一、介绍
今天突然想起之前工作上遇到的一个问题,在做Blazor 开发时后端给的一个接口请求方式是Post ,但是他需要携带多个参数,新建一个公共类又觉得麻烦,我就尝试着怎么在Post请求中携带多个参数,由于接触Asp .Net Core 的时间不够长,所以这些都不是太了解, 今天写下这篇文章做个记录,以免以后用到的时候忘记。如果有什么不对的地方,或者有更好的方法,大家可以在评论区发出来,大家一起学习。
二、代码实现
后台就写一个最简单的Post接口,参数暂且先填两个参数,同时这两个参数使用[FromForm]特性,表示这个数据是表单传过来的数据。
FromForm: 在Action方法传入参数后添加[FromForm]属性,参数将以表单【key:value对Array组】的形式提交。
[HttpPost]
public async Task> PostMultipleParameters([FromForm] int age, [FromForm] string name)
{
var form = $"age:{age},name:{name}";
return Ok(form);
}
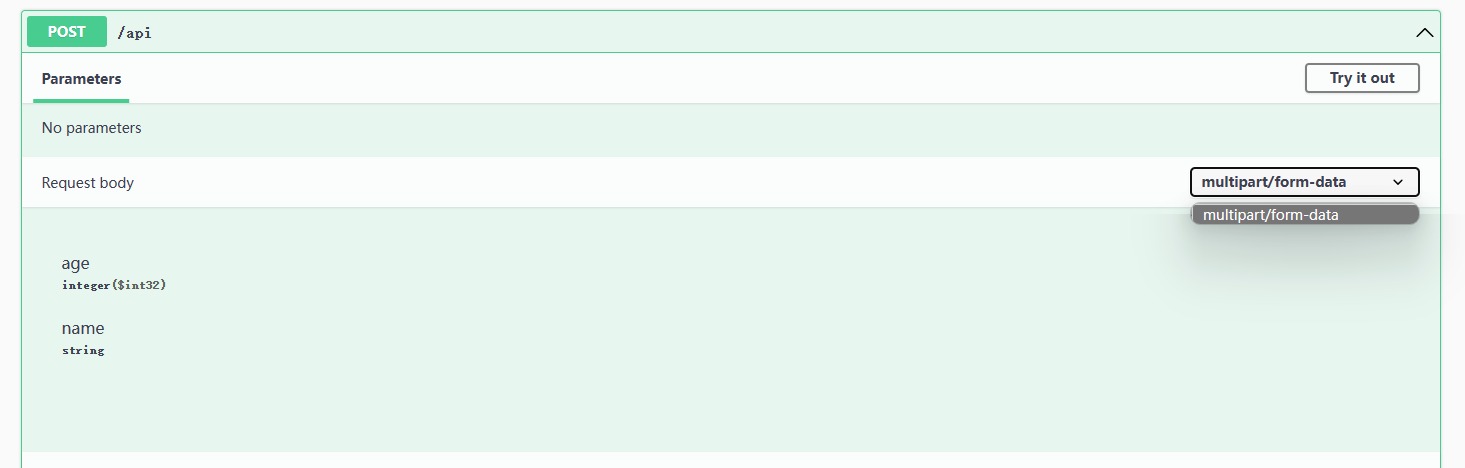
同样,Blazor Server 也是写一个最简单的HttpPost请求,从后台的Swagger 可以看到,这个请求体是 multipart/form-data,所以我们在请求的时候也需要创建一个相对应的服务器托管网正文,这里我们用MultipartFormDataContent类型来作为我们请求的正文。

@code {
protected override async Task OnInitializedAsync()
{
using (var httpClient = new HttpClient())
{
MultipartFormDataContent formDataContent = new();
formDataContent.Add(new StringContent("LinSr"), "name");
formDataContent.Add(new StringContent("80"), "age");
await httpClient.PostAsync("http://localhost:5001/api", formDataContent);
}
}
}
当Blazor Server 程序运行起来,OnInitializedAsync方法被调用时,后台收到的请求数据如下,证明我们从Blazor Server 发起的HttpPost请求后台已收到。

三、总结
上述是Blazor Server 发起HttpPost请求携带多个参数的一个简单例子,方法应该还有很多种,但我始终相信学习是一个循序渐进的过程,现在自身能力有限,先从简单的开始吧,如果大家还有更好的方法,也望大家不吝赐教,在评论区发服务器托管网出来,大家一起学习。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

