另外,这俩问题是我在mobx中使用ES7装饰器语法用到的,用普通的ES6语法是不会碰到这样的问题,嫌麻烦也可以不用装饰器语法,奈何我对这种看上去像Spring注释的语法垂涎已久。
bug1
Experimental support for decorators is a feature that is subject to change in a future release. Set the ‘experimentalDecorators’ option in your ‘tsconfig’ or ‘jsconfig’ to remove this warning.ts(1219)
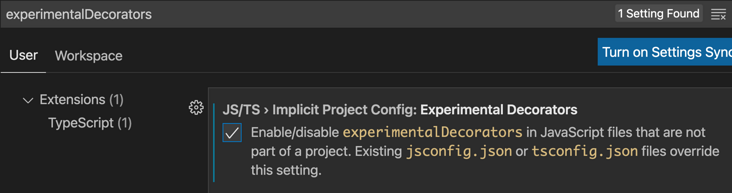
问题出在IDE不认识这个语法 以vscode为例 需要在setting中搜“experimentalDecorators”然后勾选上
bug2
Parsing error: This experimental syntax requires enabling one of the following parser plugin(s): “decorators”, “decorators-legacy”. (22:4)eslint
问题出在项目本身不认识这个语法(当前这个语法还在试验阶段 babel还没有正式发布),这个解决起来稍微有点麻烦,翻了很久stackoverflow和github issue,回答都是支支吾吾 遮遮掩掩,故作此篇,以飨后人。
step1:
npm i @babel/core @babel/plugin-proposal-decorators @babel/preset-envstep2:
项目根目录下创建.babelrc
{
"presets": ["@babel/preset-env"],
"plugins": [["@babel/plugin-proposal-decorators", { "legacy": true }]]
}
step3:
项目根目录下创建config-overrides.js
const path = require('path')
const { override, addDecoratorsLegacy } = require('customize-cra')
function resolve(dir) { return path.join(__dirname, dir) }
const customize = () => (config, env) => {
config.resolve.alias['@'] = resolve('src')
if (env === 'production') { config.externals = { 'react': 'React', 'react-dom': 'ReactDOM' } }
return config
}; module.exports = override(addDecoratorsLegacy(), customize())step4:npm i customize-cra react-app-rewired
step5:
修改package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-app-rewired eject"
},然后重启服务器 再次npm start
bug3
报错 Plugin “react” was conflicted between “package.json …
然后打开package.json ctrl/command + s 就好啦
(最后这里vscode如果出问题,,重启服务器不管用,可以尝试换了一个IDE 比如webstorm)
happy hacking~
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

