本文将介绍一个角向渐变的一个非常有意思的小技巧!
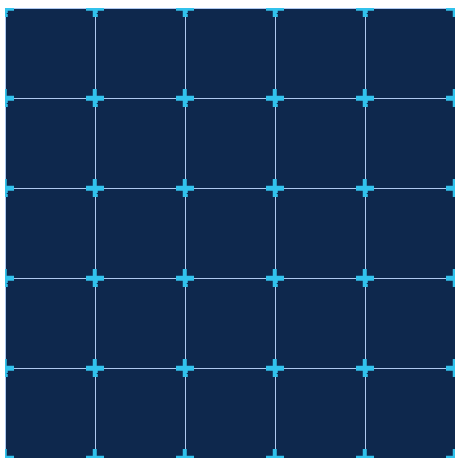
我们尝试使用 CSS 绘制如下图形:

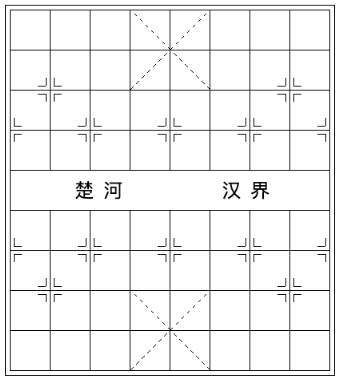
在之前,类似的图案,其实我们有尝试过,在 单标签实现复杂的棋盘布局 一文中,我们用单标签实现了这样一个棋盘布局:

那么,本文有什么特殊之处呢?让我们一探究竟。
快速实现网格布局
首先,上述的布局还是希望使用一个标签完成,这个没有问题。
利用 渐变是可以多层的 这个特性,我们快速完成页面的网格形状,假设我们的结构如下:
div {
margin: auto;
width: 500px;
height: 500px;
background:
repeating-linear-gradient(90deg,#aec8ee 0, #aec8ee 1px, transparent 1px, transparent 100px),
repeating-linear-gradient(#aec8ee 0, #aec8ee 1px, transparent 1px, transparent 100px),
#0e284d;
}
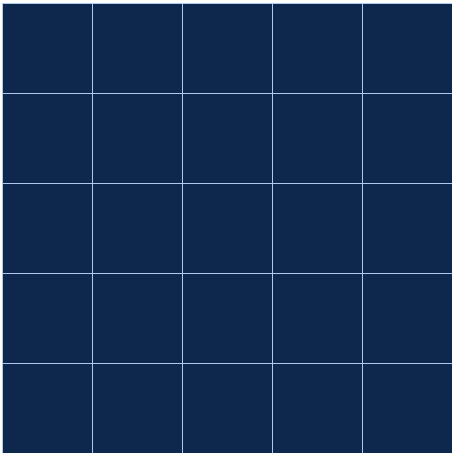
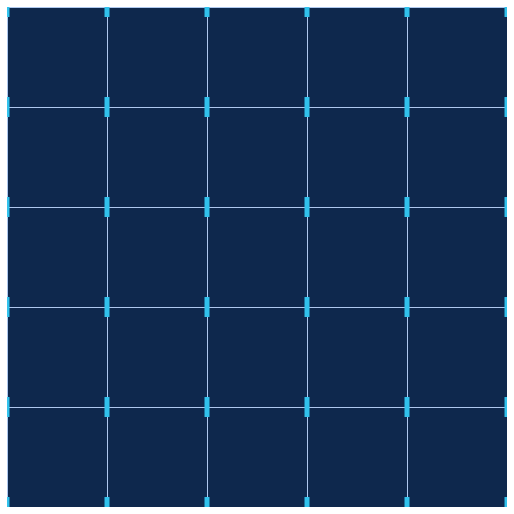
利用两层重复线性渐变,我们可以快速的得到这样一个图案:

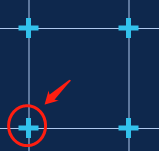
有了这样一个网格之后,剩下要解决的就是如何绘制一个一个的小十字:

在棋盘布局中,我们尝试过使用多重 box-shadow 实现类似的图案。
本文,我们将尝试使用角向渐变,快速实现这个图形!
角向渐变的技巧
在此之前,我们先来学习角向渐变的这个技巧。
角向渐变,也就是 conic-gradient,对它还比较陌生的,可以先看看我的这篇文章 — 神奇的 conic-gradient 角向渐变。
举个例子:
{
background: conic-gradient(deeppink, yellowgreen);
}
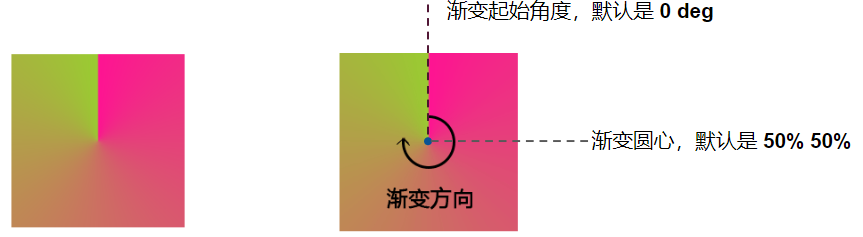
从渐变的圆心、渐变起始角度以及渐变方向上来说,是这样的:

划重点:
从图中可以看到,角向渐变的起始圆心点、起始角度和渐变方向为:
- 起始点是图形中心,
- 默认渐变角度 0deg 是从上方垂直于圆心的
- 渐变方向以顺时针方向绕中心实现
当然,我们也可以控制角向渐变的起始角度以及角向渐变的圆心。
稍微改一下上述代码:
{
background: conic-gradient(from 270deg at 50px 50px, deeppink, yellowgreen);
}
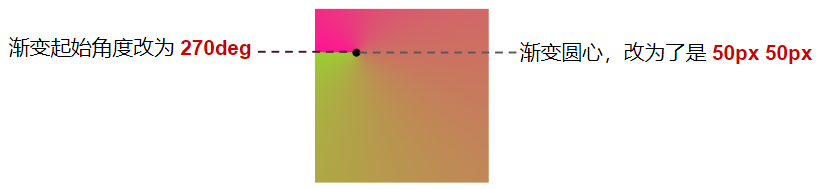
效果如下:

我们改变了起始角度以及角向渐变的圆心:

了解了这个之后。我们基于上述的图形,重新绘制一个图形:
div {
margin: auto;
width: 200px;
height: 200px;
background: conic-gradient(from 270deg at 50px 50px, deeppink 0%, deeppink 90deg, transparent 90deg, transparent
360deg);
border: 1px solid #000;
}
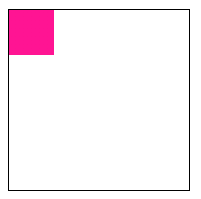
效果如下:

起始角度以及角向渐变的圆心没有改变,但是只让前 90deg 的图形为粉色,而后 270deg 的图形,设置为了透明色。
我们利用角向渐变,在图像内部,又实现了一个小的矩形!
接下来,我们再给上述图形,增加一个 background-position: -25px, -25px:
div {
margin: auto;
width: 200px;
height: 200px;
background: conic-gradient(from 270deg at 50px 50px, deeppink 0%, deeppink 90deg, transparent 90deg, transparent
360deg);
background-position: -25px -25px;
border: 1px solid #000;
}
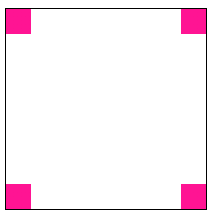
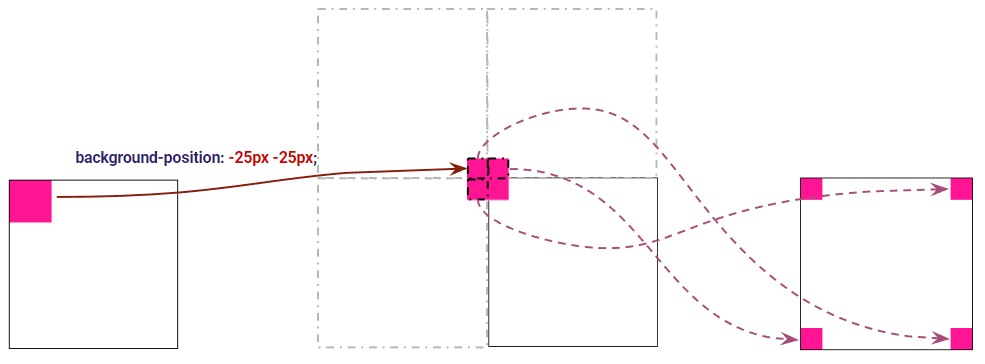
这样,我们就神奇的得到了这样一个图形:

为什么会有这样一种现象?如果我们在代码中加入 background-repeat: no-repeat:
div {
margin: auto;
width: 200px;
height: 200px;
background: conic-gradient(from 270deg at 50px 50px, deeppink 0%, deeppink 90deg, transparent 90deg, transparent
360deg);
background-position: -25px -25px;
background-repeat: no-repeat;
border: 1px solid #000;
}
那么就只会剩下左上角一个角:

因此,这里实际上利用了渐变图形默认会 repeat 的特性,实际上是这么个意思:

理解了这张图,也就理解了整个技巧的核心所在!
理解上述技巧实现图形加号
理解了上述技巧,我们再回到我们需要实现的图形中,利用多两层角向渐变,我们就能得到我们想要的图形。
第一层:
div {
background:
conic-gradient(from 270deg at 5px 20px, #31c2ec 90deg, transparent 0deg),
repeating-linear-gradient(90deg,#aec8ee 0, #aec8ee 1px, transparent 1px, transparent 100px),
repeating-linear-gradient(#aec8ee 0, #aec8ee 1px, transparent 1px, transparent 100px),
#0e284d;
background-repeat: repeat, no-repeat, no-repeat;
background-size:
100px 100px,
100% 100%,
100% 100%;
background-position:
-2.5px -10px,
0 0,
0 0;
}
效果如下:

这里我们做了什么呢?我们新增的渐变在最上层,也就是第一层渐变:
-
background-size: 100px 100px将整个页面切割成多份100px x 100px的方格 - 利用角向渐变实现了一个矩形图案
- 利用了上述技巧,核心是
background-position: -2.5px -10px将矩形图案显示在了大小为100px x 100px的方格的四个角
第二层角向渐变叠加,如法炮制即可:
div {
background:
conic-gradient(from 270deg at 20px 5px, #31c2ec 90deg, transparent 0deg),
conic-gradient(from 270deg at 5px 20px, #31c2ec 90deg, transparent 0deg),
repeating-linear-gradient(90deg,#aec8ee 0, #aec8ee 1px, transparent 1px, transparent 100px),
repeating-linear-gradient(#aec8ee 0, #aec8ee 1px, transparent 1px, transparent 100px),
#0e284d;
background-repeat: repeat, repeat, no-repeat, no-repeat;
background-size:
100px 100px,
100px 100px,
100% 100%,
100% 100%;
background-position:
-10px -2.5px,
-2.5px -10px,
0 0,
0 0;
}
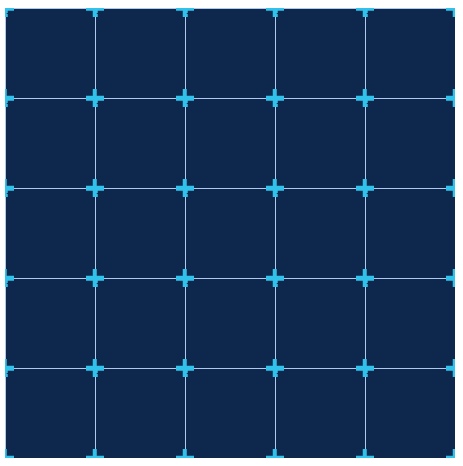
这样,我们就完美的实现了我们需要的图形效果:

完整的代码,你可以戳这里:CodePen Demo — Conic Gradient Skill Demo
总结一下,本文介绍了利用角向渐变 conic-gradient 的 position 的小技巧,组合实现了看似很复杂的网格布局图案。
最后
好了,本文到此结束,希望本文对你有所帮助 😃
更多精彩 CSS 技术文章汇总在我的 Github — iCSS ,持续更新,欢迎点个 star 订阅收藏。
如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.e1idc.net

