概述
近年来 cli工具 的开发,对于不断发展的前端生态来说,似乎也逐渐成为工程师们的必备技能。其实开发一个 cli工具 并不难,但对于前端的同学可能存在一点认知上的小门槛,特别是对于刚开始接触 cli 脚手架工具开发的同学来说,如何搭建一个 cli 的开发环境还是挺让人抓狂的。
今天要介绍的工具可以让我们直接跳过这个门槛,专注于开发 cli 的功能,它就是 cligetter。
安装
npm install cligetter -g使用
cligetter 的使用特别简单,目前提供了两套 cli 开发模版,blank 和 cac
- blank 会创建一个空模版,使用 tsc 提供 ts 支持,是一个极简的 cli 开发环境
-
cac 会创建一个基于 CAC 开发模版,使用 rollup 进行编译构建来解决使用 esm 时 commonjs 上下文缺失的问题
使用模版创建一个 cli 项目
可以使用 new 命令来创建一个新的 cli 项目
cligetter new这里我们创建一个名为 my-cli 的工程,并指定为 cac 模版
cligetter new my-cli --template=cac或者简写为:
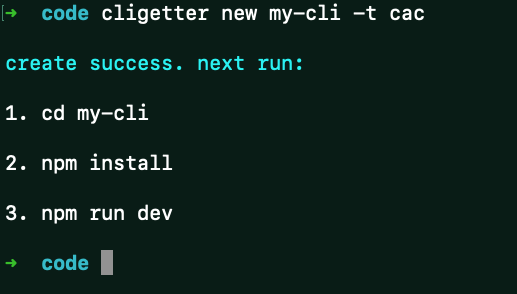
cligetter new my-cli -t cac启动开发环境
在控制台执行生成命令后我们得到以下提示,那么接下来按照顺序执行即可

入口文件
项目结构如图所示,scripts/index.ts 为项目的入口文件,模版中已经使用 cac 编写好了一个指令的样例

测试模版内置的指令
执行指令
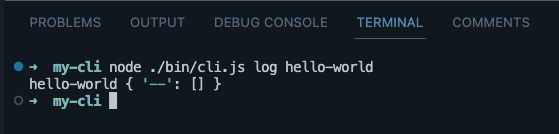
我们可以在项目目录下打开终端,输入
node ./bin/cli.js log hello-world可以看到成功执行了 log 指令并在控制台输出了 log信息

指令携带参数
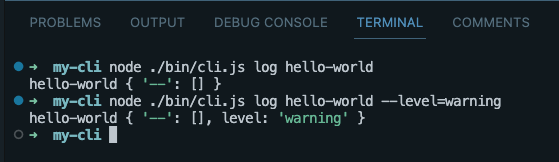
接下来再测试一下 –level 选项:
node ./bin/cli.js log hello-world --level=warning在 options 中,level 选项的值也获取到了

最后
至此我们已经使用 cligetter 生成了 cli工具 的模版和开发环境,接下来就可以开始愉快的 cli 开发之旅了
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

