好久不见,各位it朋友们!
本篇文章我将向各位介绍Django框架中admin后台页面样式定制的一个插件库,名为Simpleui。
一)简介
SimpleUI是一款简单易用的用户界面(UI)库,旨在帮助开发人员快速构建美观、直观的用户界面。它提供了一系列现代化的UI组件和布局工具,可用于各种类型的应用程序,包括Web应用、移动应用和桌面应用。
SimpleUI的设计理念是简洁、灵活和可定制的。它提供了丰富的预定义样式和布局选项同时也支持开发人员根据项目需求进行自定义样式和布局。这使得开发人员能够快速创建符合自己品牌标识和用户喜好的界面。
SimpleUI的特点之一是响应式设计。它的组件和布局工具可以根据不同的屏幕尺寸和设备类型自动适应,从而确保应用程序在不同的终端上都能提供一致的用户体验。
SimpleUI还提供了丰富的交互功能,包括各种类型的表单元素、弹出窗口、导航栏和菜单等。这些功能可以帮助开发人员快速实现用户输入、数据服务器托管网展示和导航等常见的交互需求。
此外,SimpleUI还支持主题定制和国际化。开发人员可以根据自己的需求选择适合的主题样式,或根据项目需要进行定制。同时,SimpleUI还提供了多语言支持,使得应用程序能够在不同的语言环境下运行。
总之,SimpleUI是一款简单易用、灵活可定制的用户界面库,它提供了丰富的UI组件和布局工具,能够帮助开发人员快速构建美观、直观的用户界面。无论是Web应用、移动应用还是桌面应用,SimpleUI都是一个理想的选择。
二)安装与配置
1.安装
我们安装Simpleui其实跟我们安装python的其他库一样,有两种方法:
a)系统控制代码台(cmd)
pip install django-simpleui
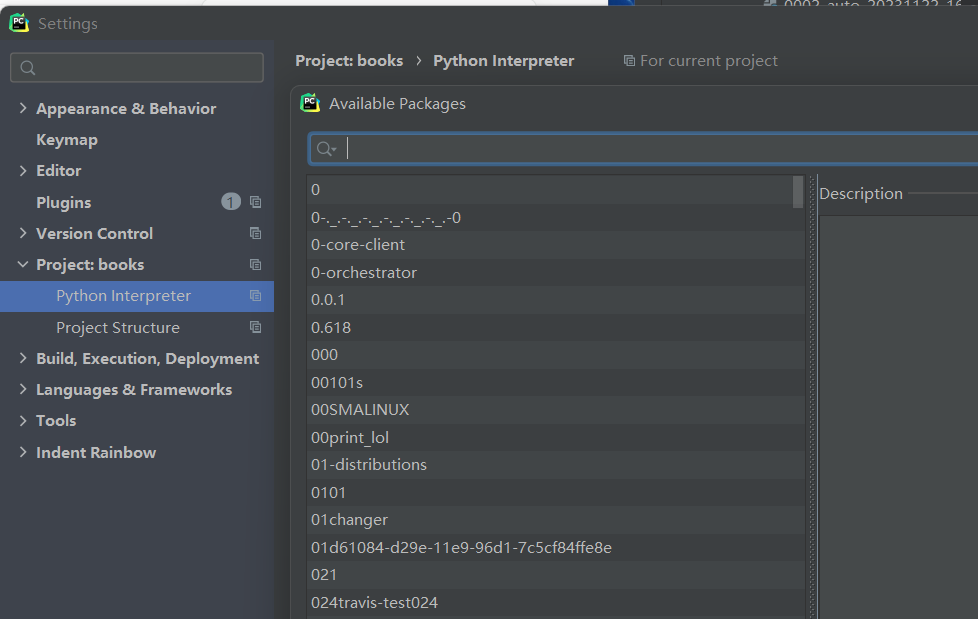
安装后我们可以在pycharm软件中查询到此库
b)pycharm直接安装

在pycharm中我们可以直接搜索simpleui去获取到这个库然后直接安装
2.配置
a)在settings.py中的配置
我们需要在INSTALLED_APPS中将其载入:
INSTALLED_APPS = [
'simpleui', #请注意!必须放在应用的第一个
........
]
我们可以自主选择simpleui的主题,例如:
# 设置默认主题,指向主题css文件名。Admin Lte风格
SIMPLEUI_DEFAULT_THEME = 'admin.lte.css'
# 设置默认主题,指向主题css文件名。Element-ui风格
SIMPLEUI_DEFAULT_THEME = 'element.css'
# 设置默认主题,指向主题css文件名。layui风格
SIMPLEUI_DEFAULT_THEME = 'layui.css'
# 设置默认主题,指向主题css文件名。紫色风格
SIMPLEUI_DEFAULT_THEME = 'purple.css'
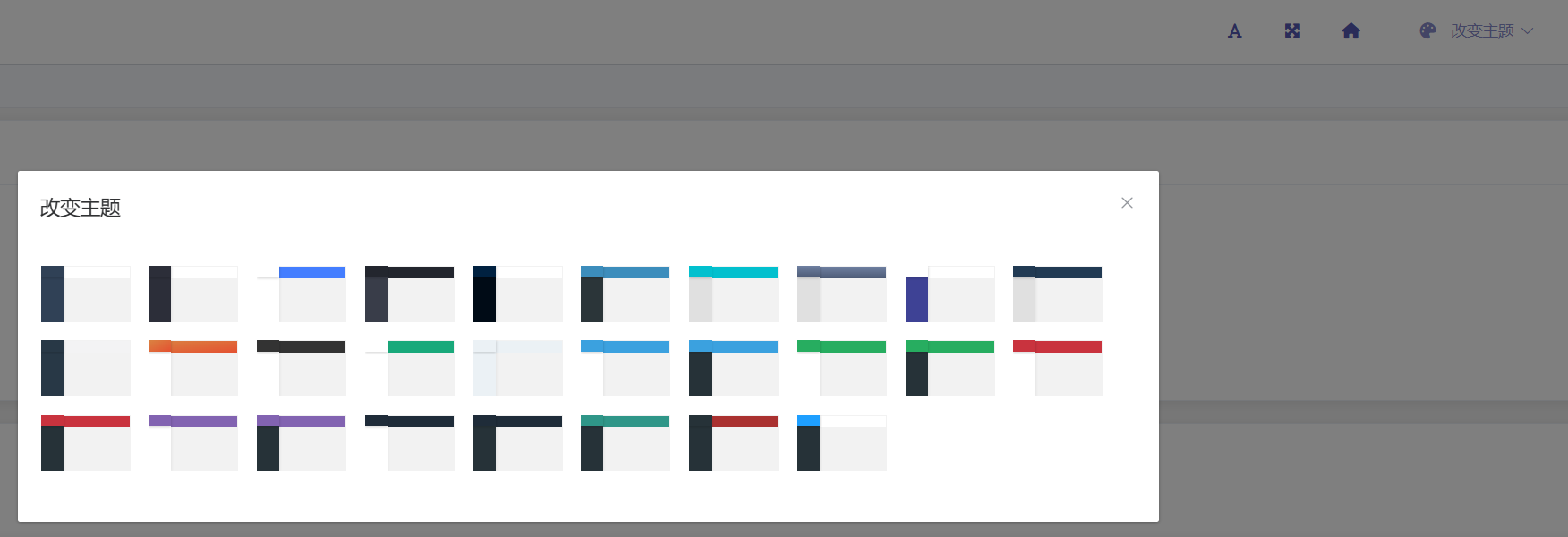
当然,有更多的主题供你选择,我们可以在浏览器中打开然后选择自己喜欢的颜色等:

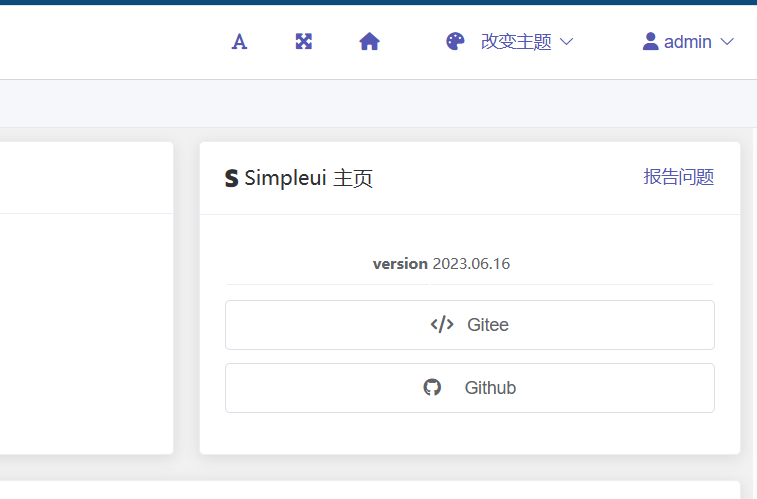
当然,使用simpleui,它会在右侧给我们打个广告,例如:

我们可以手动将其关闭:
# 隐藏右侧SimpleUI广告链接和使用分析
SIMPLEUI_HOME_INFO = False
SIMPLEUI_ANALYSIS = False
simpleui也支持我们自定义模块logo,我们需要自己去配置:
SIMPLEUI_CONFIG = {
# 是否使用系统默认菜单,自定义菜单时建议关闭。
'system_keep': False,
# 用于菜单排序和过滤, 不填此字段为默认排序和全部显示。空列表[] 为全部不显示.
'menu_display': ['图书管理', '借阅管理','权限认证'],
# 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时刷新展示菜单内容。
# 一般建议关闭。
'dynamic': False,
'menus': []
}
在这里menus的自定义选择有很多,我举一个例子给大家:
'menus': [
{
'app': 'auth',#定义app
'name': '权限认证',#展示名字
'icon': 'fas fa-user-shield',#图标
#其中的功能'models': [
{
'name': '用户列表',#展示名字
'icon': 'fa fa-user',#图标
'url': 'auth/user/',#路径
},
{
'name': '用户组',#展示名字
'icon': 'fa fa-th-list',#图标
'url': 'auth/group/',#路径
# 注意url按'/admin/应用名小写/模型名小写/'命名。这里的权限认证是admin模块自带,所以可以写成auth/group
},
]
}
我将其中的一部分定义选择列举给大家:
| 字段 | 说明 |
|---|---|
| name | 菜单名 |
| icon | 图标,参考element-ui和fontawesome图标 |
| url | 链接地址,绝对或者相对,如果存在models字段,将忽略url |
| models | 子菜单,自simpleui 2021.02.01+版本 支持最多3级菜单,使用方法可以看下方例子 |
| newTab | 浏览器新标签打开 |
| codename | 权限标识,需要唯一 |
b)收藏夹图标自定义
很多读者在这里应该会疑惑收藏夹图标在哪里?

如何修改呢?我们可以将从网上或者自己设计的图标放在项目的static目录中,取名为:favicon.ico
让其生效有两种方式:
url方式:
urlpatterns = [
path('favicon.ico', RedirectView.as_view(url=r'static/favicon.ico')),
]
html方式:
link rel="shortcut icon" href="/favicon.ico"/>
#这种方式可能会失效,或者没效果。大多是浏览器缓存造成的,清理缓存即可。
当然,我个人比较推荐url方式,更加的直接与稳定。
c)登录页与首页logo自定义
我们需要在settings.py中加入如下的代码:
SIMPLEUI_LOGO='https://www.mldoo.com/static/assets/images/logo.png'
当然我们也可选择自己的本地图片:
SIMPLEUI_LOGO='static/assets/images/logo.png'
#这里的logo.png是自己的本地图片名
在simpleui中默认首页与登录页是一张图片,但是也可自定义:
首页Logo:
我们先在项目中创建文件,目录如下:
templates/admin/index.html
文件中写入:
{% block logo %}
div class="logo-wrap" v-if="!fold">
div class="float-wrap">
div class="left">
img src="{% static '/admin/simplepro/images/logo.png' %}">
#src可以写相对路径或者绝对路径,site_header可以写网站名称
/div>
div class="left">
span>{{ site_header }}/span>
/div>
/div>
/div>
{% endblock %}
登录页logo:
我们先在项目中创建文件,目录如下:
templates/admin/login.html
文件中写入的方式服务器托管网与首页logo一样:
{% block logo %}
div class="banner">
img src="{% static 'admin/simplepro/images/banner.png' %}">
#src可以写相对路径或者绝对路径,site_header可以写网站名称
/div>
{% endblock %}
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: 泛互联网行业A/B测试全解析:产品优化的创新之道
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 近期,火山引擎数智平台举办了“超话数据:企业产品优化分享”的活动。火山引擎产品解决方案专家从企业应用的视角,分享了A/B实验在产品全用户生命周期的体验优化和案例。 在用户拉新…

