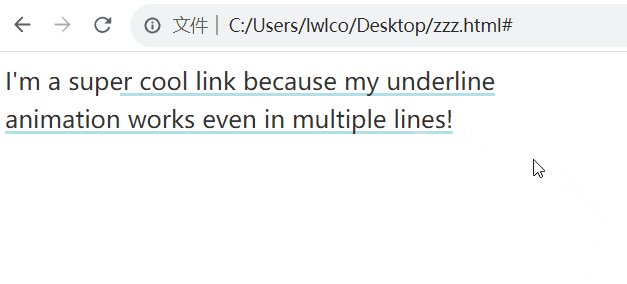
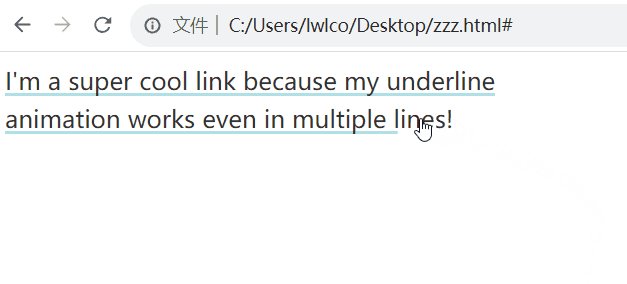
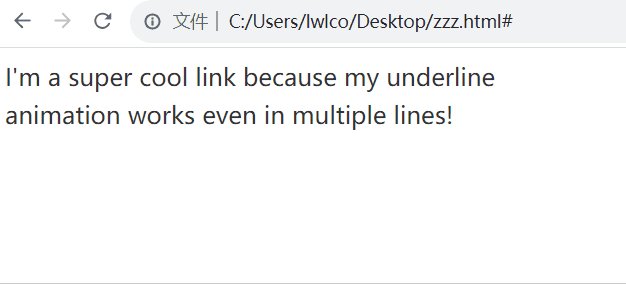
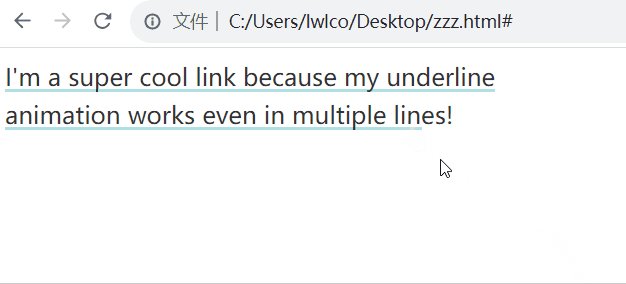
先看效果

乍一看,是不是感觉很简单,仔细一瞅发现事情好像没有那么简单。
如果十分钟还没想出怎么实现,那就把简历上的“精通css”改成“了解css”……
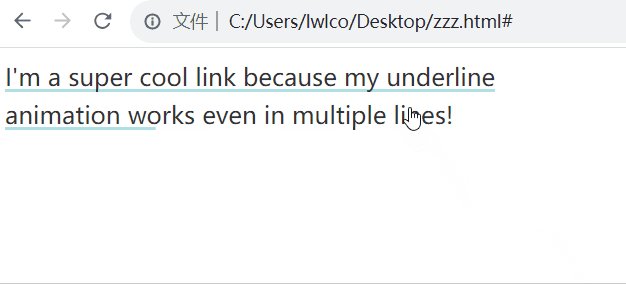
大部分人第一感觉都是想着用border-bottom去做,但是仔细看一下这个是多行文本,下划线始终在最后一行肯定是不合适的,而且下划线运动轨迹是:鼠标移入-从从到尾显示,鼠标移出-从头到尾消失。
代码实现
让我们进入正题,这个效果是使用css的线性渐变linear-gradient实现的,具体代码如下:
Document
.container {
width: 400px;
}
.link {
font-size: 1.2em;
line-height: 1.6em;
text-decoration: none;
font-family: sans-serif;
color: #333;
}
.underline {
width: calc(100%); /* 兼容IE */
background-image: linear-gradient(transparent calc(100% - 2px), powderblue 2px);
background-r服务器托管网epeat: no-repeat;
background-position: right;
background-size: 0% 100%;
transition: background-size 1s ease;
}
.link:hover .underline {
background-position: left;
background-size: 100% 100%;
}
I'm a super cool link because my underline animation works even in
multiple服务器托管网 lines!
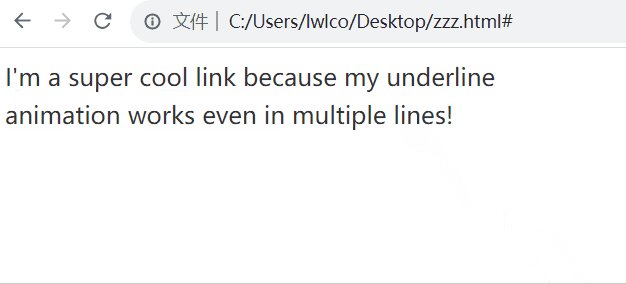
这里修改了background-position属性设置背景图像的起始位置,使得鼠标移出后的下划线运动轨迹是从头到尾消失,而不是反过来,如果不设置则是如下效果:

这个效果代码我就不复制了,把上面的background-position: right;和 hover 中的background-position: left;删掉就是了。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.fwqtg.net
相关推荐: 【专题】2022母婴行业洞察报告PDF合集分享(附原数据表)
报告链接:http://tecdat.cn/?p=32654 原文出处:拓端数据部落公众号 在这一特别的环境下,我国的母婴消费市场将会发生什么新的变化?面对这一代又一代交替的母亲与母亲,他们的消费观念与养育模式又有什麽新的标记?面对怎样的新挑战,新的机会?报告…

