本文为博主原创,未经允许不得转载:
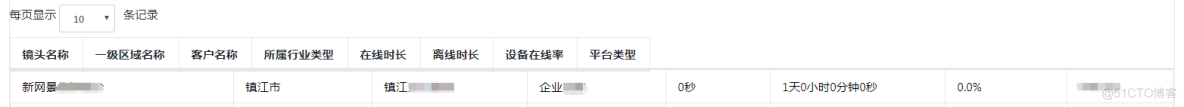
在tab页中使用dataTable时,默认显示的dataTable表头与数据显示正常,另一个的datatable则表头与数据未对其。
检查元素发现,datatable有一个div(类名为dataTables_scrollHeadInner)的width为100px,显然是默认值,其获取父元素的宽度失败。
none导致的datatable无法成功获取父元素的具体数值,所以导致了布局混乱。
示例如下:

解决方法如下:
将原来jsp中table代码展示如下:
| 镜头名称 | 一级区域名称 | 客户名称 | 所属行业类型 | 在线时长 | 离线时长 | 设备在线率 | 平台类型 |
|---|
将其修改为一下格式即可,只需要给
标签添加一个宽度即可。修改后代码如下:
| 镜头名称 | 一级区域名称 | 客户名称 | 所属行业类型 | 在线时长 | 离线时长 | 设备在线率 | 平台类型 |
|---|
然后清除浏览器缓存,重新加载页面,即可正常显示。

服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
机房租用,北京机房租用,IDC机房托管, http://www.e1idc.net

