
推荐:将场景编辑器(NSDT)
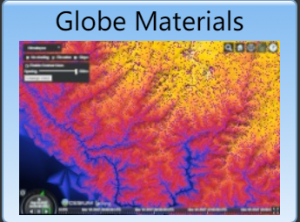
加入你的3D开发工具链官方示例在渲染地形的时候,我们会使用渐变的纹理,区分不同的高度,官方给了一个示例,本地路径:Globe Materials
分析这里代码给了一坨,整体浏览一下,理一理思路,简单来讲是这样的 加载数据–>根据参数生成一张渐变的图–>将图赋值到纹理上,OK,那关键的函数就是生成图的函数getColorRamp,添加物体和设置材质都是入门基础, 可以在网上搜索下教程。看看fillRect的效果
可以看到fillRect(0,0,1,100)是纵向的,fillRect(0,0,100,1)是横向的,好,下面来实际操作一下,现在我们就来绘制一面墙,并使用渐变来填充它//添加物体
var redWall = viewer.entities.add({
name: 'Red wall at height',
wall: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
121.444409, 31.247417, 200.0,
121.533521, 31.235685, 200.0,
121.563273, 31.190347, 200.0,
121.546744, 31.194054, 200.0,
121.516705, 31.191459, 200.0,
121.502188, 31.203074, 200.0
]),
minimumHeights: [3000.0, 2000.0, 2000, 2000, 2000, 3000],
material: getColorRamp([0.0, 0.045, 0.1, 0.15, 0.37, 0.54, 1.0],true)
}});
//纹理图绘制
function getColorRamp(elevationRamp) {
var ramp = document.createElement('canvas');
ramp.width = 1;
ramp.height = 100;
var ctx = ramp.getContext('2d');
var values = elevationRamp;
var grd = ctx.createLinearGradient(0, 0, 0, 100);
grd.addColorStop(values[0], '#000000'); //black
grd.addColorStop(values[1], '#2747E0'); //blue
grd.addColorStop(values[2], '#D33B7D'); //pink
grd.addColorStop(values[3], '#D33038'); //red
grd.addColorStop(values[4], '#FF9742'); //orange
grd.addColorStop(values[5], '#ffd700'); //yellow
grd.addColorStop(values[6], '#ffffff'); //white
ctx.fillStyle = grd;
ctx.fillRect(0, 0, 1, 100);
return ramp;}
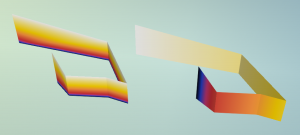
结果:
当然,也可以添加透明纹理,只需要这样var redWall = viewer.entities.add({
name: ‘Red wall at height1’,
wall: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([...]),
minimumHeights: [...],
material:new Cesium.ImageMaterialProperty({
// image:"2.png",
image:getColorRamp([0.0, 0.045, 0.1, 0.15, 0.37, 0.54, 1.0], true),
transparent:true
})}
});
//改几个色阶
grd.addColorStop(values[5], ‘transparent’); //yellow 
参考源码
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

