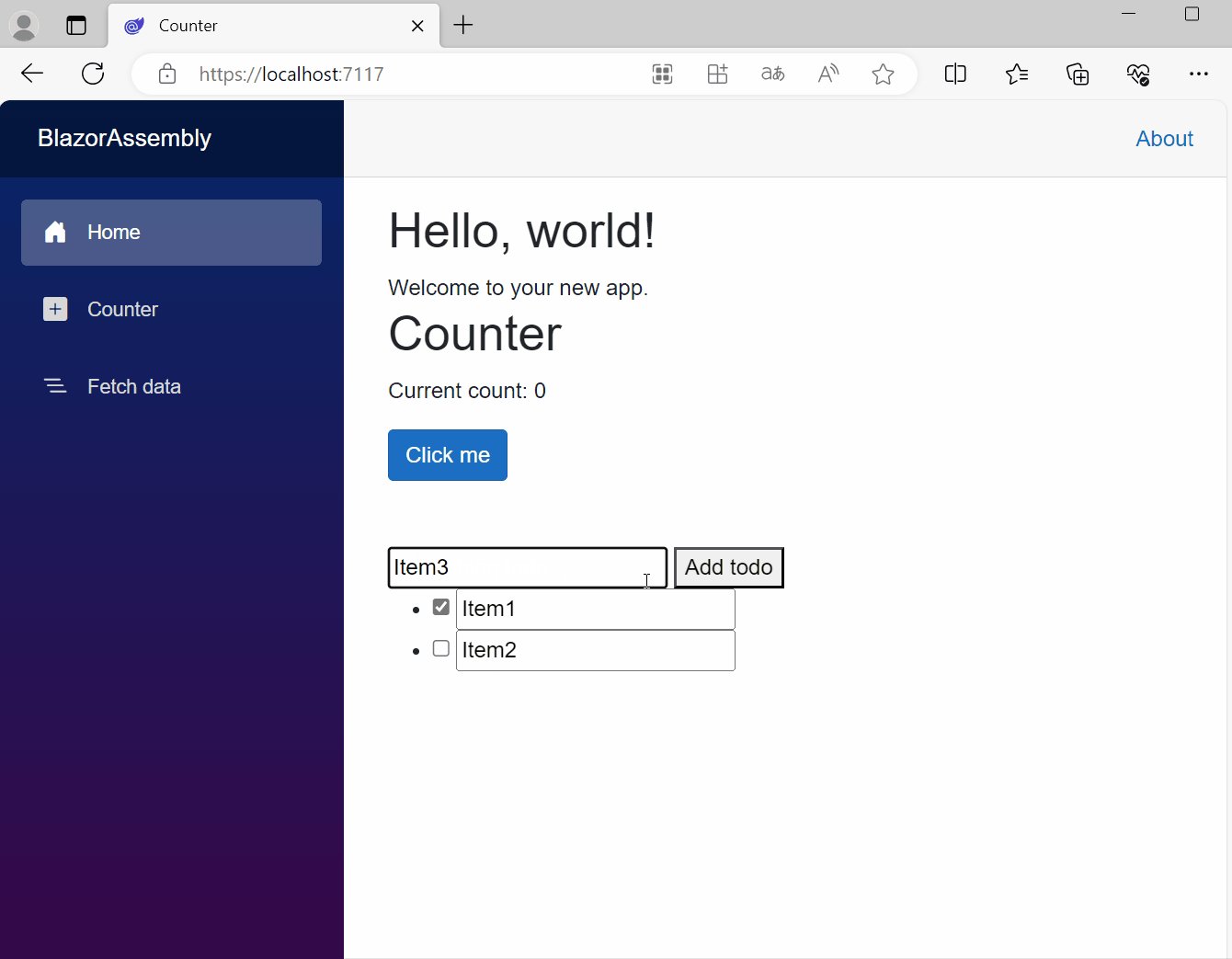
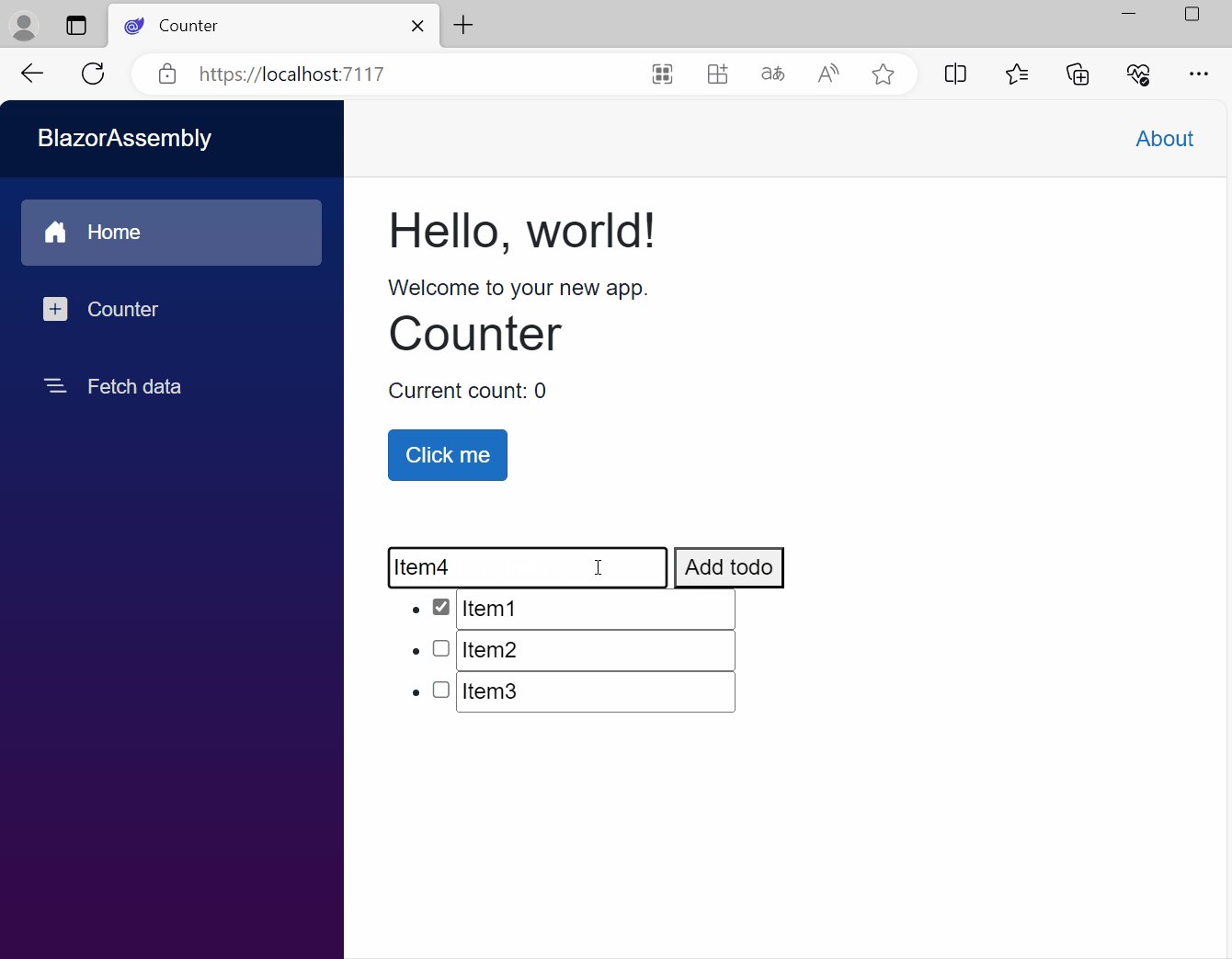
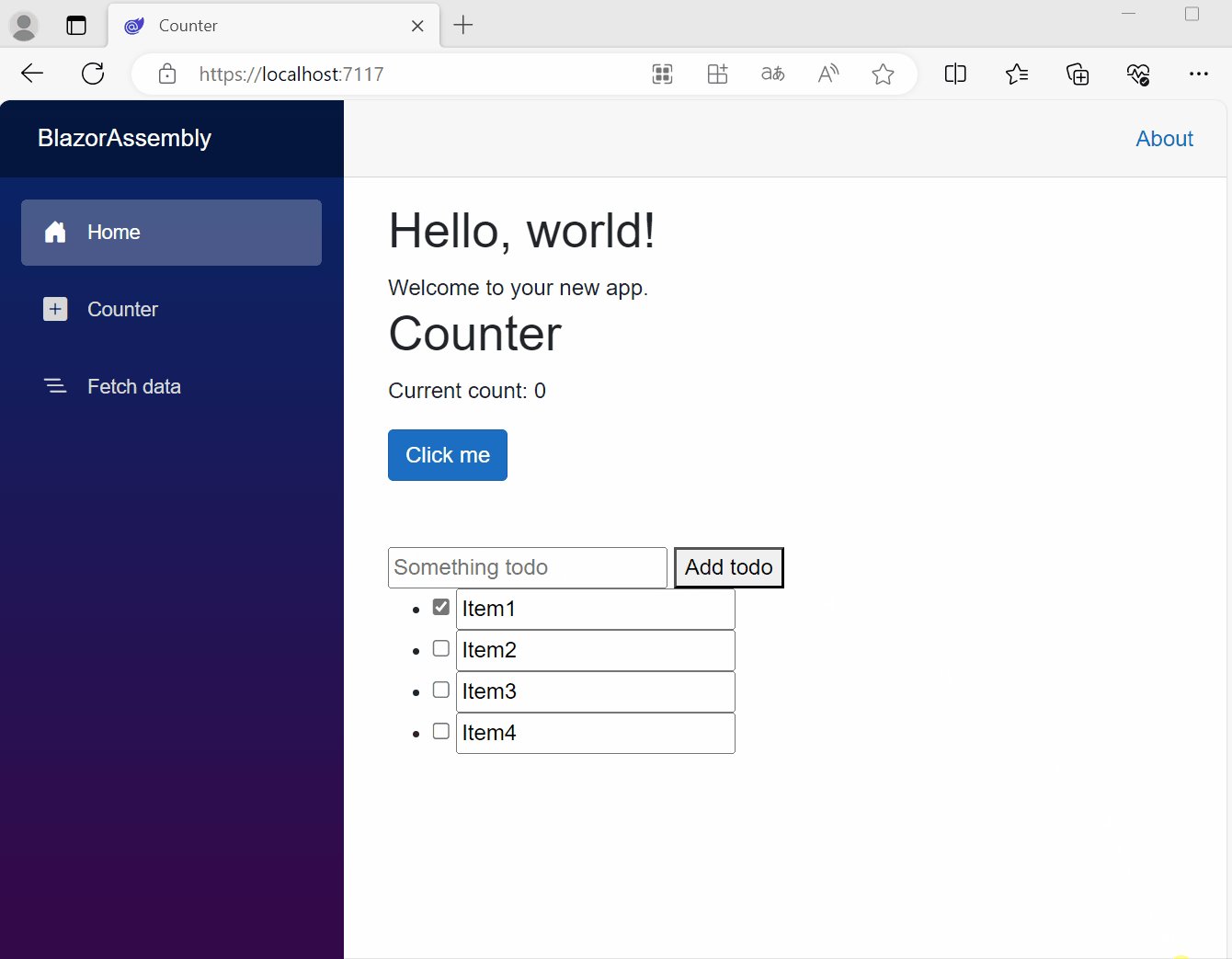
点击 Add todo 查看效果

总结
Blazor是一款强大的Web开发框架,它为.NET开发者开辟了通往前端开发的新道路。通过使用Blazor,你可以运用你的C#和.NET技能进行全栈开发,这降低了学习入口和复杂性。
我们在本教程中接触到了Blazor的主要特性与概念,比如组件化、数据绑定和事件以及两种运行模式。你已经明白了如何用Blazor创建单页应用,以及Blazor与其他流行前端框架的差异。希望这些知识能够为你提供一个清晰的框架,帮助你理解Blazor的优势并决定是否在你的下个项目中使用它。
但是,记住我们只触及了表面;Blazor提供了更多的深度和复杂性等待你去探索。为了深入了解Blazor,你可以研究更复杂的例子,尝试使用Blazor去创建更实际的应用,或者深挖Blazor的文档以了解它的更多特性和优点。
总的来说,Blazor是.NET开发者的一种优秀选择,它扩展了.NET生态系统,使得它更全面,更具可达性。Blazor最大的魅力在于它拓宽了.NET开发者的视野,让开发者不再局限后端或桌面应用,前端的世界同样可以用熟悉的语言和工具去进行开发。
源代码地址: https://github.com/DXG88/BlazorApp
原文地址:https://blog.baibaomen.com/c-12-blazor入门教程/
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: #yyds干货盘点# LeetCode程序员面试金典:生命游戏
题目 根据 百度百科 , 生命游戏 ,简称为 生命 ,是英国数学家约翰何顿康威在 1970 年发明的细胞自动机。 给定一个包含 m n 个格子的面板,每一个格子都可以看成是一个细胞。每个细胞都具有一个初始状态: 1 即为 活细胞 (live),或 0 即为 死…

