大家好,我是 Kagol,个人公众号:前端开源星球。
一个月前,日日自新写了一篇介绍 Create Vite App 开源项目的文章:
基于vite 4.x 快速搭建开箱即用,高度可定制化模版脚手架
Create Vite App 是基于 esbuild + commander + ejs 模板渲染进行开发脚手架,用于创建 vite4.x typescript5.x vite 开箱即用模板,致力于打造不同框架,多种生态,开箱即用的脚手架。
支持各种插件以及不同组件库的可拔插式选择,来帮助你快速从0搭建web应用的脚手架。
当时还不支持 OpenTiny,现已完美支持 OpenTiny 组件库🎉

让我们来体验下吧!
对 OpenTiny 组件库的支持
根据 Create Vite App 的官网文档,只需要一行代码即可创建一个 Vite + Vue3 + TypeScript 工程,并可以配置丰富的功能,比如 Vue 路由、Pinia 状态管理工具、代码规范工具 ESLint / Prettier、UI 组件库、Vite 插件等。
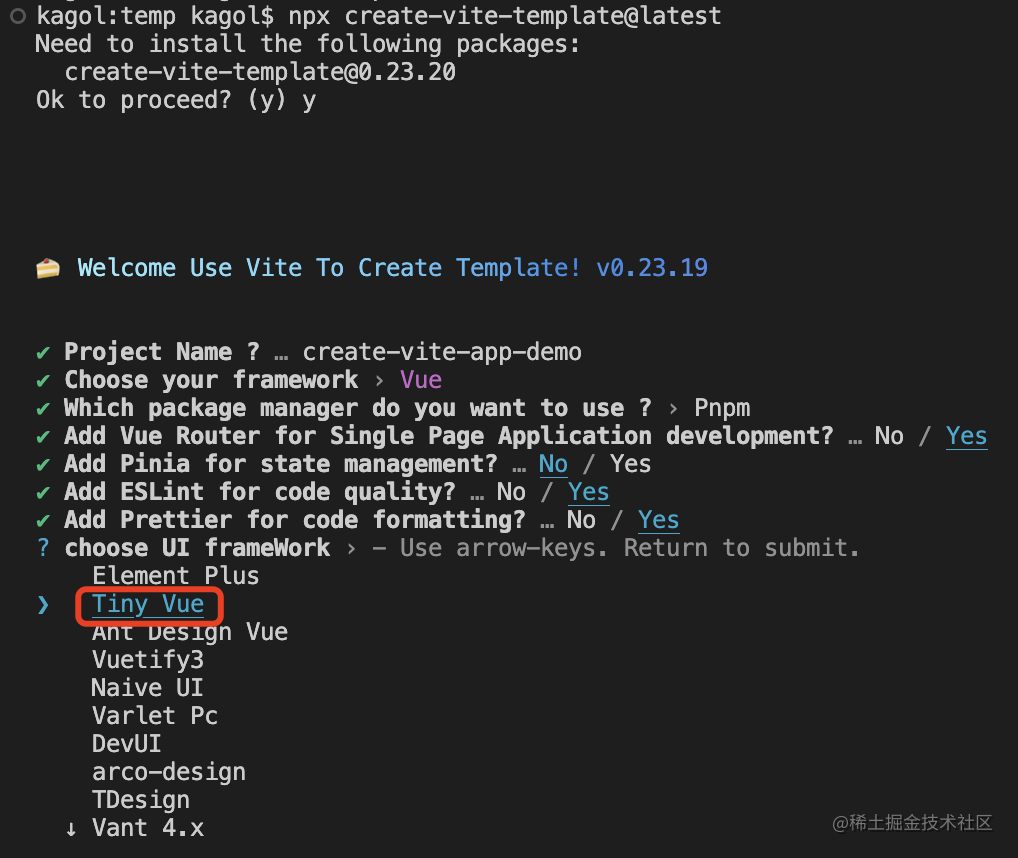
npx create-vite-template@latest

从上图可以看到 UI 组件库列表中的第二个就是 TinyVue
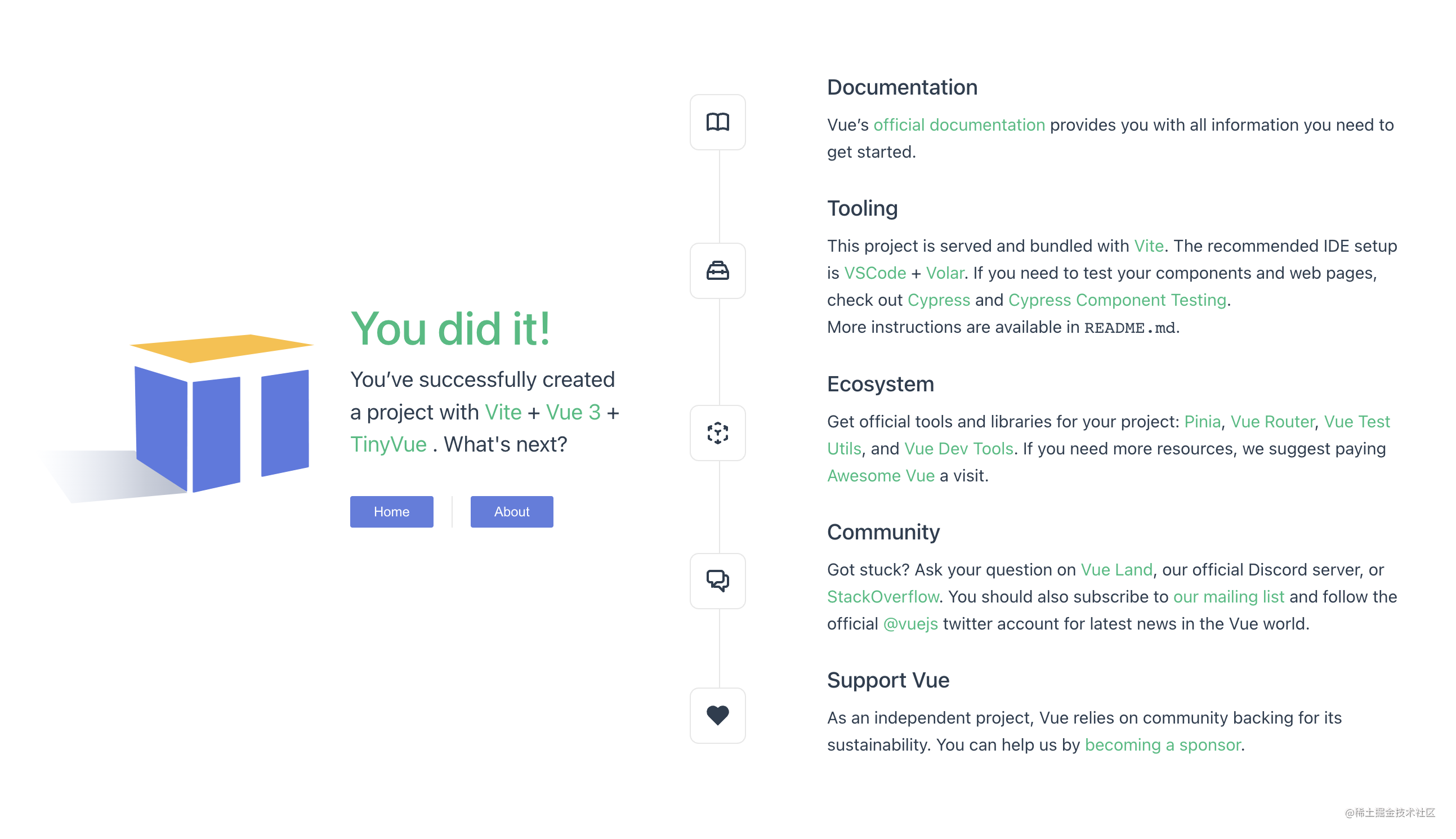
选择想要的配置之后,会自动安装依赖,成功之后即可通过 pnpm dev 本地启动你的项目啦!

这是一个空项目,但已经具备了开发一个业务所需要的基础功能:
- pnpm 包管理器
- Vite 本地启动和构建
- Vue3 + TypeScript
- SCSS 样式
- Vue 路由
- Pinia 状态管理
- ESLint / Prettier 代码规范工具
- 一个称手的 UI 组件库:OpenTiny
你可以基于这个基础项目搭建自己的业务。
可能还差一个单元测试😋
欢迎大家在评论区留言,你觉得 Create Vite App 还差什么。
和 Vite 的区别
Create Vite App 是基于 Vite 的,但在其基础上增加了很多业务开发中常用的工程化工具,不需要自己手动引入,可以节省搭建项目的时间。
Vite 创建出来的项目只有一个 Vite + Vue3 + TypeScript,没有其他功能,需要自己手动安装和配置。
和 TinyCLI 的区别
TinyCLI 是一个覆盖前端开发全流程的 CLI 工具,支持更加丰富的特性:
- 💻 跨平台,兼容 windows、mac、linux 三个平台
- 🛠 插件体系,丰富的效率插件、可信插件、流程插件等,覆盖从开发->构建->发布的所有生命周期
- 📦 开箱即用,结合丰富的经验沉淀出的项目开发最佳实践,提供基于主流业务场景的项目解决方案
- ⏳ 任务流机制,提供了比 npm scripts 更强大的任务流运行机制
- 🏹 自动升级,无需手动安装和升级插件,这一切都是自动化完成
比如以下命令可以创建一个基于 Vite + Vue3 + TypeScript + OpenTiny 的中后台系统。
tiny init vue-pro
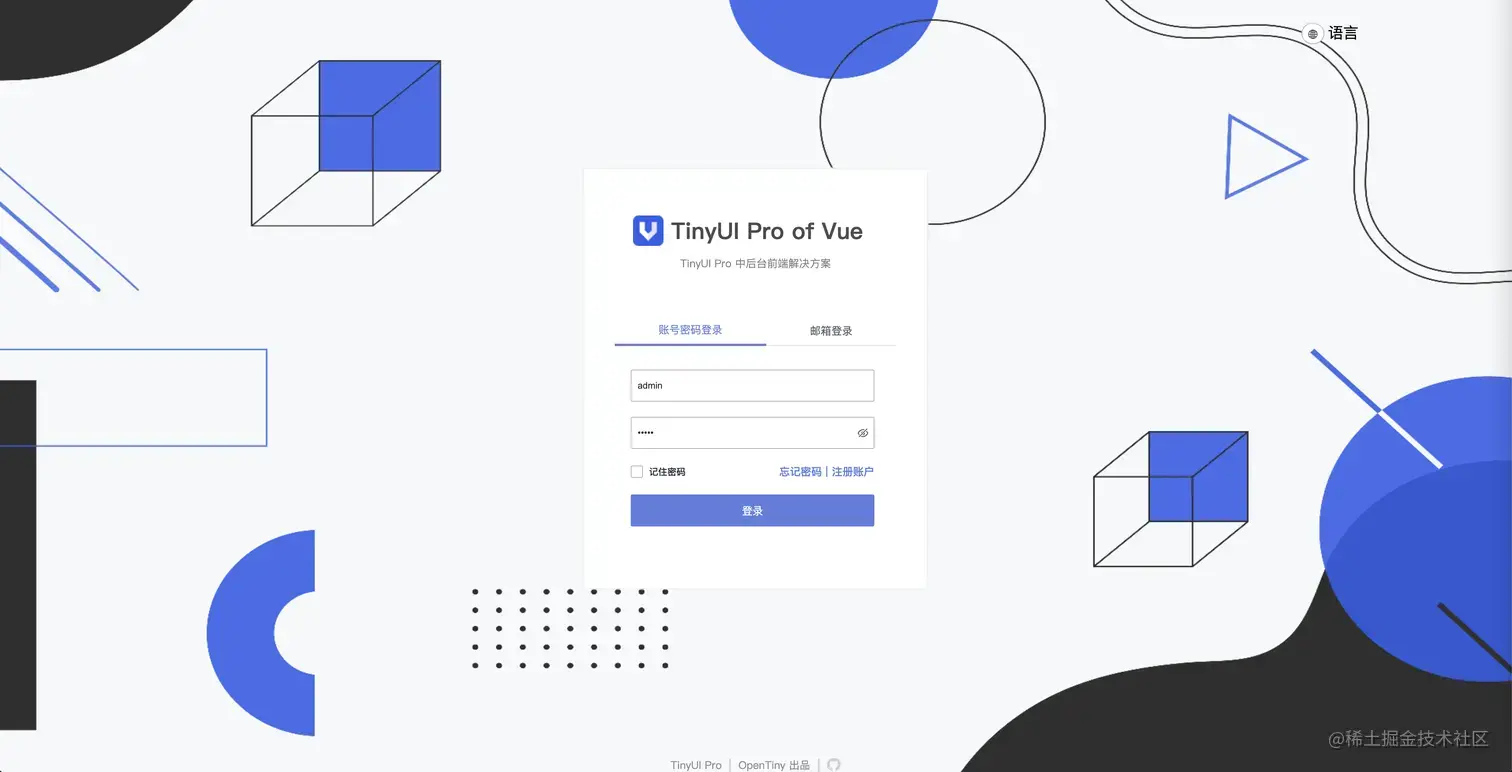
包含登录鉴权、路由导航、布局切换、国际化、个性化主题、Mock 数据、响应式、状态管理等丰富的功能。
登录页:

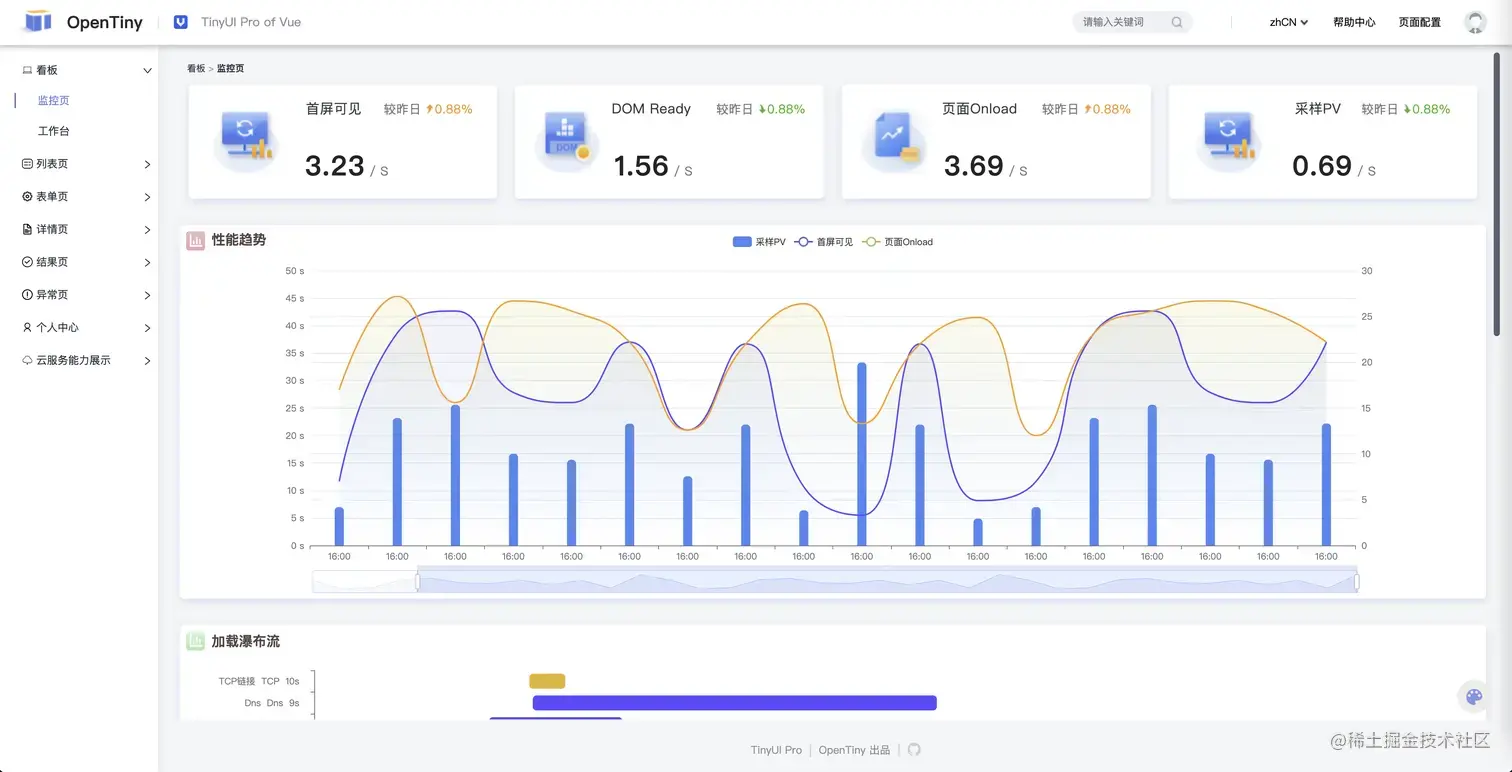
看板页:

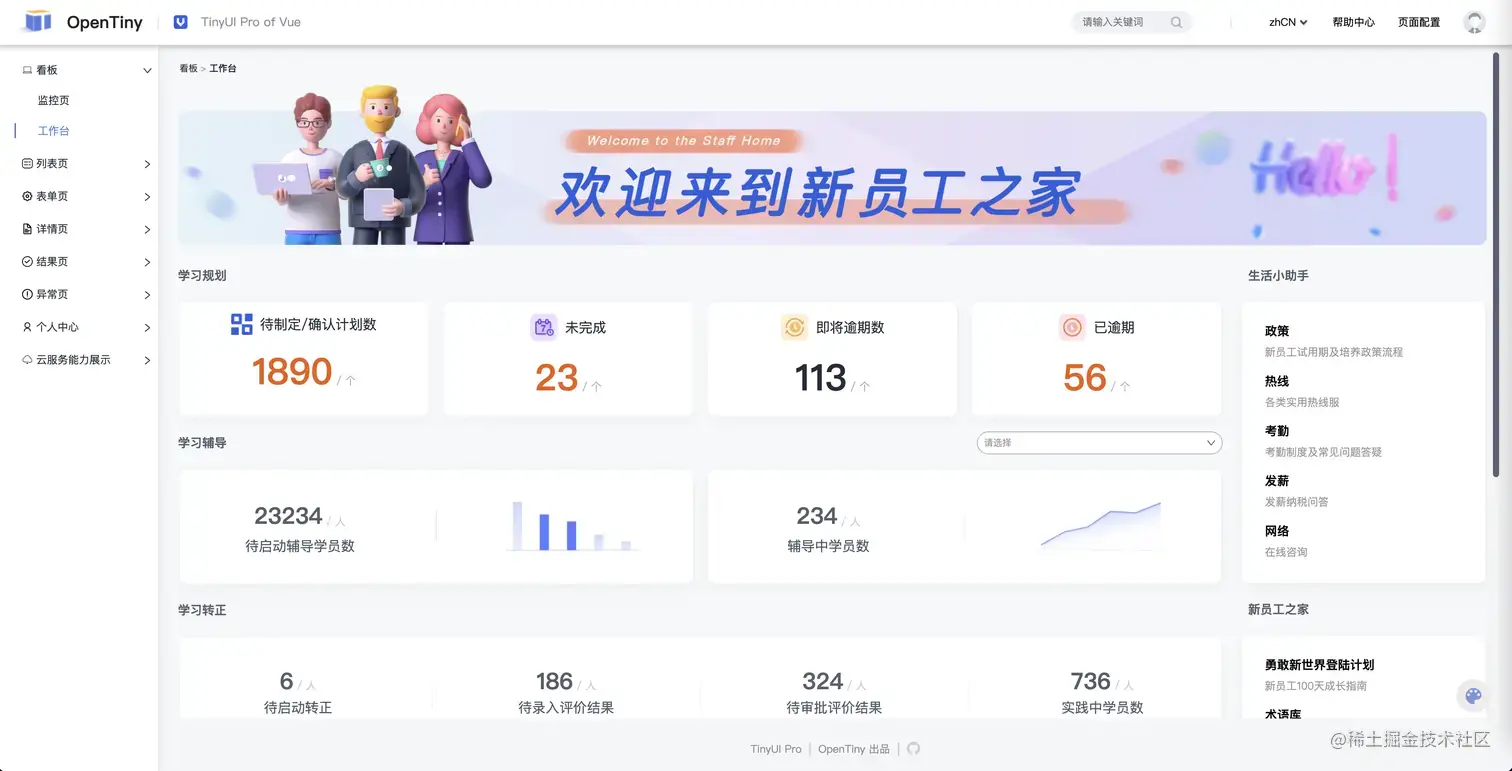
工作台:

相比 Create Vite App,支持更加丰富的功能,除了能创建中后台系统之外,还可以通过套件和插件为你的项目支持更丰富的功能。
详细可以了解 TinyCLI 官网:
https://opentiny.design/tiny-cli/
联系我们:
- 官方公众号:
OpenTiny - OpenTiny 官网
- Vue 组件库(欢迎 Star 🌟)
往期文章推荐
- 🌈我要做开源第二季20230414期:OpenTiny 初体验
- 🌈使用 TinyCLI 两行命令创建一个美观大气的 Admin 系统
- 🌈一个 OpenTiny,Vue2 Vue3 都支持!
- 🌈历史性的时刻!OpenTiny 跨端、跨框架组件库正式升级 TypeScript,10 万行代码重获新生!
- 🌈OpenTiny 的这些特色组件,很实用,但你应该没见过
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
阅读本文大概需要 2.7 分钟。 昨天,苹果开了一场春季发布会,这场发布会非常不一般。 不管你承不承认,苹果现在几乎就是全球最牛逼的硬件产品公司,但是在这场发布会,苹果愣是没发布一款硬件产品,如果实体信用卡不算硬件产品的话。 简单来说,苹果这场发布会的核心就一…

