1、元素居中
水平居中:
行内元素:text-align: center;
块级元素:
已知宽度:
- margin: 0 auto;
- 绝对定位 + margin-left: (父盒子width – 子盒子width) / 2
未知宽度:
- display: inline-block; + text-align: center;
- 绝对定位 + margin-left: 50%; + transform: translateX(-50%)
- flex布局 + justify-content: center;
- grid布局 + justify-content: center; / justify-items: center; 或者给需要水平居中的子元素添加 jusrify-self: center;
垂直居中:
行内元素(纯文字类):line-height = 盒子高度
块级元素:
- 绝对定位 + margin-top: 50%; + transform: translateY(-50%)
- flex布局 + align-items: center;
- grid布局 + align-content: center; / align-items: center; 或者给需要水平居中的子元素添加 align-self: center;
水平垂直居中:
- 绝对定位 + margin左右各50% + transform: translate(-50%, -50%)
- Flex布局 + justify-content: center + align-items: center;
- Grid布局
父元素:justify-content: center + align-items: center;
父元素服务器托管网:align-content: center + justify-items: center;
子元素:justify-self: center + align-self: center;
2、align-items和align-content的区别?
align-item单行对齐;align-content多行对齐
3、如何实现小于12px的字体效果?
transform:scale()这个属性只可以缩放可以定义宽高的元素,而行内元素是没有宽高的,我们可以加上一个display:inline-block;
transform: scale(0.7);
4、清除浮动的方式


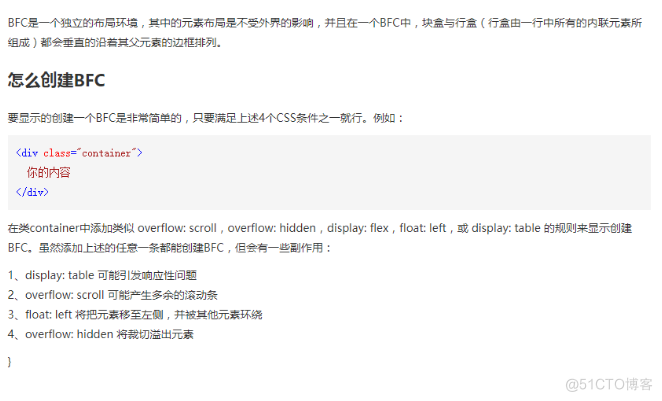
5、怎么创建BFC?

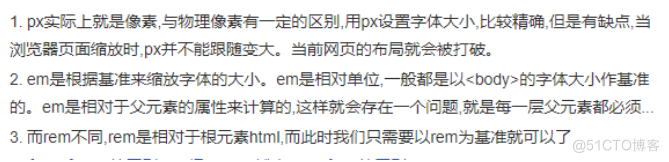
6、px和rem的区别?

7、css和css3的区别?
css: 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
css3:新特征有很多,例如圆角效果、图形化边界、块阴影与文字阴影、使用RGBA实现透明效果、渐变效果、使用@Font-Face实现定制字体、多背景图、文字或图像的变形处理(旋转、缩放、倾斜、移动)、多栏布局、媒体查询等。
css:不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
css3:主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块。
css3新增属性
- box-shadow(阴影效果)
- border-colors(为边框设置多种颜色)
- boder-image(图片边框)
- text-shadow(文本阴影)
- text-overflow(文本截断)
- border-radius(圆角边框)
- opacity(不透明度)
- box-sizing(控制盒模型的组成模式):指定两个boxes接壤
- resize(元素缩放):指定一个div元素,允许用户调整大小
- outline(外边框)
- background-origin(指定背景图片从哪里开始显示)
- background-clip(指定背景图片从什么位置开始裁切)
- background(为一个元素指定多个背景)
8、重绘和回流的区别?
回流必将引起重绘,而重绘不一定会引起回流。
比如:只有颜色改变的时候就只会发生重绘而不会引起回流
当页面布局和几何属性改变时就需要回流
比如:添加或者删除可见的DOM元素,元素位置改变,元素尺寸改变——边距、填充、边框、宽度和高度,内容改变
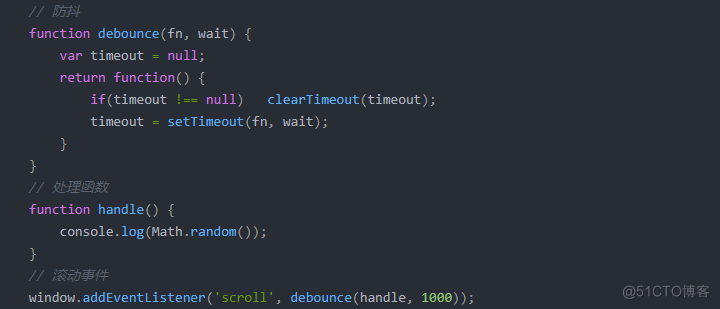
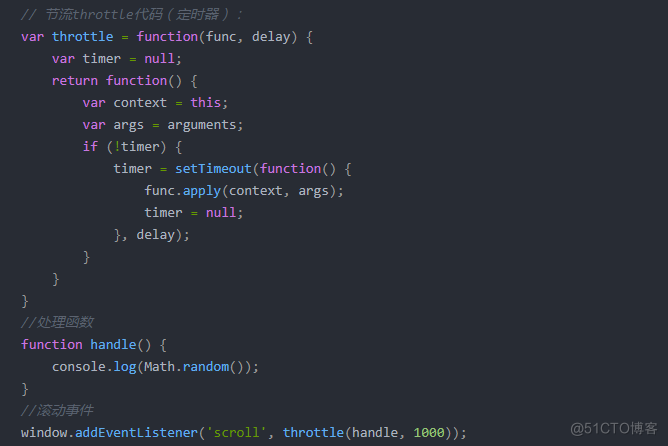
9、防抖和节流的区别?
函数节流不管事件触发有多频繁,都会保证在规定时间内一定会执行一次真正的事件处理函数,而函数防抖只是在最后一次事件后才触发一次函数。 比如在页面的无限加载场景下,我们需要用户在滚动页面时,每隔一段时间发一次 Ajax 请求,而不是在用户停下滚动页面操作时才去请求数据。这样的场景,就适合用节流技术来实现


10、一句话总结JS构造函数、原型和实例的关系:
每个构造函数都有一个原型对象,
原型对象都包含一个指向构造函数的指针,
实例都包含一个指向原型对象的内部指针(实例都有一个属性叫做_proto_,它是个指针,指向原型对象。)
11、复杂数据类型的判断?
简单的用typeof()
复杂的用:
1、typeof
例:console.log(typeof true) // boolean
2、instanceof
例:console.log([1,2] instanceof Array) // true
3、constructor
例: console.log([1, 2].constructor === Array) // ture
4、Object.prototype.toString.call
例:Object.prototype.toString.call([1, 2]) // [object Array]
12、谈谈你对webpack的看法?
WebPack 是一个模块打包工具,你可以使用WebPack管理你的模块依赖,并编绎输出模块们所需的静态文件。它能够很好地管理、打包Web开发中所用到的HTML、Javascript、CSS以及各种静态文件(图片、字体等),让开发过程更加高效。对于不同类型的资源,webpack有对应的模块加载器。webpack模块打包器会分析模块间的依赖关系,最后 生成了优化且合并后的静态资源。
13、如何写一个三角形?
先写一个盒子,让宽度和高度为0,给出一个border值,border:10px solid transparent ;
想要那个方向的三角形,就给出哪个方向的颜色,border-top-coloor:blue;上面的三角形就是蓝色!border-left-coloor:red;上面的三角形就是红色!
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www服务器托管网.fwqtg.net
相关推荐: 前端技术探秘-Nodejs的CommonJS规范实现原理 | 京东物流技术团队
从数据到大模型应用,11 月 25 日,杭州源创会,共享开发小技巧 了解Node.js Node.js是一个基于ChromeV8引擎的JavaScript运行环境,使用了一个事件驱动、非阻塞式I/O模型,让JavaScript 运行在服务端的开发平台,它让Ja…

