前情回顾:Django框架 完成用户登录注册
文章目录
-
- 1.创建管理员
- 2.完善管理员功能
-
- 2.1增加管理员登录功能
- 2.2完善展示用户信息功能
- 2.3完善修改用户信息功能
- 2.4完善删除用户信息功能
1.创建管理员
一般管理员都是直接指定,不开放页面注册,可以直接手动在数据库添加,Django框架提供了方法,让我们直接创建管理员,步骤如下:
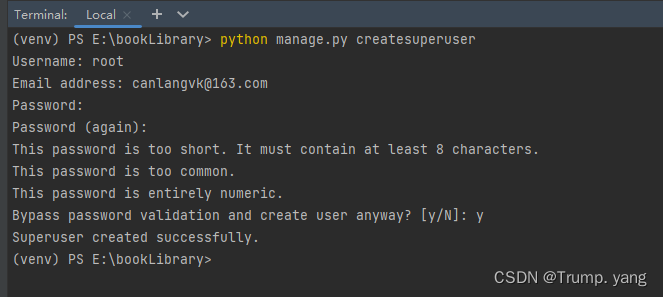
- 打开pycharm下面的命令行终端
- 输入命令
python manage.py createsuperuser
- 按照提示进行输入信息

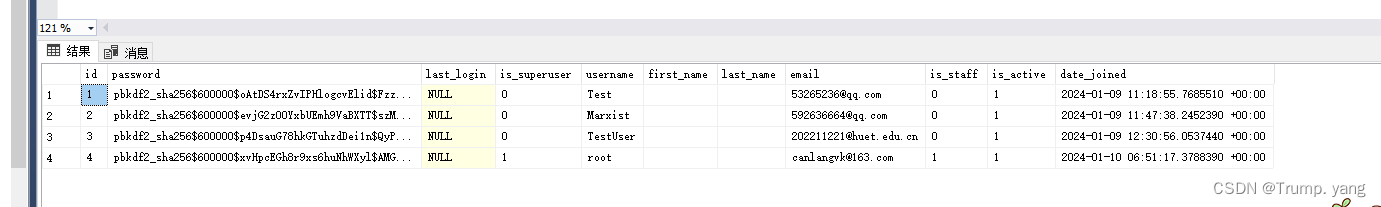
打开数据库,可以看出,已经帮我们插入了管理员的信息

同时Django也提供了管理员登录页面,http://127.0.0.1:8000/admin/
这里不使用框架自带的页面,修改已经写好的用户登录页面,当做管理员登录页面。
2.完善管理员功能
2.1增加管理员登录功能
新建管理员视图,这里笔者命名为admin_controller.py,增添登录功能,与用户登录功能唯一不同的是增加了一个字段校验,判断是不是个管理员,判断成功才能登录。
- 添加登录方法,登录成功后跳转到用户管理页面
def admin_login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
if username and password:
# 进行身份验证 增加一条校验
user = authenticate(username=username, password=password, is_superuser=1)
if user is not None:
# 管理员验证成功, 自动重定向用户管理
return redirect('/user_list')
else:
return HttpResponse('无效的凭据')
else:
return HttpResponseBadRequest('请提供读者ID和密码')
return render(request, 'admin_login.html') # 渲染 user_login.html 模板
- 添加模板 admin_login.html
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Logintitle>
style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 400px; /* 修改宽度 */
height: 400px;
margin: 20px; /* 添加外边距 */
}
.login-container h2 {
text-align: center;
}
.login-container form {
display: flex;
flex-direction: column;
}
.login-container form input[type="text"],
.login-container form input[type="password"] {
margin-bottom: 15px;
padding: 10px;
margin-top: 10%;
border-radius: 4px;
border: 1px solid #ccc;
font-size: 16px;
}
.login-container form input[type="submit"] {
margin-top: 20%;
background-color: #007bff;
color: #fff;
border: none;
padding: 10px;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s ease;
}
.login-container form input[type="submit"]:hover {
background-color: #0056b3;
}
style>
head>
body>
div class="login-container">
h2>管理员登录h2>
form method="post">
{% csrf_token %}
input type="text" name="username" placeholder="Username" required>
input type="password" name="password" placeholder="Password" required>
input type="submit" value="Login">
form>
div>
body>
html>
- 配置url
在urls.py增加路径
from django.urls import path
from . import reader_controller
from . import admin_Controller
urlpatterns = [
path('admin/', admin_Controller.admin_login),
path('login/', reader_controller.reader_login, name='reader_login'),
path('signup/', reader_controller.signup, name='reader_signup'),
]
2.2完善展示用户信息功能
- 在视图增加查询所有用户信息函数 ,使用filter过滤信息
def get_all_reader(request):
# 查询不包括管理员的所有用户
normal_users = User.objects.filter(is_staff=False)
return render(request, 'user_list.html', {'users': normal_users})
- 返回给模板页面
DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>管理菜单title>
style>
/* 菜单样式 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.sidebar {
width: 250px;
background-color: #333;
height: 100%;
position: fixed;
left: 0;
top: 0;
overflow-x: hidden;
{#padding-top: 20px;#}
}
.sidebar a {
padding: 10px 16px;
margin: 20px;
text-decoration: none;
font-size: 22px;
color: #85f112;
display: block;
transition: 0.3s;
}
.sidebar a:hover {
background-color: #0edcac;
color: black;
}
.content {
margin-left: 250px;
padding: 20px;
}
.header {
background-color: #f1f1f1;
padding: 10px;
text-align: center;
}
{# 美化表格#}
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
style>
head>
body>
div class="sidebar">
div class="header">
h2>管理菜单h2>
div>
a href="#">用户管理a>
a href="#">图书管理a>
a href="#">借阅管理a>
a href="#">数据库日志a>
div>
div class="content">
h2>用户列表h2>
table>
tr>
th>编号th>
th>用户名th>
th>邮箱th>
th>注册时间th>
th>操作th>
tr>
{% for user in users %}
tr>
td>{{ user.id }}td>
td>{{ user.username }}td>
td>{{ user.email }}td>
td>{{ user.date_joined }}td>
td>
{# 注意这里路径写法#}
a href="../users/{{ user.id }}/edit/">修改a> | a href="../delete_user/{{ user.id }}/">删除a>
td>
tr>
{% endfor %}
table>
div>
body>
html>
- 绑定URL
path('user_list/', admin_Controller.get_all_reader),
效果如图:

2.3完善修改用户信息功能
完成修改用户信息,分为两步:1,获取到用户信息 并回显到页面 2,提交新的信息到后台
- 添加查询用户信息函数
def get_reader_by_id(request, id):
# 用户编号 查询数据
reader = User.objects.filter(id=id).first()
return render(request, 'user_edit.html', {'user': reader})
- 添加用户编辑页面
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>修改用户信息title>
style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
background-color: #f7f7f7;
}
form {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
label {
display: block;
margin-bottom: 5px;
font-weight: bold;
}
input[type="text"],
input[type="password"],
input[type="email"] {
width: 100%;
padding: 8px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
button {
padding: 10px 20px;
border: none;
border-radius: 3px;
background-color: #4caf50;
color: white;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
style>
head>
body>
form method="post" action="/change_user_password/">
{% csrf_token %}
input type="hi服务器托管网dden" name="user_id" value="{{ user.id }}">
label for="username">用户名:label>
input type="text" id="username" name="username" value="{{ user.username }}" readonly>br>br>
label for="password">新密码:label>
input type="password" id="password" name="password" >br>br>
label for="email">邮箱:label>
input type="email" id="email" name="email" value="{{ user.email }}">br>br>
button type="submit">修改button>
form>
body>
html>
- 绑定URL,因为需要ID查询用户信息,因此路径中应该添加int参数
path('users//edit/', admin_Controller.get_reader_by_id, name='user_edit'),
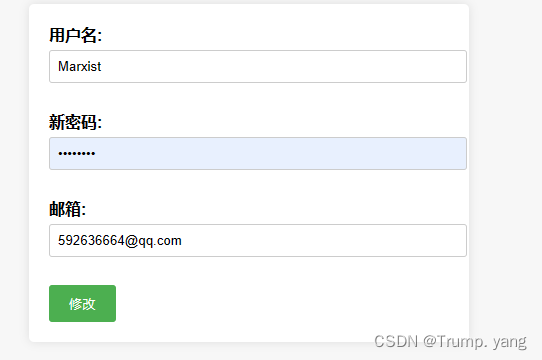
效果如图

接下来将表单提交到用户信息修改函数
因为密码存在到数据库的时候,进行了加密处理,因为Django提供了一个修改密码的方法,set_password
def change_user_password(request):
if request.me服务器托管网thod == 'POST':
try:
username = request.POST.get('username')
new_password = request.POST.get('password')
print(new_password)
new_email = request.POST.get('email')
user = User.objects.get(username=username)
if new_password:
user.set_password(new_password)
if new_email:
user.email = new_email
if new_password or new_email:
user.save()
return redirect('/user_list') # 密码和邮箱已成功修改或更新
except User.DoesNotExist:
return HttpResponse('用户不存在') # 用户不存在,重定向到错误页面或其他适当的处理
return HttpResponseBadRequest('不允许的请求') # 非 POST 请求,重定向到其他处理页面
绑定URL
path('change_user_password/', admin_Controller.change_user_password),
2.4完善删除用户信息功能
类似于查询用户信息,都需要提供一个ID
def del_user(request, id):
try:
user = User.objects.get(id=id)
user.delete()
return redirect('/user_list')
# 重定向到用户页面
except User.DoesNotExist:
return HttpResponse('用户不存在')
删除成功之后,直接跳转用户信息管理页面
最后附上urls.py
from django.urls import path
from . import reader_controller
from . import admin_Controller
urlpatterns = [
path('admin/', admin_Controller.admin_login),
path('login/', reader_controller.reader_login, name='reader_login'),
path('signup/', reader_controller.signup, name='reader_signup'),
path('user_list/', admin_Controller.get_all_reader),
path('users//edit/', admin_Controller.get_reader_by_id, name='user_edit'),
path('change_user_password/', admin_Controller.change_user_password),
path('delete_user//', admin_Controller.del_user, name='delete_user'),
]
服务器托管,北京服务器托管,服务器租用 http://www.fwqtg.net
相关推荐: 保姆级:Windows Server 2012上安装.NET Framework 3.5
我是默,一个在CSDN分享笔记的博主。 在这里,我要推荐给大家我的专栏《Windows》。 无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进代码的世界,让你从零开始,一步步成为编程大师。 让我们在代码的…

