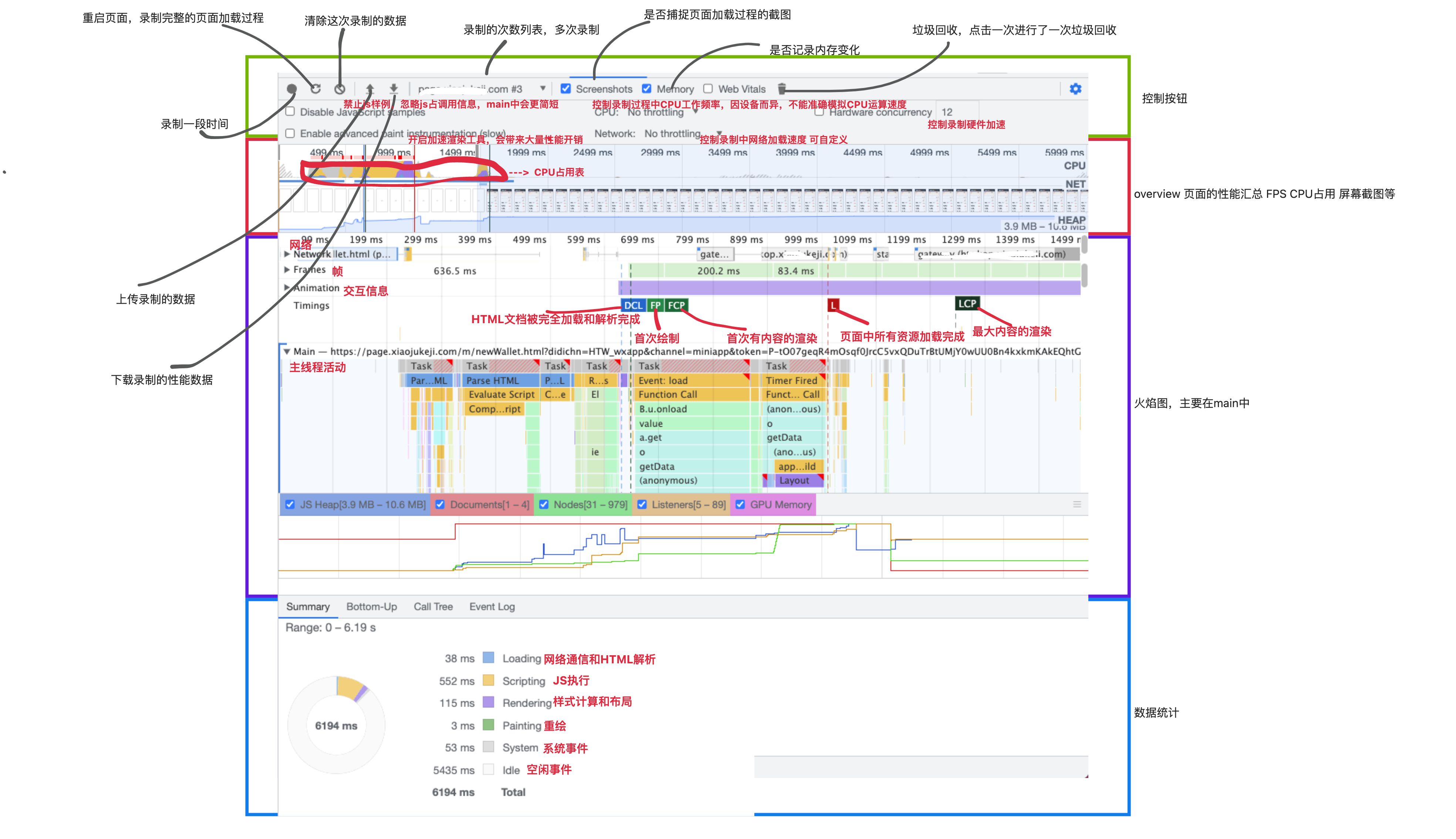
chrome 的performance用来分析性能优化性能非常好用,下面以一个页面来举例
性能分析
性能分析最好使用隐私无痕模式,以保证干净的环境下,避免chrome插件对性能分析结果的影响
- Performance 性能面板 :可看到白屏时间,FPS,资源加载曲线,内存变化
- Memory 内存面板,记录某个时刻的页面内存情况,用于分析内存泄露


详细拆分
overview- FPS
页面每秒帧数。用来分析动画的性能指标。fps=60性能很好
FPS(frames per second)是用来分析动画的一个主要性能指标。让页面效果能够达到>=60fps(帧)/s的刷新频率以避免出现卡顿。能保持在60的FPS的话,那么用户体验就是不错的。
为什么是60fps?
我们的目标是保证页面要有高于每秒60fps(帧)的刷新频率,这和目前大多数显示器的刷新率相吻合(60Hz)。如果网页动画能够做到每秒60帧,就会跟显示器同步刷新,达到最佳的视觉效果。这意味着,一秒之内进行60次重新渲染,每次重新渲染的时间不能超过16.66毫秒。
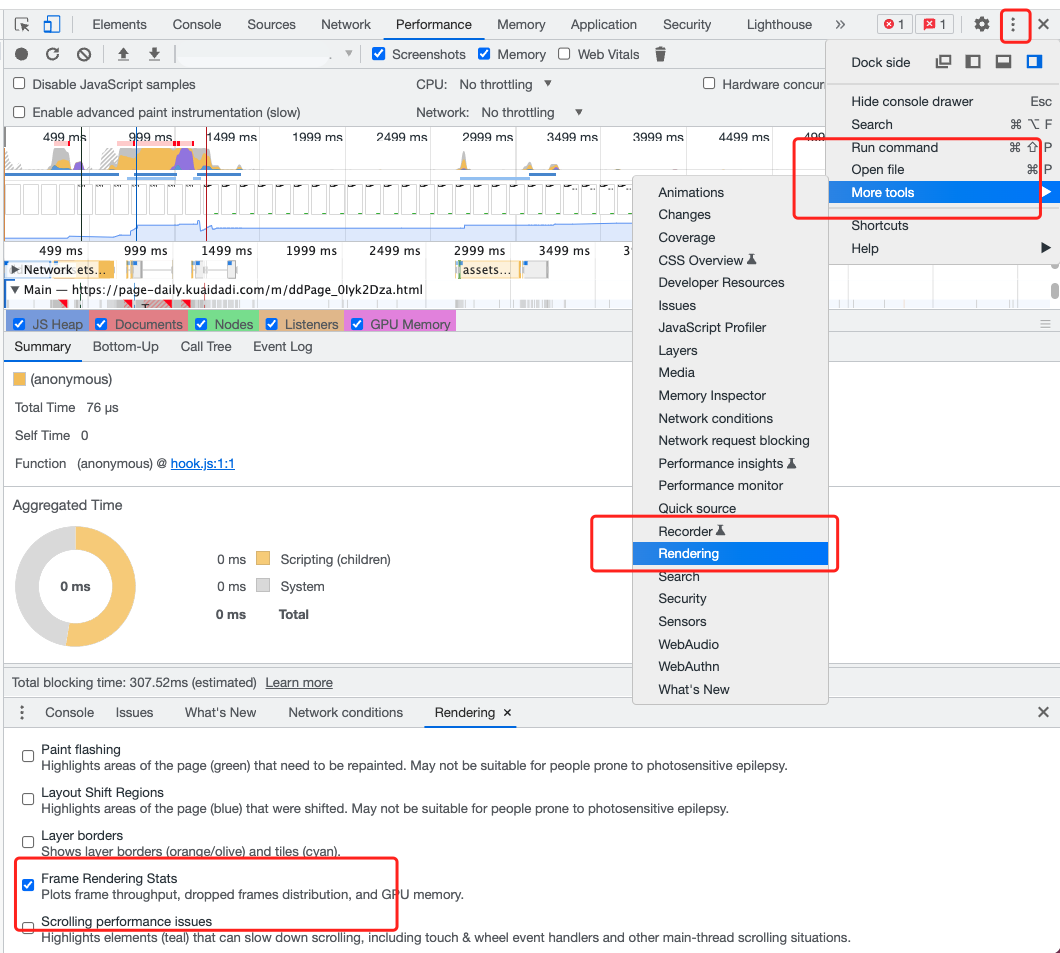
fps
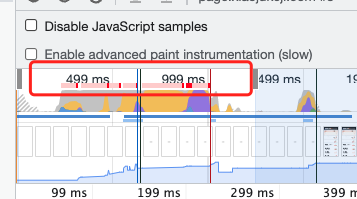
FPS chrome最新版需要开启

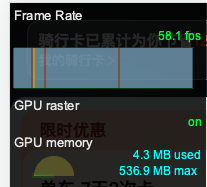
开启后可以看到fps

红色块标识长时间帧,很容易遇到卡帧,有红色的地方就是这块有问题

overview-main火焰图
Main中展示的是火焰图,也就是函数调用的堆栈火焰图
x轴表示时间,最上面的第一条就是事件触发的地方,直到结束,这条线是最长的
y轴表示调用的函数,函数中还包含依次调用的函数,越到下面数量越少(瀑布)
不同颜色代表不同的事件类型,以下对常见的事件类型进行区分
Parse HTML(蓝色): chrome 进行HTML解析
Event Script(橙色): Javascript事件(例如 mousedown)
Layout(粉色): 样式计算和布局,即重排
Recalculate style(粉色): 样式计算和布局,即重排
Paint(绿色): 合成的图层被绘制到显示画面的一个区域
Composite(绿色): Chrome的渲染引擎合成了图像层
识别问题
在火焰图里有很多的task,如果是耗时长的task ,右上角就有红色三角号,这是chrome自动识别的有问题的部分,点击任务,就可以在下面统计看到具体信息

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.e1idc.net

