使用Python Django框架做一个音乐网站,
本篇音乐播放器功能完善:顺序播放、设置播放数、歌词滚动等功能。
目录
顺序播放
设置顺序播放
单曲播放数
添加路由
视图处理
模板处理
歌词滚动
视图内容返回修改
样式设置
模板内容
歌词滚动脚本
歌词滚动判断
模板设置
播放器脚本修改
设置音乐
播放器初始化修改
歌曲详情修改
借鉴博客
项目源码
项目目录结构
说明
下载地址
总结
顺序播放
当播放完一首歌曲后,继续播放下一首,循环播放列表中的单曲。
实践发现使用audio媒体的loop属性只是对当前的单曲的循环播放。
需自定义实现循环播放功能。
设置顺序播放
通过监听播放器结束事件,设置触发播放下一曲。
脚本内容如下:
$player.addEventListener('ended', function () {
if (currentIndex 单曲播放数
在歌曲播放时,增加歌曲播放数功能;在排行榜中需要播放数进行排序。
添加路由
# 增加播放数
path('add_play_num', views.add_play_num, name='add_play_num'),视图处理
通过模板传递的单曲id,查询单曲记录;
如果存在:即在原来基础上增加1;
最后返回状态并做json处理。
内容如下:
def add_play_num(request):
""" 增加单曲播放量 """
id = request.GET.get('id')
info = Singe.objects.filter(pk=id).first()
if info:
info.playnum += 1
info.save()
return JsonResponse({'status': 1, 'msg': '操作成功!'})模板处理
对audio媒体监听播放事件时,获取当前播放歌曲的单曲id,传递给视图进行处理。
内容如下:
// 监听播放器 播放时触发
$player.addEventListener('play', function () {
// 处理同步播放列表 播放状态
$("#music_num"+currentIndex).removeClass('active_cur');
$("#music_num"+currentIndex).find('.playing').hide();
$("#music_num"+(currentIndex+1)).addClass('active_cur');
$("#music_num"+(currentIndex+服务器托管网1)).find('.playing').show();
// 增加单曲播放数
$. get('/add_play_num', {'id':music_list[currentIndex].song_id}, function (msg) {
if(msg.status == 1) {
layer.msg(msg.msg, {icon: 6});
} else {
layer.msg(msg.msg, {icon: 5});
}
});
});效果:

歌词滚动
在歌曲详情中播放音乐时,歌词与播放进度同步滚动显示。
视图内容返回修改
原来的视图中歌词处理为列表了,现在只需要通过join函数连接为文本即可。
内容如下:
def album_song(request):
""" 专辑中单曲详情 """
sid = request.GET.get('sid')
song_info = Singe.objects.filter(id=sid).first()
# 反向查询专辑
info = song_info.album_set.first()
# 歌词处理
lyrics = []
if song_info:
lyrics = read_lyric(song_info.lyric)
lyric_text = "".join(lyrics)
return render(request, 'album/song.html', locals())
def read_lyric(path):
""" 读取歌词文件 """
f = open(os.path.join(settings.MEDIA_ROOT, str(path)), 'r', encoding='utf-8')
lines = []
for line in f:
lines.append(line)
f.close()
return lines样式设置
设置歌词滚动功能所需的样式。
内容如下:
.bg {
/* 歌词调整区 */
width: 100%;
/* 歌词显示盒子宽 */
height: 200px;
/* 歌词显示盒子高度,需要多显示几行歌词相应调大即可 */
/* background-color:#333; */
/* 歌词背景颜色 */
margin: 15px auto;
color: darkgrey;
/* 歌词默认颜色,灰色 */
font-size: 15px; /* 歌词字体默认大小 */
overflow: hidden;
position: relative;
font-family: "宋体"; /*字体可以随便换*/
}
.bg ul {
width: 100%;
position: absolute;
top: 0;
left: 0;
list-style: none;
}
.bg ul li {
width: 100%;
height: 30px;
line-height: 30px;
text-align: left;
}
.bg ul li.active { /* 歌词高亮滚动区 */
color: #服务器托管网ffe12c;
font-size: 18px;
}模板内容
把歌词文本放入一个隐藏输入框中及设定歌词渲染的元素。
内容如下:
歌词滚动脚本
歌词滚动效果,用的网上的文章内容做的,能够实现滚动;
就是有两个问题:
1.播放进度与显示进度不符。
2.滚动的速度太快了,歌词显示选中的都已经卷过了。
之后有时间就调试一下,这两个问题归根其实是一个问题,播放进度与显示进度不符。
分割歌词、歌曲进度计算、设置卷动速度都调了一遍,发现没问题。
最后发现设置元素这里有问题,给ul、li分别设置了id、class完美实现歌词滚动。
脚本内容如下:
$(function() {
function parseLyric(text) {
//按行分割歌词
let lyricArr = text.split('n');
let result = []; //新建一个数组存放最后结果
// 遍历分割后的歌词数组,将格式化后的时间节点,歌词填充到result数组
for (i = 0; i 0) {
lineLyric = lyricArr[i].split(playTimeArr);
}
if (playTimeArr != null) {
for (let j = 0; j ");
for (let i = 0; i ").text(result[i].content);
$ul.append($li);
}
$(".bg").append($ul);
// 当前行歌词
let lineNo = 0;
// 当播放6行后开始滚动歌词
let preLine = 1;
// 每次滚动的距离
let lineHeight = -30;
// 滚动播放 歌词高亮 增加类名active
function highLight() {
let $li = $(".ld");
$li.eq(lineNo).addClass("active").siblings().removeClass("active");
if (lineNo > preLine) {
$ul.stop(true, true).animate({ top: (lineNo - preLine) * lineHeight });
}
}
highLight();
// 播放的时候不断渲染
audio.addEventListener("timeupdate", function() {
if (lineNo == result.length) return;
if ($(".ld").eq(0).hasClass("active")) {
$("#ly").css("top", "0");
}
lineNo = getLineNo(audio.currentTime);
highLight();
lineNo++;
});
// 当快进或者倒退的时候,找到最近的后面那个result[i].time
function getLineNo(currentTime) {
if (currentTime >= parseFloat(result[lineNo].time)) {
// 快进
for (let i = result.length - 1; i >= lineNo; i--) {
if (currentTime >= parseFloat(result[i].time)) {
return i;
}
}
} else {
// 后退
for (let i = 0; i 效果:

歌词滚动判断
增加歌词滚动判断是否为播放当前音乐;因为歌词滚动功能在歌曲详情实现的,如果不加判断,在播放歌曲时,查看另外一首歌曲的详情也会滚动。
模板设置
在设置音乐播放的盒子中,增加一个隐藏输入框,
用来设置当前播放音乐的id,用以歌词滚动判断。
内容如下:
七里香 – 周杰伦
/04:59
00:00
播放器脚本修改
设置音乐
在音乐播放器play.js中设置音乐的方法中,增加设置隐藏输入框当前音乐id.
内容如下:
// 设置播放器歌曲信息
function setMusic() {
// 设定歌曲封面
$('#music_img').attr('src', music_list[currentIndex].cover);
// 设定歌曲名称和歌手
$('.music_name').text(music_list[currentIndex].song_name +
' - ' + music_list[currentIndex].singer);
// 设定歌曲路径
$player.src = music_list[currentIndex].song_path;
// 设置当前播放音乐id
$('.now_music').val(music_list[currentIndex].song_id);
}播放器初始化修改
需要在播放器初始化方法中也增加设置。
内容如下:
$('#now_music').val(music_list[currentIndex].song_id);歌曲详情修改
在歌曲详情歌词滚动脚本中增加判断是否为当前播放音乐。
原来脚本内容的基础上,在歌词渲染完毕之后,
增加三行内容判断是否为播放当前音乐,
如果不是,则终止向下执行。
内容如下:
// 把生成的数据显示到界面上去
let $ul = $("
");
for (let i = 0; i ").text(result[i].content);
$ul.append($li);
}
$(".bg").append($ul);
// 判断播放音乐是否为当前页音乐
let now_music = $('#now_music').val();
let page_music = "{{song_info.id}}";
if(now_music != page_music) return;借鉴博客
html页面制作滚动歌词_网页版动态歌词-CSDN博客
项目源码
如果觉得通过文章讲解不直观或者还是有些不懂的,
可以下载源码再针对某方面内容仔细查看。
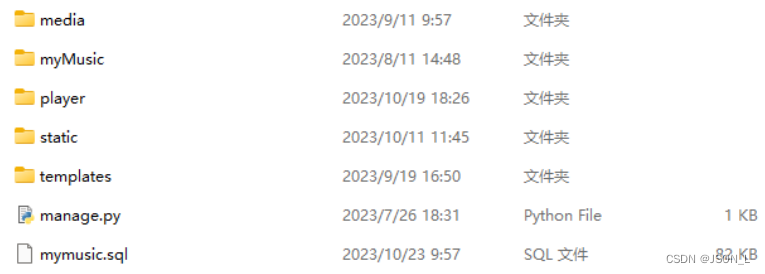
项目目录结构

说明
Media:前端和后台上传文件媒体目录
myMusic:项目工程目录
Player:项目子应用目录
Static:项目静态文件存储目录
Templates:应用模板路径
Mymusic.sql 音乐网站数据库表文件
下载地址
链接:百度网盘 请输入提取码
提取码:13lq
总结
本篇还是播放器功能完善,主要实现功能为:
播放列表顺序播放;添加单曲播放数;播放时歌词滚动等功能实现。
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net

