1 使用 HTML 生成一个完整的创业公司网站的落地页
prompt:Create a complete landing page for a start up company using HTML
生成整个网页的基础框架:

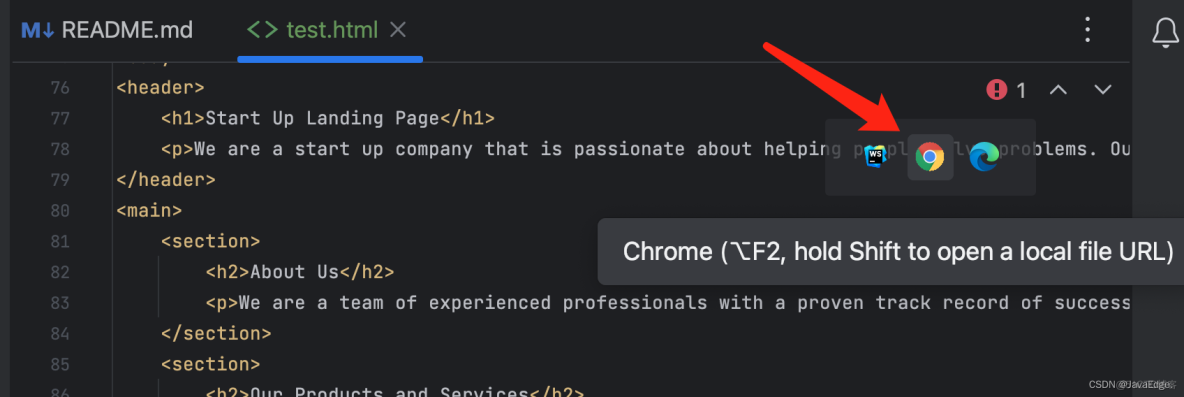
切换到WebStorm,将代码粘贴到新建的 HTML 文件。
接着右击浏览器打开 html 文件:

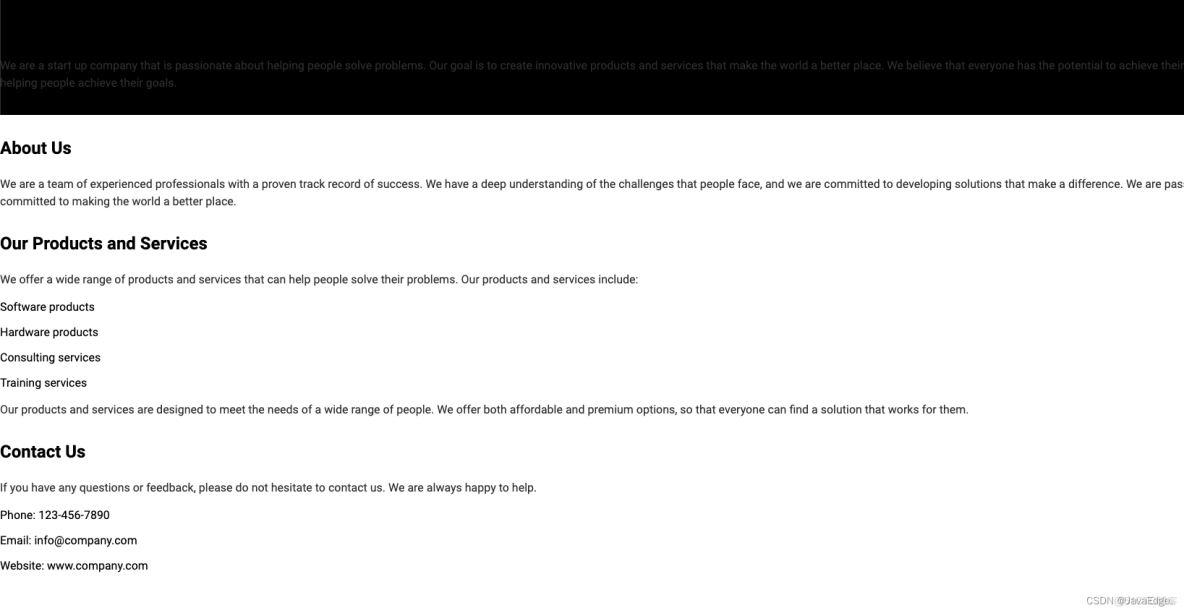
就能看到网页效果:

Step 2:使用 Tailwind CSS 设置网页的样式
prompt:Write css with Tailwind
选择 Tailwind CSS 设置网页样式,ChatGPT 会对前面生成的代码进行修改:
- 在 head 标签中增加 link 标签,以 cdn 的方式引入 Tailwind
- 给 body 标签和内嵌的标签添加类名,就能应用相应的样式

3 给网站增加一个 logo
prompt:Please add logo
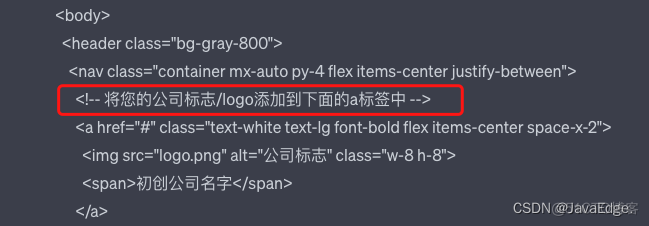
发出增加 logo 的请求后,ChatGPT 会在 header 标签中增加一个 img 标签,即在网页中插入一张 logo 图片,img 标签的 src 属性值,默认为 logo.png,替换为我们想用的网站 logo。

index.html 文件同级的路径下,创建 images 文件夹,用于存放网页会用到的各种图片。

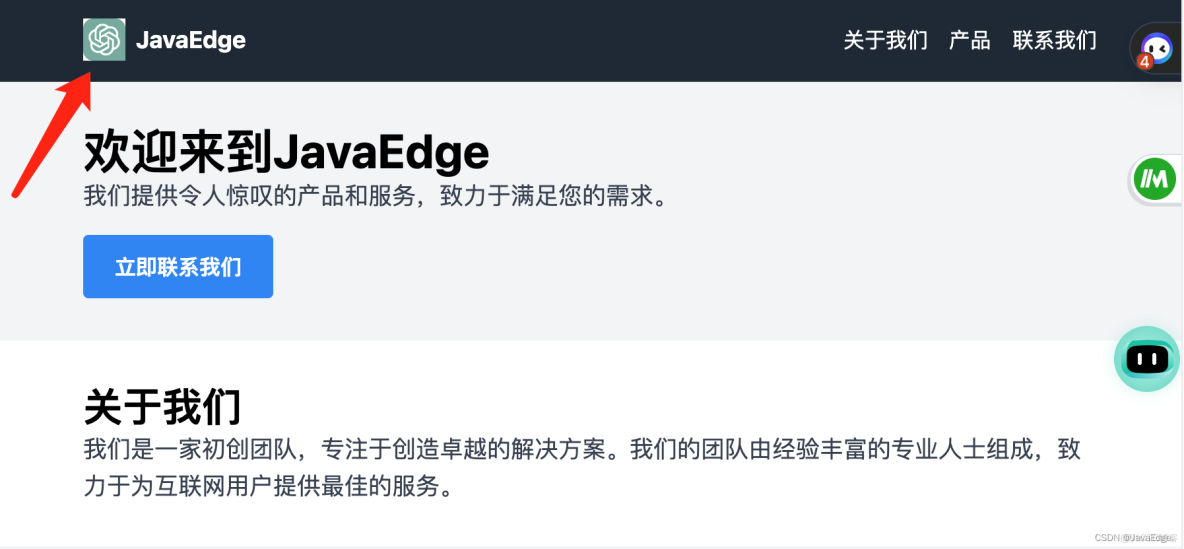
把从网上下载的 logo 图片放到 images 文件夹之后,并按照用途对图片进行重命名之后,回到 VS Code 中,将 src 属性的默认值更改为 images/logo.png ,保存后再切换到浏览器,就能在网页上看到我们刚添加的 logo 图标。

在网页的 header 标签中增加了 logo 图标后,logo 图标默认是靠顶部居中对齐的,如果我们想让 logo 图标在水平和垂直方向上都是居中对齐的,那就还要再调整一下 logo 图标的样式。
4 让 logo 图标置于 header 区域的中间
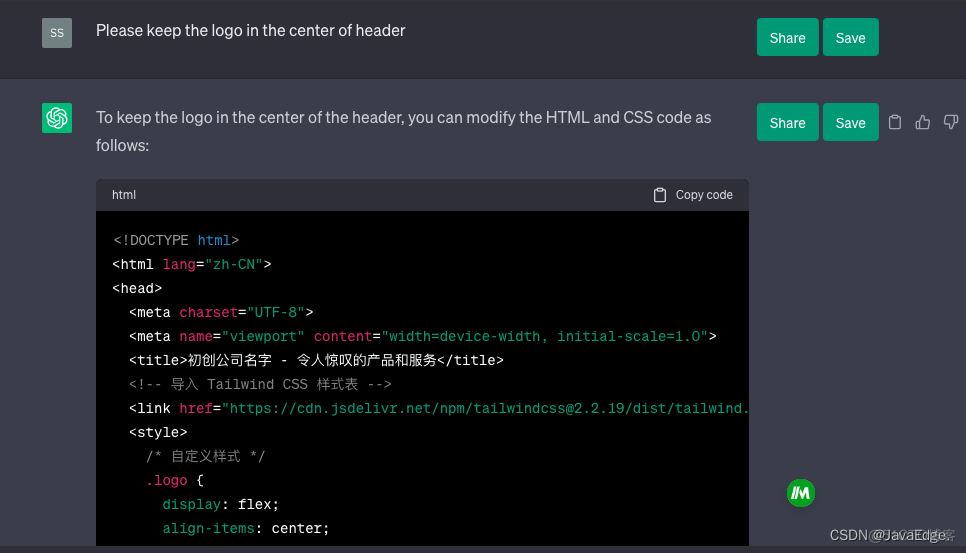
prompt:Please keep the logo in the center of header

在对网页元素进行布局时,一个元素位置的变动,可能会影响到其他元素的正常显示,在这个案例中,当我们让 logo 图标置于 header 区域的中间,它会引发另外一个问题:原本在 header 区域居中显示的文本内容,会被「挤」到页面的右边,这时就需要再调整一下此处的代码。
5 header 区域的文本被挤到页面的右边去了,麻烦把 logo 图片和文本同时置于 header 区域的中间
英文 prompt:but the text Startup Company was pushed to the right of page,how to keep the logo and the text in the center of header at the same time
笔者在网页中用到的 logo 更改为白色,同样可以对 ChatGPT 提出请求。
6 logo 图标的颜色是黑色的,麻烦把它变成白色
英文 prompt:the color of the logo is black, turn it to white
鉴于 ChatGPT 第一次生成的网页框架和内容太少,这里可以结合前面 ChatGPT 在内容方面给出的建议,给页面适当增加内容,让它变得更丰富。
7 页面内容太单薄了,请增加联系我们、页脚和版权声明的部分
英文 prompt:the content of the page is too thin, please add contact us, footer, copyright area
当 ChatGPT 生成的代码较多时,会在中间自动停下来,输入「继续」或是「continue code」即可。
在浏览器中预览 ChatGPT 生成的「联系我们」部分的内容后,笔者发现这部分只是普通的文本,而不是可供用户提交信息的表单,因此要对 ChatGPT 提出更进一步的要求。
8 我想把联系我们这部分的内容更改为表单,请更新这一部分的代码
prompt:I want to turn the contact us to a form, please update this part code
还可继续丰富网页的内容,譬如加上网站可以提供的服务。
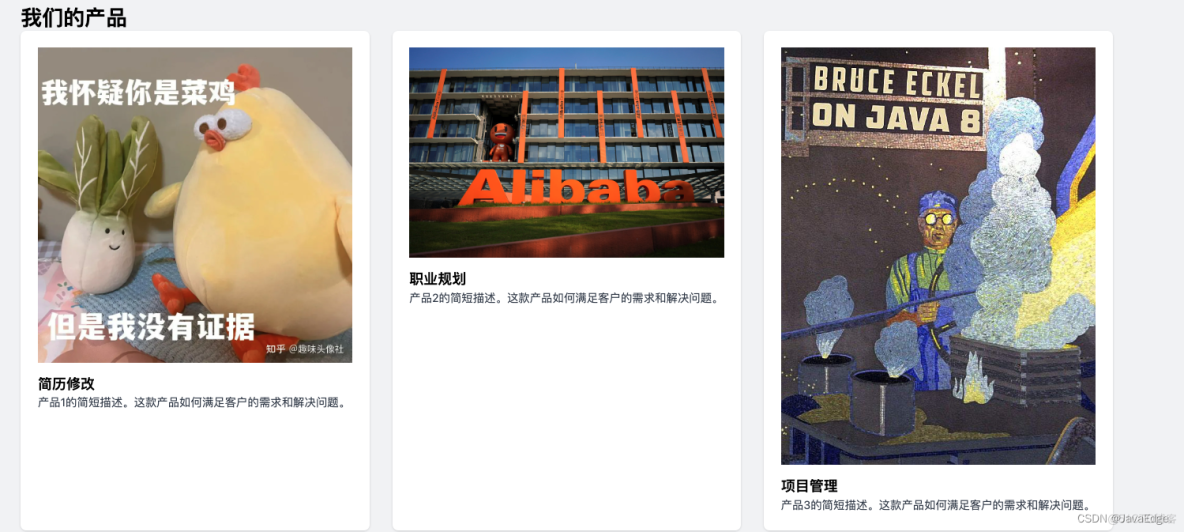
9 在网站中增加 3 项服务,同时每项服务都带有图片
prompt:add 3 services with images
效果:

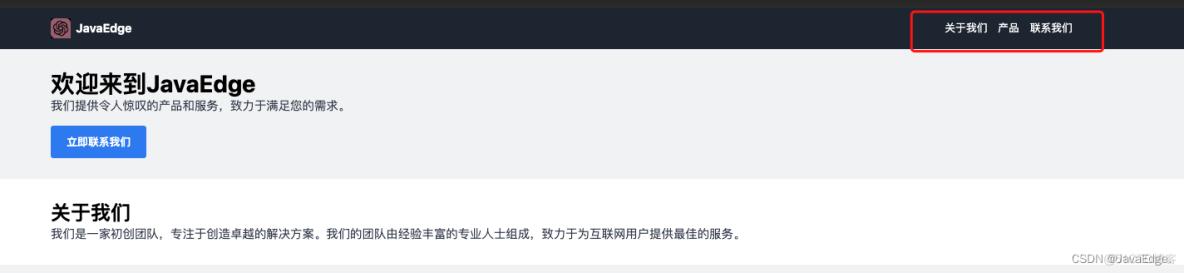
10 在网页顶部增加一个导航栏区域

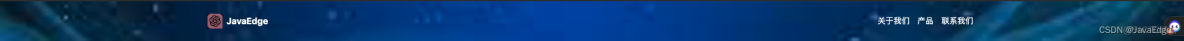
11 给 header 区域添加背景图

12 网页最终效果和代码

JavaEdge - 令人惊叹的产品和服务
/* 自定义样式 */
.logo {
display: flex;
align-items: center;
justify-content: center;
}
.logo img {
width: 30px;
height: 30px;
margin-right: 8px;
filter: invert(1); /* Add this line to invert the logo color to white */
}
.logo a {
display: flex;
align-items: center;
text-decoration: none;
color: white;
}
.header {
background-image: url('./images/back.jpeg');
background-size: cover;
background-position: center;
height: 80px; /* Adjust the height as needed */
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
color: white;
}
欢迎来到JavaEdge
我们提供令人惊叹的产品和服务,致力于满足您的需求。
立即联系我们
关于我们
我们是一家初创团队,专注于创造卓越的解决方案。我们的团队由经验丰富的专业人士组成,致力于为互联网用户提供最佳的服务。
我们的产品

简历修改
产品1的简短描述。这款产品如何满足客户的需求和解决问题。

职业规划
产品2的简短描述。这款产品如何满足客户的需求和解决问题。

项目管理
产品3的简短描述。这款产品如何满足客户的需求和解决问题。
加入我们
如果您对我们的产品或服务感兴趣,欢迎加入我们的团队,共创国内最优质的产品。请填写以下表单或使用以下联系方式。
电话:132****9712
电子邮件:sss2855845850@gmail.com
13 部署
将网页和图片上传到 GitHub
部署发布网页
- 在浏览器中打开 Vercel 首页,创建一个账户:点击右上角的 Sign Up 按钮,然后选择使用 GitHub/GitLab 账户进行注册。这里我们以 GitHub 为例,选择 Continue with GitHub,然后授权 Vercel 访问你的 GitHub 账户。
- 首次登录后,你将看到 Vercel 的仪表盘。点击 Import Project 按钮开始导入 GitHub 仓库。
- 选择仓库来源:点击 Import from GitHub,然后在弹出的对话框中选择你想要部署的 GitHub 仓库。如果该仓库不在列表中,你可能需要在 GitHub 中为 Vercel 授权访问该仓库。
- 配置项目:在 Configure Your Project 页面上,确认项目名称和仓库,然后根据你的项目类型选择合适的 Framework Preset。对于纯 HTML 项目,可以选择 Other,接着点击 Deploy。
- 部署项目:Vercel 将自动部署你的项目,并为其分配一个 URL,例如 my-website-yourusername.vercel.app。稍等片刻,你的项目将完成部署,可以通过分配的 URL 访问。
至此,你已经成功将 GitHub 仓库部署到了 Vercel 平台。如果你把 URL 分享给身边的小伙伴,他们打开就能看到你用 ChatGPT 创建的网站。每当你向 GitHub 仓库推送新的更改时,Vercel 会自动为你的项目重新部署。
14 总结
笔者详细介绍了如何使用 ChatGPT 这个强大的工具来创建一个网站,通过这种方法,我们可以轻松地实现自定义设计和功能,同时节省时间和精力。现在,我们已经看到了 ChatGPT 的潜力,希望这篇文章能激发你的创造力,让你也开始尝试使用 ChatGPT 为自己搭建一个充满个性的网站。
现在是尝试这种创新方法的最佳时机。让我们一起探索 ChatGPT 的无限可能性,实现个性化的网站设计,展现出自己独特的风格和创意。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

