学习网址:https://zxuqian.cn/css/css-text-overflow/#google_vignette
CSS 设置文本省略
当页面文本过多的时候,经常会截取一部分文字进行显示,然后用省略号或其它符号来提示用户还有剩余的文本,在 CSS 中,控制溢出文本的省略使用的是 text-overflow 属性服务器托管网。
CSS 的
text-overflow属性的用法:用于控制文本超出时,超出的文本的效果样式。必须跟white-sapce和overflow属性结合使用,以隐藏超出部分,再通过text-overfl服务器托管网ow设置超出部分显示的样式。
text-overflow默认值为clip,超出部分直接截断,不显示;另一个值是ellipsis,超出部分显示省略号。
text-overflow 不能单独生效,因为 CSS 默认会根据容器的宽度,把文字自动换行显示,要使 text-overflow 生效,需要设置 white-space 属性为 nowrap,让文本不换行,然后设置容器的 overflow 属性为 hidden,把文字超出部分省略,最后再设置 text-overflow 属性。
/*
总结就是:(设置文本内容的容器CSS属性)
设置 white-space 属性为 nowrap
设置 overflow 属性为 hidden
设置 text-overflow 属性
*/容器{
设置宽度
设置文本内容不换行 --- white-space:nowrap;
设置文本超出内容部分为省略 --- overflow:hidden;
设置文本超出内容部分为省略号显示 --- text-overflow:ellipsis;
}text-overflow 的默认值
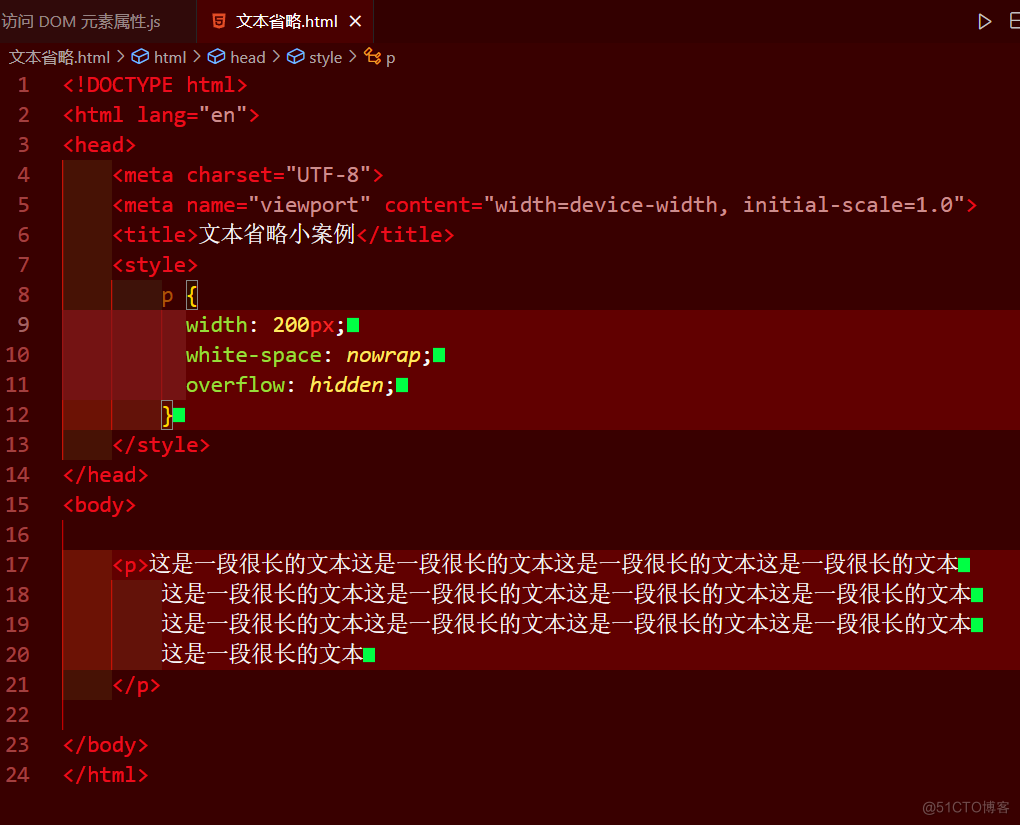
text-overflow 的默认属性值为 clip,当文本超过容器宽度时,会直接截断,隐藏超出部分,示例如下:
这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本
p {
width: 200px;
white-space: nowrap;
overflow: hidden;
}
white-space: nowrap; // 设置元素的文本内容不换行,而是保持在同一行内显示。
overflow: hidden; // 设置当元素的内容超出其容器时,隐藏超出部分并显示省略号(默认情况下)

示例代码中没有设置 text-overflow 属性,那么它的取值就是 clip,可以看到图片显示:当文字超过容器宽度之后,超出部分直接隐藏。(也就是说文本宽度超过了设置的200px后,就会自动隐藏,也不会换行)
text-overflow 设置省略号
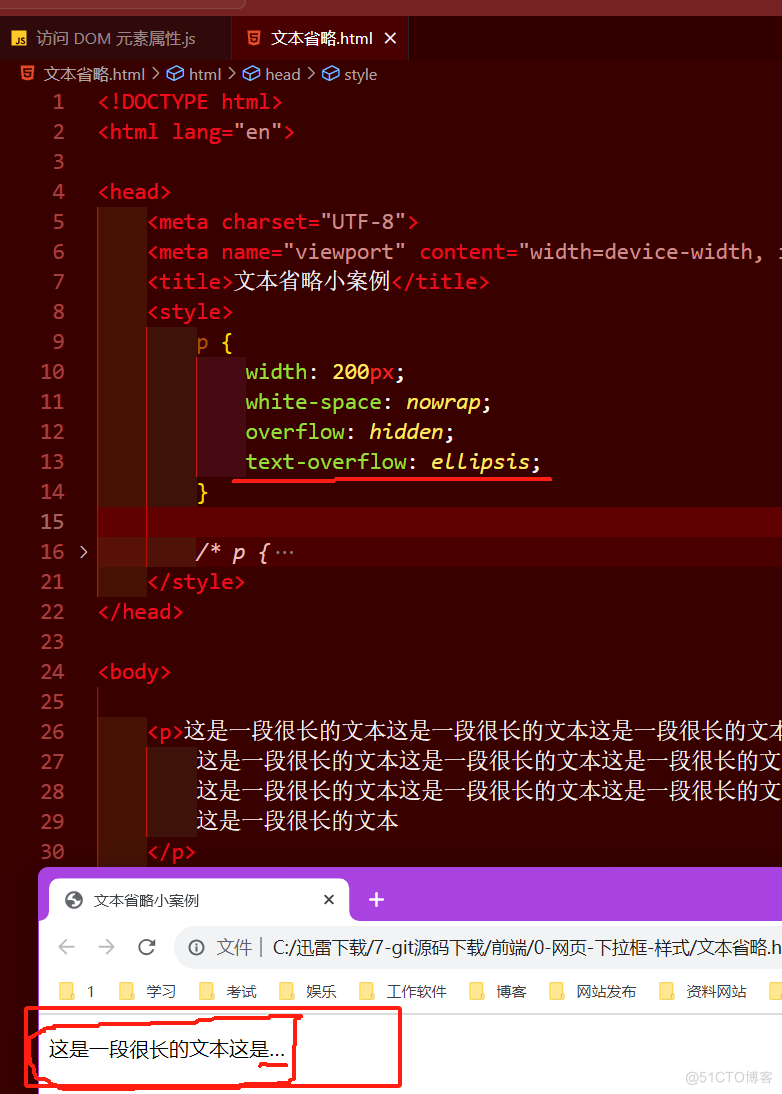
如果让文本在超出的位置显示省略号,设置 text-overflow 值为 ellipsis,示例如下:
这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本
p {
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
white-space: nowrap; // 设置元素的文本内容不换行,而是保持在同一行内显示
overflow: hidden; // 设置当元素的内容超出其容器时,隐藏超出部分并显示省略号(默认情况下)
text-overflow: ellipsis; // 设置当元素的内容超出其容器时,使用省略号来表示超出部分
图片中,CSS 自动预留了省略号的位置,在文本的最后,使用了 ... 省略号,来表示文本是有剩余没有显示的。(我觉得之后编写页面的时候就可以加个a标签来跳转,好像大多数网站都是这样的写法)
overflow的其它属性值
text-overflow 其它属性值,大部分浏览器还不支持,下面列出一下他们的用法:【PS:了解即可】
- 任意字符串。可以使用任意字符串来表示省略,而不仅仅是省略号。
-
fade。 可以在文本省略的位置处,有一个淡出渐隐的效果。 -
fade(长度)。可以指定淡出渐隐效果的在文本中的长度。 - 设置两个值,例如
ellipsis ellipsis,可以同时设置文本左边和右边超出时,要显示的符号。
其他的省略方式
学习链接:
https://juejin.cn/post/7016631393165770759
https://zhuanlan.zhihu.com/p/156141915
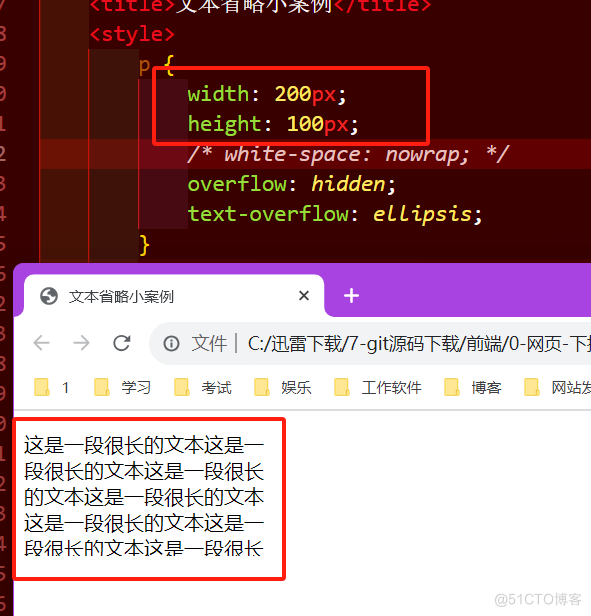
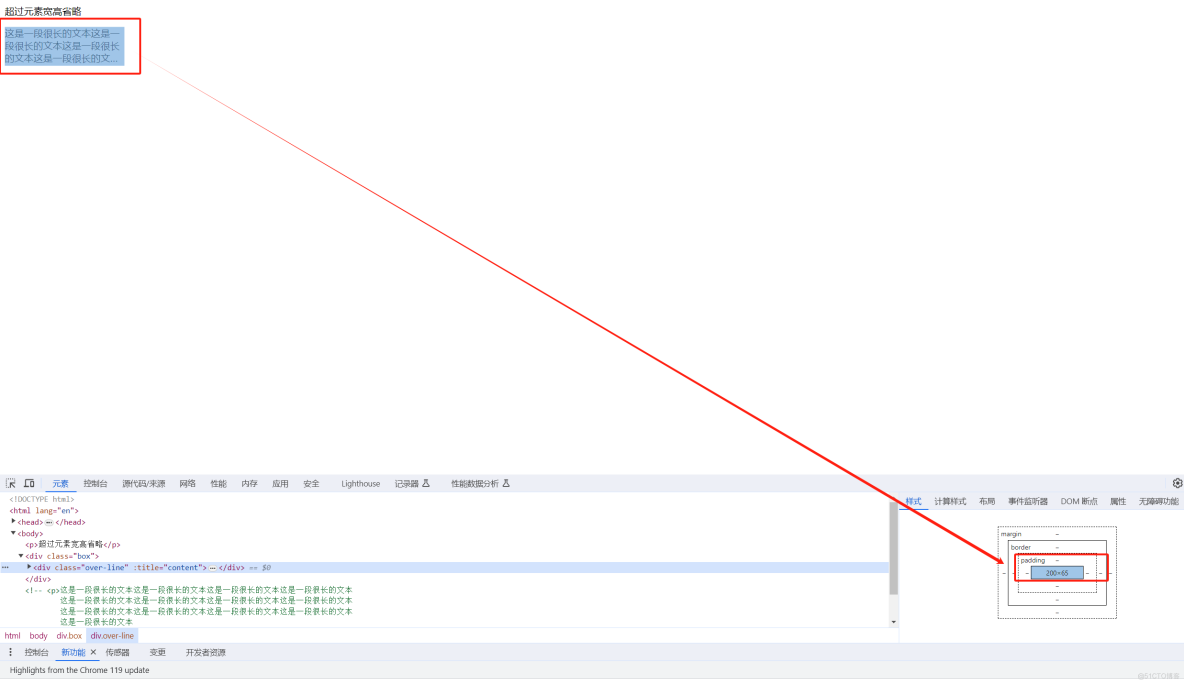
设置元素宽高的文本省略
p {
width: 200px;
height: 100px;
/* white-space: nowrap; */
overflow: hidden;
text-overflow: ellipsis;
}
.over-line {
height: 65px;
width: 200px;
word-break: break-all;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}word-break: break-all; 设置单词在元素内自动换行,不限制在单词边界处。
overflow: hidden; 隐藏超出元素内容的部分,防止溢出。
display: -webkit-box; 使用Webkit浏览器引擎的CSS盒模型布局方式来显示元素。
-webkit-line-clamp:3; 限制元素的文本行数为3行。
-webkit-box-orient: vertical;设置元素的文本方向为垂直方向。超过元素宽高省略
这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本
这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本
这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本
这是一段很长的文本

单行省略
看前面
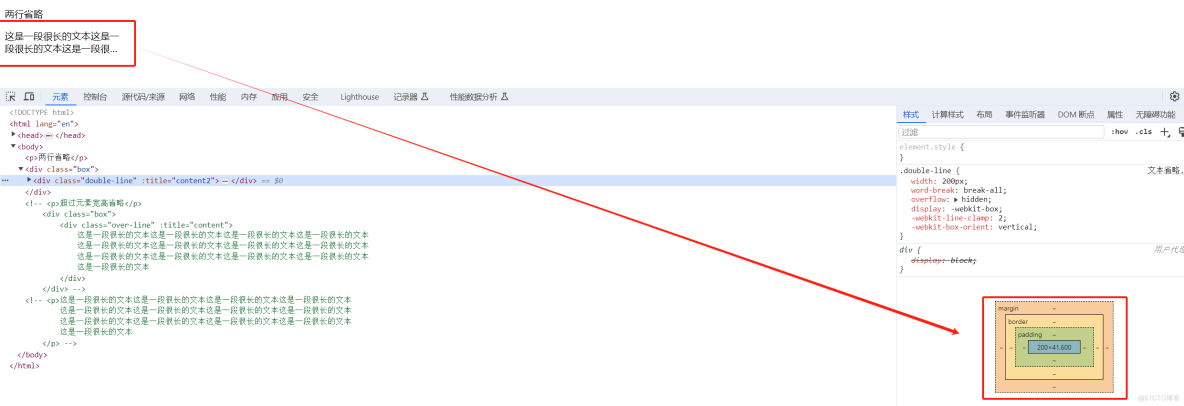
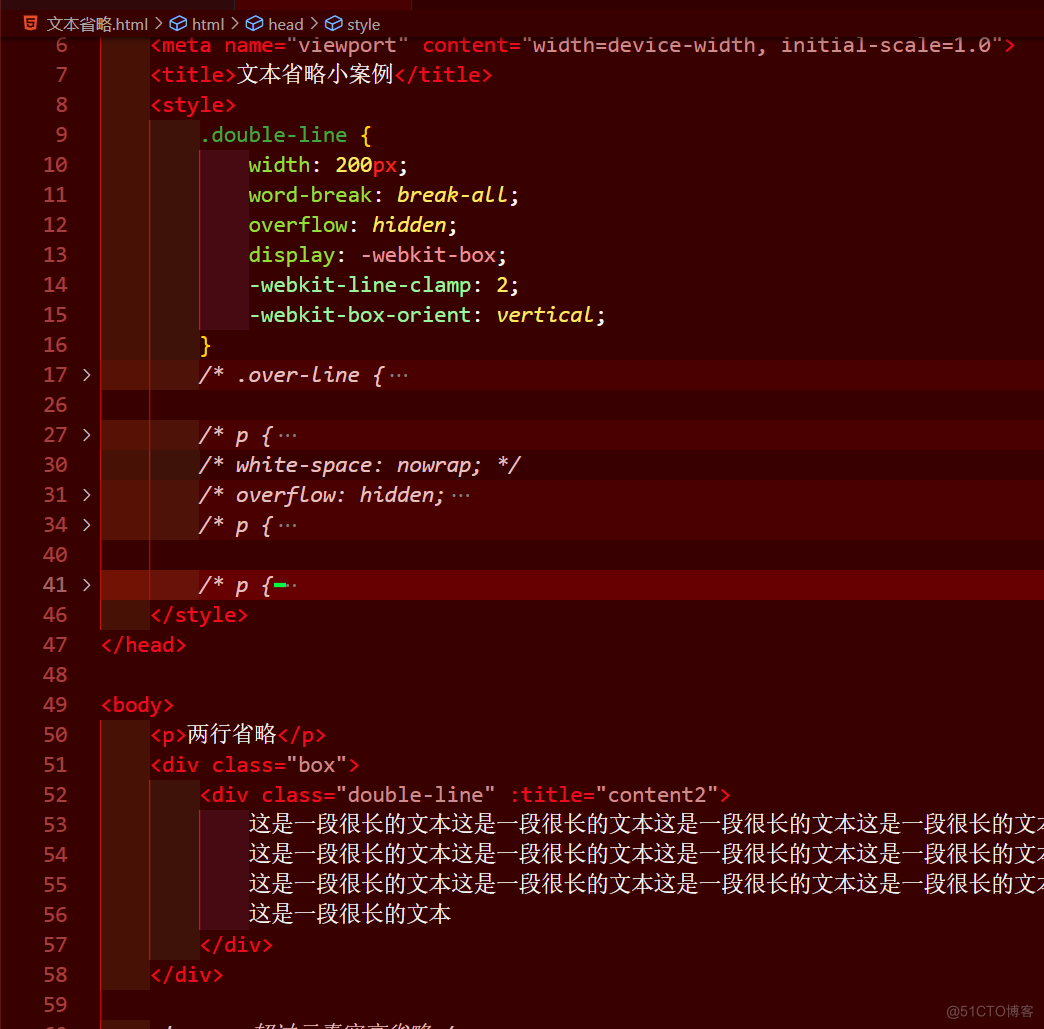
多行的文本省略(自定义多行)
.double-line {
width: 200px;
word-break: break-all;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}两行省略
这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本
这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本
这是一段很长的文本这是一段很长的文本这是一段很长的文本这是一段很长的文本
这是一段很长的文本
word-break: break-all;设置单词在元素内自动换行,不限制在单词边界处
overflow: hidden; 隐藏超出元素内容的部分,防止溢出
display: -webkit-box; 使用Webkit浏览器引擎的CSS盒模型布局方式来显示元素
-webkit-line-clamp: 2;限制元素的文本行数为2行
-webkit-box-orient: vertical;设置元素的文本方向为垂直方向

总结
-
overflow是CSS中的一个属性,用于控制当元素的内容超出其容器时的处理方式。 -
text-overflow默认值为clip,超出部分直接截断,不显示;另一个值是ellipsis,超出部分显示省略号。 - overflow: hidden
- overflow:hidden的普通用法:用在块级元素(例如div)的外层隐藏内部溢出元素
- overflow: hidden的特殊用法:配合text-overflow: ellipsis;white-space: nowrap;实现p元素隐藏自身的溢出并设置(…)的效果
- 英文:
- text:文本
- overflow:溢出、淹没、装满、充满、泛滥
- text-overflow:文本溢出
- clip:夹子、修剪、抽打
- ellipsis:省略
- 省略分为:
- 单行省略
- 两行省略
- 超过元素宽高省略
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
设置宽度
设置文本内容不换行
设置文本超出内容部分为省略
设置文本超出内容部分为省略号显示服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net

