CSS3 有 filter 滤镜属性,能给内容,尤其是图片,添加各种滤镜效果。
filter 滤镜详见博文:CSS3中强大的filter(滤镜)属性_css3滤镜_stones4zd的博客-CSDN博客
后续,CSS3 又新增了 backdrop-filter 背景滤镜。
backdrop-filter 的属性值跟 filter 完全一样,只是应用效果的标签不同。
- filter:作用于标签本身。
- backdrop-filter:作用于被标签遮盖的内容。往往需要结合定位 position 属性实现遮盖效果。
以模糊效果为例。
有如下 HTML 解构:
模糊

CSS:让 small 绝对定位,覆盖图片。
.box{
width: 600px;
height: 399px;
overflow: hidden;
margin-left: auto;
margin-right: auto;
margin-to服务器托管网p: 100px;
position: relative;
}
.small{
position: absolute;
width: 300px;
height: 200px;
left:50%;
top:50%;
margin-left: -155px;
margin-top: -105px;
border:5px #fff solid;
}添加 backdrop-filter 的模糊滤镜:
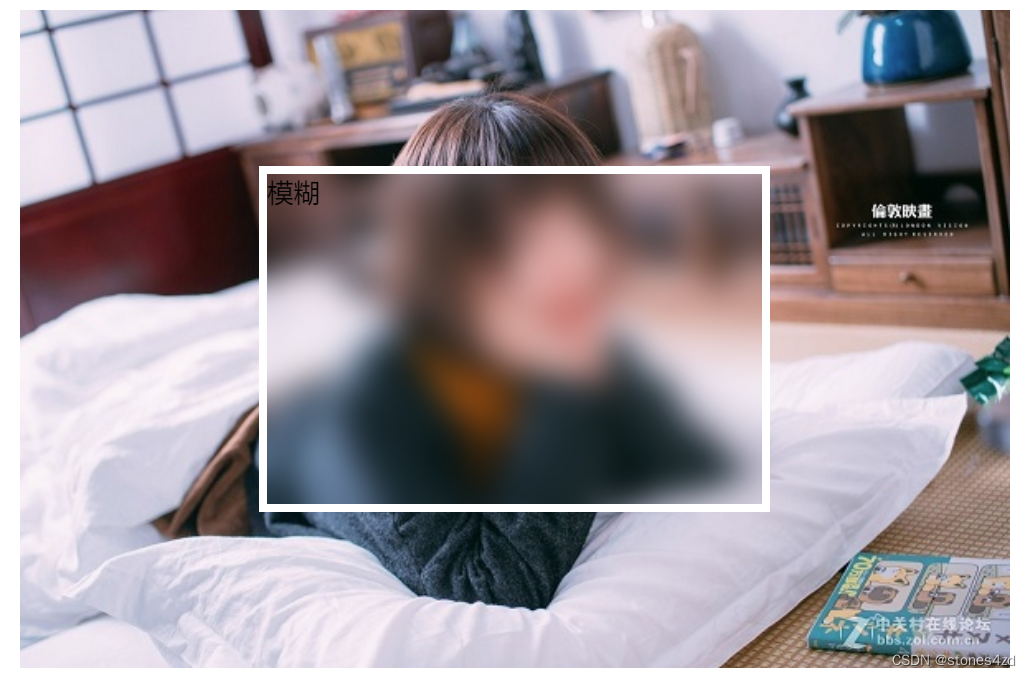
.bf1{
backdrop-filter: blur(10px);
}效果如下。div.small 覆盖的图片部分就被模糊了。

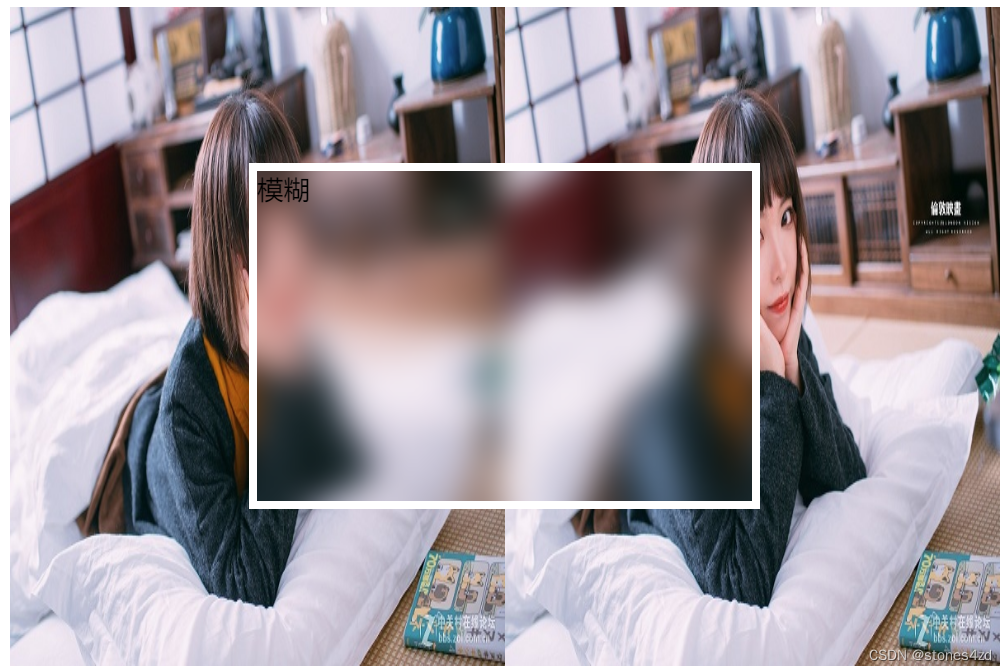
需要说明的是,只要被 div.small 覆盖的内容都会应用滤镜,而不在乎被覆盖的内容有多少。如,覆盖两张图片的效果。

服务器托管,北京服务器托管,服务器租用 http://www.fwqt服务器托管网g.net
相关推荐: 【chatgpt】学习开源项目chatgpt-web,搭建自己的chatgpt服务,功能非常丰富有打字效果
前言目录 前言 1,开源的chatgpt项目 2,项目可以直接使用docker-compose跑起来 3,关于打字模式SSE, octet-stream (打字特效) 4,关于内容存储 5,总结 前言 本文的原文连接是: https://blog.csdn.net…

